daterangepicker 使用方法总结
daterangepicker 是一个时间段选择插件。官网地址:http://www.daterangepicker.com/
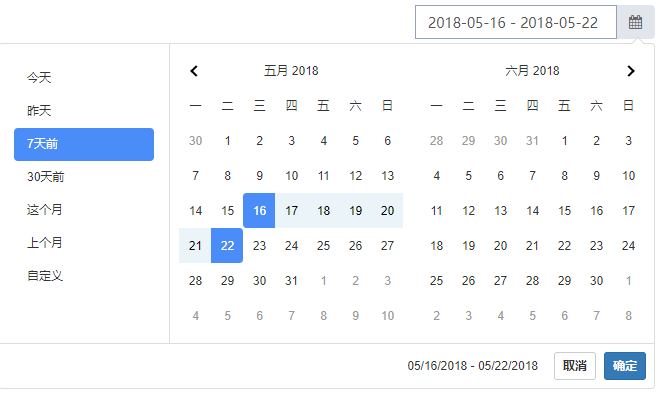
项目中需要实现如下图的效果:

1.引入该插件所需要的JS 和 CSS ,该项目是以bootstrap为基础开发的,所以同时也要引用bootstrap相关的文件。
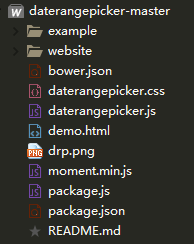
文件目录结构如下:

我的项目中引用路径如下:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" media="all" href="daterangepicker.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.22.1/moment.min.js"></script>
<script type="text/javascript" src="daterangepicker.js"></script>
2.写文本框,HTML代码如下:
<div class="input-group input-medium" id="defaultrange">
<input type="text" class="form-control">
<span class="input-group-btn">
<button class="btn default date-range-toggle" type="button">
<i class="fa fa-calendar"></i>
</button>
</span>
</div>
3.使用JS调用daterangepicker,并汉化。
$("#defaultrange").daterangepicker({
opens: "left", //打开的方向,可选值有'left'/'right'/'center'
format: "YYYY-MM-DD",
separator: " to ",
startDate: moment().subtract("days", 6),
endDate: moment(),
ranges: {
"今天": [moment(), moment()],
"昨天": [moment().subtract("days", 1), moment().subtract("days", 1)],
"7天前": [moment().subtract("days", 6), moment()],
"30天前": [moment().subtract("days", 29), moment()],
"这个月": [moment().startOf("month"), moment().endOf("month")],
"上个月": [moment().subtract("month", 1).startOf("month"), moment().subtract("month", 1).endOf("month")]
},
locale: {
applyLabel: '确定',
cancelLabel: '取消',
fromLabel: '起始时间',
toLabel: '结束时间',
customRangeLabel: '自定义',
daysOfWeek: ['日', '一', '二', '三', '四', '五', '六'],
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月'],
firstDay: 1,
},
minDate: "01/01/2012",
maxDate: "12/31/2018"
}, function (t, e) {
$("#defaultrange input").val(t.format("YYYY-MM-DD") + " - " + e.format("YYYY-MM-DD"))
}),
$("#defaultrange input").val(moment().subtract("days", 6).format("YYYY-MM-DD")+ " - "+ moment().format("YYYY-MM-DD")); //设置初始值
更多的案例参数配置,事件,方法,可访问:http://www.daterangepicker.com/#options
daterangepicker 使用方法总结的更多相关文章
- daterangepicker 使用方法以及各种小bug修复
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自定义时间段,由用户自己选择起始时间和终止时间,时间段的最大跨度可以在 ...
- 学习日期时间控件 daterangepicker
aterangepicker 是一款日期时间控件,可选择“年,月,日,时,分,秒”,可选择单面板,也可选择双面板(起止时间). 单面板示例:daterangepicker 单面板 codepen 在线 ...
- javaSE27天复习总结
JAVA学习总结 2 第一天 2 1:计算机概述(了解) 2 (1)计算机 2 (2)计算机硬件 2 (3)计算机软件 2 (4)软件开发(理解) 2 (5) ...
- 基于bootstrap的时间选择插件daterangepicker以及汉化方法
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件: 可以设定多个时间段选项:也可以自定义时间段:由用户自己选择起始时间和终止时间:时间段的最大跨度可以 ...
- bootstrap日期范围选择插件daterangepicker详细使用方法
插件官方网站地址 bootstrap-daterangepicker是个很方便的插件,但是对我这种菜鸟来说,文档不够详细,摆弄了好久才整好.记录下来供以后参考,也希望能帮到有需要的朋友. 目前版本是2 ...
- dateRangePicker时间范围控件
Github:https://github.com/dangrossman/bootstrap-daterangepicker/ 使用daterangepicker()为元素创建一个时间范围控件 &l ...
- 修复bootstrap daterangepicker中的3个问题
最近项目中使用了一个基于Bootstrap的daterangepicker控件. 1.点击页面其他空白的地方,会把之前在日历上选中的日期选择上. 具体描述: 1.点击打开日期选择框 2.选择一个日期范 ...
- Jquery.Datatables 结合时间段查询,daterangepicker实现Datatables表格带参数查询
参考:http://datatables.club/example/user_share/send_extra_param.html 下载地址:http://pan.baidu.com/s/1 ...
- daterangepicker 双日历/格式化日期/日期限制minDate,maxDate
var locale = { "format": 'YYYY/MM/DD', "separator": " - ", "apply ...
随机推荐
- 数组插件----linq.js
优点 1.支持jQuery插件的方式.jquery.linq.min.js. 2.也可以像普通js方法一样使用.linq.min.js. 3.当然用习惯VS的童鞋肯定希望有个良好的智能感知,是的,它支 ...
- web项目在eclipse workspace中的位置
workspace\.metadata\.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\项目名
- Kafka技术原理
详情请参见:http://zqhxuyuan.github.io/2016/05/26/2016-05-13-Kafka-Book-Sample
- 兔子--eclipse设置编码格式
设置编码格式 a:设置eclipse的默认编码格式:window->preferences->Workspace->Text File Encoding b:设置单个项目的编码格式: ...
- texturePacker黄色文件夹和蓝色文件夹
texturePacker中以黄色文件夹添进来的文件夹中的图片,不用带文件夹名,以蓝色文件夹添进来的文件要带文件夹名.
- Qt 自学QGraphicsItem要点 积累
1.在创建QGraphicsItem子类的时候,想要实现自己绘图,一般是重新实现boundingRect()和paint()函数,如果不重新实现shape(),基类的实现将会退而使用 bounding ...
- Python学习手冊笔记
之前为了编写一个svm分词的程序而简单学了下Python.认为Python非常好用.想深入并系统学习一下,了解一些机制,因此開始阅读<Python学习手冊(第三版)>. 假设仅仅是想高速入 ...
- js动态创建表格,删除行列的小例子
js动态创建表格,删除行列的实例代码. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
- C# winform 多线程异步操作线程启动暂停与恢复
/// <summary> /// 线程控制模块 /// </summary> private ManualResetEvent manualResetEvent = new ...
- Install haroopad on centos7
1.Install libs sudo yum install systemd-libs -y 2.Download haroopad goto haroopad1 download bin pack ...
