DateTime小综合
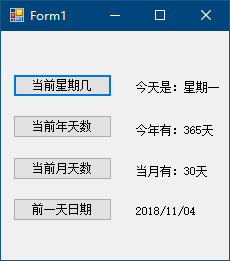
实现效果:


关键知识:
1》DateTime类的ToString()方法;
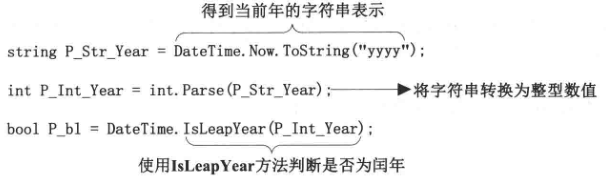
2》DateTime类的IsLeapYear();

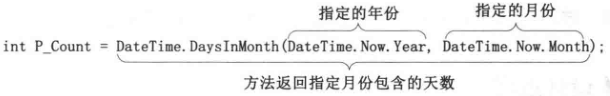
3》DateTime类的DaysInMomth();

4》Datetime对象的AddDays()方法;
实现代码:
private void button1_Click(object sender, EventArgs e)
{ //当前周几
label1.Text="今天是:"+DateTime.Now.ToString("dddd");
} private void button2_Click(object sender, EventArgs e)
{ //当前年天数
label2.Text =
DateTime.IsLeapYear(int.Parse(DateTime.Now.ToString("yyyy")))
== true ?"今年有:366天" : "今年有:365天";
} private void button3_Click(object sender, EventArgs e)
{ //当前月天数
label3.Text ="当月有:"+
DateTime.DaysInMonth(DateTime.Now.Year,
DateTime.Now.Month)+"天";
} private void button4_Click(object sender, EventArgs e)
{ //前一天日期
label4.Text =
DateTime.Now.AddDays(-).ToString("yyyy/M/dd");
}
DateTime小综合的更多相关文章
- datetime小练习
题目: 1.计算你的生日比如近30年来(1990-2019),每年的生日是星期几,统计一下星期几出现的次数比较多2,生日提醒,距离生日还有几天 # !/usr/bin/env python # -*- ...
- datetime 模块详解 -- 基本的日期和时间类型
转自:https://www.cnblogs.com/fclbky/articles/4098204.html datetime 模块提供了各种类用于操作日期和时间,该模块侧重于高效率的格式化输出 在 ...
- mysql操作和详解
温馨提示 mysql安装包里面:mysqld是服务端,mysql是客户端. mysqld其实是SQL后台程序(也就是MySQL服务器),它是关于服务器端的一个程序,mysqld意思是mysql dae ...
- Mysql 数据类型使用说明
FLOAT 和DOUBLE 类型支持使用标准的浮点运算进行近似计算. DECIMAL类型用于存储精确的小数. 因为cpu不支持对DECIMAL的直接计算,所以在Mysql5.0及更高的版本中,MYSQ ...
- Json for Java API学习
首先声明:本文来个非常多网友的博客,我通过參考了他们的博客,大致的了解了一些项目中经常使用的Json in java 类和方法,以及关于json的个人理解 个人对json的一些简单理解 在近期的学习中 ...
- 汽车之家汽车品牌Logo信息抓取 DotnetSpider实战[三]
一.正题前的唠叨 第一篇实战博客,阅读量1000+,第二篇,阅读量200+,两篇文章相差近5倍,这个差异真的令我很费劲,截止今天,我一直在思考为什么会有这么大的差距,是因为干货变少了,还是什么原因,一 ...
- 存储引擎和表的操作(mysql中的数据类型、完整性约束)
一.存储引擎 .概念 MySQL中的数据用各种不同的技术存储在文件(或者内存)中.这些技术中的每一种技术都使用不同的存储机制.索引技巧.锁定水平并且最终提供广泛的不同的功能和能力. 通过选择不同的技术 ...
- MySQL/MariaDB数据类型
1.为什么要定义MySQL数据类型 定义MySQL数据类型其实就是为了对数据进行分类,实现对不同的分类进行不同的处理 1.使系统能够根据数据类型来操作数据. 2.预防数据运算时出错.例如,通过强大的数 ...
- 读高性能MySql笔记
1.1 MySQL逻辑架构 MySql服务器逻辑架构图 1.连接管理与安全性 每个客户端连接都会在服务器进程中拥有一个线程,这个连接的查询只会在这个单独的线程中执行,该线程只能轮流在某个CPU核心或者 ...
随机推荐
- Python 字典的取值
不能用.取值 .是获取属性或方法 只能用中括号或者get方法 中括号和get中可以放字符串或者变量 get与[]的区别在于当key不存在,get不会报错,而且get可以设置取不到值时返回的默认值.
- web前端与后台数据访问的对象封装
前言:通常情况下,在不使用angularJS/nodeJS/react等这类完整性的解决方案的js时,前端与后台的异步交互都是使用Ajax技术进行解决 一:作为java web开发工程师可能以下代码是 ...
- HDU 1394——Minimum Inversion Number——————【线段树单点增减、区间求和】
Minimum Inversion Number Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & ...
- Linux Kernel文件系统写I/O流程代码分析(一)
Linux Kernel文件系统写I/O流程代码分析(一) 在Linux VFS机制简析(二)这篇博客上介绍了struct address_space_operations里底层文件系统需要实现的操作 ...
- [转]微信小程序登录逻辑梳理
本文转自:http://www.jianshu.com/p/d9996cafdb31 官方文档 文档相关地址: 用户登录 获取用户数据 用户数据的签名验证和加解密 ...
- c# 快速修改图片颜色
public static void ChangeColour(this Bitmap bmp, byte inColourR, byte inColourG, byte inColourB, byt ...
- Android-自定义View实现ImageView播放gif
http://blog.csdn.net/guolin_blog/article/details/11100315 总体思路是这样的 PowerImageView类继承ImageView类 给Powe ...
- c#解析json字符串处理(最清晰易懂的方法)
注:博客迁移到csdn,本文最新地址:https://blog.csdn.net/sajiazaici/article/details/77647625 以下为原文 本文是全网第二简单的方法,因为我女 ...
- Spring Cloud Ribbon负载均衡配置类放在Spring boot主类同级增加Exclude过滤后报Field config in com.cloud.web.controller.RibbonConfiguration required a bean of type 'com.netflix.client.config.IClientConfig' that could not b
环境: Spring Cloud:Finchley.M8 Spring Boot:2.0.0.RELEASE 目录结构: 可以看到代码第13行的注释,我已经在@ComponentScan注解中添加了E ...
- 重写Euqals & HashCode
package com.test.collection; import java.util.HashMap; import java.util.Map; /** * 重写equals & ha ...
