ASP.NET MVC 开源建站系统 ZKEACMS 推荐,从此网站“拼”起来
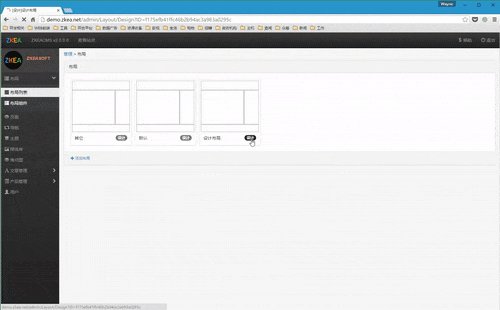
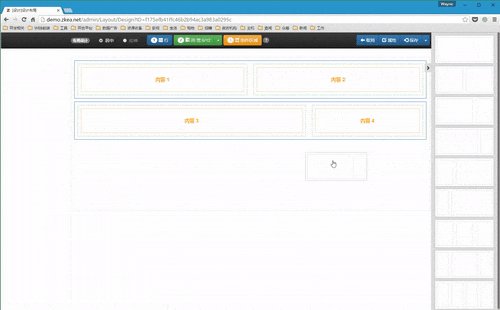
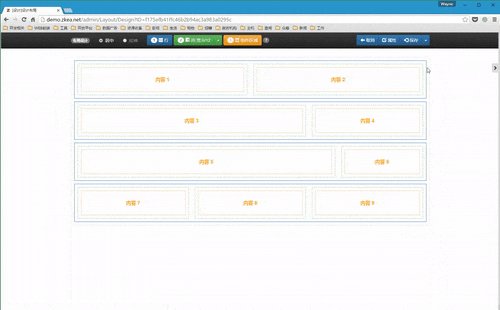
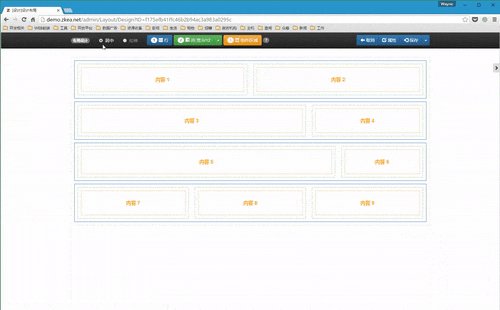
一个挺有意思的项目,跟拼图一样的创建网站,先来几张GIF感受一下:



官方地址:http://www.zkea.net/zkeacms
下载地址:https://github.com/SeriaWei/ASP.NET-MVC-CMS/releases
GitHub:https://github.com/SeriaWei/ASP.NET-MVC-CMS
开源中国社区:http://git.oschina.net/seriawei/ASP.NET-MVC-CMS
用户名,密码:admin
ZKEACMS是基于EasyFrameWork,使用ASP.NET MVC4开发的开源CMS。
ZKEACMS一个内容管理软件(网站)。ZKEACMS不仅只是管理内容,更是重新定义了布局、页面和组件,让用户可以自由规划页面的布局,页面和内容。
ZKEACMS使用可视化编辑设计,真正做到所见即所得,可直接在预览页面上设计页面。
ZKEACMS采用插件式设计,支持扩展新插件。
架设环境:
Windows server 2003,IIS 6 或以上
MsSql 2005 或以上
.Net FrameWork 4.0,MVC 4
开发环境
Microsoft VisualStudio 2013
Microsoft Sql Server 2005 以上
关于项目的特性大家到官网去看看就好了,这里主要讲讲Code:
资源管理与应用(JS/CSS):
资源定义
- script("jQuery").Include("~/Scripts/jquery-1.11.2.min.js", "~/Scripts/jquery-1.11.2.min.js").RequiredAtHead();
- script("bootStrap").Include("~/Content/bootstrap/js/bootstrap.js", "~/Content/bootstrap/js/bootstrap.min.js").RequiredAtFoot();
- script("jQueryUi").Include("~/Scripts/jquery-ui/jquery-ui.js", "~/Scripts/jquery-ui/jquery-ui.min.js");
- style("bootStrap").Include("~/Content/bootstrap/css/bootstrap.css", "~/Content/bootstrap/css/bootstrap.min.css").RequiredAtHead();
- style("bootStrapTheme").Include("~/Content/bootstrap/css/bootstrap-theme.css", "~/Content/bootstrap/css/bootstrap-theme.min.css").RequiredAtHead();
- style("Site").Include("~/Content/Site.css", "~/Content/Site.min.css").RequiredAtFoot();
这里是对脚本和样式文件的定义,显示调用RequiredAtHead()/RequiredAtFoot(),则无需主动加到页面中,默认都会使用该资源文件,加到页面的开头或者结尾。
资源的使用(.cshtml):
- Style.Reqiured("Site").AtHead();
- Script.Reqiured("jQueryUi").AtFoot();
- @using (Script.AtFoot())
- {
- <script type="text/javascript">
- function Create(xxx) {
- }
- </script>
- }
为什么需要这样管理资源?因为ZKEACMS的页面是由不同的组件构成的,完全由用户选择在页面中显示什么组件,而不同的组件会需要不同的JS或CSS,因此需要动态加载这些资源文件。
简单的数据和视图配置(元数据注册):
- [DataConfigure(typeof(CarouselEntityMetaData))]
- public class CarouselEntity : EditorEntity
- {
- public long? ID { get; set; }
- public int? Height { get; set; }
- public List<CarouselItemEntity> CarouselItems { get; set; }
- }
- class CarouselEntityMetaData : DataViewMetaData<CarouselEntity>
- {
- protected override void DataConfigure()
- {
- DataTable("Carousel");
- DataConfig(m => m.ID).AsIncreasePrimaryKey();
- DataConfig(m => m.CarouselItems).Ignore();
- }
- protected override void ViewConfigure()
- {
- ViewConfig(m => m.ID).AsHidden();
- ViewConfig(m => m.CarouselItems).AsListEditor();
- ViewConfig(m => m.Height).AsHidden();
- }
- }
编辑页面直接使用EditorForModel:
在视图配置完以后(.AsTextBox(),.AsDropDownList()...) 直接调用EditorForModel即可自动生成表单:
- @Html.EditorForModel()
列表页面:
- @(
- Html.Grid<ArticleEntity>().SetColumnTemplate(col => {
- col.Add(m => m.Title, "<a href='"+Url.Action("Edit")+"?ID={ID}'>{Title}</a>");
- }).SetAsToolBar("#toolBar").ShowCheckbox(m=>m.ID).OrderBy(m=>m.PublishDate, OrderType.Descending)
- )
FilterConfig:
以前我们这样写:
- [ViewDataArticleType]
- public override ActionResult Edit(ArticleEntity entity)
现在我们这样写:
- Registry.Register<ArticleController, ViewDataArticleTypeAttribute>(m => m.Edit(null));
灵活的Service
- Service.Add(entity);
- Service.Count(m=>m.Id=);
- Service.Delete(primaryKey);
- Service.Delete(m=>m.Id=);
- Service.Get(primaryKey);
- Service.Get(m=>m.Id=);
- ...
实现却如此简单:
- public class CarouselService : ServiceBase<CarouselEntity>
- {
- }
。。。。。。
写得很简单,可是还有很多,有兴趣加入的就到GitHub上面Fork,并加入我们。https://github.com/SeriaWei/ASP.NET-MVC-CMS
尽情的发挥你的想象力吧。
ASP.NET MVC 开源建站系统 ZKEACMS 推荐,从此网站“拼”起来的更多相关文章
- 转型?还是延伸?开源建站系统近乎推整套SNS社区解决方案
转型?还是延伸?开源建站系统近乎推整套SNS社区解决方案 近乎(英文:Spacebuilder),作为.net领域的SNS社区建站系统代表之一,一直在技术开发领域算是兢兢业业,在Discuz!和Php ...
- 基于ZKEACMS的.Net Core多租户CMS建站系统
多租户架构 多租户技术或称多重租赁技术,简称SaaS,是一种软件架构技术,是实现如何在多用户环境下共用相同的系统或程序组件,并且可确保各用户间数据的隔离性.简单讲:在一台服务器上运行单个应用实例,它为 ...
- .Net Core 3.0开源可视化设计CMS内容管理系统建站系统
简介 ZKEACMS,又名纸壳CMS,是可视化编辑设计的内容管理系统.基于.Net Core开发可跨平台运行,并拥有卓越的性能. 纸壳CMS基于插件式设计,功能丰富,易于扩展,可快速创建网站. 布局设 ...
- oschina 建站系统
建站系统 分类网站程序(9) 众筹平台(2) 团购网站系统(14) 开源轻博客系统(8) 开源博客系统(279) 视频网站系统(9) 开源微博工具(93) 论坛系统BBS(129) 建站系统CMS(5 ...
- 如何选择适合自己的CMS建站系统
在互联网发展突飞猛进的今天,可谓”得市场者得天下”,而电商已成为占据市场速度最快.范围最广的手段,进而网站建设也逐渐引起商家重视,并深入到了企业和个体的发展战略之中. 如今企业建站已 ...
- 推荐的五款市面上常用的免费CMS建站系统
我做设计也有不少年头了,很多客户或者朋友找我做网站的时候,一般问我的是用什么软件系统给他们做.大部分客户希望用的软件是免费的.所以今天给大家介绍五款我自己用过还不错的,重点是还免费的建站系统. Met ...
- [转]开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI 中英文双语言小型企业网站Demo
热衷于开源框架探索的我发现ASP.NET MVC与jQuery easyUI的组合很给力.由于原先一直受Ext JS框架的licence所苦恼,于是痛下决心寻找一个完全免费的js框架——easyUI. ...
- 开源框架完美组合之Spring.NET + NHibernate + ASP.NET MVC + jQuery + easyUI 中英文双语言小型企业网站Demo(转)
热衷于开源框架探索的我发现ASP.NET MVC与jQuery easyUI的组合很给力.由于原先一直受Ext JS框架的licence所苦恼,于是痛下决心寻找一个完全免费的js框架——easyUI. ...
- Java开源建站工具
http://www.ruanyifeng.com/blog/2011/08/opensource_java_web_development_tools.html 作者: 阮一峰 日期: 2011年8 ...
随机推荐
- Java-Runoob-高级教程:Java 9 新特性
ylbtech-Java-Runoob-高级教程:Java 9 新特性 1.返回顶部 1. Java 9 新特性 Java 9 发布于 2017 年 9 月 22 日,带来了很多新特性,其中最主要的变 ...
- Spring缓存源码剖析:(一)工具选择
从本篇开始对Spring 4.3.6版本中Cache部分做一次深度剖析.剖析过程中会对其中使用到的设计模式以及原则进行分析.相信对设计内功修炼必定大有好处. 一.环境及工具 IntelliJ IDEA ...
- 1107 Social Clusters
题意:给出n个人(编号为1~n)以及每个人的若干个爱好,把有一个或多个共同爱好的人归为一个集合,问共有多少个集合,每个集合里有多少个人? 思路:典型的并查集题目.并查集的模板init()函数,unio ...
- get与post两种方式的优缺点
get: get是从服务器上获取数据,post是向服务器传送数据: get传送的数据量较小,不能大于2KB.post传送的数据量较大,一般被默认为不受限制.但理论上,IIS4中最大量为80KB,IIS ...
- Python Twisted系列教程14:Deferred用于同步环境
作者:dave@http://krondo.com/when-a-deferred-isnt/ 译者:杨晓伟(采用意译) 你可以从这里从头开始阅读这个系列. 介绍 这部分我们要介绍Deferred的 ...
- mysql 添加字段、删除字段、调整字段顺序
用过MySQL的朋友,可能都在使用phpMyAdmin,我从2003年开始使用,感觉那东西适合远程mysql管理,并 不适合单机.单数据库的管理操作,特别是开发使用. 给家推荐一个软件管理mysql数 ...
- 【总结整理】微信产品-张小龙-PM学习总结
伟大的产品可以满足人类的情感需求.找到需求背后的心理诉求产品的终极目标是满足任性需求,不在产品中掺杂自己的道德感.“我有个好主意”,往往都是脱离用户需求的. 1,不直接满足用户需求2,用户需求是零散的 ...
- Eclipse导入tomcat服务器
创建server
- SpringCloud03 Ribbon知识点、 Feign知识点、利用RestTemplate+Ribbon调用远程服务提供的资源、利用feign调用远程服务提供的资源、熔断
1 远程服务资源的调用 1.1 古老的套路 在微服务出现之前,所有的远程服务资源必须通过RestTemplate或者HttpClient进行:但是这两者仅仅实现了远程服务资源的调用,并未提供负载均衡实 ...
- oracle 创建表 外键约束
create table usertable( id int primary key, username ) not null, birthday date, sex ), address ) ); ...
