Using Browser Link in Visual Studio 2013
题记:Browser Link是VS 2013开始引入的一个强大功能,让前端代码(比如AngularJS的代码)在VS中的修改更加轻而易举。
前 端代码是运行在浏览器中,而Visual Studio通常只会和服务端代码交互。微软通过Browser Link技术在VS和浏览器之间架起了一个桥梁。这一技术是基于SignalR来实现的,虽然感觉把他们连接起来没有什么大不了的。但是,当你无数次在浏 览器上按F12来查看前端代码,你可知道Browser Link可以让你方便的回到VS中去浏览和修改他们。当你厌烦了在浏览器中修改出所需效果之后,还要把CSS代码复制回VS中的时候,你可知道 Browser Link可以简化这一流程。
当然为了实现以上效果,除了在VS中启用Browser Link功能外,还需要安装Web Essentials这个扩展。如果我们使用的是类似AngularJS这样的前端框架的话,由于它的前端页面一般是html而非csthml,那么我们还需要添加静态页面的支持。
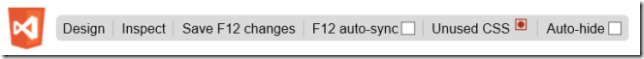
在以上环境都准备好之后,在调试的时候会在下部会浮动一个工具条(也可以通过Ctrl来开关),如下图:

这 个工具条上,最常用的按钮就是“Inspect”和“Save F12 Changes”。你可以用“Inspect”按钮来在VS中定位和查看元素标签或CSS、JS代码。如果你习惯在浏览器的F12工具中调整CSS的话, 那么用“Save F12 Changes”按钮来把修改自己保存回VS的源代码中。
关于Browser Link的更多详细用法,可以访问Browser Link的官方文档:http://www.asp.net/visual-studio/overview/2013/using-browser-link,或者“阅读原文”查看Angular First上的介绍文章。
原文地址:http://angularfirst.com/client-side-productivity-with-browser-link/
Browser Refresh
With Browser Refresh, you can refresh multiple browsers that are connected to Visual Studio through Browser Link.
To use Browser Refresh, first create an ASP.NET application, using any of the project templates. Debug the application by pressing F5 or clicking the arrow icon in the toolbar:

You can also use the dropdown to select a specific browser for debugging.

To debug with multiple browsers, select Browse With. In the Browse With dialog, hold down the CTRL key to select more than one browser. Click Browse to debug with the selected browsers. Browser Link also works if you launch a browser from outside Visual Studio and navigate to the application URL.

The Browser Link controls are located in the dropdown with the circular arrow icon. The arrow icon is the Refresh button.

To see which browsers are connected, hover the mouse over the Refresh button while debugging. The connected browsers are shown in a ToolTip window.

To refresh the connected browsers, click the Refresh button or press CTRL+ALT+ENTER. For example, the following screenshot shows an ASP.NET project, which I created using the MVC 5 project template. You can see the application running in two browsers at the top. At the bottom, the project is open in Visual Studio.

In Visual Studio, I changed the <h1> heading for the home page:

When I clicked the Refresh button, the change appeared in both browser windows:

Notes
- To enable Browser Link, set
debug=truein the <compilation> element in the project’s Web.config file. - The application must be running on localhost.
- The application must target .NET 4.0 or later.
Viewing the Browser Link Dashboard
The Browser Link dashboard shows information about the Browser Link connections. To view the dashboard, select the Browser Link dropdown menu (the small arrow next to the Refresh button). Then click Browser Link Dashboard.

The dashboard lists the connected Browsers and the URL to which each browser has navigated.

The Prerequisites section shows any steps needed to enable Browser Link for that project. For example, the following screenshot shows a project where “debug” is set to false in the Web.config file.

Enabling Browser Link for Static HTML Files
To enable Browser Link for static HTML files, add the following to your Web.config file.
<configuration>
<system.webServer>
<handlers>
<add name="Browser Link for HTML" path="*.html" verb="*"
type="System.Web.StaticFileHandler, System.Web, Version=4.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a"
resourceType="File" preCondition="integratedMode" />
</handlers>
</system.webServer>
</configuration>
For performance reasons, remove this setting when you publish your project.
Disabling Browser Link
Browser Link is enabled by default. There are several ways to disable it:
- In the Browser Link dropdown menu, uncheck Enable Browser Link.

- In the Web.config file, add a key named “vs:EnableBrowserLink” with the value “false” in the appSettings section.
<appSettings>
<add key="vs:EnableBrowserLink" value="false"/>
</appSettings> - In the Web.config file, set debug to false.
<system.web>
<compilation debug="false" targetFramework="4.5" />
</system.web>
How Does It Work?
Browser Link uses SignalR to create a communication channel between Visual Studio and the browser. When Browser Link is enabled, Visual Studio acts as a SignalR server that multiple clients (browsers) can connect to. Browser Link also registers an HTTP module with ASP.NET. This module injects special <script> references into every page request from the server. You can see the script references by selecting “View source” in the browser.

Your source files are not modified. The HTTP module injects the script references dynamically.
Because the browser-side code is all JavaScript, it works on all browsers that SignalR supports, without requiring any browser plug-in.
Using Browser Link in Visual Studio 2013的更多相关文章
- [转]Using Browser Link in Visual Studio 2013
本文转自:https://docs.microsoft.com/en-us/aspnet/visual-studio/overview/2013/using-browser-link Browser ...
- Microsoft Visual Studio 2013 Update 5 direct download link for full ISO
From:http://www.nickdu.com/?p=604 Visual Studio 2013 Update 5 is now released and maybe you are also ...
- Visual Studio 2013中因SignalR的Browser Link引起的Javascript错误一则
众所周知Visual Studio 2013中有一个由SignalR机制实现的Browser Link功能,意思是开发人员可以同时使用多个浏览器进行调试,当按下IDE中的Browser Link按钮后 ...
- 关闭 Visual Studio 2013 的 Browser Link 功能
最近公司弄新项目需要用 MVC,就把 IDE 升级到了 Visual Studio 2013,在开发的时候发现有好多请求一个本地49925的端口 . 很奇怪,一开始以为是 Visual Studio ...
- Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- Visual Studio 2013 Web开发、新增功能:“Browser Link”
微软正式发布Visual Studio 2013 RTM版,微软还发布了Visual Studio 2013的最终版本..NET 4.5.1以及Team Foundation Server 2013. ...
- 禁用Visual Studio 2013的Browser Link功能
禁用Visual Studio 2013的Browser Link功能 GET http://localhost:37478/7fd25f8af33f443494e765be19be6240/brow ...
- Visual Studio 2013 的 Browser Link 功能
Visual Studio 2013 的 Browser Link 功能 最近公司弄新项目需要用 MVC,就把 IDE 升级到了 Visual Studio 2013,在开发的时候发现有好多请求一个本 ...
- Visual Studio 2013中的“Browser Link”
前几天,参加了,VS13的新特性的讲座,回来便试了一下, 默认Html会引用如下脚本: <!-- Visual Studio Browser Link --> <script typ ...
随机推荐
- 如何在win7下装ubuntu雙系統
如何在win7下装ubuntu(硬盘版安装) 1)首先还是分区,在计算机上右键--管理--磁盘管理 装Ubuntu分配的硬盘大小最好是(20G以上)不要太小,这里请注意,ubuntu和windows文 ...
- Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错
Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错 今天在windows上打包其它平台的Electron应用的时候,由于是第一次,所以总是下载 xxx-e ...
- WWDC 2017, 让我们看看 iTunesConnect 有了哪些不同
距离 WWDC 2017 过去已经有 7 天了,小伙伴们是不是已经发现我们的苹果后台和之前的界面有些略微的不同,如果有心的朋友下了 iOS 11 beta 版就会发现设备上的 App Store 界面 ...
- How do I create zip file in Servlet for download?
原文链接:https://kodejava.org/how-do-i-create-zip-file-in-servlet-for-download/ The example below is a s ...
- CSS3实现多列纵向滚动
效果如图: 小程序wxml: <view class='wraper'> <view class="header"> 头部 </view> &l ...
- cowboy实现websocket
使用cowboy实现websocket主要实现以下回调函数 下面的函数返回值要具体弄清楚原因参考 websocket具体协议 主要就是两个部分 握手和数据传输 -export([init/3]). ...
- 使用IntelliJ IDEA开发SpringMVC网站的学习
最近开始了“使用IntelliJ IDEA开发SpringMVC网站”的学习,有幸看到一份非常完善的学习资料,笔者非常用心的详细注释了一份关于博客的开发过程和细节,并且在评论中回复大家提出的问题,非常 ...
- ASP.NET中服务器控件的生命周期
服务器控件的生命周期是创建服务器控件最重要的概念.作为开发人员,必须对服务器控件生命周期深刻理解.当然,这不是一朝一夕就可以做到的.对于学习控件开发技术的初学者,可以不必掌握得非常详细深入,只需对服务 ...
- ZooKeeper群集安装
4节点Hadoop安装ZooKeeper.环境:CentOS 6.4,Hadoop 2.6.0,ZooKeeper 3.4.6 HostName Hadoop Role myid HDP1 Slave ...
- VBA的过程及参数详解
VBA的过程及参数详解 VBA中的过程(Procedure)有两种,一种叫函数(Function),另外一种叫子程序(Subroutine),分别使用Function和Sub关键字.它们都是一个可以获 ...
