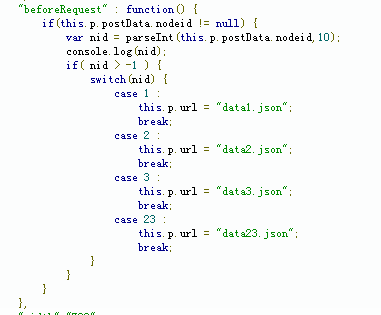
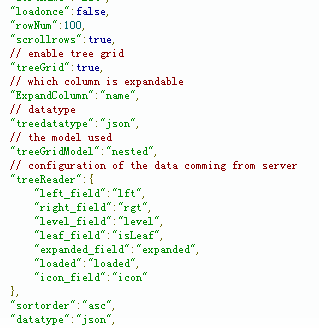
jqGrid -treeGrid 按需加载
Load Rows On Demand (AJAX)


参考:http://www.guriddo.net/demo/treegridjs/
jqGrid -treeGrid 按需加载的更多相关文章
- Jquery EasyUI Treegrid按需加载子集
项目说明,要一个有权限并且按需加载的树形列表. jeasyui网址 CSS <!--添加树状控件--> <link rel="stylesheet" type=& ...
- 按需加载.js .css文件
首先,理解按需加载当你需要用到某个js里面的函数什么鬼,或者某个css里的样式的时候你才开始加载这个文件. 然后是怎样实现的,简单来说就是在js中动态的createElem<script> ...
- Angular (SPA) WebPack模块化打包、按需加载解决方案完整实现
文艺小说-?2F,言情小说-?3F,武侠小说-?9F long long ago time-1-1:A 使用工具,long long A ago time-1-2:A 使用分类工具,long long ...
- angularJS 按需加载
之前做应用的时候都会在首页就把全站的js预先加载进来... 怎么实现按需加载? 首先在$routeProvider里面加resolve属性,angular-route提供的resolve功能,也就是路 ...
- react-router配合webpack实现按需加载
很久没有写博客了.一直感觉没有什么要写的,但是这个东西确实有必要的.使用react开发,不可能一直打包到一个文件.小项目肯定没有问题,但是变大一旦到几兆,这个问题就很严重.现在又Commonjs,AM ...
- requirejs按需加载angularjs文件
之前分享了一篇用ocLazyLoad实现按需加载angular js文件的博客.本来当时想会使用一种方法就行了.可最近刚好有时间,在网上查找了一下requirejs实现angular js文件按需加载 ...
- angularjs ocLazyLoad分步加载js文件,angularjs ocLazyLoad按需加载js
用angular有一段时间了,平日里只顾着写代码,没有注意到性能优化的问题,而今有时间,于是捋了捋,讲学习过程记录于此: 问题描述:由于采用angular做了网页的单页面应用,需要一次性在主布局中将所 ...
- AngularJS中的按需加载ocLazyLoad
欢迎大家讨论与指导 : ) 初学者,有不足的地方希望各位指出 一.前言 ocLoayLoad是AngularJS的模块按需加载器.一般在小型项目里,首次加载页面就下载好所有的资源没有什么大问题.但是当 ...
- .Net 程序集按需加载机制
在开始本文之前先提两个疑问: 1.一个.Net程序依赖很多的dll,那个他们是在应用程序启动的时候全部把所依赖的动态库全部都加载到应用程序域中的呢还是有选择的加载呢? 2.当应用程序已经启动后我们动态 ...
随机推荐
- c++迭代递归实现汉诺塔(5种迭代方法满足你)
#include <iostream> //从A到C using namespace std; int n; void ready() { cout << "请输入汉 ...
- Nginx conf基本配置
#定义Nginx运行的用户和用户组 user www www; #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; #全局错误日志定义类型,[ debu ...
- Apple导出p12证书 导出证书为p12 Apple开发
1.原因说明 p12证书包含了我们的cer证书和私钥 这个证书可以当做我们开发凭证的备份 在我们更换开发机器的时候不需要再去Apple开发中心申请了 2.导出过程 2.1 打开钥匙串访问 2.2 选择 ...
- day02.3-元组内置方法
元组——tuple的定义:test = (11,"alex",(22,33),[44,55],True) 特点:1. 元组是可迭代对象 2. 元组中元素是有序的,但其不可修改,也不 ...
- myeclipse2014 安装maven3.3.9和maven配置本地仓库 及错误修改
结合网上的知识梳理以及自己安装的经验 myeclipse2014 安装maven3.3.9和maven配置本地仓库 及犯的错误修改 成功搞定maven 1,安装 Maven 之前要求先确定你的 J ...
- Python——零基础向-四行代码下载网页上的一张图片
一.确保安装了requests模块 还没安装的可以百度一下如何安装,很简单的. 这里简单的说一下方法:win+R,输入cmd,打开命令行窗口,输入命令:pip install requests ,即可 ...
- MongoDB集群配置笔记
firewall-cmd --query-port=27017/tcp yum install system-config-firewall-tui firewall-cmd --zone=publi ...
- iOS APP日志写入文件(日志收集)
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launc ...
- poll?transport=longpoll&connection...烦人的请求
2016-06-19 11:50 76人阅读 评论(0) 收藏 举报 分类: C#那点事 版权声明:本文为博主原创文章,未经博主允许不得转载. 1.问题描述: 最近使用miniui做了一个后台管理系 ...
- python之freshman00
编译型vs解释型 编译型优点:编译器一般会有预编译的过程对代码进行优化.因为编译只做一次,运行时不需要编译,所以编译型语言的程序执行效率高.可以脱离语言环境独立运行.缺点:编译之后如果需要修改就需要整 ...
