MDL---Material Design Lite框架推荐
INTRO
material design相比不会陌生, 现在的移动端基本遵循了这个设计规范, 微软退出过一个残次品universal design(花了半个月时间赶出来的规范)也是借鉴了MD的思想, 官网如下:
getmdl.io -vanilla CSS,HTML和JS中的组件和模板库
早在2014年,Google就发布了material design 规范,目标是为所有设备外形提供良好设计和精美UI的指南。谷歌自己当然也推出了符合这一规范的前端web框架爱: Material Design Lite(MDL)。
MDL可以轻松地为您的网站添加材料设计外观。MDL的“Lite”部分来自几个关键设计目标:MDL具有很少的依赖性,使其易于安装和使用。它与框架无关,这意味着MDL可以与任何快速变化的前端工具链环境一起使用。MDL在代码大小方面的开销很低(约27KB gzip),而且关注点很窄 - 为网站提供了材料设计样式。
MDL是使用Polymer构建的Paper元素的补充实现。Paper元素是完全封装的组件,可以单独使用或组合在一起以创建材料设计风格的站点,并支持更高级的用户交互。也就是说,MDL可以与Polymer元素对应物一起使用。
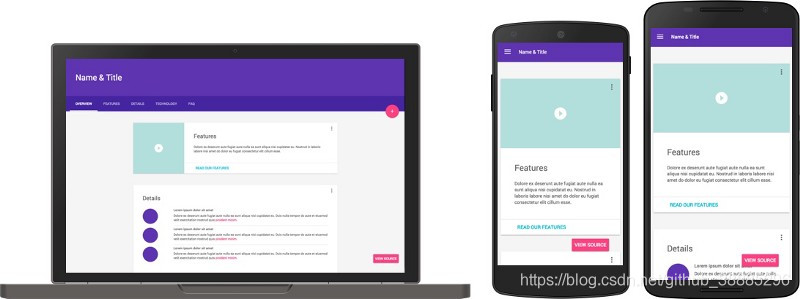
和其他UI框架一样, 它是开箱即用的模板

MDL针对内容很重的网站进行优化,例如营销页面,文本文章和博客。我们构建了响应式模板,以显示可以使用MDL创建的站点范围。这些能激发您构建外观漂亮的网站。
DEMO
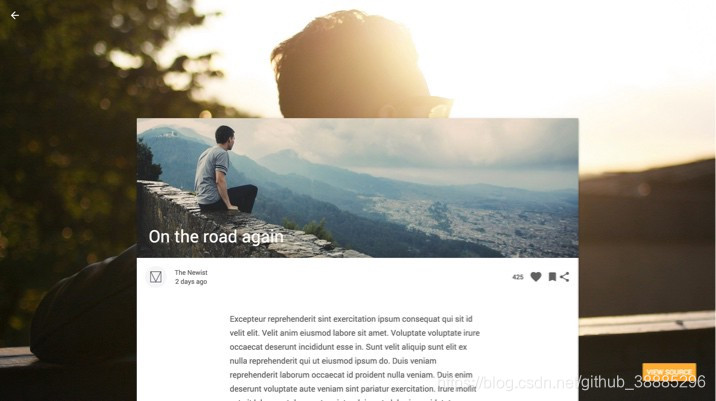
博客:

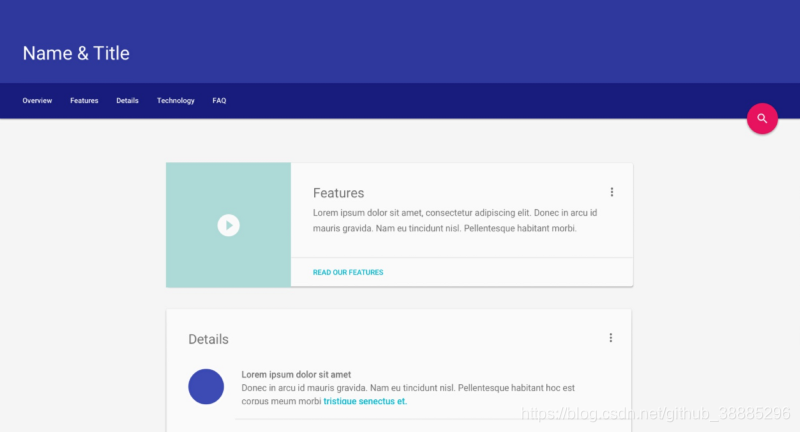
内容网站:

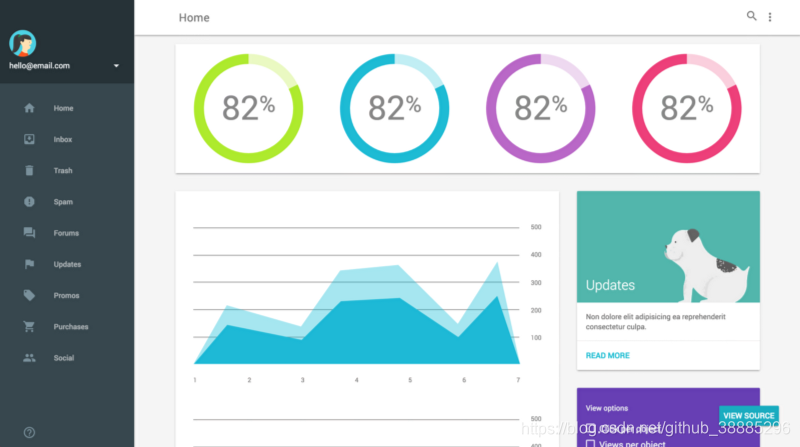
管理系统:

独立文章:

ABOUT
对MD的实现有无数种, 在web领域就有数十种开源框架基于material来实现的, 国内有一个MDUI的框架个人认为对md的实现非常完美, 同时在兼容性上超越了MDL, 可以尝试一下:
技术细节和浏览器支持
MDL包含丰富的组件,包括材料设计按钮,文本字段,工具提示,微调器等等。它还包括响应网格和断点.
完整的MDL体验适用于所有现代常青浏览器(Chrome,Firefox,Opera,Microsoft Edge)和Safari.
其他
MDL的核心是Lite, 即精简, 比mdui要小很多,也快很多, 但是缺点是很多地方需要polyfill来兼容, 甚至是firefox.
谷歌一直在与设计师合作,不断发展材料设计,为网络构建额外的思维。这包括处理响应式模板,高性能排版和徽章等缺失组件的解决方案。
MDL建立在您已经知道并每天使用的Web核心技术的基础上 - CSS,HTML和JS。通过在项目中采用MDL,您可以访问权威且高度策划的Web材料设计实现。
我迫不及待地想要使用MDL来构建的美丽,现代,响应迅速的blog网站: 欢迎关注我用mdl实现的的个人主页;
jinhengyu.github.io
MDL---Material Design Lite框架推荐的更多相关文章
- Material Design Lite,简洁惊艳的前端工具箱。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- 超实用!9个目前流行的MATERIAL DESIGN前端框架
http://www.uisdc.com/material-design-frameworks-top-9 谷歌推出的Material Design风格已见有一些APP UI采用,视觉和交互体验都很棒 ...
- 仿知乎app登录界面(Material Design设计框架拿来就用的TexnInputLayout)
在我脑子里还没有Material Design这种概念,就我个人而言,PC端应用扁平化设计必须成为首选,手当其冲的两款即时通讯旺旺和QQ早就完成UI扁平化的更新,然而客户端扁平化的设计本身就存在天生的 ...
- Materialize和Material Design Lite的区别
Material Design Lite是google官方库,Materialize是第三方 Material Design Lite不依赖jquery,Materialize依赖jquery Mat ...
- 轻量级 Material Design 前端框架 MDUI (纯html,css,与css框架跟react vue不冲突)
MDUI 是一个轻量级的 Material Design 前端框架,对照着 Material Design 文档进行开发,争取 1:1 实现 Material Design 中的组件. 多主题支持 M ...
- Material Design Lite,简洁惊艳的前端工具箱 之 交互组件。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接, 博客地址为http://www.cnblogs.com/jasonnode/ . 网站上有对应 ...
- Material UI – Material Design CSS 框架
Material Design 是谷歌推出的全新的设计理念,采用大胆的色彩.流畅的动画播放,以及卡片式的简洁设计.Material Design 风格的设计拥有干净的排版和简单的布局,容易理解,内容才 ...
- Material Design Lite,简洁惊艳的前端工具箱 之 容器组件。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
- Material Design Lite,简洁惊艳的前端工具箱 之 布局组件。
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,博客地址为http://www.cnblogs.com/jasonnode/ .网站上有对应每一 ...
随机推荐
- Form_如何通过标准功能查找数据源(概念)
2014-06-01 Created By BaoXinjian
- java web中请求和响应中包含中文出现乱码解析
说明:在计算机中保存的一切文本信息是以一定的编码表(0,1,0,1)来保存我们所认识的字符(汉字或英文字符),由字符到计算机存储的二进制过程是编码,由读取二进制到文本的过程称为解码.而字符编码有多种不 ...
- javascript array操作
首先来看一下怎么判断一个对象是不是数组: 1.Array.isArray(obj) 调用数组的isArray方法 2.obj instanceof Array 判断对象是否是Array的实例 3.Ob ...
- Common Probability Distributions
Common Probability Distributions Probability Distribution A probability distribution describes the p ...
- ORACLE 11G在存储过程里面遍历游标, 调用job任务定时运行
ORACLE存储过程里游标遍历.调用job定时运行 1,第一种使用For 循环 for循环是比較简单有用的方法. 首先.它会自己主动open和close游标.攻克了你忘记打开或关闭游标的烦恼. 其次, ...
- 从零開始学android<mediaplayer自带播放器(视频播放).四十九.>
MediaPlayer除了能够对音频播放之外,也能够对视频进行播放,可是假设要播放视频仅仅依靠MediaPlayer还是不够的.还须要编写一个能够用于视频显示的空间,而这块显示空间要求能够高速的进行G ...
- onethink迁移
修改applicattion下面的Common跟User里面的config.php文件两个
- laravel 拾遗 中间件
Problem You want to add middleware to your application but don't know where to begin. Solution C ...
- 采用Filter的方法解决HttpServletRequest.getParameter乱码的问题
其实就是利用这么一个原理: byte[] bytes = str.getBytes("iso-8859-1"); String result = new String(bytes, ...
- LeetCode: Anagrams 解题报告
AnagramsGiven an array of strings, return all groups of strings that are anagrams. Note: All inputs ...
