qs.parse()、qs.stringify()、JSON.stringify() 用法及区别
在处理数据的时候,有时候我们需要将对象和字符串和json之间进行转换,这个时候我们可以使用以下的方法
- qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装。
- qs.stringify()将对象序列化成URL的形式,以&进行拼接。
- qs.parse()将URL解析成对象的形式 。
- JSON.stringify()是正常类型的JSON。
<template>
<section class="p-10">
<div class="app">
<el-button type="danger" @click="get()">点击</el-button>
</div>
</section>
</template>
<script>
import qs from 'qs';
export default {
methods: {
get() {
let obj = {
name: 'enhui',
age: 19,
sex: 'female'
};
let str = qs.stringify(obj);
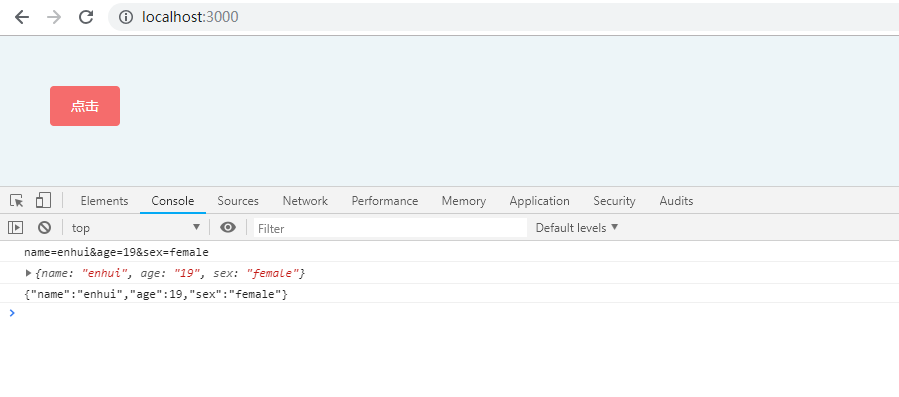
console.log(str); // 将Object对象转换为以&链接的url
let obj2 = qs.parse(str);
console.log(obj2); // 将URL解析成对象
let obj3 = JSON.stringify(obj);
console.log(obj3); // 将对象转换为json
}
}
};
</script>

嗯,就酱~~
https://blog.csdn.net/qq_30669833/article/details/81840858
qs.parse()、qs.stringify()、JSON.stringify() 用法及区别的更多相关文章
- JavaScript -- JSON.parse 函数 和 JSON.stringify 函数
JavaScript -- JSON.parse 函数 和 JSON.stringify 函数 1. JSON.parse 函数: 使用 JSON.parse 可将 JSON 字符串转换成对象. &l ...
- 在nodejs中 Object的toString()方法 querystring的stringify() JSON.stringify()
刚学nodejs,做到一个例子:发送简单的HTTP请求.遇到一个问题,客户端给服务端发送的消息到服务端,服务端收不到消息,确切的说是“”. 以下是服务端代码:server.js const http ...
- JSON.parse()与JSON.stringify()高级用法
JSON.parse()与JSON.stringify是将JSON对象与字符串互相转换的方法,它们还有一些参数可以让我们在实际应用中更加方便,现在介绍一下它们的高级用法 JSON.parse() JS ...
- JSON.stringify和JSON.parse的用法
用法概述 所有的现代浏览器都支持 JSON 对象,有两个非常有用的方法来处理 JSON 格式的内容: JSON.parse(string) 接受一个 JSON 字符串并将其转换成一个 JavaScri ...
- JSON对象和字符串之间的相互转换 – JSON.parse() 和 JSON.stringify()
所有现代浏览器都支持 JSON 对象,有两个非常有用的方法来处理 JSON 格式的内容: JSON.parse(string) :接受一个 JSON 字符串并将其转换成一个 JavaScript 对象 ...
- JSON对象和字符串之间的相互转换JSON.stringify(obj)和JSON.parse(string)
在Firefox,chrome,opera,safari,ie9,ie8等高级浏览器直接可以用JSON对象的stringify()和parse()方法. JSON.stringify(obj)将JSO ...
- 小tips:JSON对象和字符串之间的相互转换JSON.stringify(obj)和JSON.parse(string)
在Firefox,chrome,opera,safari,ie9,ie8等高级浏览器直接可以用JSON对象的stringify()和parse()方法. JSON.stringify(obj)将JSO ...
- ZH奶酪:JavaScript中的JSON.stringify() and JSON.parse()
JSON.stringify() JSON.stringify()可以将任意的JavaScript值序列化成JSON字符串. 语法 JSON.stringify(value[, replacer [, ...
- JSON.parse() 和 JSON.stringify()的简单介绍
参考地址: https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse ht ...
- JSON.parse() 与 JSON.stringify()
JSON.parse() 方法用来解析JSON字符串,构造由字符串描述的JavaScript值或对象.提供可选的reviver函数用以在返回之前对所得到的对象执行变换(操作). 语法 JSON.par ...
随机推荐
- HTML5特性
HTML5规范围绕如何使用新增标记定义了大量Javascript API,其中一些API与DOM重叠,定义了浏览器应该支持DOM拓展. 1.与类相关的扩充 HTML5新增了getElementsByC ...
- nginx的proxy_cache缓存配置
为什么要做web cache,我想大家最主要的是解决流量的压力.随着网站流量的提升,如果只是单台机器既处理静态文件,又处理动态脚本,显然效率很难上升,不能处理日益上涨的流量压力.与此同时某些网站的页面 ...
- Atitit.提升api兼容性的方法 v3 q326
Atitit.提升api兼容性的方法 v3 q326 1. Atitit.兼容性的“一加三”策略1 2. 2. 扩展表模式1 3. 3. 同时运行模式1 3.1. 3.1. 完美的后向兼容性2 3.2 ...
- C语言基础(14)-递归
一. 递归的定义 函数可以调用自己,这就叫函数的递归. 先序递归和后序递归 #include <stdio.h> void test(int n); void test1(int n); ...
- C++程序设计(第4版)读书笔记_指针、数组与引用
void * 函数指针和指向类成员的指针不能被赋给void * 字符串字面值常量 #include <iostream> using namespace std; void f() { c ...
- Python内置函数之format()
format(value[,format_spec])返回字符串对象. 可以用来格式化value. >>> format(,'0.3f') #保留3位小数 '12.000' > ...
- C++避免内存泄漏的一种技巧
C++ Primer 4th中在section 13.5中的U_Ptr就是一种实用的例子 通过计数的方式,并提供自己的抽象类型的Pointer,从而实现内存管理.在一定的范围内还是非常有效的,比如说在 ...
- Flex读取txt文件里的内容报错
Flex读取txt文件里的内容 1.详细错误例如以下 2.错误原因 读取文件不存在 var file:File = new File(File.applicationDirectory.nativeP ...
- shell实现倒计时功能
#!/bin/bash ############################################################## # File Name: oldboyedu.sh ...
- Web前端都学点儿啥?
Web开发如今是如日中天,热的发烫.但是Web开发相关的技术和知识却像N座大山一样,耸立在我们面前,连绵起伏,漫无边际.那么这些山头那些我们应该占领,那些我们应该绕开,很多人看着就蒙了,这不光是初学者 ...
