android菜鸟学习笔记30----Android使用百度地图API(一)准备工作及在应用中显示地图
1.准备工作:
百度地图API是免费开放的,但是需要申请API Key:
1)先注册一个百度开发者帐号
2)进入百度开放服务平台http://developer.baidu.com/

3)进入LBS云

4)点击右上角的API控制台,没有登录的话会先跳转到登录页面,登录成功之后就进入应用控制台了:

5)点击创建应用:

应用类型选择Android SDK,注意下面的安全码,格式是数字签名+应用包名,中间用分号分隔。数字签名的获得:
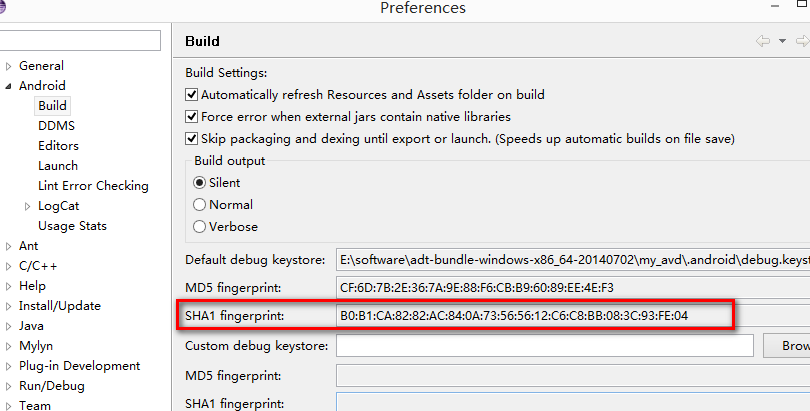
Eclipse中window->Preferences->Android->build:找到SHA1 fingerprint那一栏:

把后面的一长串复制出来就行了,测试就用这个数字签名。
然后是应用包名,随便给即将用到百度地图API的应用取个包名就好了,我取的是cn.csc.bm,两个拼接起来就是安全码了:
B0:B1:CA:82:82:AC:84:0A:73:56:56:12:C6:C8:BB:08:3C:93:FE:04;cn.csc.bm,然后点击提交:

这个就是上面安全码对应的API Key了。
获取API Key之后,就需要下载百度地图SDK了:


百度地图SDK升级到v3.5.0与之前2.x的使用有些不同,更加简便了。
到相关下载中下载即可:

根据需要选择下载内容,我这里直接点击了一键下载。
下载后的压缩包中:

Docs是帮助文档
Lib是使用百度地图API时需要引入的类库
Sample是一些API使用的示例
解压Lib包

把jar包复制到项目的libs目录下,右击这个jar包:

将其添加到build path中
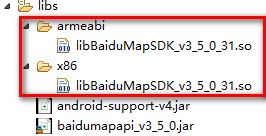
进入so目录把不同CPU版本的链接库连同目录一起复制到项目的libs目录下

如armeabi,则将目录连同里面的so链接库都复制到libs目录下,然后就可以在arm的模拟器上运行,这时,要注意的是:如果模拟器采用的CPU是x86的就会出现错误:

因为so链接库是用c/c++写的,然后根据特定的CPU平台编译为特定的版本,不同cpu的机器指令不同,肯定不能通用。这时,就应当把x86目录复制到libs目录。

这时,arm和x86的模拟器都能正常使用百度API了:

5554使用的是arm的CPU,5556使用的是X86cpu,都能正常运行。
2.在应用中使用百度地图API:
新版本的百度地图SDK的使用方式与之前的采用BMapManager的方式有所不同,具体操作如下:
1)在清单文件中application节点中添加开发密钥,即上面申请的API Key:
<application>
<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="API key" />
</application>
2)在清单文件中添加百度地图SDK所用到的权限:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.WAKE_LOCK"/> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.GET_TASKS" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/> <uses-permission android:name="android.permission.WRITE_SETTINGS" />
3)在布局文件中添加显示地图的控件:
<com.baidu.mapapi.map.MapView
android:id="@+id/mv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clickable="true" />
4)在应用程序创建时初始化 SDK引用的Context 全局变量:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
}
}

注意,初始化工作一定要在setContentView()之前完成,因为初始化工作中会自动获取布局文件中的MapView()进行填充,之后加载布局文件才能正常显示地图。
这样,就能在应用中显示百度地图了,但是出于资源等方面的考虑,还需要将地图控件的生命周期与Activity生命周期进行绑定:
5)修改MainActivity.java代码:
public class MainActivity extends Activity {
private MapView mv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mv = (MapView) findViewById(R.id.mv);
}
@Override
protected void onResume() {
// TODO Auto-generated method stub
super.onResume();
mv.onResume();
}
@Override
protected void onPause() {
// TODO Auto-generated method stub
super.onPause();
mv.onPause();
}
@Override
protected void onDestroy() {
// TODO Auto-generated method stub
super.onDestroy();
mv.onDestroy();
}
}
在Activity对应的生命周期回调方法中调用MapView的对应方法即可。
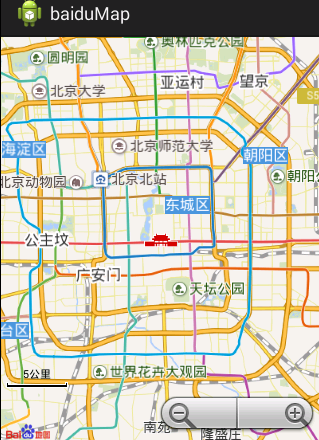
6)运行结果:

上面这个简单的程序中只用到了两个类:

用于初始化 SDK context 全局变量,指定 sdcard 路径
常用方法:

用于初始化上下文环境,必须在用到百度地图SDK各个组件如MapView之前被调用。

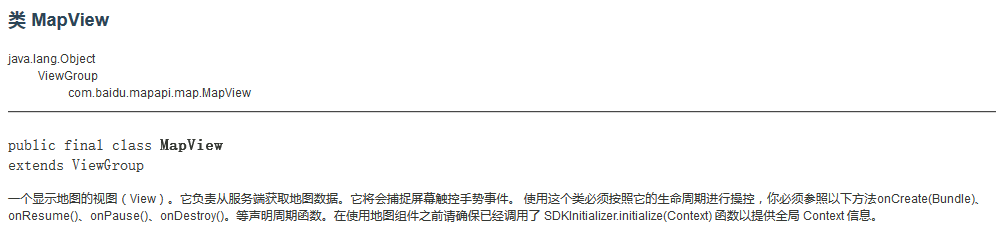
MapView继承自ViewGroup。
方法有:

因为继承自ViewGroup,所以有addView()和removeView()方法,可以用来添加个删除子控件。
onDestroy()、onPause()、onResume()分别对应生命周期的回调。
showScaleControl(boolean)和showZoomControls(boolean)用于控制是否显示比例尺控件及缩放控件
setScaleControlPosition()和setZoomControlsPosition()用于设置这两个控件的显示位置
getMap()用于获取地图控制器对象。
简单测试下几个方法的效果:
1)addView():
新建一个direction.xml的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/btn_cent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="中"
android:layout_centerInParent="true"
/>
<Button
android:id="@+id/btn_up"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上"
android:layout_above="@id/btn_cent"
android:layout_alignLeft="@id/btn_cent"
/>
<Button
android:id="@+id/btn_down"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下"
android:layout_below="@id/btn_cent"
android:layout_alignLeft="@id/btn_cent"
/>
<Button
android:id="@+id/btn_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="左"
android:layout_toLeftOf="@id/btn_cent"
android:layout_alignTop="@id/btn_cent"
/>
<Button
android:id="@+id/btn_down"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上"
android:layout_toRightOf="@id/btn_cent"
android:layout_alignTop="@id/btn_cent"
/>
</RelativeLayout>
用于显示上中下左右五个按钮
修改MainActivity.java:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
SDKInitializer.initialize(getApplicationContext());
setContentView(R.layout.activity_main);
mv = (MapView) findViewById(R.id.mv);
View view = getLayoutInflater().from(this).inflate(R.layout.direction, null);
Builder builder = new MapViewLayoutParams.Builder();
MapViewLayoutParams params = builder.point(new Point(100,450)).width(300).height(300).build();
mv.addView(view,params);
}
注意:addView()方法的第二个参数必须是MapViewLayoutParams类型的,查看说明文档该类型的实例可以通过其内部类Builder设置各种属性,并最终创建出。
如:上面代码中通过MapViewLayoutParams.Builder对象设置了子控件显示位置、宽度、高度等,最后调用build()方法获取MapViewLayoutParams对象。
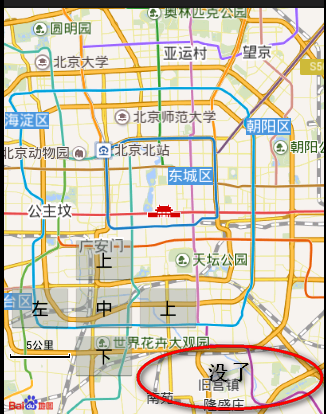
运行结果:

可以看到,自定义的控件被放在地图之上了,虽然这个控件没有任何作用。
2)showZoomControls():
默认是显示这个控件的,不需要时,可以调用该方法传入false即可。

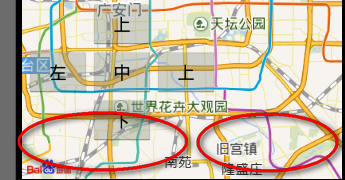
3)showScaleControl():
默认显示,就是上面那个5公里的东东,要不显示就调用该方法,传入false。

4)修改控件的显示位置:
setZoomControlsPosition();
setScaleControlPosition();
但是,直接调用:
mv.setScaleControlPosition(new Point(20,20));
mv.setZoomControlsPosition(new Point(150,50));
位置并没有发生改变,文档中说明:

这个onMapLoaFinish到底在哪呢……
MapView中没有这个方法,只好先搁置,测试下一个方法:
5)getMap():
用于获取地图控制器。
BaiduMap map = mv.getMap();//返回类型是BaiduMap,与之前的版本的控制器有所不同。
BaiduMap这个类的方法很多,看来要慢慢学下,但是,在帮助文档中注意到这样一个方法,现在应该能用到:

设置地图加载完成的回调,上面那个设置位置的方法说是要在地图加载完成之后生效,是不是就要在这个回调里设置,简单测试下:
BaiduMap map = mv.getMap();
map.setOnMapLoadedCallback(new OnMapLoadedCallback() {
@Override
public void onMapLoaded() {
// TODO Auto-generated method stub
mv.setScaleControlPosition(new Point(20,20));
mv.setZoomControlsPosition(new Point(150,50));
}
});
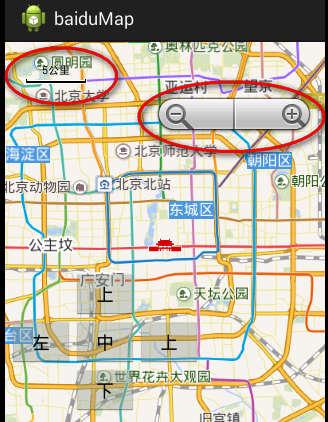
运行结果:

果然生效了……汗,帮助文档敢不敢再模糊点儿,还要自己摸索……
先学到这……
毕竟周末了,下午先去看个电影,其他的API晚上回来再接着学习……
android菜鸟学习笔记30----Android使用百度地图API(一)准备工作及在应用中显示地图的更多相关文章
- android菜鸟学习笔记31----Android使用百度地图API(二)获取地理位置及地图控制器的简单使用
1.获取当前地理位置: Android中提供了一个LocationManager的类,用于管理地理位置.不能通过构造函数获取该类的实例,而是通过Context的getSystemService(): ...
- android菜鸟学习笔记29----Android应用向用户发送提示信息的方式总结
常见的向用户发送提示信息的方式有3种,分别为: 1)发送Toast信息 2)弹出对话框 3)发送通知 总结如下: 方式1:发送Toast信息: 这种方式最简单,在之前的学习中多次使用过.Toast是在 ...
- android菜鸟学习笔记24----与服务器端交互(一)使用HttpURLConnection和HttpClient请求服务端数据
主要是基于HTTP协议与服务端进行交互. 涉及到的类和接口有:URL.HttpURLConnection.HttpClient等 URL: 使用一个String类型的url构造一个URL对象,如: U ...
- android菜鸟学习笔记21----ContentProvider(一)ContentProvider的简单使用
ContentProvider是Android四大组件之一,它用来封装数据,并通过ContentResolver接口将数据提供给其他应用.只有当需要在多个应用之间共享数据时才会用到ContentPro ...
- android菜鸟学习笔记7----android布局(二)
3.FrameLayout:帧布局 如同Flash或者photoshop中图层的概念,在上面的图层遮盖下面的图层,没被遮到的地方仍然显示出来. 右击res/layout,然后在弹出的菜单中选择new, ...
- android菜鸟学习笔记2----关于adb
adb : android debug bridge android调试桥 路径:adt-bundle目录/sdk/platform-tools/adb.exe 常见的adb命令: adb devic ...
- android菜鸟学习笔记28----Android中的Service生命周期及本地和远程服务绑定的实现
Service是Android中长期在后台运行的没有界面的组件,使用服务的优势在于:能够提高进程的优先级,系统不容易回收掉进程,即便回收了,内存充足的时候,会把进程重新创建. 1.服务的简单使用示例: ...
- android菜鸟学习笔记22----ContentProvider(二)ContentObserver的简单使用
现在有这样一个应用A通过ContentProvider提供自己的数据给其他应用,应用B通过ContentResolver获取应用A中提供的数据,并将其展示在ListView中,而应用C通过Conten ...
- android菜鸟学习笔记17----Android数据存储(一)文件读写
假如有如下需求,要求能够记录用户输入的用户名和密码,下次登录时,能直接获取之前保存的用户名密码,并在相应的EditText中显示. 要保存用户输入的数据,最先想到的应该就是文件读写了. 通过对andr ...
随机推荐
- Vue 状态管理 Vuex
1.概述 Vuex作为插件,管理和维护整个项目的组件状态. 2.安装vuex cnpm i --save vuex 3.vuex使用 github地址:https://github.com/MengF ...
- cocos2d-x 3.1.1 学习笔记[11] http请求 + json解析
//http须要引入的头文件和命名空间 #include <network/HttpClient.h> using namespace network; //json须要引入的头文件 #i ...
- Android基于UDP的局域网聊天通信
代码地址如下:http://www.demodashi.com/demo/12057.html 记得把这几点描述好咯:代码实现过程 + 项目文件结构截图 + 演示效果 1. 开发环境 1.1 开发工具 ...
- 转:VLC搭建RTSP直播流,图文介绍
将一个视频转成rtsp流,通过vlc播放器,搭建一个rtsp服务器,让rtsp客户端去访问这个视频的rtsp流 1 需要有vlc播放器,我的版本如下 2 媒体 --> 流 3 添加视频文件 ...
- ORA-1092 : opitsk aborting process---killed by oom killer
oracle version:Oracle Database 11g Enterprise Edition Release 11.2.0.1.0 - 64bit Production os versi ...
- 代码转换工具 Java to C#
http://www.tangiblesoftwaresolutions.com/ (Java 2 C#) http://www.tangiblesoftwaresolutions.com/Produ ...
- Ionic学习笔记5_动态组件指令
1. 模态对话框 : $ionicModal 模态对话框常用来供用户进行选择或编辑,在模态对话框关闭之前,其他 的用户交互行为被阻止 .操作模态对象返回结果,模态对象的方法提前定制. 三个步骤 1.声 ...
- 服务器中很多的CLOSE_WAIT
服务器中很多的CLOSE_WAIT,请教各位大虾!!!!!!!!!最近遇到一个问题,工程在LINUX服务器上面跑起来了以后,运行一段时间 就有很多的CLOSE_WAIT链接,多了之后,网站就访问不了了 ...
- 设备模型的uevent机制
内核模块的热插拔事件的通知基于uevent机制. 当kobject的状态发生改变(如,add, remove等)时,会通知用户空间,用户空间接收到事件通知后可以做相应的处理.uevent把事件上报给用 ...
- 做自己生活的导演:华为CameraKit为你加持大师光环
今年最流行的娱乐方式,无疑是短视频,抖音等短视频平台,越来越多的消费者沉浸其中.除了看别人拍的短视频用以丰富生活乐趣之外,也有不少跃跃欲试的消费者加入到短视频拍摄的行列中.随着拍摄者的增加,对拍摄设备 ...
