微信小程序入门案例
本文通过具体的实例记录微信小程序的入门知识。
1、特点
- 不需要安装
- 依赖微信应用
- 更接近原生APP
- 丰富的框架及API可达到快速开发的目的
2、工具使用
在开发的过程中可以使用微信开发者工具,更加直观的进行调式及看到界面:下载地址
3、目录结构
- pages:小程序页面,包括
js(页面逻辑),wxml(页面结构),wxss(页面样式)和json(页面配置) app.js:小程序公共逻辑app.json:小程序公共配置app.wxss:小城市公共样式

4、公共配置
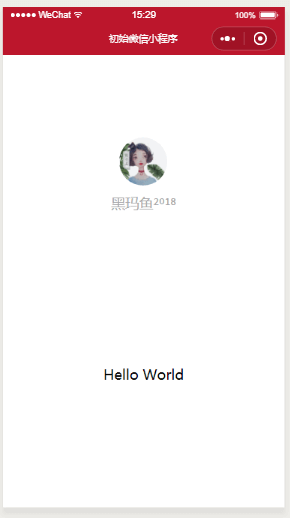
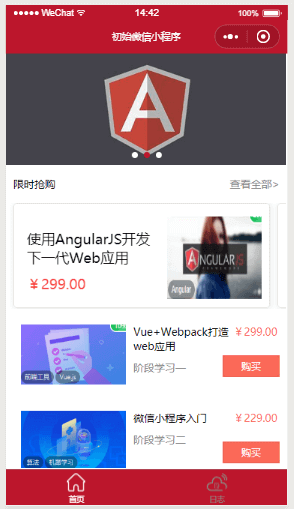
window:设置默认页面的窗口表现,如图的顶部红色区域

"window":{
// 导航栏背景颜色
"navigationBarBackgroundColor": "#bc162c",
// 导航栏标题文字内容
"navigationBarTitleText": "初始微信小程序",
// 导航栏标题颜色,仅支持 black/white
"navigationBarTextStyle":"white"
}
tabBar:设置小程序的tab最多5个,最少2个,如图的底部tab

"tabBar": {
// 背景色
"backgroundColor": "#bc162c",
// 背景文字
"color": "#8a8a8a",
// 高亮背景文字
"selectedColor":"#fff",
"list": [
{
"pagePath": "pages/index/index", // 路由页面
"text": "首页", // 路由文字
"iconPath":"images/home1.png", // 默认显示图标必须是图片81*81
"selectedIconPath":"images/home.png" // 高亮显示图标
},
{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath":"images/log1.png",
"selectedIconPath":"images/log.png"
}
]
}
5、微信组件应用
微信小程序自带一些常规组件,包括轮播,表单组件等。
轮播图组件swiper
用于首页的轮播图显示,可以设置自动轮播和序号点

核心代码:
<!-- index.wxml -->
<swiper indicator-dots="indicatorDots"
indicator-color="#FFF"
indicator-active-color = "#bc162c"
autoplay="{{autoplay}}"
interval="{{interval}}"
duration="{{duration}}">
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image"/>
</swiper-item>
</block>
</swiper>
// index.js
Page({
data: {
imgUrls: [
'/images/vue.jpg',
'/images/angular.jpg',
'/images/react.jpg'
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
})
/* index.wxss */
.slide-image{
width: 100%;
height: 300rpx;
}
可以看出,微信的组件开发和vue一样都是通过数据控制view层的,知识点:
双大括号:表示数据绑定,支持简单的表达式;wx:for:表示列表渲染,使用item表示数组数据;使用index表示数组的下标;data:放置变量的数据;rpx:微信中的单位,rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应,规定屏幕宽为750rpx
可滚动组件scroll-view
用于显示多个模块的滚动显示

核心代码:
<!-- index.wxml -->
<scroll-view class="scroll-view" scroll-x="true">
<view class="scroll-view-item" wx:for="{{viewDatas}}">
<view class="view-item-title">
<text>{{item.title}}\n</text>
<text>¥{{item.price}}</text>
</view>
<image class="view-item-image" src="{{item.imgUrl}}"></image>
</view>
</scroll-view>
// index.js
viewDatas:[{
title:"使用AngularJS开发下一代Web应用",
price:"299.00",
imgUrl:"/images/10-min.png"
},{
title:"Vue+Webpack打造web应用",
price:"229.00",
imgUrl:"/images/2-min.png"
},{
title:"React知识点综合运用实例",
price:"329.00",
imgUrl:"/images/7-min.png"
},{
title:"微信小程序入门",
price:"99.00",
imgUrl:"/images/3-min.png"
}]
这里用到scroll-view组件,设置scroll-x="true"表示横向滚动。此时需要设置以下样式保证效果。
/* index.wxss */
.scroll-view {
display: flex;
width: 100%;
height: 285rpx;
white-space: nowrap;
box-sizing: border-box;
}
.scroll-view-item {
display: inline-block;
width: 685rpx;
height: 285rpx;
}
6、页面跳转
下面介绍点击【购买】按钮如何进入购买页面。

事件绑定
事件的类型即移动端的事件如touch类事件,tap事件,写法是以bind或catch开头,然后跟上事件的类型。其中,bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。比如下面的bindtap表示点击按钮。
<button type="warn" size="mini" bindtap="buyit data-id="{{item.id}}"">购买</button>
buyit(event){
console.log(event)
}
点击结果

分析:返回结果中包含event的各种信息,包括触摸点的位置,目标对象的dataset,可以通过
data-的新形式定义模板,通过event.dataset获取值
跳转路由
微信小程序有栈的概念,跳转的方式有4种:
wx.navigateTo(options):将原页面保存在页面栈中,由此进入的下个页面也会进栈,只有在这个情况下点击手机的返回按钮才可以重新跳转到上个页面;wx.redirectTo(options):清除栈,下一个页面进栈,无法通过返回按钮返回;wx.switchTab(options):同上,且跳转的页面必须是tabBar中声明的页面;wx.navigateBack(options):只能返回到页面栈中的指定页面,一般和navigateTo配合使用。
参数说明
| 参数 | 说明 |
|---|---|
| url | 跳转得页面路径 |
| success | 成功的回调函数 |
| fail | 失败的回调函数 |
| complete | 束的回调函数 |
因此我们可以使用wx.navigateTo的方法跳转到购买页面,并且获取到当前点击的条目的id,直接在url加上,通过url传参。
buyit(event) {
var id = event.currentTarget.dataset.id;
wx.navigateTo({
url: "/pages/buy/buy?id=" + id
})
}
进入购买页面

7、API请求
上面介绍的页面都是静态数据,下面介绍如何通过请求获得数据,以购买页面的课程详情为例说明。我将数据放在本地的一个环境下模拟接口返回数据:

请求API
wx.request(OBJECT)发起网络请求。
主要参数说明
| 参数 | 说明 |
|---|---|
| url | 接口地址 |
| data | 请求的参数 |
| method | 请求方法 |
| success | 成功的回调函数 |
| fail | 失败的回调函数 |
| complete | 束的回调函数 |
在前面,我们在点击【购买】按钮的时候在地址传入了一个id,真实环境中,我们会根据这个id来请求接口获取数据,那么问题来了:
- 1.什么时候请求接口?
- 2.如何获取地址中的id呢?
生命周期函数
微信小程序和vue一样拥有生命周期函数,微信提供的函数方法有:
| 方法 | 说明 |
|---|---|
| onLoad | 监听页面加载 |
| onReady | 监听页面初次渲染完成 |
| onShow | 监听页面显示 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
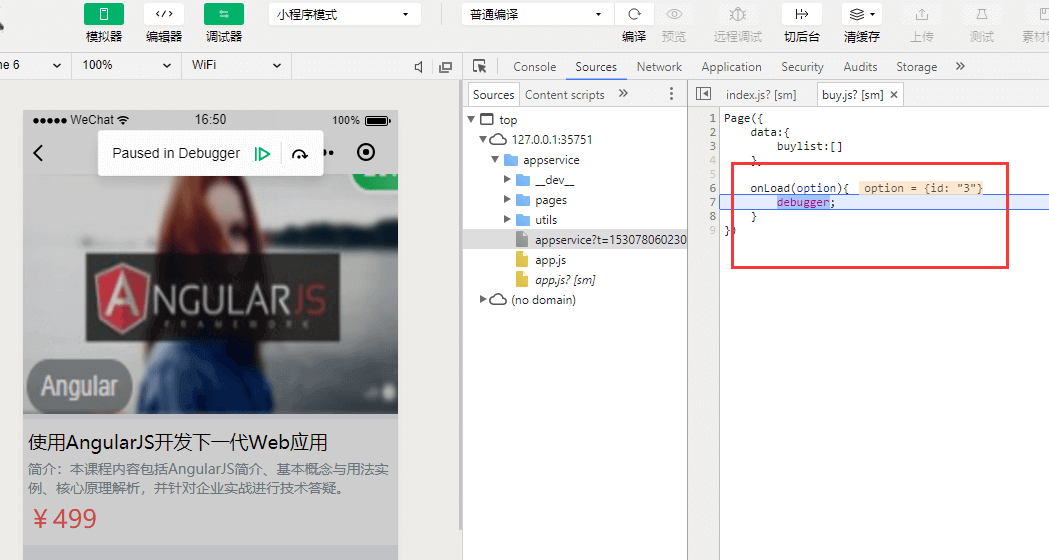
因此解决问题1,我们可以在onLoad方法中请求接口。打印一下这个方法下的参数。

从打印的数据可以看到,微信很贴心的已经将路径中的参数传给我们了,解决问题2,实现请求:
<view class="buy-list-item" wx:for="{{buylist}}" wx:key="{{index}}">
<text>{{item.title}}</text>
<text>{{item.desc}}</text>
<view class="item-tip">
<image src="/images/play.png" />
<text>{{item.tip}}</text>
</view>
</view>
Page({
data:{
buylist:[]
},
onLoad(option){
var that = this;
wx.request({
url:"http://localhost:8888/static/test.json",
data:{
id: option.id
},
success(res){
that.setData({
buylist: res.data.buylist
})
}
})
}
})
微信小程序中通过
setData的方法给data中的变量赋值
实现效果:

8、本地缓存
在前面的案例中我们通过url传参的形式实现组件之间的数据传递。还有一种方式就是可以使用本地缓存的形式。可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB。
wx.setStorage(OBJECT)设置缓存,异步接口wx.setStorageSync(KEY,DATA)设置缓存,同步接口wx.getStorage(OBJECT)获取缓存,同步接口wx.getStorageSync(KEY)获取缓存,同步接口wx.removeStorage(OBJECT)移除缓存,同步接口wx.removeStorageSync(KEY)移除缓存,同步接口wx.clearStorage()清理全部本地缓存,同步接口wx.clearStorageSync()清理全部本地缓存,同步接口
同步参数说明
| 参数 | 说明 |
|---|---|
| key | 本地缓存中的指定的 key |
| data | 需要存储的内容 |
异步参数添加
| 参数 | 说明 |
|---|---|
| success | 调用成功的回调函数,获取缓存 |
| fail | 调用失败的回调函数 |
| complete | 调用结束的回调函数 |
9、总结
总的来说,小程序的简单应用跟其他的MVVM框架一样是通过数据操作视图层,组件化开发,提供各种内置的 API,wxml文件不可写html标签而是用它自身封装的组件。
微信小程序入门案例的更多相关文章
- 微信小程序入门-刘志敏-专题视频课程
微信小程序入门-269人已学习 课程介绍 微信小程序入门基础,给入门级程序员好的教程.教程中对小程序的介绍到小程序的基本使用都做了详细的介绍,教程以实用的实现作为案例,如列表下拉刷新.抽 ...
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1 天河君在申请到https ...
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
- 从零开始的微信小程序入门教程(一)
之前说要和同事一起开发个微信小程序项目,现在也在界面设计,功能定位等需求上开始实施了.所以在还未正式写项目前,打算在空闲时间学习下小程序.本意是在学习过程中结合实践整理出一个较为入门且不是很厚的教程, ...
- 微信小程序入门与实战 常用组件API开发技巧项目实战*全
第1章 什么是微信小程序? 第2章 小程序环境搭建与开发工具介绍 第3章 从一个简单的“欢迎“页面开始小程序之旅 第4章 第二个页面:新闻阅读列表 第5章 小程序的模板化与模块化 第6章 构建新闻详情 ...
随机推荐
- Node.js的mysql执行多表联合查询
数据库(test)中的表结构(admin.user) //执行多表结合查询 var mysql = require('mysql'); var connection = mysql.createCon ...
- shim和polyfill,前端术语
最近项目临近发布,JS的bug大都修改完毕,终于进入了我在这家公司实习+入职为数不多的摸鱼时刻.(想想真是有点感人啊) 因为项目要兼容IE8,所以我们的代码里常常要用到 shim 以支持ES5 的相关 ...
- day017-------python 类与类的关系
类与类的关系的简单说明 一:类与类的关系 001:依赖关系 002:管理关系 003:继承关系: 二:实例理解: 01:依赖关系: # 植物大战僵尸. 创建一个植物. 创建一个僵尸 # 植物: 名字, ...
- Android 单选按钮(RadioButton)和复选框(CheckBox)的使用
1.RadioButton (1)介绍 (2)单选按钮点击事件的用法 (3)RadioButton与RadioGroup配合使用实现单选题功能 (4)xml布局及使用 <?xml version ...
- C++_函数3-引用变量与函数的默认参数
引用变量 C++新增了一种复合类型——引用变量. 引用是已定义的变量的别名.例如将twain作为clement变量的引用,则可以交替使用twain和clement来表示该变量. 引用变量的主要用途:用 ...
- C++_标准模板库STL概念介绍3-函数对象
函数对象也叫做函数符(functor). 函数符是可以以函数方式和( )结合使用的任意对象. 包括函数名,指向函数的指针,重载了()运算符的类对象. 可以这样定义一个类: class Linear { ...
- C++_异常4-将对象用作异常类型
通常,引发异常的函数将传递一个对象.这样做的重要优点之一就是,可以利用不同的异常类型来区分不同的函数在不同的情况下引发的异常. 对象可以携带信息,程序员可以根据这些信息来确定异常的原因. 同时,cat ...
- Android配置横屏资源与Activity生命周期
屏幕旋转会改变设备配置(device configguration).设备设置的特征有:屏幕方向.屏幕像素密度.屏幕尺寸.键盘类型.底座模式以及语言等. 当屏幕发现旋转时(设备配置更改),And ...
- ORACLE的查询语句
oracle的select查询语句(DQL): 语法: select //查询动作关键字 [distinct|all] //描述列表字段中的数据是否去除记录 select_list //需要查询的字段 ...
- SQL中的正则表达式
[转自] http://blog.csdn.net/weiwenhp/article/details/6943834 当我们要进行一些简单的糊涂查询时用百分号(%),通配符(_)就可以了.其中%表达任 ...
