angularJs 指令的封装
首先 指令的应用场景:
1:使你的html更具语义化,不需要深入研究代码就可以知道页面的大概逻辑。
2:抽象出一个自定义组件,在其他的地方进行重用。
一:directive的定义及其使用方法:
下面是一个详细的指令包含的一些字段
var myModule = angular.module(...);
myModule.directive('directiveName', function factory(injectables) {
var directiveDefinitionObject = {
priority: 0,
template: '<div></div>',
templateUrl: 'directive.html',
replace: false,
transclude: false,
restrict: 'A',
scope: false,
compile: function compile(tElement, tAttrs, transclude) {
return {
pre: function preLink(scope, iElement, iAttrs, controller) { ... },
post: function postLink(scope, iElement, iAttrs, controller) { ... }
}
},
link: function postLink(scope, iElement, iAttrs) { ... }
};
return directiveDefinitionObject;
});
二:指令内容的详解:
一共8个内容:
1.restrict
(字符串)可选参数,指明指令在DOM里面以什么形式被声明;取值有:E(元素),A(属性),C(类),M(注释),其中默认值为A;当然也可以两个一起用,比如EA.表示即可以是元素也可以是属性。
[html] view plain copy 在CODE上查看代码片派生到我的代码片
E(元素):<directiveName></directiveName>
A(属性):<div directiveName='expression'></div>
C(类): <div class='directiveName'></div>
M(注释):<--directive:directiveName expression-->
一般情况下E/A/C用得比较多。
2.priority
(数字),可选参数,指明指令的优先级,若在单个DOM上有多个指令,则优先级高的先执行;
3.terminal
(布尔型),可选参数,可以被设置为true或false,若设置为true,则优先级低于此指令的其他指令则无效,不会被调用(优先级相同的还是会执行)
4.template
1:一段文本(html),这个比较简单 可以理解为组件的html部分。
<!DOCTYPE html>
<html lang="zh" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
<script type="text/javascript" src="./1.5.3/angular.min.js"></script>
</head>
<body>
<hello-world></hello-world>
</body>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.directive('helloWorld', function() {
return {
restrict: 'E',
template: '<div><h1>Hi 我是林炳文~~~</h1></div>',
replace: true
};
});
</script>
</html>
2:一个函数,可以接受两个参数(element,attr)
element:只使用此指令的元素
attr:此元素上所有的属性组成的集合{对象}。
形如:
<hello-world2 title = '我是第二个directive'></hello-world2>
其中title就是tattrs上的属性
4.templateUrl
两个可选的参数:
1:一个html的文件路径,
2:一个函数,可以接受同上的两个参数、

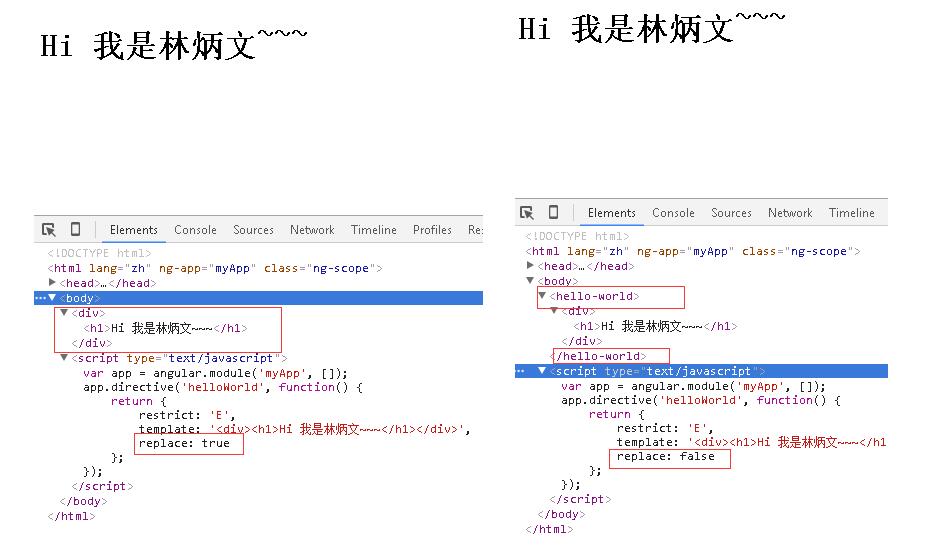
3.replace
(布尔值),默认值为false,设置为true时候,我们再来看看下面的例子(对比下在template时候举的例子)

replace为true时,hello-world这个标签不在了,反之,则存在。
3.scope
7.scope
(1)默认值false。表示继承父作用域;
(2)true。表示继承父作用域,并创建自己的作用域(子作用域);
(3){}。表示创建一个全新的隔离作用域;
7.1首先我们先来了解下scope的继承机制。我们用ng-controller这个指令举例,
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
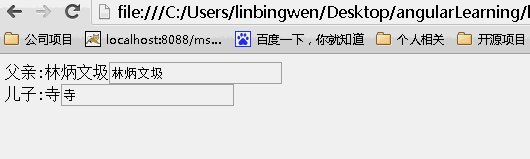
<!DOCTYPE html> <html lang="zh" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>AngularJS入门学习</title> <script type="text/javascript" src="./1.5.3/angular.min.js"></script> </head> <body> <div ng-controller='MainController'> 父亲:{{name}}<input ng-model="name" /> <div my-directive></div> </div> </body> <script type="text/javascript"> var app = angular.module('myApp', []); app.controller('MainController', function ($scope) { $scope.name = '林炳文'; }); app.directive('myDirective', function () { return { restrict: 'EA', scope:false, template: '<div>儿子:{{ name }}<input ng-model="name"/></div>' }; }); </script> </html> |
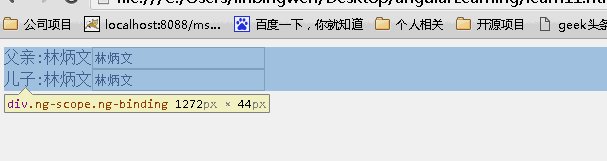
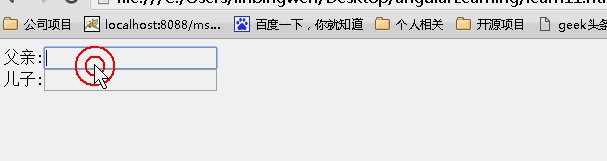
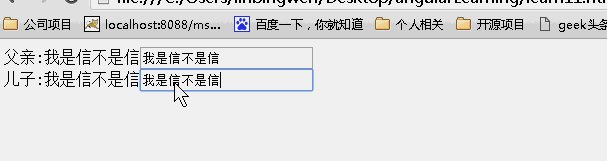
接下来我们通过一个简单明了的例子来说明scope取值不同的差别:
scope:false

scope:true

scope:{}

当为false时候,儿子继承父亲的值,改变父亲的值,儿子的值也随之变化,反之亦如此。(继承不隔离)
当为true时候,儿子继承父亲的值,改变父亲的值,儿子的值随之变化,但是改变儿子的值,父亲的值不变。(继承隔离)
当为{}时候,没有继承父亲的值,所以儿子的值为空,改变任何一方的值均不能影响另一方的值。(不继承隔离),可以认为是父子完全隔离,scope父子级无通信。
tip:当你想要创建一个可重用的组件时隔离作用域是一个很好的选择,通过隔离作用域我们确保指令是‘独立'的,并可以轻松地插入到任何HTML app中,并且这种做法防止了父作用域被污染;
7.2隔离作用域可以通过绑定策略来访问父作用域的属性。
directive 在使用隔离 scope 的时候,提供了三种方法同隔离之外的地方交互。这三种分别是:
@ 绑定一个局部 scope 属性到当前 dom 节点的属性值。结果总是一个字符串,因为 dom 属性是字符串。
& 提供一种方式执行一个表达式在父 scope 的上下文中。如果没有指定 attr 名称,则属性名称为相同的本地名称。
= 通过 directive 的 attr 属性的值在局部 scope 的属性和父 scope 属性名之间建立双向绑定。
@ 局部 scope 属性
@ 方式局部属性用来访问 directive 外部环境定义的字符串值,主要是通过 directive 所在的标签属性绑定外部字符串值。这种绑定是单向的,即父 scope 的绑定变化,directive 中的 scope 的属性会同步变化,而隔离 scope 中的绑定变化,父 scope 是不知道的。
如下示例:directive 声明未隔离 scope 类型,并且使用@绑定 name 属性,在 directive 中使用 name 属性绑定父 scope 中的属性。当改变父 scope 中属性的值的时候,directive 会同步更新值,当改变 directive 的 scope 的属性值时,父 scope 无法同步更新值。
代码:
// 指令
(function() {
ydCreditApp.directive('testDirective', function() {
return {
scope:{
child:'@'
},
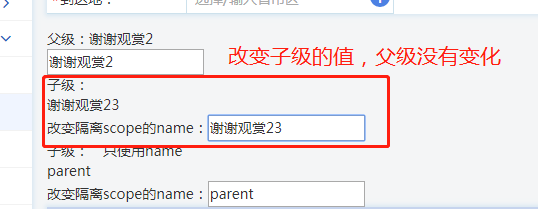
template: '{{child}} <br>改变隔离scope的name:<input value="" ng-model="child" class="ng-pristine ng-valid">'
}
});
})();
html:
<div>父级:{{parent}}
<div><input type="text" value="" ng-model="parent"/></div>
</div>
<div>子级:
<div test-directive child="{{parent}}"></div>
</div>
<div>子级:‘只使用name’
<div test-directive child="parent"></div>
</div>
父级scope定义:
$scope.parent = '谢谢观赏';
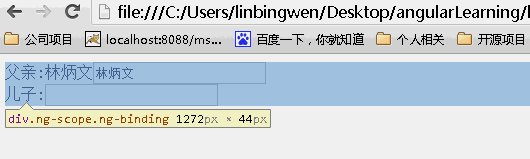
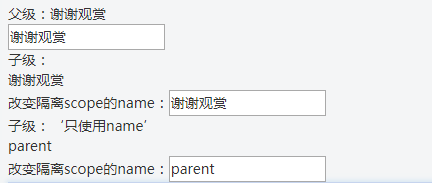
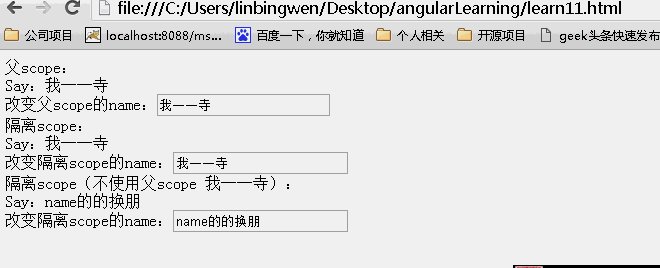
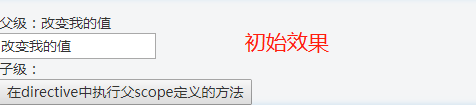
结果:页面初始效果


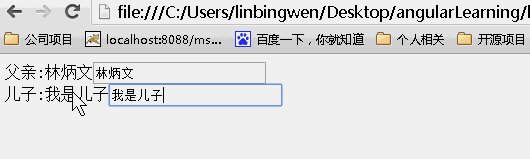
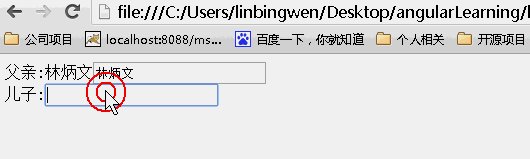
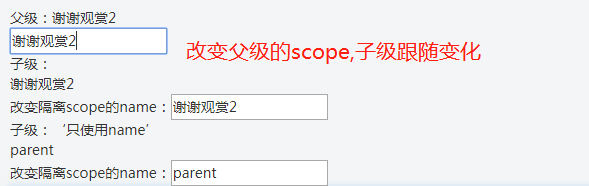
动画效果:



可以看到父scope上的内容发生改变,子scope同时发生改变。而子scope上的内容发生改变。不影响父scope上的内容!这样就达到了对指令上的父子级scope的隔离,也就是子级继承父级,但不影响父级。
= 局部 scope 属性
= 通过 directive 的 attr 属性的值在局部 scope 的属性和父 scope 属性名之间建立双向绑定。
意思是,当你想要一个双向绑定的属性的时候,你可以使用=来引入外部属性。无论是改变父 scope 还是隔离 scope 里的属性,父 scope 和隔离 scope 都会同时更新属性值,因为它们是双向绑定的关系。
先上代码:
// 指令代码:
ydCreditApp.directive('testDirective', function() {
return {
scope:{
child:'='
},
template: '{{child}} <br>改变隔离scope的name:<input value="" ng-model="child" class="ng-pristine ng-valid">'
}
});
// 父级controller的scope定义
$scope.parent = {
name:'马爸爸',
id:'No.1'
};
// html <div>父级:{{parent.name}}
<div><input type="text" value="" ng-model="parent.name"/></div>
</div>
<div>子级:
<div test-directive child="{{parent}}"></div>
</div>
<div>子级:‘只使用name’
<div test-directive child="parent"></div>
</div>
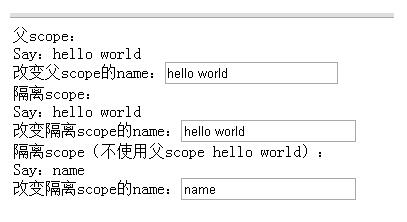
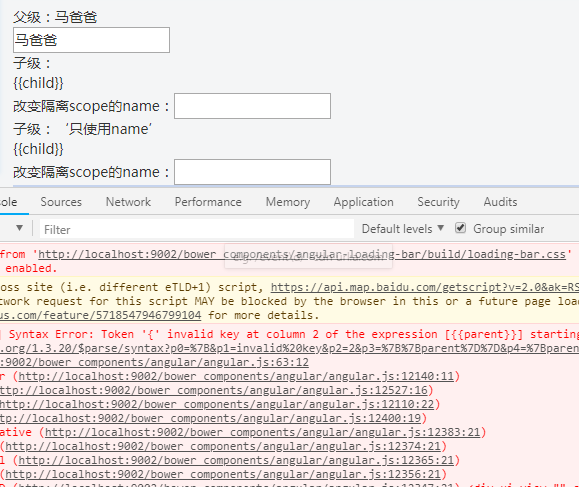
然后看下效果

首先控制台会报错,原因是在我们使用 ‘ = ’ 绑定父级与指令scope关系时,是不能使用 “ {{parent}} ” 这种的,这跟@方法是不一样的,需要注意。
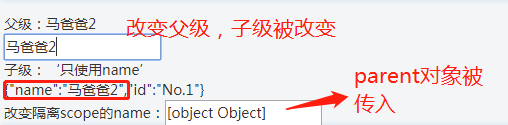
然后删除上诉报错的写法 继续看效果:

首先可以看到的是 $scope.parent整个对象被传入到了绑定的指令(子级)model里。其次,改变父级model时,子级的也被改变。
现在更改指令写法为:
ydCreditApp.directive('testDirective', function() {
return {
scope:{
child:'='
},
template: '{{child}} <br>改变隔离scope的name:<input value="" ng-model="child.name" class="ng-pristine ng-valid">'
}
});
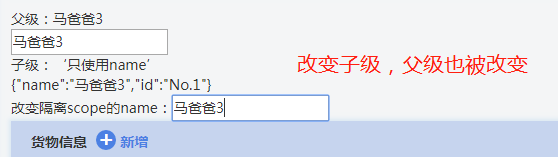
再看下效果:

所以 ‘ = ’ 不仅将父级目标值传达到了指令里,还将指令里的scope与父级的scope建立了双向绑定。
& 局部 scope 属性
& 方式提供一种途经是 directive 能在父 scope 的上下文中执行一个表达式。此表达式可以是一个 function。
比如当你写了一个 directive,当用户点击按钮时,directive 想要通知 controller,controller 无法知道 directive 中发生了什么,也许你可以通过使用 angular 中的 event 广播来做到,但是必须要在 controller 中增加一个事件监听方法。
最好的方法就是让 directive 可以通过一个父 scope 中的 function,当 directive 中有什么动作需要更新到父 scope 中的时候,可以在父 scope 上下文中执行一段代码或者一个函数。
简而言之,当你在指令里,想大量更改父级一些元素时,可以直接写在父级元素里,这样也不用去传大量的scope值进行绑定。
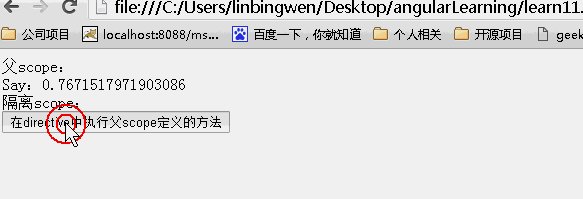
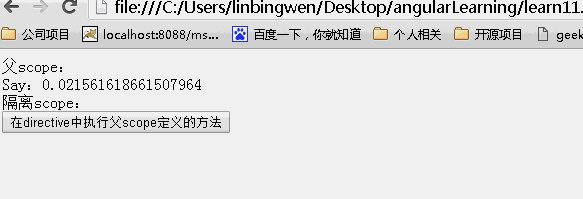
先看代码:
// html
<div>父级:{{parent}}
<div><input type="text" value="" ng-model="parent"/></div>
</div>
<div>子级:
<div test-directive child="changeNum()"></div>
</div>
// 父级controller
$scope.parent = '改变我的值';
$scope.changeNum = function () {
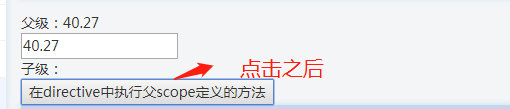
$scope.parent = (Math.random()*100).toFixed(2);
};
// 指令
ydCreditApp.directive('testDirective', function() {
return {
scope:{
child:'&'
},
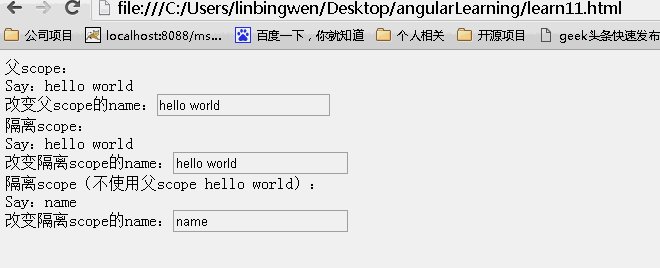
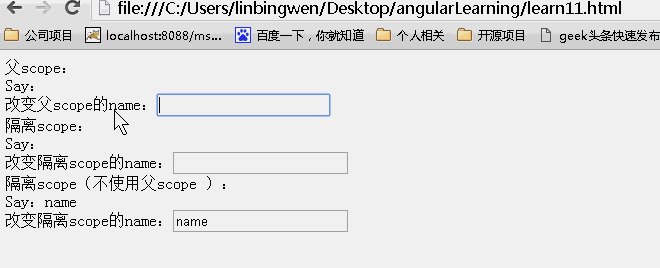
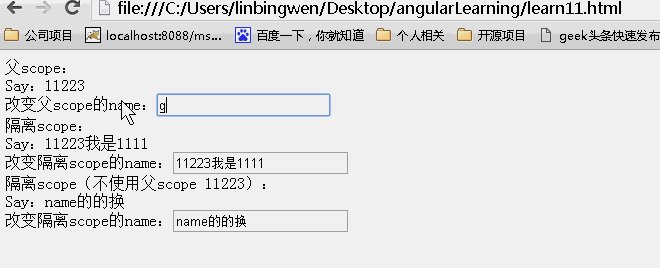
template: '<input type="button" value="在directive中执行父scope定义的方法" ng-click="child()"/>'
}
});
再看效果:



指令的内容比较多,下面再来讲讲transclude、compline、link、contrller
8.transclude
如果不想让指令内部的内容被模板替换,可以设置这个值为true。一般情况下需要和ngTransclude指令一起使用。 比如:template:"<div>hello every <div ng-transclude></div></div>",这时,指令内部的内容会嵌入到ng-transclude这个div中。也就是变成了<div>hello every <div>这是指令内部的内容</div></div>。默认值为false;这个配置选项可以让我们提取包含在指令那个元素里面的内容,再将它放置在指令模板的特定位置。当你开启transclude后,你就可以使用ng-transclude来指明了应该在什么地方放置transcluded内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
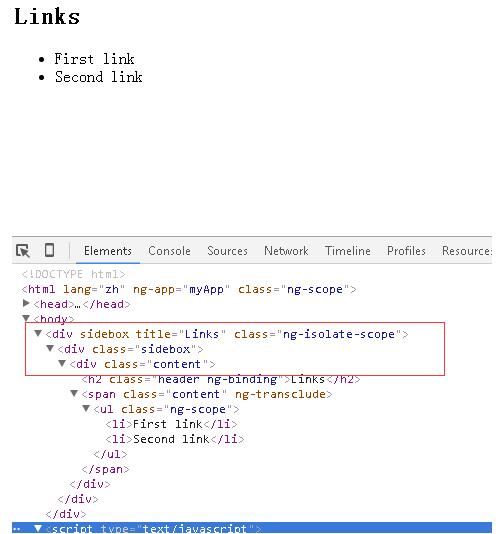
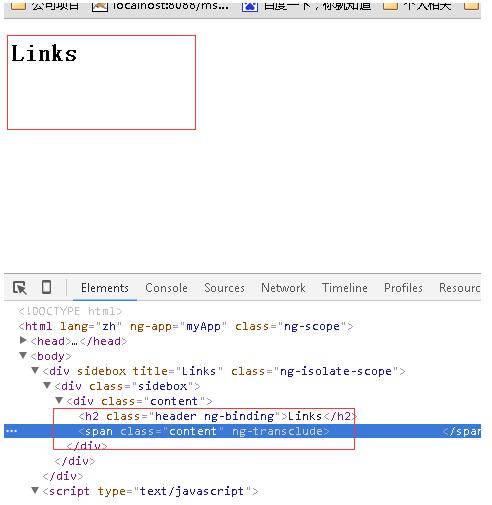
<!DOCTYPE html> <html lang="zh" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>AngularJS入门学习</title> <script type="text/javascript" src="./1.5.3/angular.min.js"></script> </head> <div sidebox title="Links"> <ul> <li>First link</li> <li>Second link</li> </ul> </div> </body> <script type="text/javascript"> var app = angular.module('myApp', []); app.directive('sidebox', function() { return { restrict: 'EA', scope: { title: '@' }, transclude: true, template: '<div class="sidebox">\ <div class="content">\ <h2 class="header">{{ title }}</h2>\ <span class="content" ng-transclude>\ </span>\ </div>\ </div>' }; }); </script> </html> |
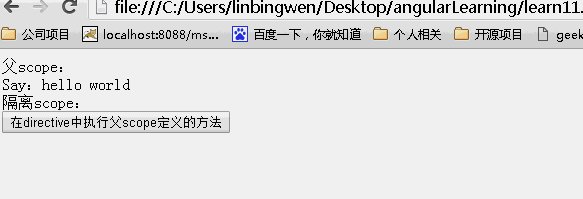
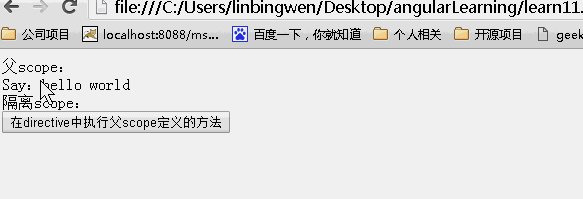
结果:

当 transclude: false,时

如果指令使用了transclude参数,那么在控制器无法正常监听数据模型的变化了。建议在链接函数里使用$watch服务。
9.controller
可以是一个字符串或者函数。
若是为字符串,则将字符串当做是控制器的名字,来查找注册在应用中的控制器的构造函数
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
angular.module('myApp', []) .directive('myDirective', function() { restrict: 'A', // 始终需要 controller: 'SomeController' }) // 应用中其他的地方,可以是同一个文件或被index.html包含的另一个文件 angular.module('myApp') .controller('SomeController', function($scope, $element, $attrs, $transclude) { // 控制器逻辑放在这里 }); 也可以直接在指令内部的定义为匿名函数,同样我们可以再这里注入任何服务($log,$timeout等等)[html] view plain copy 在CODE上查看代码片派生到我的代码片angular.module('myApp',[]) .directive('myDirective', function() { restrict: 'A', controller: function($scope, $element, $attrs, $transclude) { // 控制器逻辑放在这里 } }); |
另外还有一些特殊的服务(参数)可以注入
(1)$scope,与指令元素相关联的作用域
(2)$element,当前指令对应的 元素
(3)$attrs,由当前元素的属性组成的对象
(4)$transclude,嵌入链接函数,实际被执行用来克隆元素和操作DOM的函数
注意: 除非是用来定义一些可复用的行为,一般不推荐在这使用。
指令的控制器和link函数(后面会讲)可以进行互换。区别在于,控制器主要是用来提供可在指令间复用的行为但link链接函数只能在当前内部指令中定义行为,且无法再指令间复用。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html> <html lang="zh" ng-app="myApp"> <head> <meta charset="UTF-8"> <title>AngularJS入门学习</title> <script type="text/javascript" src="./1.5.3/angular.min.js"></script> </head> <hello mycolor ="red">我是林炳文~~~</hello> </body> <script type="text/javascript"> var app = angular.module('myApp', []); app.directive('hello', function() { return { restrict: 'EA', transclude: true, //注意此处必须设置为true controller: function ($scope, $element,$attrs,$transclude,$log) { //在这里你可以注入你想注入的服务 $transclude(function (clone) { var a = angular.element('<p>'); a.css('color', $attrs.mycolor); a.text(clone.text()); $element.append(a); }); $log.info("hello everyone"); } }; }); </script> </html> |
输出结果:

并且在控制台下输出hello everyone
让我们看看$transclude();在这里,它可以接收两个参数,第一个是$scope,作用域,第二个是带有参数clone的回调函数。而这个clone实际上就是嵌入的内容(经过jquery包装),可以在它上做很多DOM操作。
它还有最简单的用法就是
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<script> angular.module('myApp',[]).directive('mySite', function () { return { restrict: 'EA', transclude: true, controller: function ($scope, $element,$attrs,$transclude,$log) { var a = $transclude(); //$transclude()就是嵌入的内容 $element.append(a); } }; }); </script> |
注意:使用$transclude会生成一个新的作用域。
默认情况下,如果我们简单实用$transclude(),那么默认的其作用域就是$transclude生成的作用域
但是如果我们实用$transclude($scope,function(clone){}),那么作用域就是directive的作用域了
那么问题又来了。如果我们想实用父作用域呢
可以使用$scope.$parent
同理想要一个新的作用域也可以使用$scope.$parent.new();
10.controllerAs
这个选项的作用是可以设置你的控制器的别名
一般以前我们经常用这样方式来写代码:
|
1
2
3
4
5
6
7
8
|
angular.module("app",[]) .controller("demoController",["$scope",function($scope){ $scope.title = "angualr"; }]) <div ng-app="app" ng-controller="demoController"> {{title}} </div> |
后来angularjs1.2给我们带来新语法糖,所以我们可以这样写
|
1
2
3
4
5
6
7
8
|
angular.module("app",[]) .controller("demoController",[function(){ this.title = "angualr"; }]) <div ng-app="app" ng-controller="demoController as demo"> {{demo.title}} </div> |
同样的我们也可以再指令里面也这样写
|
1
2
3
4
5
6
7
8
9
10
11
|
<script> angular.module('myApp',[]).directive('mySite', function () { return { restrict: 'EA', transclude: true, controller:'someController', controllerAs:'mainController' //..其他配置 }; }); </script> |
11.require(字符串或者数组)
字符串代表另一个指令的名字,它将会作为link函数的第四个参数。具体用法我们可以举个例子说明。假设现在我们要编写两个指令,两个指令中的link链接函数中(link函数后面会讲)存在有很多重合的方法,这时候我们就可以将这些重复的方法写在第三个指令的controller中(上面也讲到controller经常用来提供指令间的复用行为)然后在这两个指令中,require这个拥有controller字段的的指令(第三个指令),
最后通过link链接函数的第四个参数就可以引用这些重合的方法了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<!doctype html> <html ng-app="myApp"> <head> </head> <body> <outer-directive> <inner-directive></inner-directive> <inner-directive2></inner-directive2> </outer-directive> <script> var app = angular.module('myApp', []); app.directive('outerDirective', function() { return { scope: {}, restrict: 'AE', controller: function($scope) { this.say = function(someDirective) { console.log('Got:' + someDirective.message); }; } }; }); app.directive('innerDirective', function() { return { scope: {}, restrict: 'AE', require: '^outerDirective', link: function(scope, elem, attrs, controllerInstance) { scope.message = "Hi,leifeng"; controllerInstance.say(scope); } }; }); app.directive('innerDirective2', function() { return { scope: {}, restrict: 'AE', require: '^outerDirective', link: function(scope, elem, attrs, controllerInstance) { scope.message = "Hi,shushu"; controllerInstance.say(scope); } }; }); </script> </body> </html> |
上面例子中的指令innerDirective和指令innerDirective2复用了定义在指令outerDirective的controller中的方法
也进一步说明了,指令中的controller是用来让不同指令间通信用的。
另外我们可以在require的参数值加上下面的某个前缀,这会改变查找控制器的行为:
(1)没有前缀,指令会在自身提供的控制器中进行查找,如果找不到任何控制器,则会抛出一个error
(2)?如果在当前的指令没有找到所需的控制器,则会将null传给link连接函数的第四个参数
(3)^如果在当前的指令没有找到所需的控制器,则会查找父元素的控制器
(4)?^组合
12.Anguar的指令编译过程
首先加载angularjs库,查找到ng-app指令,从而找到应用的边界,
根据ng-app划定的作用域来调用$compile服务进行编译,angularjs会遍历整个HTML文档,并根据js中指令的定义来处理在页面上声明的各个指令按照指令的优先级(priority)排列,根据指令中的配置参数(template,place,transclude等)转换DOM然后就开始按顺序执行各指令的compile函数(如果指令上有定义compile函数)对模板自身进行转换
注意:此处的compile函数是我们指令中配置的,跟上面说的$compile服务不一样。每个compile函数执行完后都会返回一个link函数,所有的link函数会合成一个大的link函数
然后这个大的link函数就会被执行,主要做数据绑定,通过在DOM上注册监听器来动态修改scope中的数据,或者是使用$watchs监听 scope中的变量来修改DOM,从而建立双向绑定等等。若我们的指令中没有配置compile函数,那我们配置的link函数就会运行,她做的事情大致跟上面complie返回之后所有的link函数合成的的大的link函数差不多。
所以:在指令中compile与link选项是互斥的,如果同时设置了这两个选项,那么就会把compile所返回的函数当做是链接函数,而link选项本身就会被忽略掉
13、编译函数 Compile function
function compile(tElement, tAttrs, transclude) { ... }
编译函数是用来处理需要修改模板DOM的情况的。因为大部分指令都不需要修改模板,所以这个函数也不常用。需要用到的例子有ngTrepeat,这个是需要修改模板的,还有ngView这个是需要异步载入内容的。编译函数接受以下参数。
tElement - template element - 指令所在的元素。对这个元素及其子元素进行变形之类的操作是安全的。
tAttrs - template attributes - 这个元素上所有指令声明的属性,这些属性都是在编译函数里共享的。
transclude - 一个嵌入的链接函数function(scope, cloneLinkingFn)。
注意:在编译函数里面不要进行任何DOM变形之外的操作。 更重要的,DOM监听事件的注册应该在链接函数中做,而不是编译函数中。
编译函数可以返回一个对象或者函数。
返回函数 - 等效于在编译函数不存在时,使用配置对象的link属性注册的链接函数。
返回对象 - 返回一个通过pre或post属性注册了函数的对象。参考下面pre-linking和post-liking函数的解释。
14、链接函数 Linking function
function link(scope, iElement, iAttrs, controller) { ... }
链接函数负责注册DOM事件和更新DOM。它是在模板被克隆之后执行的,它也是大部分指令逻辑代码编写的地方。
scope - 指令需要监听的作用域。
iElement - instance element - 指令所在的元素。只有在postLink函数中对元素的子元素进行操作才是安全的,因为那时它们才已经全部链接好。
iAttrs - instance attributes - 实例属性,一个标准化的、所有声明在当前元素上的属性列表,这些属性在所有链接函数间是共享的。
controller - 控制器实例,也就是当前指令通过require请求的指令direct2内部的controller。比如:direct2指令中的controller:function(){this.addStrength = function(){}},那么,在当前指令的link函数中,你就可以通过controller.addStrength进行调用了。
Pre-linking function 在子元素被链接前执行。不能用来进行DOM的变形,以防链接函数找不到正确的元素来链接。
Post-linking function 所有元素都被链接后执行。
说明:
compile选项本身并不会被频繁使用,但是link函数则会被经常使用。本质上,当我们设置了link选项,实际上是创建了一个postLink() 链接函数,以便compile() 函数可以定义链接函数。通常情况下,如果设置了compile函数,说明我们希望在指令和实时数据被放到DOM中之前进行DOM操作,在这个函数中进行诸如添加和删除节点等DOM操作是安全的。compile和link选项是互斥的。如果同时设置了这两个选项,那么会把compile所返回的函数当作链接函数,而link选项本身则会被忽略。译函数负责对模板DOM进行转换。链接函数负责将作用域和DOM进行链接。 在作用域同DOM链接之前可以手动操作DOM。在实践中,编写自定义指令时这种操作是非常罕见的,但有几个内置指令提供了这样的功能。 链接函数是可选的。如果定义了编译函数,它会返回链接函数,因此当两个函数都定义时,编译函数会重载链接函数。如果我们的指令很简单,并且不需要额外的设置,可以从工厂函数(回调函数)返回一个函数来代替对象。如果这样做了,这个函数就是链接函数。
angularJs 指令的封装的更多相关文章
- AngularJS指令封装高德地图组件
1 概述 公司移动门户原来是基于AngularJS指令封装的百度地图组件,用于签到.签退.定位等功能,在使用过程中发现百度地图频繁的弹出广告,所以打算重新引用其它地图组件,最后决定基于AngularJ ...
- 不用搭环境的10分钟AngularJS指令简易入门01(含例子)
不用搭环境的10分钟AngularJS指令简易入门01(含例子) `#不用搭环境系列AngularJS教程01,前端新手也可以轻松入坑~阅读本文大概需要10分钟~` AngularJS的指令是一大特色 ...
- Angularjs的directive封装ztree
一般我们做web开发都会用到树,恰好ztree为我们提供了多种风格的树插件. 接下来就看看怎么用Angularjs的directive封装ztree <!DOCTYPE html> < ...
- AngularJS 指令解析(一)
AngularJS 指令解析(一) 前言 笔者AngularJS接触时间差不多是两年多,虽然这两年多AngularJS版本日新月异,但是笔者的版本是比较老的1.4.3,一方面是自己对这个版本比较熟悉, ...
- AngularJS 指令实践指南(二)
这个系列教程的第一部分给出了AngularJS指令的基本概述,在文章的最后我们介绍了如何隔离一个指令的scope.第二部分将承接上一篇继续介绍.首先,我们会看到在使用隔离scope的情况下,如何从指令 ...
- AngularJS指令
1. AngularJS指令的特点: AngularJS通过被称为指令的新属性来扩展HTML,指令的前缀为ng-. AngularJS通过内置的指令来为应用添加功能. AngularJS允许你自定义指 ...
- angularjs指令参数transclude
angularjs指令参数transclude transclude翻译为嵌入,和之前看到的vue中的slots作用差不多,目的是将指令元素的子内容嵌入到指令的模板中 定义指令 <div sid ...
- angularjs 指令—— 绑定策略(@、=、&)
angularjs 指令—— 绑定策略(@.=.&) 引入主题背景:angular 的指令配置中的template可以直接使用硬编码写相应的代码,不过也可以根据变量,进行动态更新.那么需要用到 ...
- AngularJS 指令
AngularJS 指令 AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-. ng-app 指令 ng-app 指令定义了 AngularJS 应用程序的 根元素. ng-app 指 ...
随机推荐
- CSS实现三角形图标的原理!!!!今天总算弄懂了。
网页中经常有一种三角形的图标,鼠标点一下会弹出一个下拉菜单之类的(之前淘宝也有,不过现在改版好像没有了) 之前以为是个png图标背景,后来在bootstrap中看到有一个图标样式叫做caret的用来实 ...
- 【Flask】ORM 关系一对一
### 一对一的关系:在sqlalchemy中,如果想要将两个模型映射成一对一的关系,那么应该在父模型中,指定引用的时候,要传递一个`uselist=False`这个参数进去.就是告诉父模型,以后引用 ...
- [APIO2013]机器人
题目描述 VRI(Voltron 机器人学会)的工程师建造了 n 个机器人.任意两个兼容的机 器人站在同一个格子时可以合并为一个复合机器人. 我们把机器人用 1 至 n 编号(n ≤ 9).如果两个机 ...
- java转义符的一些用法
那么这里在列上一些转义字符 \\ 反斜杠 \t 间隔 ('\u0009')\n 换行 ('\u000A')\r 回车 ('\u000D')\d 数字 等价于 [0-9]\D 非数字 等价于 [^0-9 ...
- 解决MySQL因不能创建 PID 导致无法启动的方法
问题描述 MySQL 启动报错信息如下: ? 1 2 Starting mysqld (via systemctl): Job for mysqld.service failed because t ...
- KestrelHttpServer
source code of Kestrel of documentation https://github.com/aspnet/KestrelHttpServer https://github.c ...
- Spring初学之spring的事务管理注解
spring的事务管理,本文的例子是:比如你需要网购一本书,卖书的那一方有库存量以及书的价格,你有账户余额.回想我们在编程中要实现买书这样的功能,由于你的账户表和书的库存量表肯定不是同一张数据库表,所 ...
- codeforces675D Tree Construction
本文版权归ljh2000和博客园共有,欢迎转载,但须保留此声明,并给出原文链接,谢谢合作. 本文作者:ljh2000 作者博客:http://www.cnblogs.com/ljh2000-jump/ ...
- 关于angular路由中的#
http://localhost:3000/#/app/order/list 这个路由我们看到一个#,这个#代表,后边不论是有多少后缀,我们的和后台请求的时候都是一个界面. 所以说用angular的时 ...
- 啥是ETL、ELT
ETL就是Extract.Transfrom.Load即抽取.转换.加载三个英文单词首字母的集合.抽取:就是从源系统抽取需要的数据,这些源系统可以是同构也可以是异构的:比如源系统可能是Excel电子表 ...
