gulp快速将css中的px替换成rem
1.Gulp安装配置
1.全局安装gulp
1.1 安装 命令提示符执行cnpm install gulp -g;
1.2 查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
2.新建package.json文件
2.1说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
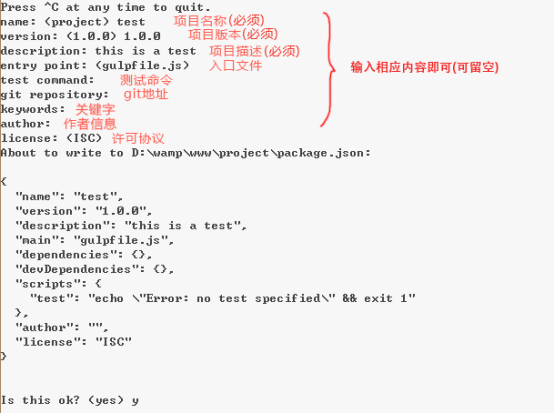
2.2配置package.json 命令提示符执行cnpm init

3.本地安装gulp插件
3.1以gulp-replace为例(编译less文件),命令提示符执行cnpm install gulp-replace --save-dev;将会安装在node_modules的gulp-less目录下,该目录下有一个gulp-less的使用帮助文档README.md;
3.2为了能正常使用,我们还得本地安装gulp:cnpm install gulp --save-dev;
PS:细心的你可能会发现,我们全局安装了gulp,项目也安装了gulp,全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能;
4.新建gulpfile.js文件(重要)
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
//导入工具包 require('node_modules里对应模块')
var gulp = require('gulp'), //本地安装gulp所用到的地方
replace = require('gulp-replace');
//定义一个tpxToRem任务(自定义任务名称)
gulp.task('pxToRem', function(){
return gulp.src('css/*.css')//该任务针对的文件
.pipe(replace(/(\d+)px/g, function(match, p1){
return Number(p1) / 100 + 'rem';
}))//该任务调用的模块
.pipe(gulp.dest('new'));//将会在new下生成替换好的css文件
});
gulp.task('default',['pxToRem']); //定义默认任务
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
5.运行gulp
5.1 在命令窗口运行: gulp pxToRem (当执行gulp default或gulp将会调用default任务里的所有任务)
5.2 使用webstrom运行gulp任务:将项目导入webstorm,右键gulpfile.js 选择”Show Gulp Tasks”打开Gulp窗口,若出现”No task found”,选择右键”Reload tasks”,双击运行即可。

gulp快速将css中的px替换成rem的更多相关文章
- 彻底弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 -1. IE无法调整那些使用px作为单位的字体大小: -2. 国外的大部分网站能够调 ...
- CSS中单位px和em,rem的区别
PX特点: 1 IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- 彻底弄懂css中单位px和em,rem的区别 转的自己看
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
- 弄懂css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小 ...
- 【转载】彻底弄懂css中单位px和em,rem的区别
原文链接:http://www.cnblogs.com/leejersey/p/3662612.html 国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什 ...
- css中单位px和em,rem的区别[转载]
PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位: 3. Firefox能够调整px和em,rem,但是96%以上 ...
- [转]彻底弄懂css中单位px和em,rem的区别
难怪会问我 rem 和 em, 这俩或在移动端还是很有必要学习的. root em OK? 国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? P ...
- css中单位px,em,rem和vh/vw的理解
>px像素(Pixel).相对长度单位.像素px是相对于显示器屏幕分辨率而言的. em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认 ...
- 网页布局设计css中单位px和em,rem的区别
国内的设计师大都喜欢用px,而国外的网站大都喜欢用em和rem,那么三者有什么区别,又各自有什么优劣呢? PX特点 1. IE无法调整那些使用px作为单位的字体大小: 2. 国外的大部分网站能够调整的 ...
随机推荐
- 【C#】自定义新建一个DataTable(3列),循环3维矩形数组往其填充数据
从中可以了解DataTable的新增行和列;矩形多维数组循环机制;新建了DataTable DataTable dt = new DataTable(); DataColumn dc1 = new D ...
- Python基础部分的疑惑解析(2)
变量: 变量名由 字母.数字.下划线构成,数字不能做为开头 不能用关键字:另外一些内置的方法也别用 推荐使用下划线命名间两个单词user_id 变量在最后底层处理的时候没什么意义,但是在命名的时候有利 ...
- [Alpha]Scrum Meeting#5
github 本次会议项目由PM召开,时间为4月7日晚上10点30分 时长10分钟 任务表格 人员 昨日工作 下一步工作 木鬼 撰写博客目录 整理清明开会记录 SiMrua 模型再训练(issue#1 ...
- Keras2.2 predict和fit_generator的区别
1.使用predict时,需设置batch_size 查看keras文档中,predict函数原型:predict(self, x, batch_size=32, verbose=0) 说明:只使用b ...
- java 调用 C# 类库 实战视频, 非常简单, 通过 云寻觅 javacallcsharp 生成器 一步即可!
java 调用 C# 类库 实战视频, 非常简单, 通过 云寻觅 javacallcsharp 生成器 一步即可! 通过 云寻觅 javacallcsharp 生成器 自动生成java jni类库, ...
- (转)总结之:CentOS 6.5 MySQL数据库的基础以及深入详解
总结之:CentOS 6.5 MySQL数据库的基础以及深入详解 原文:http://tanxw.blog.51cto.com/4309543/1395539 前言 早期MySQL AB公司在2009 ...
- Python对象引用和del删除引用
1.首先介绍下python的对象引用 1)Python中不存在传值调用,一切传递的都是对象引用,也可以认为是传址调用.即Python不允许程序员选择采用传值或传引用.Python参数传递采用的是“传对 ...
- CentOS和Ubuntu系统下安装 HttpFS (助推Hue部署搭建)
不多说,直接上干货! 我的集群机器情况是 bigdatamaster(192.168.80.10).bigdataslave1(192.168.80.11)和bigdataslave2(192.168 ...
- Java Servlet 缺点
1.web.xml配置比较多 2.servlet具有容器依赖性(tomcat没有启动,就没有用)
- (三)JNI常用示例
针对我之前文章的练习:JNI方法总结 1. 字符串 JAVA层: test.testString("HELLOWORLD"); JNI层: JNIEXPORT jstring JN ...
