vue - 认识ora
主要用来实现node.js命令行环境的loading效果,和显示各种状态的图标等...

const ora = require('ora');
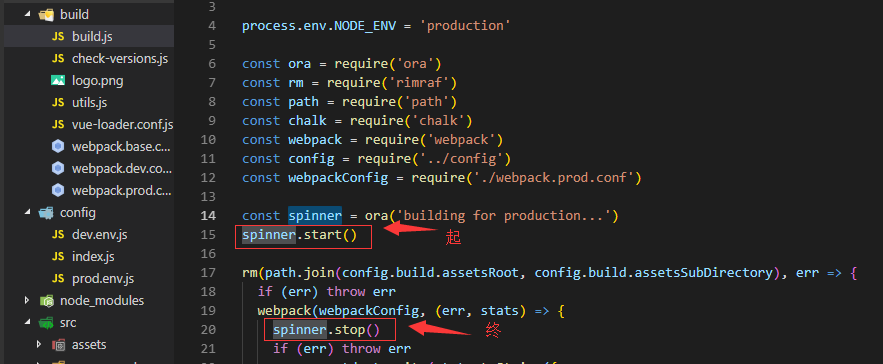
const spinner = ora('Loading unicorns').start();
setTimeout(() => {
spinner.color = 'yellow';
spinner.text = 'Loading rainbows';
}, 1000);
vue - 认识ora的更多相关文章
- vue+sass 下sass不能运行问题
好久没写博文了,今天抽空写一写,最近在用vue.js build 项目,今早想使用sass来编译css,可是安装好依赖包之后仍然显示一下错误: ERROR in ENOENT: no such fil ...
- 如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能 ...
- 【vue系列之二】详解vue-cli 2.0配置文件
上次给大家分享的是用vue-cli快速搭建vue项目,虽然很省时间和精力,但想要真正搞明白,我们还需要对其原理一探究竟. 大家拿到一个项目,要快速上手,正确的思路是这样的: 首先,如果在项目有read ...
- 【前端】Vue和Vux开发WebApp日志一、整合vue+cordova和webpack+gulp
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux.html 项目github地址:https://github.com/shamoyuu/vue-vu ...
- vue单文件组件实例1:简单单文件组件
HelloWorld.vue: <template> <div class="hello"> <h1>{{msg}}</h1> ...
- 搭建vue环境
1. 下载安装nodejs 截至2018-06-05 最新稳定版本为 8.11.2,直接 next ,不改目录. PS C:\Users\Administrator> node -v v8.11 ...
- vue+vuecli+webapck2项目配置文件详解
1.文件结构 ├─build │ ├─build.js │ ├─check-versions.js │ ├─dev-client.js │ ├─dev-server.js │ ├─utils.js │ ...
- [vue三部曲]第一部:vue脚手架的搭建和目录资源介绍,超详细!
第一步 node环境安装 1.1 如果本机没有安装node运行环境,请下载node 安装包进行安装1.2 如果本机已经安装node的运行换,请更新至最新的node 版本下载地址:https://nod ...
- Vue命令行工具vue-cli
前面的话 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生 ...
随机推荐
- 无界面运行Jmeter压测脚本
今天在针对单一接口压测时出现了从未遇到的问题,设好并发量后用调度器控制脚本的开始和结束,但在脚本应该自动结束时间,脚本却停不下来,手动stop报告就会有error率,卡了我很久很久不能解决,网络上也基 ...
- jQuery中操作样式
操作行间样式 // 获取div的样式 $("div").css("width"); $("div").css("color&quo ...
- CSS中的HSLA颜色
CSS 中的颜色可以由RGB色彩空间和HSL色彩空间两种方式来表述.其中我们常用的是RGB色彩空间,RGB色彩空间的颜色表示方式有:十六进制颜色(如红色:#FF0000).RGB颜色(如红色:rgb( ...
- selenium 3.0与2.0 打开火狐浏览器的区别
3.0的selenium需要引入gecko.driver驱动 ,因为没有在系统环境path中配置相关路径,因此需要特别指出,为了方便使用,建议直接和火狐安装包中的.exe文件放在同一目录下. 2.0的 ...
- 理解和上手Redux
顾名思义本文分两个部分,理解和上手,第一部分我先讲个故事,这个故事也许不是特别形象,但对大家理解Redux一定有所帮助.第二部分我举个例子. 先讲个故事: 一个餐厅(应用),我是顾客(用户),这个餐厅 ...
- python数据转换工具Into
转:http://python.jobbole.com/81564/ 再次介绍Into包:整洁地数据迁移 2015/03/12 · 基础知识 · into, 数据迁移 分享到:3 本文由 伯乐在线 ...
- POJ 2387 链式前向星下的SPFA
(POJ)[http://poj.org/problem?id=2387] Til the Cows Come Home Time Limit: 1000MS Memory Limit: 65536K ...
- python判断一个数是否是2的几次幂
判断一个数是不是2的几次幂,最简单粗暴的做法就是直接迭代除以2,这里有一个更好的方法,那就是采用位运算. 我们观察下面属于2的几次幂的数的变化规律,用2进制表示. 十进制 二进制 0 0 2 10 4 ...
- mysql实现full outer join
由于MySQL设计时不支持full outer join, 所以如果有全连接需求时,需要一点小技巧来实现. 假设有两个表t1,t2 full outer join 的效果和下面的效果一样: SELEC ...
- [BZOJ 1833] 数字计数
Link: BZOJ 1833 传送门 Solution: 比较明显的数位DP 先预处理出1~9和包括前导0的0的个数:$pre[i]=pre[i-1]*10+10^{digit-1}$ (可以分为首 ...
