rem的使用方法
首先写入一下代码

<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
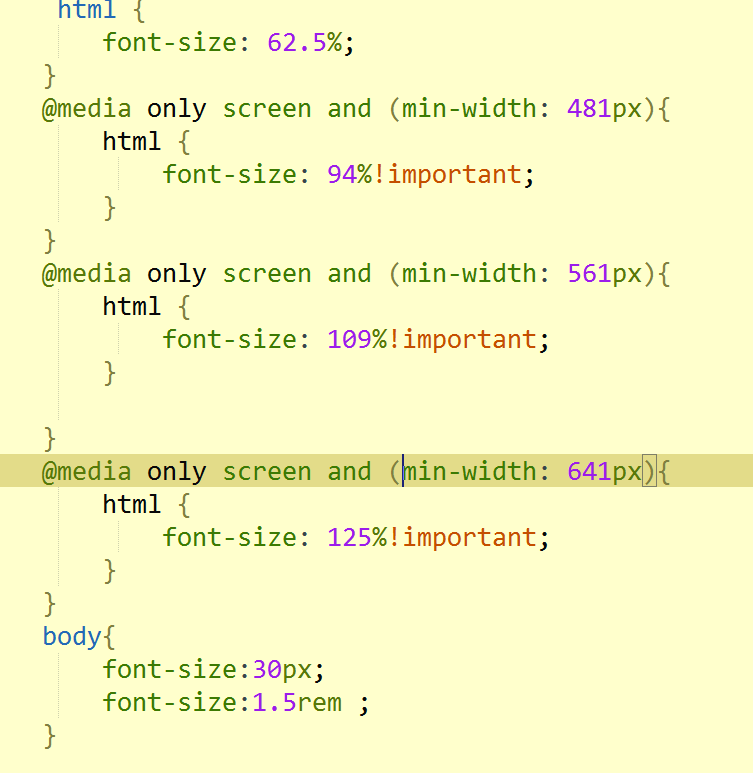
然后在CSS中写入

大于641 的字体是20px,那么30px就是1.5rem,用实际像素除以20,就是rem的单位
例如 设置16px 就是0.8rem
这样在缩放窗口的时候,字体会跟随缩放的窗口变大变小
rem的使用方法的更多相关文章
- html5 750 REM JS换算方法
在安卓手机低版本浏览器,如果进页面快速执行的话会出现计算宽度不正确的情况,解决方法是放在onload方法里面执行,但这种解决方式在一些高版本浏览器中会出现页面闪动,所以使用判断浏览器版本的方式来解决, ...
- rem 自适应适配方法
rem是指相对于根元素(html)的字体大小的单位,它是一个相对单位,它是css3新增加的一个单位属性,我们现在有很多人用的都是px,但px是一个绝对单位,遇到分辨率不同的设备,做出的页面可能会乱,这 ...
- vue-cli3.0 使用postcss-plugin-px2rem(推荐)和 postcss-pxtorem(postcss-px2rem)自动转换px为rem 的配置方法;
如何在vue-cli3.0中使用postcss-plugin-px2rem 插件 插件的作用是 自动将vue项目中的px转换为rem . 为什么这三个中要推荐 postcss-plugin-px2r ...
- H5 页面 rem 布局适配方法
rem 布局适配方案 主要方法为: 按照设计稿与设备宽度的比例,动态计算并设置 html 根标签的 font-size 大小: css 中,设计稿元素的宽.高.相对位置等取值,按照同等比例换算为 re ...
- 移动端rem.js使用方法
下面的代码一是我根据rem的使用经验,自己写的一个rem.js,发现很好用,能适用所有移动端h5页面的自适应需求: 代码一: ``` window.onload = function(){ /*720 ...
- 移动端适配(rem单位定义方法)
注:移动端必须写: <meta name="viewport" content="width=device-width, user-scalable=no, ini ...
- rem详解及使用方法
好像有一段时间没有写博客了……今天刚好总结一下rem的使用方法 首先,先说一个常识,浏览器的默认字体高都是16px.步入正题-----〉 兼容性: 目前,IE9+,Firefox.Chrome.Saf ...
- H5中REM中使用的规则
/*REM单位换算方法 iphone6适配*/ function resizeRoot(){ var Dpr = 1, uAgent = window.navigator.userAgent; var ...
- 浅谈rem、em、px
1.px:像素(Pixel) px是相对长度单位,他是相对于显示器屏幕分辨率而言的 优点:比较稳定.精确 缺点:在浏览器 中放大或者缩小浏览页面,会出现页面混乱的情况. 如下例子: .buttonPX ...
随机推荐
- 让IE浏览器支持HTML5
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- 采用Apache作为WebLogic Server集群的负载均衡器
强烈建议不要使用WebLogic ClusterServlet作为Proxy进行生产环境的负载均衡, 那个是用来进行集群的功能测试的,Oracle的产品文挡也写得比较清楚. 如果采用软件的负载均衡,可 ...
- npm使用常见问题及注意事项
1.npm.cnpm.yarn不要混用,一个项目只使用一个 2.NPM problem: npm ERR! extraneous 表明安装了很多不需要的三方包 使用命令 npm prune删除无用的包 ...
- “DllRegisterServer的调用失败”问题解决办法(转)
在日常的工作中,用regsvr32 命令注册dll组件是,会碰到模块"xxx.dll"已加载,但DllRegisterServer的调用失败.特别是再在xp的系统上能正确注册,但是 ...
- sublime 插件cssrem安装及配置
CSSREM CSSREM 是一个CSS的 px 值转 rem 值的Sublime Text3自动完成插件.先来看看插件的效果: 一个CSS的px值转rem值的Sublime Text 3自动完成插件 ...
- Java源码阅读LinkedHashMap
1类签名与注释 public class LinkedHashMap<K,V> extends HashMap<K,V> implements Map<K,V> 哈 ...
- sqlite3 sqlite3_prepare、sqlite3_step使用
void select_by_prepare (sqlite3* pDB){ 51 int i; 52 int ret = 0; 53 int time; 54 cha ...
- QT调用C#写的Dll
参见: https://blog.csdn.net/weixin_42420155/article/details/81060945 C#写的dll是没有dllMain入口函数的,是一种中间语言,需要 ...
- Python 中实现装饰器时使用 @functools.wraps 的理由
Python 中使用装饰器对在运行期对函数进行一些外部功能的扩展.但是在使用过程中,由于装饰器的加入导致解释器认为函数本身发生了改变,在某些情况下——比如测试时——会导致一些问题.Python 通过 ...
- Android开发SDK接入机智云,智能家居实现APP远程控制多设备
代码地址如下:http://www.demodashi.com/demo/12847.html 一.前言. 此框架只用了一周星期做了出来,因为对机智云的框架比较熟悉了 !期间SDK初始化出了问题,去咨 ...
