如何使用MiniProfiler(附最新版MiniProfiler使用心得)
MiniProfiler这个工具早就久仰大名,不过之前一直没有动力去用,正好最近手上有个ASP.NET MVC的项目,正好拿来试试手,下面是使用最新的4.0.138版本的心得体会以及踩到一些小坑的解决过程,希望能对大家有所帮助。
开发环境如下:
Visual Studio 2017: 15.8.6
MiniProfiler家族:4.0.138
项目框架:4.6.1
注意:MiniProfiler 4.0.138版本要求项目框架不能低于4.6.1
在使用过程中主要参考了以下资料:
使用MiniProfiler给Asp.net MVC和Entity Framework号脉(附源码)
MiniProfiler工具介绍(监控EF生成的SQL语句)--EF,迷你监控器,哈哈哈
MiniProfiler官方文档(不过官方文档不够完善,有些坑还是靠着上面的资料解决的)
下面开始吧!
写在前面:
0、建议每做一步都编译下项目,确定一切OK!
1、首先从Nuget安装 MiniProfiler.Mvc5 包,顺带会把 MiniProfiler、MiniProfiler.Shared 包也一并装上。
2、按照官方文档的说明,编辑项目的Global.asax文档。
注意:这里会遇到第一个小坑,官方文档里面居然有typo错误
.AddViewPofiling() // Add MVC view profiling (you want this) 错误
.AddViewProfiling() // Add MVC view profiling (you want this) 正确,函数少了一个r
注意:增加相应的命名空间
using StackExchange.Profiling;
using StackExchange.Profiling.Mvc;
3、在布局页当中加入以下代码:
@using StackExchange.Profiling;
<head>
..
</head>
<body>
...
@MiniProfiler.Current.RenderIncludes()
</body>
注意:在上述的第二份资料中代码是这样:
@MiniProfiler.RenderIncludes()
但最新4.0版本的MiniProfiler应该是有了改动,关于RenderIncludes函数有更多参数可用,具体可以参考官方的ASP.NET MVC示例
小提示:MiniProfiler是可以隐藏的,可以使用键盘的ALT+P来切换显示。
4、修改配置文件Web.config,在节点<handlers>中加上如下配置
<add name="MiniProfiler" path="profiler/*" verb="*" type="System.Web.Routing.UrlRoutingModule" resourceType="Unspecified" preCondition="integratedMode" />
注意:这里的path有可能会有变化,因为RenderIncludes函数会生成类似于下面这样的脚本代码,需要根据生成的文件路径进行调整,上面的两篇文档使用的是MiniProfiler 2.0及3.0版本,所以这里与上面的资料中的路径不同,
如果将来遇到MiniProfiler不能生效的情况,可以通过Chrome的开发者工具查看Console上的提示来确认这里是否有错误
<script async="async" id="mini-profiler" src="/profiler/includes.min.js?v=4.0.138+gcc91adf599" data-version="4.0.138+gcc91adf599" data-path="/profiler/" data-current-id="2a324576-7a4e-41d6-abef-bcc82e205080" data-ids="4388d9aa-5b59-405f-b27f-6a05959910fb,2a324576-7a4e-41d6-abef-bcc82e205080" data-position="Right" data-authorized="true" data-max-traces="10" data-toggle-shortcut="Alt+P" data-trivial-milliseconds="2.0" data-ignored-duplicate-execute-types="Open,OpenAsync,Close,CloseAsync"></script>
更新:
不需要添加handlers配置,使用runAllManagedModulesForAllRequests即可
<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<modules runAllManagedModulesForAllRequests="true" />
<!--<handlers>
<add name="MiniProfiler" path="profiler/*" verb="*" type="System.Web.Routing.UrlRoutingModule" resourceType="Unspecified" preCondition="integratedMode" />
</handlers>-->
</system.webServer>
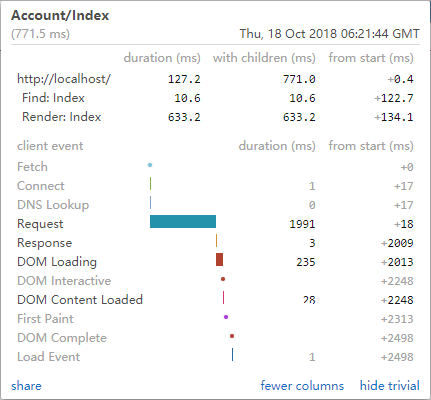
5、到这里按理说就能看到页面的右上角的MiniProfiler面板了,完全展开大概会像这样:

可以看到整个页面的加载时间和流程中各个步骤的耗时。
6、不过对于真正的项目来说,上面这些数据还是不够的,我们还需要对SQL语句进行调优,下面来看看怎么做。
首先我们需要封装一个可以返回DbConnection的函数来让profile的代码能够注入到项目代码中,对于一个结构良好的项目来说这完全不是问题
提示:因为使用的项目是直接使用原生ADO.NET访问数据,所以需要这个步骤,如果是使用EF6的话,只需要添加 MiniProfiler.EF6 的引用,不需要任何配置就可以在面板上看到EF生成的SQL语句。
public DbConnection GetConnection()
{
DbConnection connection = new System.Data.SqlClient.SqlConnection("这里是数据库的连接字符串");
return new StackExchange.Profiling.Data.ProfiledDbConnection(connection, MiniProfiler.Current);
}
然后在实际查询数据的代码周围使用如下代码:
var profiler = MiniProfiler.Current;
using (profiler.Step("查询数据"))
{
var sqlSelect = string.Format("SELECT * FROM table");
var data = SqlHelper.Query(sqlSelect);
}
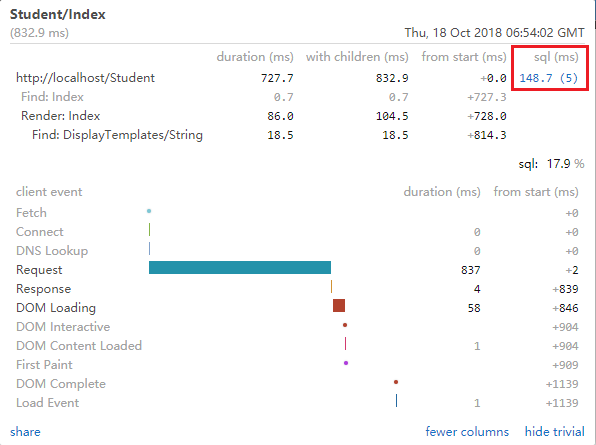
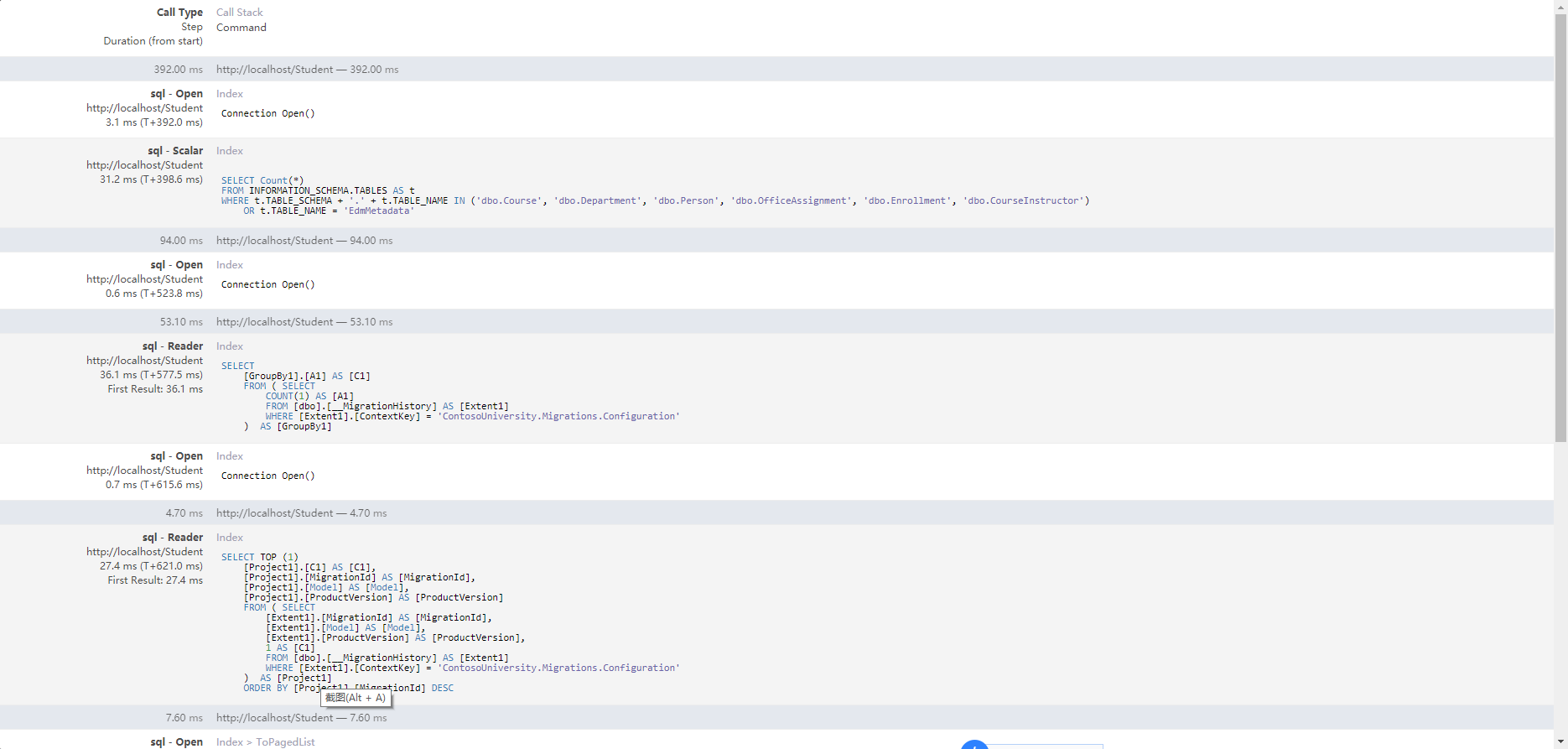
然后就可以看到类似这样的效果:


(以上截图来自微软官方ASP.NET MVC教程项目,可以很直观的看到EF生成的代码)
一些在后面的话:
1、资料中提到的同类的NanoProfiler,还有Glimpse,不过Glimpse已经不再活跃了,下面有空的时候准备再看下NanoProfiler。
2、MiniProfiler的源代码及示例项目运行的时候会提示以下错误,查了下这个错误看起来和.NET Core有关系,但是没有找到如何解决的办法,如果有朋友能告知的话,感激不尽。
---------------------------
Microsoft Visual Studio
---------------------------
无法运行项目。"RunCommand" 属性未定义。
---------------------------
确定
---------------------------
如何使用MiniProfiler(附最新版MiniProfiler使用心得)的更多相关文章
- 去除底部“自豪地采用 WordPress”版权信息----最后附最新版的删除方法!!
footer.php get_template_part( 'template-parts/footer/site', 'info' );
- [PHP开发必备] -- 小巧强悍的MYSQL-Front中文版使用教程,附最新版下载地址
PHP开发已经各位工程师轻车熟路的事情,MySQL也是经常都要用的产品,能有一个简单而又强大的管理工具,那可是咱们PHP开发工程师的福气. 下面浪风小园子就为大家介绍下来自国外小巧的MySQL管理工具 ...
- 使用MiniProfiler给Asp.net MVC和Entity Framework号脉(附源码)
在学习python开发框架pylons/pyramid的过程中,里面有个非常棒的页面性能监控功能,这样在开发过程中,你能清楚的知道当前页面的性能以及其它参数. 这里介绍一下如何给Asp.net MVC ...
- 使用MiniProfiler跟踪MVC + EF + Bootstrap 2 权限管理系统的性能消耗
安装MiniProfiler 在MVC + EF + Bootstrap 2 权限管理系统入门级(附源码)文章中下载了它的源码,调试模式下打开一个页面都要再2.5秒以上,所以使用MiniProfile ...
- Asp.Net EF查看生成sql(MiniProfiler)
查看ef生成的sql有很多种方法,这里介绍两种几种的方法 方法1:浏览器直接方法/Home/getsql直接查看sql //方法1:浏览器直接方法/Home/getsql直接查看sql public ...
- 采用MiniProfiler监控EF与.NET MVC项目(Entity Framework 延伸系列1)
前言 Entity Framework 延伸系列目录 今天来说说EF与MVC项目的性能检测和监控 首先,先介绍一下今天我们使用的工具吧. MiniProfiler~ 这个东西的介绍如下: MVC Mi ...
- MiniProfiler
1.安装MiniProfiler包 PM> Install-Package MiniProfiler 2.在Views下的web.config中引入命名空间: <pages pageBas ...
- MiniProfiler工具介绍
MiniProfiler是一款针对.NET, Ruby, Go and Node.js的性能分析的轻量级程序.可以对一个页面本身,及该页面通过直接引用.Ajax.Iframe形式访问的其它页面进行监控 ...
- MiniProfiler使用点滴记录-2017年6月23日11:08:23
1.看似针对同样一段查询表ef达式,重复执行却没有被记录下来.其实这是正常情况,因为ef并没有重复去执行 相同sql查询. 2.MiniProfiler结合MVC过滤器进行 拦截记录Sql,示例代码: ...
随机推荐
- 踩坑--springboot打war包
springboot需要jdk1.8+tomcat8.0 第一步:从IDEA中通过maven install将项目打成war包 第二步:将war包放在tomcat的webApp目录下,启动tomcat ...
- Java基础21-构造函数之间的调用
public class Test{ public static void main(String[] args){ Persion p2=new Persion("小明",22) ...
- opensuse 安装oracle 界面乱码
执行.runInstall时,出现界面乱码 export LANG=en_US export LC_ALL=en_US 终端里 执行这两句.用英文界面安装 再执行 .runInstall
- Linux定时任务与开机自启动脚本(cron与crontab)
开机自启动脚本 网上常见的脚本开机自启方法是: 假设要自启的脚本位于 /home/user/test.sh 给脚本可执行的权限 sudo chmod +x /home/user/test.sh 将脚本 ...
- C#请求http post和get
首先先要感谢博主小伟地方提供的博客,让我解决了问题. 同样是先提问题,我们要请求http干什么? 通过请求http,传入我的参数,我希望能够获取到项目里面的某些数据,比如这里,我们需要得到SceneL ...
- HDU 4268 multiset
http://acm.hust.edu.cn/vjudge/contest/123100#problem/B #include <iostream> #include <string ...
- STL库中string类内存布局的探究
在STL中有着一个类就是string类,他的内存布局和存储机制究竟是怎么样的呢? 这就是建立好的string 可以看出,图中用黄色框框标注的部分就是主要区域 我们用来给string对象进行初始化的字符 ...
- Java集合篇二:LinkList
package com.test.collection; /** * 自定义实现LinkList * * 1.双向链表 * 实现原理:底层封装Node节点对象(每个节点存放有3部分内容:1.上个节点的 ...
- scss-@each指令
一.@each指令实例 在@each变量的定义,其中包含的每个项目的列表中的值. 语法: @each $var in <list or map> 语法简要说明如下. $var: 它代表了变 ...
- angular2-生命周期钩子函数
生命周期的顺序 当Angular使用构造函数新建一个组件或指令后,就会按下面的顺序在特定时刻调用这些生命周期钩子方法: 钩子 目的和时机 ngOnChanges() 当Angular(重新)设置数据绑 ...
