Django的简介
一.MTV模型
Django的MTV模式:
Model(模型):和数据库相关的.负责业务对象与数据库的对象(ORM)
Template(,模板):放所有的HTML文件
模板语法:目的是将变量(数据库内容)如何巧妙的镶嵌到HTML页面中
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外Django还有一个URL分发器.它的作用是将一个个URL的页面请求分别发给不同的Views处理,Viwes再调用相应的Model和Template.

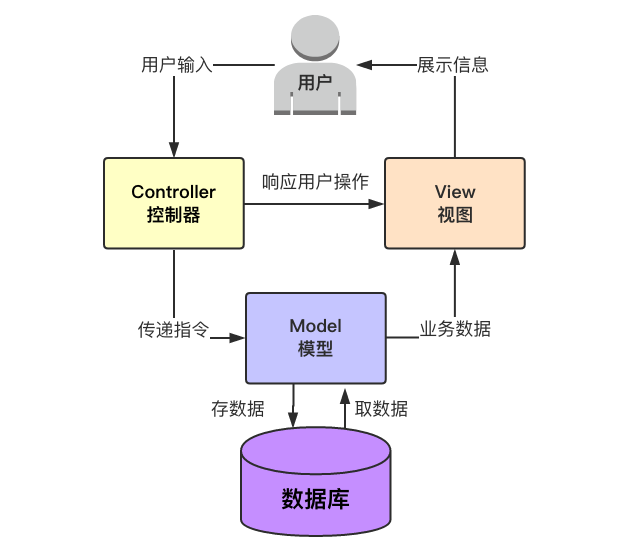
Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,;来降低各个部分之间的耦合性.
Django框架的不同之处在于它拆分的三个部分为:Model(模型),Template(模板)和View(视图),也就是MTV框架.
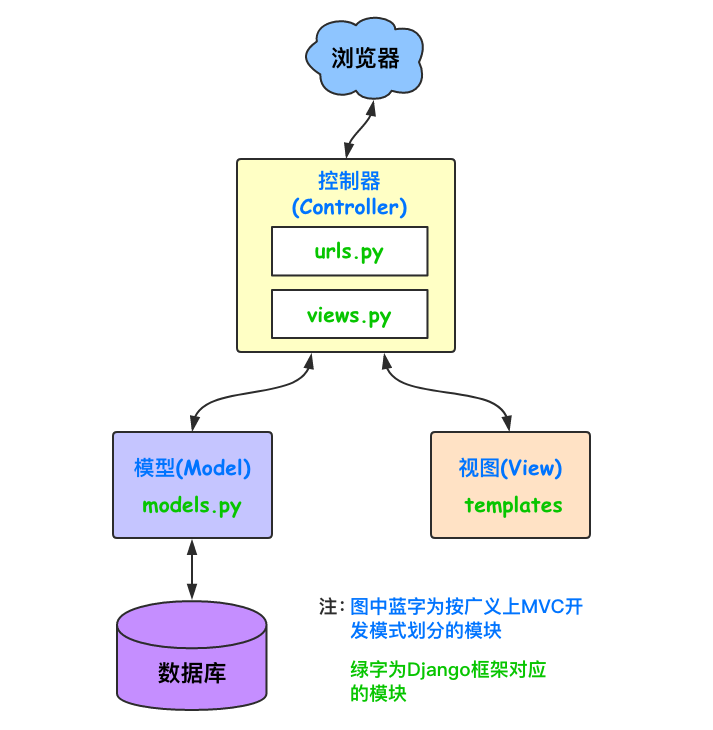
Django框架图示

Django常见命令
在Django的使用过程中需要使用命令让Django进行一些操作,例如常见Django项目,启动Django程序,创建新的APP,数据库迁移等.
创建Django项目
我们新建一个文件夹用来存放项目文件文件,切换到这个目录下,启动命令行工具,创建爱一个名为mysite的Django项目:
django-admin staryproject mysite
创建好项目之后,可以查看当前目录多了一个名为mysite的文件夹,mysite的文件目录结构如下:
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
wsgi.py
启动Django项目
启动Django项目前,应该先切换到mysite目录下,执行如下命令:
python manage.py runserver #使用默认8000端口
命令后面还可以指定参数;
python manage.py runserver 8888 #8888为新指定的端口
python manage.py runserver 127.0.0.1:8000 #指定IP和端口,用冒号分隔.
创建APP
一个Django项目可以分为好多APP,用来隔离不同功能模块的代码.
命令行创建
python manage.py statapp app01
执行命令后,项目目录下多出一个app01的文件夹,目录结构如下:
app01/
migrations
__init__.py
__init__.py
admin.py
apps.py
models.py
tests.py
views.py
使用pyCharm创建
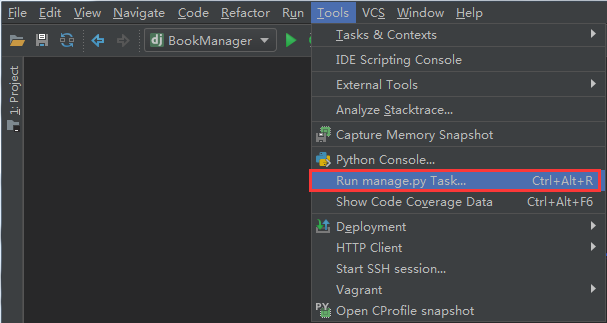
可以使用pyCharm的manage.py工具来执行命名.在主菜单栏中选择Tools,在下拉菜单中选择Run manage.py Task,会出现如下图所示的工具对话框:


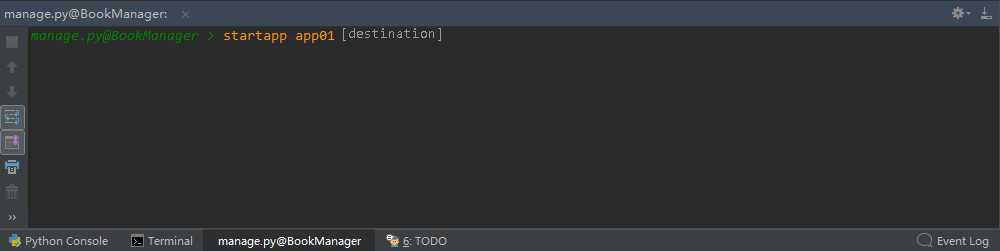
在弹出的命令窗口直接输入下面的命令便可创建app:
startapp app01
使用pyCharm的manage.py工具执行命令时,只用输入命令及参数即可,不再输入python manage.py了.
数据库迁移
python manage.py makemigrations
python manage.py migrate
创建超级用户
python manage.py createsuperuser
输入以上命令后,根据提示输入用户名,邮箱,密码,确认密码.密码要求至少是八位,不能喝邮箱太接近,两次密码需要一致.
Django的简介的更多相关文章
- Python学习(三十)—— Django框架简介
转载自:http://www.cnblogs.com/liwenzhou/p/8296964.html Django框架简介 一.MVC框架和MTV框架(了解即可) MVC,全名是Model View ...
- Django 中间件简介
Django 中间件简介 django 中的中间件(middleware),在django中,中间件其实就是一个类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法. ...
- Django框架简介及模板Template,filter
Django框架简介 MVC框架和MTV框架 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View) ...
- Django框架简介与使用注意事项
一.Django框架简介 MVC框架和MTV框架 MVC框架 MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model). ...
- python 之 Django框架(Django框架简介、视图装饰器、request对象、Response对象)
12.33 Django框架简介: MVC,全名是Model View Controller,是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model).视图(View)和控制器( ...
- wsgiref模块、web框架、django框架简介
"""web框架:将前端.数据库整合到一起的基于互联网传输的python代码 web框架也可以简单的理解为是软件开发架构里面的'服务端'""" ...
- 手动搭建简易web框架与django框架简介
目录 纯手写简易web框架 基于wsgiref模块 动静态网页 简单了解jinja2模块 框架请求流程 python主流web框架 django框架 简介 应用app 命令操作django pycha ...
- Python学习笔记_04:Django框架简介
目录 1 什么是Django? 2 Django框架的开发环境搭建 3 Django操作MySql数据库简介 4 功能强大的Django管理工具应用 1 什么是Django? Django是应用于We ...
- 一、Django的简介
2019-04-09 22:58:22 大家好,我是一名普普通通的运维工程师,不甘平庸,想在工作之余多学习一些编程技能,不仅提升自我,还能应用于公司的运维自动化工作(代码的自动发布等).希望今后在这记 ...
- 第1天:Django框架简介与工程创建
Django简介 Django特点 环境搭建 创建工程 启动服务 使用pycharm打开工程 创建子应用 Django简介 Django,是用Python语言写的开源web开发框架,并遵循MVC设计. ...
随机推荐
- HDU 3938 Portal (离线并查集,此题思路很强!!!,得到所谓的距离很巧妙)
Portal Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Subm ...
- page_address()函数分析--如何通过page取得虚拟地址
由于X86平台上面,内存是划分为低端内存和高端内存的,所以在两个区域内的page查找对应的虚拟地址是不一样的. 一. x86上关于page_address()函数的定义 在include/linux/ ...
- VMware虚拟机安装Centos7图文教程
CentOS 是一个工业标准的 Linux 发行版,是红帽企业版 Linux 的衍生版本.你安装完后马上就可以使用,但是为了更好地使用你的系统,你需要进行一些升级.安装新的软件包.配置特定服务和应用程 ...
- iOS:UITableView相关(18-10-20更)
UITableView用得较多,遇到的情况也较多,单独记录一篇. 一.零散的技巧 二.取cell 三.cell高度 四.导航栏.TableView常见问题相关 五.自定义左滑删除按钮图片 六.仅做了解 ...
- iOS 后台持续定位详解(支持ISO9.0以上)
iOS 后台持续定位详解(支持ISO9.0以上) #import <CoreLocation/CoreLocation.h>并实现CLLocationManagerDelegate 代理, ...
- webpack+vuecli使用问题总结
1,按照官网安装步骤install $ npm install -g vue-cli $ vue init webpack my-project $ cd my-project $ npm insta ...
- docker 入门 (二)基本操作
这一篇讲docker的基本操作. 请自行安装docker到自己的电脑上. 镜像的获取 要获取镜像,最简单的当然是从仓库去获取,docker的官方网站很不好练,其他的可选项有docker中国官网,阿里镜 ...
- laravel Eloquent ORM联合查询出现Class not found,就算在Moel中存在这个类
今天发现一个坑,在处理Eloquent ORM的联合查询时,一直报错Class 'AdminGroup' not found ,可是我的项目中明明存在这个类,如下 这是我的模型类: 它们的控制器方法: ...
- PICT工具一键生成正交试验用例
PICT工具一键生成正交试验用例 作用: 1.解决手动设计大量测试用例.或覆盖不全面问题,提高测试效率 2.读取excel,将生成的参数组合自动带入脚本,进行接口自动化测试 一.PICT简介 PICT ...
- Leecode刷题之旅-C语言/python-387 字符串中的第一个唯一字符
/* * @lc app=leetcode.cn id=387 lang=c * * [387] 字符串中的第一个唯一字符 * * https://leetcode-cn.com/problems/f ...
