vip视频网站爬虫
vip视频网站爬虫
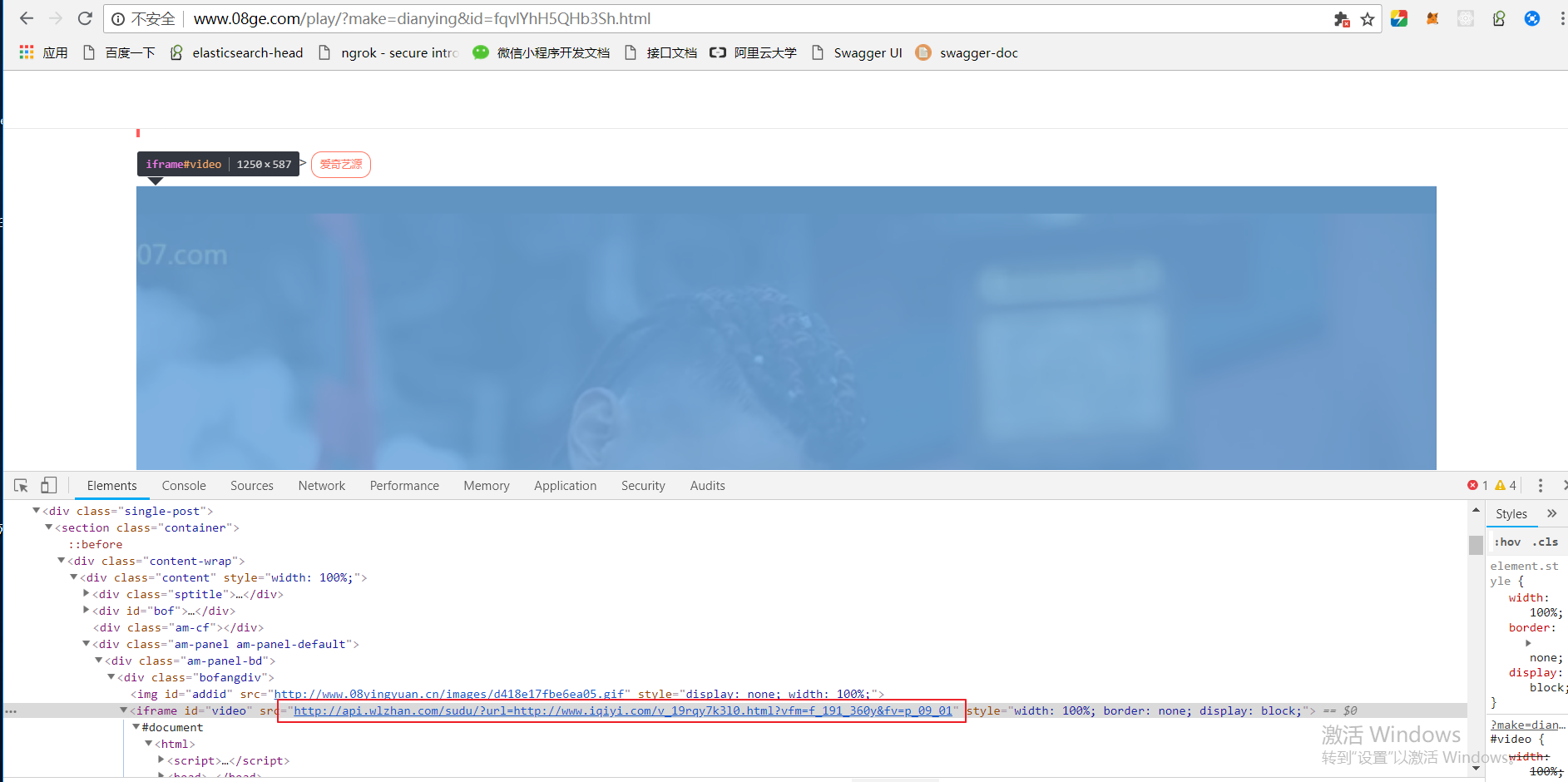
电影网站:http://www.08ge.com/play/?make=dianying&id=fqvlYhH5QHb3Sh.html
找到<iframe>的id是 video的位置:复制src到新的窗口打开

找的视频所在位置:
http://yun.baiyug.cn/vip/?url=http://www.iqiyi.com/v_19rqy7k3l0.html?vfm=f_191_360y&fv=p_09_01

这个视频虽然在浏览器能够正常播放,但是放到自己的项目的src属性上可能运行异常,那么继续按F12查看到底有什么猫腻...
放到视频标签的src属性上就可以在网站播放视频了,嘿嘿嘿~~
<video src="http://yun.baiyug.cn/vip/?url=http://www.iqiyi.com/v_19rqy7k3l0.html?vfm=f_191_360y&fv=p_09_01"></video>
百域学院地址:
如何播放m3u8链接
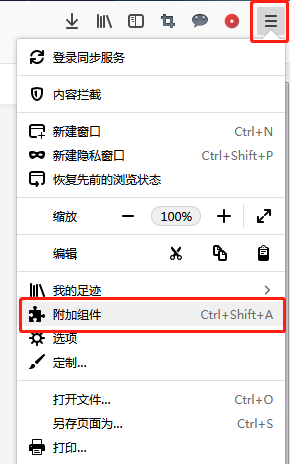
添加浏览器插件 Native HLS Playback ,此处以Firefox举例(谷歌浏览器也可以用这个插件,苹果电脑自带浏览器Safari可以直接播放m3u8链接无需下载插件),先进入附加组件页面

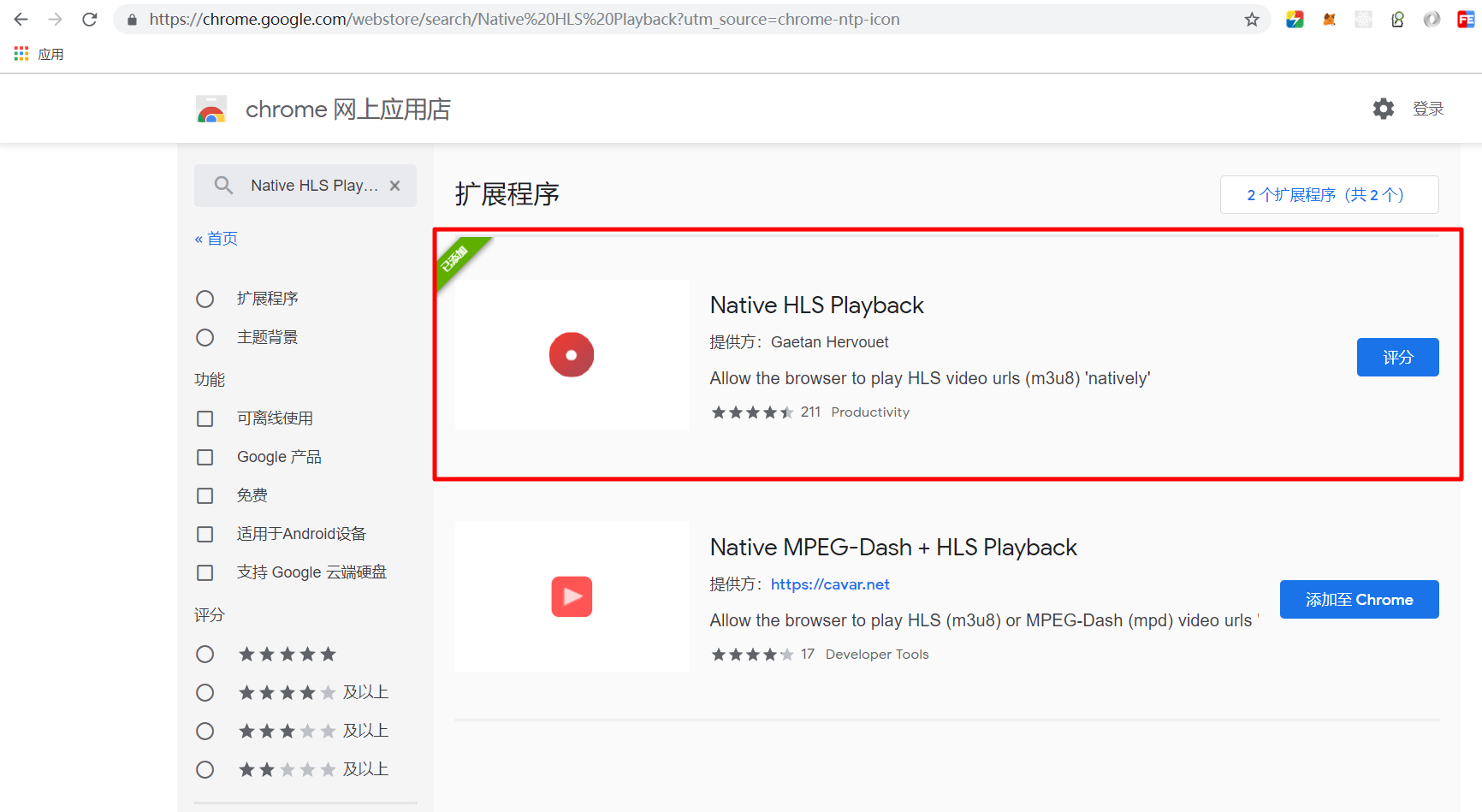
进去以后再搜索输入框输入 Native HLS Playback ,点击搜索,在搜索结果中点击第一条,添加到浏览器中即可,Chrome也可以使用此插件,其他浏览器清自行摸索

然后直接在浏览器地址栏输入想播放的m3u8链接回车就可以播放了
比如说,我想看《毒液》,在网上扒到毒液的m3u8链接
https://cdn.letv-cdn.com/2018/12/05/JOCeEEUuoteFrjCg/playlist.m3u8
在浏览器上输入上面的地址就可以播放了
vip视频网站爬虫的更多相关文章
- 【原创】基于NodeJS Express框架开发的一个VIP视频网站项目及源码分享
项目名称:视频网站项目 开发语言:HTML,CSS(前端),JavaScript,NODEJS(expres)(后台) 数据库:MySQL 开发环境:Win7,Webstorm 上线部署环境:Linu ...
- Python爬虫入门教程 50-100 Python3爬虫爬取VIP视频-Python爬虫6操作
爬虫背景 原计划继续写一下关于手机APP的爬虫,结果发现夜神模拟器总是卡死,比较懒,不想找原因了,哈哈,所以接着写后面的博客了,从50篇开始要写几篇python爬虫的骚操作,也就是用Python3通过 ...
- 【VIP视频网站项目】VIP视频网站项目v1.0.3版本发布啦(程序一键安装+电影后台自动抓取+代码结构调整)
在线体验地址:http://vip.52tech.tech/ GIthub源码:https://github.com/xiugangzhang/vip.github.io 项目预览 主页面 登录页面 ...
- 【VIP视频网站项目三】项目框架搭建、项目路由配置、数据库表结构设计
一.项目路由的设计 目前项目代码已经全部开源:项目地址:https://github.com/xiugangzhang/vip.github.io 视频网站前台页面路由设计 路由 请求方法 模板 作用 ...
- 【VIP视频网站项目一】搭建视频网站的前台页面(导航栏+轮播图+电影列表+底部友情链接)
首先来直接看一下最终的效果吧: 项目地址:https://github.com/xiugangzhang/vip.github.io 在线预览地址:https://xiugangzhang.githu ...
- 【VIP视频网站项目二】搭建爱奇艺优酷腾讯视频官网首页轮播图效果及实现原理分析
这个是实现的效果,基本上轮播效果和主流网站的一致,但是我也在上面优化了一些效果, 可以在线预览效果:https://vip.52tech.tech/ 目前项目代码已经全部开源:项目地址:https:/ ...
- 破解优酷VIP视频
目录 一 破解优酷VIP视频 一 破解优酷VIP视频 import requests import re import json HEADERS = { 'user-agent': 'Mozilla/ ...
- Python爬虫实战案例:爬取爱奇艺VIP视频
一.实战背景 爱奇艺的VIP视频只有会员能看,普通用户只能看前6分钟.比如加勒比海盗5的URL:http://www.iqiyi.com/v_19rr7qhfg0.html#vfrm=19-9-0-1 ...
- 各大网站vip视频破解
昨天朋友问我有没有XX视频网站的会员,现在的视频网站那么多个,要是都买会员,那还得了,作为一名程序员,想看vip视频还是自己可以动手的. 然后就自己动手用vue做了个破解vip视频的网站,界面简介,不 ...
随机推荐
- iOS适配整理
iOS12适配问题 1.StatusBar内部结构改变 现象:crash crash log: -[_UIStatusBarIdentifier isEqualToString:]: unrecogn ...
- 04-常见内存错误以及valgrind使用
04-常见内存错误以及valgrind使用 代码段: 仅仅读数据,因此对这一部分的数据.试图写仅仅读数据,这个在编译的时候基本上能够检測. 数据段/BSS段: 未初始化直接訪问,即使没有显示初始化,仍 ...
- 开启GodMode
上帝模式的开启方法:首先你可以在任何地方创建一个新文件夹,这个操作对于几乎所有电脑用户来说都非常简单,然后重要的是,将这个新文件夹重命名为 “GodMode.{ED7BA470-8E54-465E-8 ...
- LRU的C++实现引申出的迭代器问题
leetcode上刷题.碰到一题实现LRU算法的题目. LRU,Least recently used.是一种常见的cache和页面替换算法.算法和原理可以参阅相关wiki. leetcode上的这一 ...
- 移动负载均衡技术(MBL)
移动负载均衡技术(MBL) 转至元数据结尾 附件:5 被admin添加,被admin最后更新于四月 27, 2015 转至元数据起始 互联网技术发展到今天,已经进入移动时代,很多在传统CS和BS的 ...
- React Native : 自定义视图
代码地址如下:http://www.demodashi.com/demo/11686.html 这次我们要做的仿 新闻头条 的首页的顶部标签列表,不要在意新闻内容. 请求数据 首先做顶部的目录视图,首 ...
- 区分Activity的四种加载模式
在多Activity开发中,有可能是自己应用之间的Activity跳转,或者夹带其他应用的可复用Activity.可能会希望跳转到原来某个Activity实例,而不是产生大量重复的Activity. ...
- 我也来谈谈使用Zen Coding快速开发html和css原理
zen coding 是一种仿css选择器的语法来快速开发html和css的开源项目.现已更名为Emmet.可以到github上下载拜读.在这个都想偷懒的世界里,此方法可以极大的缩短开发人员的开发时间 ...
- 今日头条&58转转笔试
昨天参加今日头条和58转转的笔试,因为时间上有冲突,所以主要选择参加头条的笔试. 先说头条: 头条的题型: 一道改错题 三道编程题 一道设计题 感受: 做题目的的时候还是有点紧张的,因为突然遇到题目需 ...
- android.app.Service-android:process=":remote"属性解说
在学习Android Service组件的过程中碰到了一个问题,就是在Android应用的声明文件Manifest.xml中有时候会对相关的服务标签设置一个android:process=”:remo ...
