QT 多页面切换之QTabWidget
- //mydialog.h
- #ifndef MYDIALOG_H
- #define MYDIALOG_H
- #include <QDialog>
- class QTabWidget;
- class MyDialog : public QDialog
- {
- Q_OBJECT
- public:
- explicit MyDialog(QWidget *parent = 0);
- signals:
- public slots:
- private:
- QTabWidget *tabWidget;
- };
- #endif // MYDIALOG_H
//mydialog.h
#ifndef MYDIALOG_H
#define MYDIALOG_H
#include <QDialog>
class QTabWidget;
class MyDialog : public QDialog
{
Q_OBJECT
public:
explicit MyDialog(QWidget *parent = 0);
signals:
public slots:
private:
QTabWidget *tabWidget;
};
#endif // MYDIALOG_H
- //mydialog.cpp
- #include "mydialog.h"
- #include <QtGui/QTabWidget>
- #include <QtGui/QHBoxLayout>
- #include <QtGui/QVBoxLayout>
- #include <QtGui/QLabel>
- #include <QtGui/QLineEdit>
- #include <QtGui/QPushButton>
- #include <QtGui/QWidget>
- #include <QtGui/QIcon>
- MyDialog::MyDialog(QWidget *parent) :
- QDialog(parent)
- {
- tabWidget = new QTabWidget();
- //新建第一个页面的部件
- QWidget *widget = new QWidget();
- QLineEdit *lineEdit = new QLineEdit();
- QPushButton *pushButton = new QPushButton("Test");
- QVBoxLayout *vLayout = new QVBoxLayout();
- vLayout->addWidget(lineEdit);
- vLayout->addWidget(pushButton);
- widget->setLayout(vLayout);
- //新建第二个页面的部件
- QLabel *label = new QLabel("Hello Qt");
- //新建第三个页面的部件
- QPushButton *pushButton3 = new QPushButton("Click Me");
- //向QTabWidget中添加第一个页面
- QIcon icon1(":/new/icon/images/1.ico");
- tabWidget->addTab(widget, icon1, "Tab1");
- //向QTabWidget中添加第二个页面
- QIcon icon2(":/new/icon/images/2.ico");
- tabWidget->addTab(label, icon2, "Tab2");
- //向QTabWidget中添加第三个页面
- QIcon icon3(":/new/icon/images/3.ico");
- tabWidget->addTab(pushButton3, icon3, "Tab3");
- QHBoxLayout *layout = new QHBoxLayout();
- layout->addWidget(tabWidget);
- this->setLayout(layout);
- this->resize(300, 100);
- this->setWindowTitle("QTabWidgetDemo");
- }
//mydialog.cpp
#include "mydialog.h"
#include <QtGui/QTabWidget>
#include <QtGui/QHBoxLayout>
#include <QtGui/QVBoxLayout>
#include <QtGui/QLabel>
#include <QtGui/QLineEdit>
#include <QtGui/QPushButton>
#include <QtGui/QWidget>
#include <QtGui/QIcon>
MyDialog::MyDialog(QWidget *parent) :
QDialog(parent)
{
tabWidget = new QTabWidget(); //新建第一个页面的部件
QWidget *widget = new QWidget();
QLineEdit *lineEdit = new QLineEdit();
QPushButton *pushButton = new QPushButton("Test");
QVBoxLayout *vLayout = new QVBoxLayout();
vLayout->addWidget(lineEdit);
vLayout->addWidget(pushButton);
widget->setLayout(vLayout); //新建第二个页面的部件
QLabel *label = new QLabel("Hello Qt"); //新建第三个页面的部件
QPushButton *pushButton3 = new QPushButton("Click Me"); //向QTabWidget中添加第一个页面
QIcon icon1(":/new/icon/images/1.ico");
tabWidget->addTab(widget, icon1, "Tab1"); //向QTabWidget中添加第二个页面
QIcon icon2(":/new/icon/images/2.ico");
tabWidget->addTab(label, icon2, "Tab2"); //向QTabWidget中添加第三个页面
QIcon icon3(":/new/icon/images/3.ico");
tabWidget->addTab(pushButton3, icon3, "Tab3"); QHBoxLayout *layout = new QHBoxLayout();
layout->addWidget(tabWidget); this->setLayout(layout);
this->resize(300, 100);
this->setWindowTitle("QTabWidgetDemo");
}
- //main.cpp
- #include <QtGui/QApplication>
- #include "mydialog.h"
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- MyDialog dialog;
- dialog.show();
- return a.exec();
- }
//main.cpp
#include <QtGui/QApplication>
#include "mydialog.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MyDialog dialog;
dialog.show();
return a.exec();
}
资源文件截图:

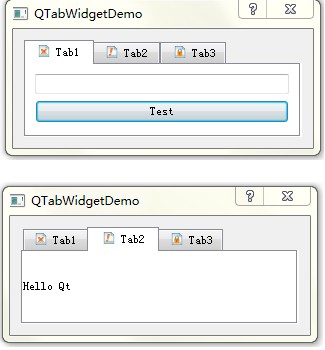
程序运行截图:

QT 多页面切换之QTabWidget的更多相关文章
- 第54课 Qt 中的多页面切换组件
1. 多页面切换组件(QTabWidget) (1)能够在同一个窗口中自由切换不同页面的内容 (2)是一个容器类型的组件,同时提供友好的页面切换方式 2. QTabWidget的使用方式 (1)在应用 ...
- PyQt(Python+Qt)学习随笔:QTabWidget选项卡部件概述和属性介绍
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 TabWidget选项卡组件是一个带一到多个选项卡栏和对应页面区域的组件,对应类QTabW ...
- QtQuick多页面切换、多页面切换动画、多个qml文件数据交互
一.QtQuick多页面切换方法 (1)“隐藏法” 前一个视图visible设为false或者透明度opacity设为0,相当于“隐藏”了,实际还存在: 要显示的视图visible设为true或者透明 ...
- 快速构建H5单页面切换骨架
在Web App和Hybrid App横行的时代,为了拥有更好的用户体验,单页面应用顺势而生,单页面应用简称`SPA`,即Single Page Application,就是只有一个HTML页面的应用 ...
- Android中使用ViewPager实现屏幕页面切换和页面切换效果
之前关于如何实现屏幕页面切换,写过一篇博文<Android中使用ViewFlipper实现屏幕切换>,相比ViewFlipper,ViewPager更适用复杂的视图切换,而且Viewpag ...
- ViewPager之Fragment页面切换
一.概述 ViewPager是android-support-v4中提供的类,它是一个容器类,常用于页面之间的切换. 继上篇文章<ViewPager之引导页>之后,本文主要介绍ViewPa ...
- html tab页面切换事件。
$(document).bind("visibilitychange",function(e){ //只对tab页面切换有效 //document.visibilityState ...
- vue-lazy-render: 延迟渲染大组件,增强页面切换流畅度
最近用element来做项目,在开发的过程中,突然发现页面的操作和切换在数据量大的时候相当卡,后来提了个issue,在furybean解答后才知道,我每个单元格都加了tooltip,会生成大量的节点, ...
- Android成长日记-使用PagerAdapter实现页面切换
Tip:此方式可以实现页面切换 1. 创建view1.xml,view2.xml,view3.xml,main.xml 在main.xml中创建 <android.support.v4.view ...
随机推荐
- hfut 1287
http://acm.hfut.edu.cn/OnlineJudge/ 中文题. 区间线段树,需要剪枝.n的大小有问题. #include <iostream> #include < ...
- 编写自己的cp命令
有时候要对整个目录做备份,修改cp1.c使得当两个参数都是目录时,把第一个目录中的所有文件复制到第二个目录中,文件名不变.那么该如何实现? 我们先来看看cp1.c的实现方式,它从一个文件中读取数据然后 ...
- 【BZOJ4810】[Ynoi2017]由乃的玉米田 bitset+莫队
[BZOJ4810][Ynoi2017]由乃的玉米田 Description 由乃在自己的农田边散步,她突然发现田里的一排玉米非常的不美.这排玉米一共有N株,它们的高度参差不齐.由乃认为玉米田不美,所 ...
- 《从零开始学Swift》学习笔记(Day 29)——访问级别
Swift 2.0学习笔记(Day 29)——访问级别 原创文章,欢迎转载.转载请注明:关东升的博客 访问级别: Swift提供了3种不同访问级别,对应的访问修饰符为:public.internal和 ...
- 【Python之路】第十六篇--Web框架之Tornado
概述 Tornado 是 FriendFeed 使用的可扩展的非阻塞式 web 服务器及其相关工具的开源版本.这个 Web 框架看起来有些像web.py 或者 Google 的 webapp,不过为了 ...
- QSystemSemaphore 系统级信号量
在之前的一篇文章中,我们讲过了QSemaphore类,其可以用于同步多线程.而今天要讲到的这个类,根据名字就可以猜测到,其可以在整个系统中使用,即它既可以用于多线程,也可以用于多线程.当然,这也意味着 ...
- 解决Raize日历控件显示的问题
解决Raize日历控件显示的问题 近自己的程序被测试人员发现一个小问题,就是程序中的日历选择框,显示中的“星期一.星期二....”都显示成了“星.....”,我自己看了代码,原来是raize的控件问题 ...
- PAT 1074 宇宙无敌加法器 (20 分)
地球人习惯使用十进制数,并且默认一个数字的每一位都是十进制的.而在 PAT 星人开挂的世界里,每个数字的每一位都是不同进制的,这种神奇的数字称为“PAT数”.每个 PAT 星人都必须熟记各位数字的进制 ...
- Django设置上传文件夹
django提供了两种字段类型models.FileField与models.ImageField,用于保存上传文件与图象.这两类字段提供了一个参数'upload_to',用于定义上传文件保存的路径( ...
- redis的安装配置(转)
一.下载windows版本的Redis 去官网找了很久,发现原来在官网上可以下载的windows版本的,现在官网以及没有下载地址,只能在github上下载,官网只提供linux版本的下载 官网下载地址 ...
