图解用HTML5的popstate如何玩转浏览器历史记录
一、popstate用来做什么的?
简而言之就是HTML5新增的用来控制浏览器历史记录的api。
二、过去如何操纵浏览器历史记录?
window.history对象,该对象上包含有length和state的两个值,在它的__proto__上继承有back、forward、go等几个功能函数
在popstate之前,我们可以利用back、forward、go对history进行后退和前进操作。
例如:
history.back(); (后退一步,使用history.go(-1)也可实现后退效果)
弊端:只能操作前进后退,但是无法控制前进后要去哪,history.length都只会维持原来的状态
三、popstate的怎么用?
HTML5的新API扩展了window.history,使历史记录点更加开放了。可以存储当前历史记录点pushState、替换当前历史记录点replaceState、监听历史记录点popstate。
pushState、replaceState两者用法差不多。
使用方法:
history.pushState(data,title,url);
//其中第一个参数data是给state的值;第二个参数title为页面的标题,但当前所有浏览器都忽略这个参数,传个空字符串就好;第三个参数url是你想要去的链接;
replaceState用法类似,例如:history.replaceState("首页","",location.href+ "#news");
两者区别:pushState会改变history.length,而replaceState不改变history.length
通过下图我们可以对比看出pushState和replaceState的差别(注意看history.length的变化):
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>图解用HTML5的popstate如何玩转浏览器历史记录</title>
</head>
<body> <span class="js-news">新闻</span>
<span class="js-music">音乐</span>
<script> var locationHref = location.href;
document.addEventListener("click", function (event) {
var target = event.target;
if (target.className == "js-news") {
history.pushState("首页", "", locationHref + "#news");
} else if (target.className == "js-music") {
history.pushState("音乐", "", locationHref + "#music");
}
}); /* document.addEventListener("click",function(event){
var target = event.target;
if(target.className == "js-news"){
history.replaceState("首页","",locationHref + "#news");
}else if(target.className == "js-music"){
history.replaceState("音乐","",locationHref + "#music");
}
});*/ window.addEventListener("popstate", function () {
console.log(history.state);
})
</script>
</body>
</html>
 |
 |
四、监听浏览器状态(popstate)变化事件
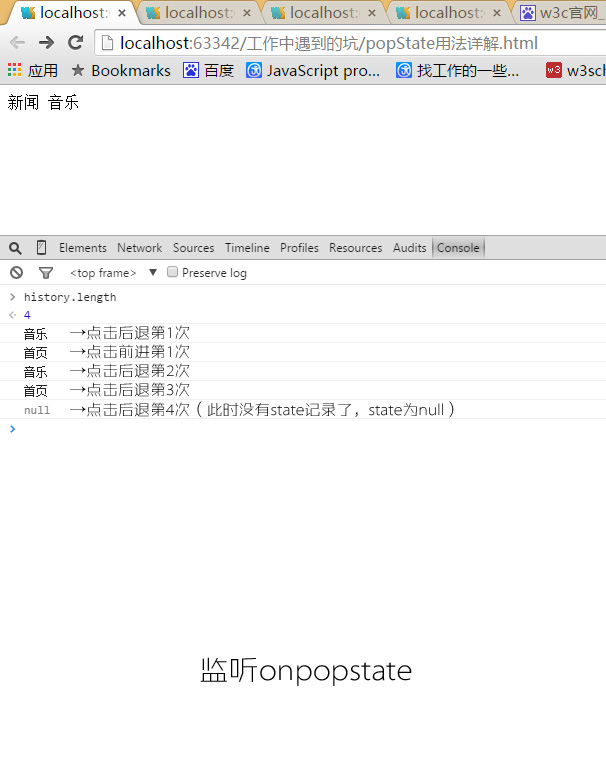
可以理解为监听浏览器后退、前进的操作,只要后退或者前进就会触发。在上面的demo中,我们预先做了如下操作:打开页面→点击“新闻”→点击“音乐”→再点击“新闻”,产生了4个history记录。然后监听浏览器后退和前进的状态变化,如下图所示:

图解用HTML5的popstate如何玩转浏览器历史记录的更多相关文章
- IT兄弟连 HTML5教程 设置IE9以下版本浏览器支持HTML5
HTML2.HTML5刚发布时由于各浏览器之间的标准不统一,开发者的时间都浪费在解决Web浏览器之间的兼容性上.但由于W3C和WHATWG对HTML5新版本的制定,以及近年来对HTML5的使用,再加上 ...
- HTML5网页如何让所有的浏览器都能识别语义元素标签样式
浏览器对语义元素的支持情况 如今HTML5愈来愈引发大家的关注了,但目前支持HTML5的浏览器还不是主流,特别是国内用户近50%以上仍旧使用IE6,由于支持HTML5的IE9不支持Xp系统安装,这样未 ...
- 8个经典的HTML5游戏在线试玩及源码学习
原文地址:http://www.oschina.net/news/32364/html5-games 游戏,毫无疑问是拿来供大家娱乐玩耍的,这也无可厚非,但是,今天给大家分享的8个HTML5游戏,在好 ...
- 让HTML5语义化标签兼容IE浏览器
解决方案:IE9以下旧版本浏览器不支持新的语义化标签.其中一种解决方案就是用js将HTML5增加的标签创建出来,就像下面这样.(放在header部位) <script> var html5 ...
- HTML5[2]:使用viewport控制手机浏览器布局
基本 <meta name="viewport" content="width=device-width, initial-scale=1">192 ...
- HTML5的特殊标签与IE浏览器的兼容
注释标签 ruby: 行级元素 横排显示 试图写多个汉字和注释,需要多个ruby. 直接上代码: - css样式: 页面效果: 重点标记 mark: 以灰常黄的黄色来重点标记 页面代码: 类似于进度条 ...
- html5 兼容参考文档 与 浏览器hack兼容参考文档
移动端兼容参考文档 http://mobilehtml5.org/ 浏览器hack http://browserhacks.com/ 附上部分截图
- 《Python黑帽子:黑客与渗透测试编程之道》 玩转浏览器
基于浏览器的中间人攻击: #coding=utf-8 import win32com.client import time import urlparse import urllib data_rec ...
- 简略图解:输入 url 到出现页面,浏览器做了什么?
应该有很多前端开发人员都思考过这么一个问题:从输入 URL 到页面加载完成,中间都做发生了什么? 这个问题涉及的面非常广,每个涉及的点又很深入.从触屏/键盘如何到 CPU?CPU 如何到系统内核?如何 ...
随机推荐
- 20155204 2016-2017-2 《Java程序设计》第3周学习总结
20155204 2016-2017-2 <Java程序设计>第3周学习总结 教材学习内容总结 一个原始码中可以有多个类定义,但只能有一个公开类. 留心Scanner对于每一种类型的nex ...
- 20155327 2016-2017-2 《Java程序设计》第一周学习总结
20155327 2016-2017-2 <Java程序设计>第一周学习总结 教材学习内容总结 浏览教材,根据自己的理解每章提出一个问题 1.JAVA SE中JVM,JRE与JDK分别是什 ...
- sqlite3日期数据类型
一.sqlite3日期数据类型,默认用datetime解析(根据stackflow) 使用时注意三点: 1. 创建表时,字段 DT 的类型为 date 2. 插入数据时,DT字段直接为 str 类型 ...
- 【BZOJ2589】[SPOJ10707]Count on a tree II
[BZOJ2589][SPOJ10707]Count on a tree II 题面 bzoj 题解 这题如果不强制在线就是一个很\(sb\)的莫队了,但是它强制在线啊\(qaq\) 所以我们就用到了 ...
- CF 1025 D. Recovering BST
D. Recovering BST http://codeforces.com/contest/1025/problem/D 题意: 给出一个连续上升的序列a,两个点之间有边满足gcd(ai ,aj) ...
- [NOIp2018]货币系统 背包
LG传送门 完全背包板子题 显然就是判断有多少种面值的货币可以被其他面值的货币表示,完全背包搞一搞就好了. 考场代码(一看这两格缩进就知道是考场代码): #include<cstdio> ...
- Drupal8 新建第一个模块
参考: https://www.drupal.org/developing/modules/8 https://www.drupal.org/node/1915030 https://www.drup ...
- 监听Entity Framework生成的Sql语句
Entity Framework为我们提供了很大的方便,但有时候,我们想看看EF生成的Sql语句到底是怎样的,一种方式是我们可以启用Sql Server Profer工具.今天介 ...
- 「Leetcode」13. Roman to Integer(Java)
分析 把具体的情况一个一个实现即可,没有什么幺蛾子. 代码 class Solution { public int romanToInt(String s) { int ans = 0; for (i ...
- 理解学习Springboot(一)
Springboot有何优势呢,网上一大推,这里就不写了. 一.配置maven 1.在maven官网下载maven,http://maven.apache.org/download.cgi 2.将下载 ...
