Servlet学习笔记【2】---Http数据包
本文主要讲Http协议相关知识。
1 Http协议特点
单向性:客户端和服务端是单向通信的,只有客户端发请求,服务端才会响应产生。(异于推送模式)
无状态:协议本身并没有状态的记录,当客户端多次访问服务器时,服务端并不知道你曾经访问。STP协议是有状态的(即客户端连接服务端后,服务端会记录连接状态,下次链接继续上次状态。例如:下载时支持断点续传),而Http是无状态的,因此需要其它的技术实现状态记录(session、cookie)。
2 Http模式下发送请求方式
基于http协议我们能够采用哪些方式来发送请求呢?常用的有如下四种:
DoGet
DoPost
DoHead
DoDelete
DoGet和DoPost的区别:
1)get方式提交表单表单中的数据会在地址栏中显示。而post方法则不会。例如:百度中输入java后,地址栏中?后边有个wd=java。注意:在浏览器地址栏输入地址方式,永远是get方式。
2)get方式提交表单长度是有限制的512字节,而post理论上是无限的。说明:浏览器地址栏输入的字符长度是有限的,因此,get方式有长度显示。
3)get方式提交表单会在http数据包中的第一行出现,而post在空一行的body中出现。
4)get方式永远是以字符方式提交。而post既可以以字符也可以以字节。说明1:get方式内容会在浏览器输入框中显示,因此是字符方式。说明2:当做文件上传时,提交必须以post方式;当用户名和密码提交时,必须用post方式,因为get会造成信息泄露。
3 Http数据包
B/S结构,完全是基于http数据包进行传递信息的(请求和响应)。
3.1 Get方式Http数据包
在serverSockt创建一个服务器,并将请求的数据包打印出来:
package test1; import java.io.BufferedReader;
import java.io.InputStreamReader;
import java.net.ServerSocket;
import java.net.Socket; public class Server { public static void main(String[] args) throws Exception {
ServerSocket ss = new ServerSocket(8080);
Socket s = ss.accept();
BufferedReader br = new BufferedReader(new InputStreamReader(s.getInputStream()));
String str;
while((str = br.readLine()) != null) {
System.out.print(str + '\n');
}
}
}
运行该代码启动服务器,在浏览器地址栏中输入:http://127.0.0.1:8080/index.html?key=value&key1=value1
在eclipse控制台中,可以看到如下打印日志:
GET /index.html?key=value&key1=value1 HTTP/1.1
Host: 127.0.0.1:8080 // 请求地址
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML,
like Gecko) Chrome/69.0.3497.100 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/a // 浏览器支持的文件格式
png,*/*;q=0.8
Accept-Encoding: gzip, deflate, br //浏览器支持的编码
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,de;q=0.6,zh-TW;q=0.5,en-US; // 浏览器支持的语言
q=0.4
从上边日志可以看出,这是Get方式的Http数据包。
3.2 Post方式Http数据包
1)首先创建一个test.html文件,里边有个表单,并且请求方式设置为post:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://127.0.0.1:8888" method="post">
<input type="text" name="username" value="zhaoweikai"/>
<input type="text" name="userage" value="25"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>
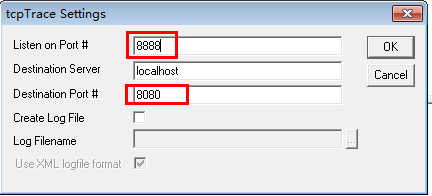
2)通过TcpTrace工具,打印出表单提交时的请求Http数据包
首先要配置TcpTrace软件监听端口(8888)和目标端口(8080):

说明:tcpTrace是一款小巧的获取请求报文和响应报文的工具,使用非常简单。
3)启动一个Tomcat服务
Tomcat默认监听端口8080。如何启动Tomcat这里不再说明,可以看这个。
4)在浏览器中打开上边test.html文件,点击提交按钮

5)在TcpTrace软件中,可以看到Post方式下的Http数据包如下:
POST / HTTP/1.1
Host: 127.0.0.1:8888
Connection: keep-alive
Content-Length: 30
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
Origin: null
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/69.0.3497.100 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9,en;q=0.8,en-GB;q=0.7,de;q=0.6,zh-TW;q=0.5,en-US;q=0.4 username=zhaoweikai&userage=25
从上边代码可以看出,表单数据内容在最后的内容中显示。
参考资料&内容来源:
速学堂:http://www.sxt.cn/tomcat/1-2-5.html
Servlet学习笔记【2】---Http数据包的更多相关文章
- 网络学习笔记----01--pathping跟踪数据包路径
操作系统win7 Pathping主要用于提供有关在来源和目标之间的中间跃点处的网络滞后和网络丢失的信息. Pathping将多个回显请求消息发送到来源和目标之间的各个路由器一段时间,然后根据各个路由 ...
- springmvc学习笔记(18)-json数据交互
springmvc学习笔记(18)-json数据交互 标签: springmvc springmvc学习笔记18-json数据交互 springmvc进行json交互 环境准备 加入json转换的依赖 ...
- # jsp及servlet学习笔记
目录 jsp及servlet学习笔记 JSP(Java Server Page Java服务端网页) 指令和动作: servlet(小服务程序) jsp及servlet学习笔记 JSP(Java Se ...
- Servlet学习笔记(四)
目录 Servlet学习笔记(四) 一.会话技术Cookie.session 1. 什么是会话技术? 2. 会话技术有什么用? 3. Cookie 3.1 什么是Cookie? 3.2 使用Cooki ...
- Servlet学习笔记(三)
目录 Servlet学习笔记(三) 一.HTTP协议 1.请求:客户端发送欸服务器端的数据 2.响应:服务器端发送给客户端的数据 3.响应状态码 二.Response对象 1.Response设置响应 ...
- Servlet学习笔记(二)
目录 Servlet学习笔记(二) Request对象 1.request和response对象: 2.request对象继承体系结构: 3.什么是HttpServletRequest ? 4.Htt ...
- 微信小程序开发:学习笔记[9]——本地数据缓存
微信小程序开发:学习笔记[9]——本地数据缓存 快速开始 说明 本地数据缓存是小程序存储在当前设备上硬盘上的数据,本地数据缓存有非常多的用途,我们可以利用本地数据缓存来存储用户在小程序上产生的操作,在 ...
- jsp&servlet学习笔记
1.路径引用问题 一个css.jsp.html.或者javascript文件从从一个工程复制到另一工程,如果引用的时候使用的时相对路径,看似没有错误,但是却一直引用不进来,这时候要使用绝对路径,这样才 ...
- Android学习笔记之JSON数据解析
转载:Android学习笔记44:JSON数据解析 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,为Web应用开发提供了一种 ...
随机推荐
- blog url.txt
java 回收机制与虚拟机http://www.cnblogs.com/zhanglei93/p/6636831.html Java 编程经验(牛人写的) 上/下http://www.thinksa ...
- 基于STC12C5A的MINI3216多功能点阵时钟
代码地址如下:http://www.demodashi.com/demo/12862.html 基于STC12C5A的MINI3216多功能点阵时钟 硬件详解 PCB 硬件原理图 主控模块 max72 ...
- stm32时钟设置函数
这里涉及到一个很重要的寄存器,时钟配置寄存器:RCC_CFGR #if defined (STM32F10X_LD_VL) || (defined STM32F10X_MD_VL) || (defin ...
- leetCode 30.Substring with Concatenation of All Words (words中全部子串相连) 解题思路和方法
Substring with Concatenation of All Words You are given a string, s, and a list of words, words, tha ...
- Atitit.python web环境的配置 attilax 总结
Atitit.python web环境的配置 attilax 总结 1. 下载modpython/1 1.1. 安装python2.5.11 1.2. 安装modpython1 2. 设置py文件的u ...
- PHP excel读取excel文件转换为数组
/*备注:先去下载PHP EXCEL——http://download-codeplex.sec.s-msft.com/Download/Release?ProjectName=phpexcel&am ...
- 游戏引擎 Unity 的入门易精通难体现在哪?为什么?
04月212014年 [王楠的回答(37票)]: 为什么入门简单,看一下官网的文档和视频教程就知道了,看完几段视频和例子就能让初学者做出能玩的东西,其他同类商业引擎都做不到.物体+组件的结构,所见 ...
- iOS多线程(转)
关于iOS多线程,你看我就够了 字数8596 阅读28558 评论74 喜欢313 在这篇文章中,我将为你整理一下 iOS 开发中几种多线程方案,以及其使用方法和注意事项.当然也会给出几种多线程的案例 ...
- abp主机用户不过滤租户id
using (_unitOfWorkManager.Current.DisableFilter(DataFilterUtil.NowDisableFilter(AbpSession))) { var ...
- typescript 接口的新认识
interface 用于接收服务器的数据. eg: interface mmmmm { x: string, y: number, z: number, select: KnockoutObserva ...
