(转)jquery仿天猫商城左侧导航菜单
原文地址:http://www.cnblogs.com/WinKi/p/3398824.html
之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码。以前自己也写过类似的效果,只是都是一小块一小块的,现在重新拼凑。我将一步一步的实现拼凑过程,希望对你有所帮助。
Demo在ie8 、 谷歌、 火狐、遨游、ie6 浏览器下运行,效果良好!但在ie6下有个bug,就是滚动条可以无限滚动,没有找到好的解决方案,哪位朋友知道怎么改告诉我一下,谢谢!如果没有更好的方法我就打算用js来解决!
好了,可以先下载例子来看看(Demo)。
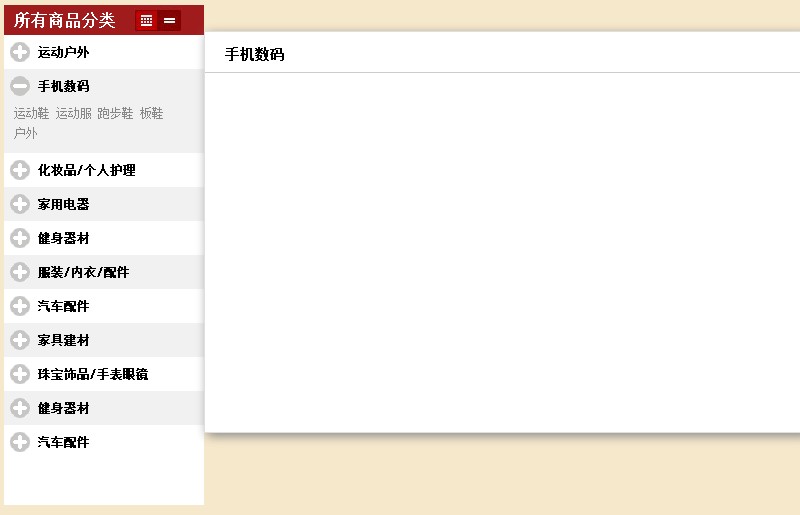
看看效果图:

一、定位左侧整体菜单栏

.slides {
position: fixed;
top: 22px;
z-index: 1;
width: 200px;
height: 500px;
left: 5px;
background: #fff;
_position: absolute;
_top: expression(eval(document.documentElement.scrollTop));
_margin-top: 22px;
}
<div class="slides"></div>

为了测试,在.slides里加入background-color:#eee;把body的高度改为1200px,背景色 background: #F6E8CB。这段可以直接复制去测试,你会发现无论的怎么滚动,都是会固定在左边。
_position(带 “_” 都是)是为了兼容ie6,只有ie6能识别它。但是ie6会有滚动闪烁的问题,加上*html {background-image: url(about:blank); background-attachment: fixed;}就可以解决了!
二、导航菜单选项

.slides_center {
width: 200px;
height: 450px;
overflow: auto;//内容太多时出现滚动条
}
.slides_ul {
}
.menu {
padding-left: 34px;
line-height: 34px;
height: 34px;
font-weight: bold;
cursor: pointer;
display: block;
}
/* 鼠标点击显示效果 */
.first {
background: url("../img/ICON.gif") no-repeat;
}
.close {
background-position: 5px -37px;
}
.on {
background-position: 5px 6px;
}
<div class="slides_center">
<ul class="slides_ul">
<li>
<a class="menu first close">运动户外</a>
<div class="selectSlide hide">
<span><a href="#">运动鞋</a></span>
<span><a href="#">运动服</a></span>
<span><a href="#">跑步鞋</a></span>
<span><a href="#">板鞋</a></span>
<span><a href="#">户外</a></span>
</div>
</li>
........
</ul>
</div>

.slides_center样式 的overflow:auto是为了让导航菜单很多的时候出现滚动条。每行的背景图 可以通过background-position 来做定位。
三、鼠标经过出现右边的菜单列表

.menu_over {
background-color: #fff;
position: absolute;//绝对定位固定在右边
min-width: 600px;//设置最小宽度
_width: 600px;
min-height: 400px;
_height: 400px;
overflow: auto;
border: 1px solid #DFDFDF;
box-shadow: 3px 3px 10px #878787;//css3样式(ie8 以下版本没效果)
left: 200px;//定位
top: 26px;
}
<!-- 右边菜单 -->
<div class="menu_over hide"><h3>运动户外</h3></div>

四、jquery 鼠标点击,经过等方法

<script type="text/javascript">
$(function () {
$('.slides_ul li:odd').css("background-color", "#f1f1f1"); //菜单栏隔行变色
//jquery 链式操作 点击事件
$('.menu').click(function () {
// jQ slideToggle方法 段落滑上或滑下 200是滑动速度,stop():停止当前正在运行的动画(迅速点击很多次,只执行一次效果)
$(this).siblings('.selectSlide').stop().slideToggle(200);
if($(this).hasclass("close")) { $(this).removeClass("close").addClass("on"); } else { $(this).removeClass("on").addClass("close"); } });
//展开所有 效果
$('#showall').click(function () {
$('.selectSlide').stop().slideDown();//jQ slideDown() 段落滑下
$('.menu').removeClass("close").addClass("on");
$(this).removeClass("span1").addClass("span1on");
$('#closeall').removeClass("span2").addClass("span2on"); });
//关闭所有 效果
$('#closeall').click(function () {
$('.selectSlide').stop().slideUp();
$('.menu').removeClass("on").addClass("close");
$(this).removeClass("span2on").addClass("span2");
$('#showall').removeClass("span1on").addClass("span1");
});
$('.slides_ul li').mousemove(function () { //鼠标经过某个菜单,右边显示对应的列表 //除了与鼠标经过的菜单所相对应的('.menu_over')这个div显示,其他的div都隐藏。 //eq($(this).index())通过索引与鼠标经过的li相对应,siblings('.menu_over')表示除了他自己本身外其他的('.menu_over')都隐藏。
$('.menu_over').eq($(this).index()).show().siblings('.menu_over').hide();
});
//鼠标离开 效果
$('.slides').mouseleave(function(){
$('.menu_over').hide();
});
});

五、结束
重要的部分都已经贴出来,完整的效果可以下载demo看看。
css代码很多地方都可以使用全局样式,比如可以使用slides_ul>li>a (slides_ul li a 会影响后面的样式) 这种方式来写样式,这样就不需要在每个div 或者 a标签去定义class了。但是这种方式ie6是不支持的。所以如果你不需要兼容ie6,就改为slides_ul>li>a这种方式。
没有太多的、复杂的jquery,都是一些平时经常用到的方法,把一个个小的效果整合在一起就慢慢变成一个我们想要的效果了。
这个demo没有很好的重构,只是把要显示的效果做出来,有兴趣的话可以把它重构成小插件。外观上需要根据自己的需求去改宽度,高度,定位等。
如果您觉得还不错,赞一个呗!!
版权所有,转载请注明出处!
(转)jquery仿天猫商城左侧导航菜单的更多相关文章
- jquery仿天猫商城左侧导航菜单
之前看到有博友写了一个仿天猫商城左侧导航菜单,可惜不提供免费下载,也没有代码.以前自己也写过类似的效果,只是都是一小块一小块的,现在重新拼凑.我将一步一步的实现拼凑过程,希望对你有所帮助. Demo在 ...
- 使用 EasyUI 创建左侧导航菜单
使用 JQuery EasyUI 创建左侧导航菜单,菜单的数据由后台服务提供. 效果图 HTML 元素 <div id="menuAccordion"></div ...
- 一款基jquery超炫的动画导航菜单
今天给大家分享一款基jquery超炫的动画导航菜单.这款导航菜单,初始时页面中间一个按钮,单击按钮,菜单从左侧飞入页中.再次单击按钮,导航飞入左侧消息.动画效果很非常炫.一起看下效果图: 在线预览 ...
- jQuery漂亮图标的垂直导航菜单
效果展示 http://hovertree.com/texiao/nav/3/ jQuery漂亮图标的垂直导航菜单 是一款当鼠标滑过菜单项时,会有一个背景遮罩层跟着鼠标移动,效果非常炫酷,图标还是矢量 ...
- 一款jQuery立体感动态下拉导航菜单特效
一款jQuery立体感动态下拉导航菜单特效,鼠标经过,在菜单栏上方下拉出一个背景图片,效果十分不错的一款jquery特效. 对IE6都是兼容的,希望大家好好研究研究. 适用浏览器:IE6.IE7.IE ...
- jQuery ui背景色动态渐变导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery仿天猫完美加入购物车
转载自:http://www.iteye.com/topic/1138064 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti ...
- 基于jQuery动画二级下拉导航菜单
春节回来给大家分享一款基于jQuery动画二级下拉导航菜单.鼠标经过的时候以动画的形式出现二级导航.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=" ...
- 使用 jQuery 和 CSS3 制作滑动导航菜单
这个下拉菜单可以让你的网站非常优雅,滑动框导航效果令人印象深刻.此外,子菜单框也可以与此集成起来以使其更具吸引力.导航是网站成功的关键之一,有吸引力的导航能够引导用户浏览网站中的更多内容. 效果演示 ...
随机推荐
- windows调试本地启动的tomcat
我们一般都通过Eclipse进行tomcat的本地调试,但有些特殊情况下需要直接本地启动tomcat(进入tomcat的bin目录下执行startup.bat),此时我们可以利用类似远程调试模式的方式 ...
- Maven构建跳过测试步骤
有时候我们不想再执行maven的package或者install命令时每次都执行test,那么可以在pom.xml里的build->pluginManagement->plugins新增如 ...
- (转)winform pictureBox后台显示图片
本文转载自:http://blog.csdn.net/meizhiyun/article/details/8639002 1.获取本地程序图片 方法一 pictureBox1.BackgroundIm ...
- 【转】JMeter入门
一.JMeter概述 JMeter就是一个测试工具,相比于LoadRunner等测试工具,此工具免费,且比较好用,但是前提当然是安装Java环境: JMeter可以做 (1)压力测试及性能测试: (2 ...
- java中利用if_else if循环求税率
总结:循环对我来说重点是在哪里结束的,还有数据类型 package com.badu; import java.util.Scanner; //.输入一个正整数repeat (0<repeat& ...
- S3C2440开发环境搭建(Ubuntu)
我的操作系统是 Ubuntu 1404.可以使用下面的命令查看系统的版本: cat /etc/issue 安装.配置.启动 ftp 服务 sudo apt-get install vsftpd 修改 ...
- 进程句柄和进程ID的区别和关系
进程和进程句柄和进程id含义 进程是一个正在运行的程序,进程里可以包括多个模块(DLL,OCX,等)进程句柄是程序访问时用到的东西,当前进程句柄等于主模块的句柄,当你使用OpenProcess时的进程 ...
- 生成signature
签名规则说明 1. 将参数先按键值排序(只做一级排序),进行key和value的拼接 2. 拼接完后,在最后面再拼接上分配的 appSecret 然后用sha1对拼接串加密 签名示例 假如传入参数: ...
- javascript中的类方法、构造方法、原型方法的对比
如果你已经接触js很久了,那么应该可以看看我总结的是否正确,如果你刚开始学习,那么通过我的总结,你可以更快的区别他们,记得我刚接触js时,这一块反正是模糊了很久! 1,长相的区别: function ...
- C#读写EXCEL(二)
C#读写EXCEL(二) -- ::| 分类: 默认分类 | 标签: |举报 |字号大 中 小 订阅 用微信 “扫一扫” 将文章分享到朋友圈. 用易信 “扫一扫” 将文章分享到朋友圈. 下载LOFTE ...
