有关table布局时tr 属性display:block显示布局错乱
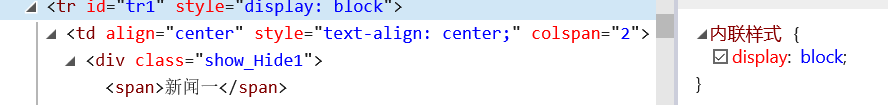
display:block
display:block是可以把非块级元素强制转换为块级元素显示,如内嵌元素span,原来不支持设置宽高,宽度是由内容撑开的;
display:table-row
table-row:指定对象作为表格行,类同于html标签<tr>
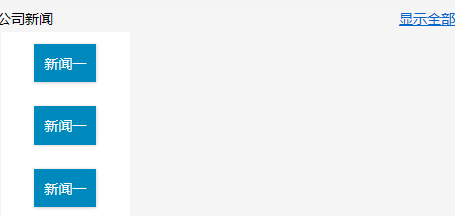
问题如下
当表格为多列的情况下,属性为"display:block"行的内容宽度仅与第一列宽度相同,也就是说无论你使colspan的属性值为多少,剩余列的空间都不进行解析

新闻的内容只能占一列的宽度

当将display:table-row,问题解决

display 属性值如下
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
list-item 此元素会作为列表显示。
run-in 此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似 <table>),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似 <table>),表格前后没有换行符。
table-row-group 此元素会作为一个或多个行的分组来显示(类似 <tbody>)。
table-header-group 此元素会作为一个或多个行的分组来显示(类似 <thead>)。
table-footer-group 此元素会作为一个或多个行的分组来显示(类似 <tfoot>)。
table-row 此元素会作为一个表格行显示(类似 <tr>)。
table-column-group 此元素会作为一个或多个列的分组来显示(类似 <colgroup>)。
table-column 此元素会作为一个单元格列显示(类似 <col>)
table-cell 此元素会作为一个表格单元格显示(类似 <td> 和 <th>)
table-caption 此元素会作为一个表格标题显示(类似 <caption>)
inherit 规定应该从父元素继承 display 属性的值。
有关table布局时tr 属性display:block显示布局错乱的更多相关文章
- 在table中tr的display:block在firefox下显示布局错乱问题
[转自:] http://blog.csdn.net/sd2131512/article/details/4720345 按照常理,对于某一单元行需要显示时,使用:display:block属性,不需 ...
- CSS属性Display(显示)和Visibility(可见性)
隐藏一个元素可以通过把display属性设置为“none”,或把visibility属性设置为“hidden”.但是请注意,这两种方法会产生不同的效果. Visibility:hidden可以隐藏某个 ...
- 区别CSS中display:box;inline;none以及HTML中 <frame> 标签<table> 标签的 frame 属性
区别display:box:display:inline:display:none三者的不同 display:block的特点是: block是Display默认的值.总是在新行上开始:该对象随后的内 ...
- table使用display:block时会多出一条边框
在静态页面中添加一个table,然后设置table的显示隐藏,当使用display:block显示table时出现了如下情况,详情请点击链接: http://jsbin.com/pinovorahu/ ...
- clearfix为什么用display:table,而不用display:block
我们都知道clearfix一般这么写: .clearfix:before,.clearfix:after{ content:""; display:table; } .clearf ...
- 用radio控制<tr>的隐藏和显示问题
jsp页面代码 <tr> <th nowrap="nowrap" width="10%" height="50px" st ...
- iOS:UICollectionView流式布局及其在该布局上的扩展的线式布局
UICollectionViewFlowLayout是苹果公司做好的一种单元格布局方式,它约束item的排列规则是:从左到右依次排列,如果右边不够放下,就换一行重复上面的方式排放,,,,, 常用的 ...
- table中tr的display属性在火狐中显示不正常,IE中显示正常
最近在作项目的时候碰到一个问题,就是需要AJAX来交互显示<tr> </tr> 标签内的东西,按照常理,对于某一单元行需要显示时,使用:display:block属性,不需要显 ...
- tr设置display属性时,在FF中td合并在第一个td中显示的问题
今天用firefox测试页面的时候,发现用javascript控制 tr 的显示隐藏时,当把tr的显示由“display:none”改为“display:block”时,该tr下的td内容合并到了 ...
随机推荐
- php中magic_quotes_gpc的作用 解决日文数据提交后多出来反斜杠的问题
magic_quotes_gpc发生作用是在传递$_GET,$_POST,$_COOKIE时 1.条件: magic_quotes_gpc=off写入数据库的字符串未经过任何过滤处理.从数据库读出的字 ...
- Apache htaccess 设置....
NC: no case,就是说不区分大小写R:redirect,重定向F:forbidden,禁止访问L:last,表示已经是最后一条规则,.htaccess文件解析即将退出 比如原地址为 /beau ...
- 洛谷 P2518 [HAOI2010]计数 (组合数)
题面 luogu 题解 本来想练数位dp的,结果又忍不住写了组合数.. 去掉一个\(0\)可以看作把\(0\)移到前面去 那么题目转化为 \(n\)有多少个排列小于\(n\) 强制某一位比\(n\)的 ...
- POJ_3126 Prime Path 【BFS+素数打表】
一.题目 http://poj.org/problem?id=3126 二.分析 该题主要是要让我们找到一个$4$位素数到另一个$4$位素数的最少的变换次数,且要求保证每一次变换都满足 1.下一个数必 ...
- dataTable 加了竖向滚动条导致列头样式错位的问题 / 亲测可用,不好用你打我,用好了记得点推荐
tab在没有显示之前,容器是没有高度宽度的,而dt在自动计算高度和宽度时是获取的外部容器的高度和宽度,当切换tab时,dt获取不到这个高度宽度,导致列头都挤在一起,是用下面代码解决此问题 $('a[d ...
- 115th LeetCode Weekly Contest Check Completeness of a Binary Tree
Given a binary tree, determine if it is a complete binary tree. Definition of a complete binary tree ...
- 学习python-跨平台获取键盘事件
class _Getch: """Gets a single character from standard input. Does not echo to the sc ...
- 51Nod - 1179
给出N个正整数,找出N个数两两之间最大公约数的最大值.例如:N = 4,4个数为:9 15 25 16,两两之间最大公约数的最大值是15同25的最大公约数5. Input第1行:一个数N,表示输入 ...
- c#项目后期生成事件命令行常用命令
1. xcopy (复制文件) xcopy参数介绍 命令格式:XCOPY source [destination] 一堆可选的参数 参数介绍 source 指定要复制的文件. destinatio ...
- 理解 glibc malloc:主流用户态内存分配器实现原理
https://blog.csdn.net/maokelong95/article/details/51989081 Understanding glibc malloc 修订日志: 2017-03- ...
