双击 ajax修改单元格里的值
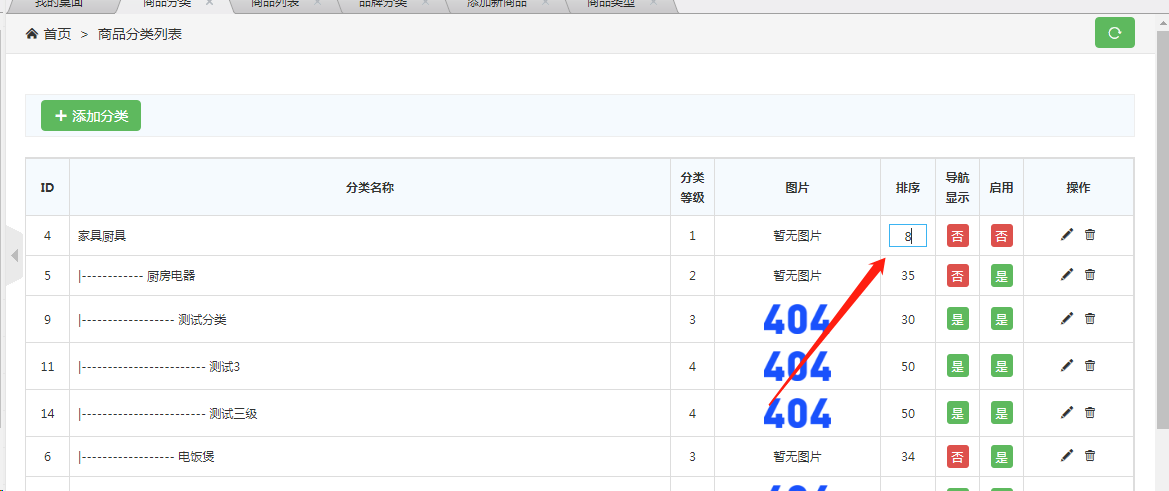
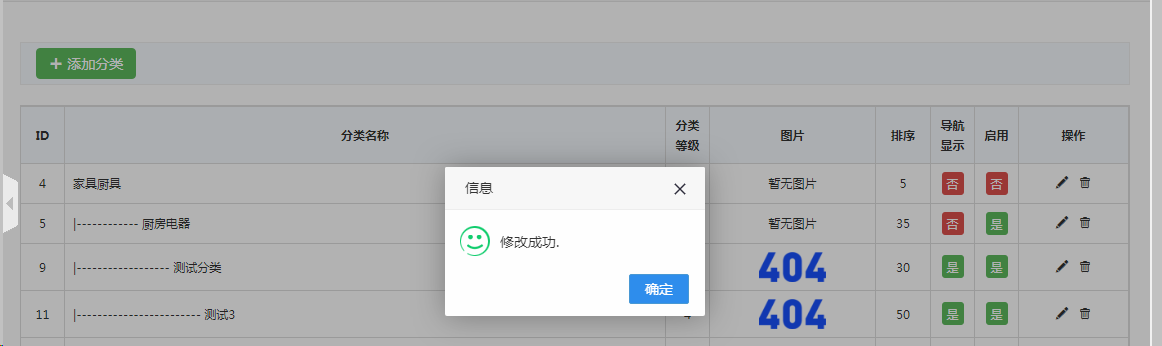
最终效果


列表页面表格里双击排序修改其值
按钮样式要引入bootstrap才可以用
本文件用的是laravel框架环境
larave路由里
Route::get('category/changestatus','Admin\CategoryController@changestatus')->name('admin.category.changestatus'); //修改属性排序/修改名字
html表格里
<script type="text/javascript">
var changeValue_url = "/admin/category/changestatus"; //双击修改值(如排序,名字)
</script>
<td>
<span ondblclick="changeValue(this,{{ $vo['id'] }},'sort')">{{ $vo['sort'] }}</span>
<input style="text-align: center;display: none" class="input-text size-MINI " type="text" value="{{ $vo['sort'] }}">
</td>
<!--共用js-->
<script type="text/javascript" src="/rap/admin/static/common.js"></script> //用户共用的js文件
共用的common.js里
//双击修改值(如排序,名字)
/**
*
* @param $this 当前操作的元素
* @param $id 主键id
* @param $name 要修改的字段名字
*/
function changeValue($this,$id,$name){
// console.log($id,$name);
var current_span = $($this).hide();
var current_input=current_span.siblings('input');
current_input.show();
$(current_input).unbind("blur").bind("blur",function(){
if($id == ''){
layer.alert('属性id不能为空.', {icon: 5});
return false;
}
//拿到当前input里输入的值
// var current_input_value=current_input.val(); //效果和下面一行一样
var current_input_value = $(this).val();
if(current_input_value == ''){
layer.alert('排序值不能为空.', {icon: 5});
return false;
}
if($name == 'sort'){
//匹配正整数
var int_v = /[1-9]\d*$/; //特殊字符
if(!int_v.test(current_input_value)) {
layer.alert('排序值只能为正整数.', {icon: 5});
return false;
}
}
var cv_url = changeValue_url; //拿调用页面里全局js里的url
cv_url += '?id='+$id;
cv_url += '&'+ $name + '=' + current_input_value ;
$.get(cv_url,function(res){
if(res.code != 0){
layer.alert(res.msg, {icon: 5});
return false;
}else{
layer.alert(res.msg, {icon: 6});
// current_input.val(sort);
// current_input.hide();
// current_span.html(sort);
// current_span.show();
$('table').load(location.href + ' table');
}
},'json');
});
}
控制器里:
//http://api.hm/admin/category/changestatus
//修改状态
public function changestatus(Request $request)
{
$data = $request->all();
// returnMsg(1,'ok.',$data);
if(empty($data['id'])){
returnMsg(1,'id不能为空.');
}
if(isset($data['sort'])){
//验证
$validator = Validator::make($request->all(),
[
'sort' => 'bail|required| integer',
],
[
'sort.required' => '排序必选',
'sort.integer' => '排序应为整数',
]
);
if ($validator->fails()) {
$error=$validator->messages()->messages();
$msg = '';
if($error){
foreach ($error as $v){
$msg .= $v[0] . '; ';
}
}
returnMsg(1,$msg);
}
}
$changeRes= DB::table('goods_category')
->where('id', $data['id'])
->update($data);
if(!$changeRes){
returnMsg(1,'修改失败.');
}
returnMsg(0,'修改成功.');
}
返回json函数 放在公共方法里
/**
* Created by Haima.
* Author:Haima
* QQ:228654416
* Date: 2019-02-27
* Time: 9:24
*/
/**
* 公用的方法 返回json数据,进行信息的提示
* @param $status 状态
* @param string $message 提示信息
* @param array $data 返回数据
*/
function returnMsg($status,$message = '',$data = array()){
$result = array(
'code' => $status,
'msg' =>$message,
'data' =>$data
);
exit(json_encode($result,JSON_UNESCAPED_UNICODE));
}
/*
双击 ajax修改单元格里的值的更多相关文章
- Excel 2003 中如何用VBA 代码访问单元格里的值及操作单元格 - 唐诗宋词的专栏 - 博客频道 - CSDN.NET
在Excel 中编写VBA 代码,最常做的事可能就是操作表单中单元格里的数据. 我这里总结一下如何从VBA 代码中操作单元格的数据. 在VBA 代码中操作单元格需要用到Range 对象,Range 是 ...
- Jquery遍历table并拿到每个单元格里的值
$('#table_id tr').each(function(i){ alert(i); if(i!=0){ //td内的文本 var v0 = $(this).children('td').eq( ...
- ios-根据单元格里的控件tag值,在方法外获得对应的section与row的值
在cell的代理方法里:cellForRowAtIndexPath btn.tag = indexPath.section *100 + indexPath.row; [cell.exitPerson ...
- Easyui之datagrid实现点击单元格修改单元格背景颜色
前段时间有个需求中有点击datagrid的单元格实现某种事件,调用datagrid的onclickCell这个方法很容易实现,但是体验不好啊,完全不知道自己刚才点击的是哪个单元格,然后就尝试单击单元格 ...
- 取得grid单元格里刚输入的文本,未保存的文本
取得grid单元格里刚输入的文本内容,未保存的文本,正在输入的值,正在编辑的值,编辑框 dbgrid->DataSource->DataSet->UpdateRecord(); pr ...
- Html Table用JS导出excel格式问题 导出EXCEL后单元格里的000412341234会变成412341234 7-14 会变成 2018-7-14(7月14) 自定义格式 web利用table表格生成excel格式问题 js导出excel增加表头、mso-number-format定义数据格式 数字输出格式转换 mso-number-format:"\@"
Html Table用JS导出excel格式问题 我在网上找的JS把HTML Tabel导出成EXCEL.但是如果Table里的数字内容为0开的的导成Excel后会自动删除0,我想以text的格式写入 ...
- 27.openpyxl 向指定单元格添加图片并修改图片大小 以及修改单元格行高列宽
openpyxl 向指定单元格添加图片并修改图片大小 以及修改单元格行高列宽 from openpyxl import Workbook,load_workbook from openpyxl.dra ...
- Cxgrid获取选中行列,排序规则,当前正在编辑的单元格内的值
Delphi Cxgrid获取选中行列,排序规则,当前正在编辑的单元格内的值 cxGrid1DBTableView1.Controller.FocusedRowIndex 当前行号 cxGrid1DB ...
- C# winform单元格的formatted值的类型错误 DataGridView中CheckBox列运行时候System.FormatException异常
在DataGridView手动添加了CheckBox列;在窗体Show的时候,遇到一个错误:错误如下: DataGridView中发生一下异常:System.FormatException:单元格的F ...
随机推荐
- SCI收录的期刊查询
SCI 收录的期刊查询(动态) 1.Science Citation Index (SCI)收录期刊查询地址:http://www.isinet.com/cgi-bin/jrnlst/jlopti ...
- windows下使用xerces -c解析XML
windows下使用Xerces-C++解析XML 前景提要 最近工作中遇到收到的数据为xml格式的情况,考虑到xml解析应该是个很常用的功能,应该有开源的lib库可以使用,于是就在网上找了找,果然发 ...
- C# 任务并行库使用小计 z
1.简单创建使用 using System; using System.Diagnostics; using System.Threading; using System.Threading.Task ...
- 查看锁定的session信息脚本
查看当前被阻塞的对象和锁信息SELECT DISTINCT s1.inst_id BlockingInst, s1.sid BlockingSid, s1.seri ...
- 使用sqlloader向oracle导入文本数据
文本文件如下,注意文件名必须有后缀,文本行首也需要|分隔符:[oracle@ycr test]$ more person.txt|aaa|123|m|aaa|123|m|aaa|123|m|aaa|1 ...
- Python 操作Redis 转载篇
Python操作Redis数据库 连接数据库 StrictRedis from redis import StrictRedis # 使用默认方式连接到数据库 redis = StrictRedis( ...
- IOS 蓝牙(GameKit、Core Bluetooth)
GameKit的蓝牙开发注意 ● 只能用于iOS设备之间的连接 ● 只能用于同一个应用程序之间的连接 ● 最好别利用蓝牙发送比较大的数据 /* 关于蓝牙的数据传输 1. 一次性传送,没有中间方法,所 ...
- IOS Core Motion、UIAccelerometer(加速计使用)
加速计 ● 加速计的作用 ● 用于检测设备的运动(比如摇晃) ● 加速计的经典应用场景 ● 摇一摇 ● 计步器 ● 加速计程序的开发 ● 在iOS4以前:使用UIAccelerometer,用法非常简 ...
- spring 四种数据源配置方式
1.spring自带的数据源 DriverManagerDataSource XML代码: <bean id="dataSource" class="org.spr ...
- pthread_create & pthread_exit
http://www.cppblog.com/saha/articles/189802.html 1. pthread_create #include <pthread.h> ...
