JavaScirpt(JS)——DOM文档对象模型
一、HTML DOM介绍
- HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。
- HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。
- HTML DOM 把 HTML 文档呈现为带有元素、属性和文本的树结构(节点树)。
通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
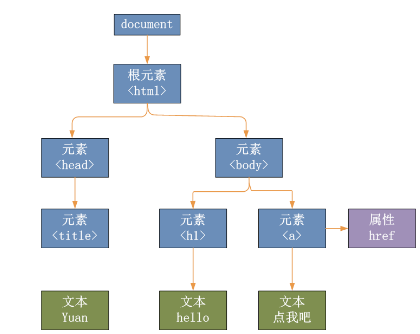
二、DOM树

通过画dom树可以展示文档中各个对象间的关系,用于对象的导航。
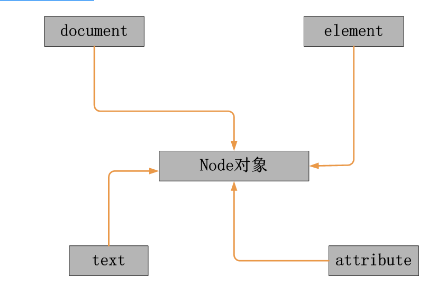
三、DOM节点——节点类型
HTML 文档中的每个成分都是一个节点。
DOM 是这样规定的:
1、整个文档是一个文档节点
2、每个 HTML 标签是一个元素节点
3、包含在 HTML 元素中的文本是文本节点
4、每一个 HTML 属性是一个属性节点

其中,document与element节点是重点。
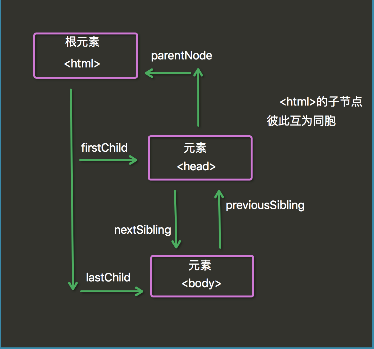
四、DOM节点——节点关系
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
注意:
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点(除了根)
- 一个节点可拥有任意数量的孩子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

五、DOM 节点——节点查找
方式一:直接查找节点
//通过id查找,拿到的是一个标签对象
var oDiv = document.getElementById('box');
//通过类名查找,得到的是一个数组里存放的标签
var oDiv = document.getElementsByClassName('.box')[0];
//通过标签名查找,得到的也是一个数组
var oDiv = document.getElementsByTagName('div')[0];
//通过name属性去查找,得到的也是一个数组
var oDiv = document.getElementsByName('yuan');
方式二:导航查找节点:通过某一个标签的位置去查找另一个标签
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素
六、DOM节点——节点操作
1、创建节点
document.createElement(标签名) :在js中动态创建一个html标签
// createElement() 创建节点
var oDiv = document.createElement('div');
var oP = document.createElement('p');
var oSpan = document.createElement('span');
2、添加节点
容器.appendChild(新元素):把当前创建的新元素添加到容器的末尾
容器.insertBefore(新元素, 老元素):在当前容器中,把新元素添加到老元素之前
// DOM元素用appendChild()追加子节点
oDiv.appendChild(oP); // 添加子节点
oP.appendChild(oSpan); // 把增加的节点放到某个节点的前边
somenode.insertBefore(newnode,某个节点);
3、删除节点
容器.removeChild(元素):获得要删除的元素,通过父元素调用删除。
oSpan.onclick = function () {
// removeChild 删除创建的对象
oDiv.parentNode.removeChild(oDiv);
}
4、替换节点
容器.replaceChild(新元素, 老元素):在当前容器中,拿新元素替换老元素。
somenode.replaceChild(newnode, 某个节点);
5、复制节点
元素.cloneNode(false/true):把原有元素克隆一份一模一样的。
false:只克隆当前元素本身。
true:深度克隆,把当前元素及其后代都进行克隆
<style>
.box{
width: 100px;
height: 100px;
background: #f50;
margin-top: 10px;
}
</style>
<div class="box" id="box1">1</div>
<div class="box" id="box2"><span>1</span>2</div>
<script>
var box1 = document.getElementById('box1'),
box2 = document.getElementById('box2');
document.body.removeChild(box1); // -> 删除元素,移除盒子
document.body.appendChild(box2.cloneNode()) // -> 克隆盒子并添加到body末尾,但不克隆子元素及内容
document.body.appendChild(box2.cloneNode(true)) // -> 克隆元素并添加到body末尾,克隆子元素及内容(即使是深度克隆也只是克隆内容和结构,并不会克隆盒子上发生的事件)
</script>
6、节点属性操作
(1)获取文本节点的值:
- innerText:不管你是赋值还是取值,只能识别纯文本
- innerHtml:既可以识别纯文本,也可以识别标签
// 设置oH2的内容,p标签会被解析成p元素显示到HTML页面中
oH2.innerHTML = '<p>嘿 sariy</p>'; // 只设置元素内的文本内容,div标签将被当做文本元素
oH2.innerText = '<div>嘿嘿</div>' // 将创建好的元素节点添加到指定元素所有内容的后面
oDiv.appendChild(oH2);
// 获取元素节点里的所有内容 包括标签和文本
console.log(oDiv.innerHTML);
// 只获取元素内的文本内容,html标签将被忽略
console.log(oDiv.innerText);
(2)属性(Attribute)操作:
给当前元素设置/获取/移除 属性的(一般操作的都是他的自定义属性)。
//获取标签属性
console.log(oH2.getAttribute('class'));//wusir2 //设置标签属性
oA.setAttribute('href','https://www.luffycity.com'); //删除元素上的属性
oA.removeAttribute('href');
getAttribute 可以操作其他的,但是不可以操作class
<body><div class="c1" id="d1">DIV</div>
<script>
var ele = document.getElementsByClassName('c1')[0];
ele.id='d2';//修改id
console.log(ele); //取属性值 :
// 方式一
console.log(ele.getAttribute('id'));
// 方式二
console.log(ele.id);
/ 属性赋值
// 方式一
ele.setAttribute('id','d3');
console.log(ele);
// 方式二
ele.id = 'd3';
console.log(ele);
(3)value属性可设置或返回单选按钮的value属性的值
// 语法
radioObject.value=sometext function check(browser) {
document.getElementById("answer").value=browser
}
(4)关于class的操作
var ele = document.getElementsByClassName('c1')[0];
console.log(ele.className); //打印类的名字
ele.classList.add('hide');
console.log(ele); //<div class="c1 hide" id="d1">
ele.classList.remove('hide');//吧添加的remove移除了
console.log(ele)
(5)改变css样式
<p id="p2">Hello world!</p>
document.getElementById("p2").style.color="blue";
.style.fontSize=48px
七、DOM Event对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄(Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。
| 属性 | 此事件发生在何时... | IE | F | O | W3C |
|---|---|---|---|---|---|
| onabort | 图像的加载被中断。 | 4 | 1 | 9 | Yes |
| onblur | 元素失去焦点。 | 3 | 1 | 9 | Yes |
| onchange | 域的内容被改变。 | 3 | 1 | 9 | Yes |
| onclick | 当用户点击某个对象时调用的事件句柄。 | 3 | 1 | 9 | Yes |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 4 | 1 | 9 | Yes |
| onerror | 在加载文档或图像时发生错误。 | 4 | 1 | 9 | Yes |
| onfocus | 元素获得焦点。 | 3 | 1 | 9 | Yes |
| onkeydown | 某个键盘按键被按下。 | 3 | 1 | No | Yes |
| onkeypress | 某个键盘按键被按下并松开。 | 3 | 1 | 9 | Yes |
| onkeyup | 某个键盘按键被松开。 | 3 | 1 | 9 | Yes |
| onload | 一张页面或一幅图像完成加载。 | 3 | 1 | 9 | Yes |
| onmousedown | 鼠标按钮被按下。 | 4 | 1 | 9 | Yes |
| onmousemove | 鼠标被移动。 | 3 | 1 | 9 | Yes |
| onmouseout | 鼠标从某元素移开。 | 4 | 1 | 9 | Yes |
| onmouseover | 鼠标移到某元素之上。 | 3 | 1 | 9 | Yes |
| onmouseup | 鼠标按键被松开。 | 4 | 1 | 9 | Yes |
| onreset | 重置按钮被点击。 | 4 | 1 | 9 | Yes |
| onresize | 窗口或框架被重新调整大小。 | 4 | 1 | 9 | Yes |
| onselect | 文本被选中。 | 3 | 1 | 9 | Yes |
| onsubmit | 确认按钮被点击。 | 3 | 1 | 9 | Yes |
| onunload | 用户退出页面。 | 3 | 1 | 9 | Yes |
JavaScirpt(JS)——DOM文档对象模型的更多相关文章
- 认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。元素、属性和文本的树结构(节点树)。
认识DOM 文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法.DOM 将HTML文档呈现为带有元素.属性和文本的树结构(节点树). 先来看看下面代码 ...
- JS第二部分--DOM文档对象模型
一.DOM的概念 二.DOM可以做什么 三.DOM对象的获取 四.事件的介绍 五.DOM节点标签样式属性的操作 六.DOM节点对象对值的操作 七.DOM节点-标签属性的操作(例如id class sr ...
- xml.dom——文档对象模型API
文档对象模型,或者“DOM”,是一个跨语言API的World Wide Web Consortium(W3C)来访问和修改XML文档.DOM的实现提供了一个XML文档树结构,或允许客户机代码从头开始建 ...
- Javascript - DOM文档对象模型
文档对象模型(DOM) DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的APIJavascript和DOM一般经常作为一个整体,因为Ja ...
- js下 Day02、DOM文档对象模型
一.DOM简介 Document Object Model 文档对象模型 DOM包含了所有HTML元素的属性和方法,以及访问他们的方式: #二.DOM节点 #1. 什么是节点? HTML中所有的元素都 ...
- JavaScript学习笔记7 之DOM文档对象模型
一.什么是DOMDocument Object Model 文档 -------对象 ----模型-------缩写DOM DOM是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘 ...
- DOM 文档对象模型
document 对象(作为对象),是 DOM 的核心作用:对内容,属性,样式等操作属性:title:设置/返回当前文档的标题url:返回当前文档的 urlinnerHTML:获取指定对象内的内容bg ...
- JavaScript学习总结(一)DOM文档对象模型
一.文档(D) 一个网页运行在浏览器中,他就是一个文档对象. 二.对象(O) "对象"是一种自足的数据集合.与某个特定对象相关联的变量被称为这个对象的属性,只能通过某个对象调用的函 ...
- DOM文档对象模型
随机推荐
- opencv学习笔记(六)---图像梯度
图像梯度的算法有很多方法:sabel算子,scharr算子,laplacian算子,sanny边缘检测(下个随笔)... 这些算子的原理可参考:https://blog.csdn.net/poem_q ...
- java 实现word 转 pdf
java 实现word 转 pdf 不知道网上为啥道友们写的这么复杂 ,自己看到过一篇还不错的 , 自己动手改了改 ,测试一下可以用 , 希望大家可以参考一下 , 对大家有帮助 1.引入jar ...
- Qt 学习之路 2(49):自定义只读模型
Qt 学习之路 2(49):自定义只读模型 豆子 2013年5月5日 Qt 学习之路 2 18条评论 model/view 模型将数据与视图分割开来,也就是说,我们可以为不同的视图,QListView ...
- day017-------python 类与类的关系
类与类的关系的简单说明 一:类与类的关系 001:依赖关系 002:管理关系 003:继承关系: 二:实例理解: 01:依赖关系: # 植物大战僵尸. 创建一个植物. 创建一个僵尸 # 植物: 名字, ...
- C++_类继承7-类设计回顾
编译器生成的成员函数 编译器会自动生成一些公有的成员函数——特殊成员函数. 1. 默认构造函数 提供构造函数的动机之一是确保对象总能被正确地初始化.如果类包含指针成员,则必须初始化这些成员.最好提供一 ...
- 【DP】【单调队列】洛谷 P2216 [HAOI2007]理想的正方形 题解
算是单调队列的复习吧,不是很难 题目描述 有一个$a\times b$的整数组成的矩阵,现请你从中找出一个$n\times n$的正方形区域,使得该区域所有数中的最大值和最小值的差最小. 输入 ...
- Python-list()之remove()/pop() I /del()
代码块 remove #remove删除首个符合条件的元素,并不删除特定的索引. n =[1,2,2,3,4,5] n.remove(3) print (n) #输出 [1, 2, 2, 4, 5] ...
- 前端页面 script 事件总结
1. input 失去焦点是触发事件 $("#sn").blur(function(){ alert("sdfasdf"); }); 2. 获取文本框中的 ...
- 转 LIST INCARNATION OF DATABASE
incarnation在英文中是“化身”的意思. 那么在oracle中,它又是什么意思呢?有什么作用呢? 我们看一些基本概念 Current Incarnation(当前化身):数据库当前正在使用的化 ...
- oracle 笔记---(二)
查询ASM实例包含的内存组件 SQL> select component,current_size from v$memory_dynamic_components 2 ; COMPONENT ...
