Hello,移动WEB—px,dp,dpr像素基础
- px : 逻辑像素,浏览器使用的抽象单位(抽象单位指根据不同设备可以变大变小)
- dp, dt: 物理像素,与设备无关(物理像素是固定的不会改变)
- dpr:像素比
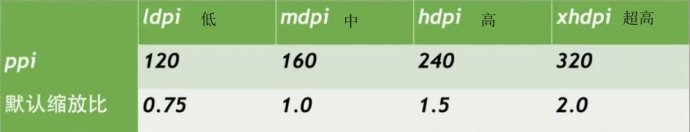
- ppI越高,像素越高,图像越清晰,系统默认设置缩放比越大
- 视网膜Retina屏: dpr>=2

Hello,移动WEB—px,dp,dpr像素基础的更多相关文章
- px,dp sp是像素、尺寸、尺寸
px:即像素,1px代表屏幕上一个物理的像素点:px单位不被建议使用,因为同样100px的图片,在不同手机上显示的实际大小可能不同,如下图所示(图片来自android developer guide, ...
- 在Android中,px,dp,dip,sp的不同之处
最近在学习Android开发,一直没有弄清楚px,dp,dip,sp的区别.今天正好有时间,就花时间研究了一下. 众所周知,Android厂商非常多,各种尺寸的Android手机 ...
- px,dp,dip,sp,in,mm,pt详细分析
px,dp,dip,sp,in,mm,pt详细分析 px :(pixels),屏幕的像素点,不同的设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多. dip :(devi ...
- pt和px区别 pt是逻辑像素,px是物理像素
pt和px区别 pt是逻辑像素,px是物理像素字体大小的设置单位,常用的有2种:px.pt.这两个有什么区别呢?先搞清基本概念:px就是表示pixel,像素,是屏幕上显示数据的最基本的点:pt就是po ...
- 产品设计教程:如何理解 px,dp,dpi, pt,看这一篇就够了
先聊聊熟悉的几个单位 围绕着各种屏幕做设计和开发的人会碰到下面几个单位:in, pt, px, dpi,dip/dp, sp 下面先简单回顾下前四个单位: “in” inches的缩写,英寸.就是屏幕 ...
- Android屏幕尺寸与度量单位(px,dp,sp)简介
MarkdownPad Document *:first-child { margin-top: 0 !important; } body>*:last-child { margin-botto ...
- Python开发【第二十一篇】:Web框架之Django【基础】
Python开发[第二十一篇]:Web框架之Django[基础] 猛击这里:http://www.cnblogs.com/wupeiqi/articles/5237704.html Python之 ...
- 移动像素的px ,dp/pt,dpr的关系
一:基础知识 px:逻辑像素,浏览器使用的抽象单位 dp,pt:设备无关像素 也叫物理像素 dpr:devicePixelRatio 设备像素缩放比 计算公式:1px=(dpr)^2*dp; ipho ...
- 移动端web之像素基础
px:css pixels逻辑像素,浏览器使用的抽象单位 dp,pt :device independent pixels 设备无关像素 dpr:devicePixelRatio 设备像素缩放比 计算 ...
随机推荐
- 什么时候修改class
点击按钮class发生改变 <html> <head> <meta http-equiv="Content-Type" content="t ...
- Win10系统安装iis的方法【图文教程】
1.在win10系统中的开始按钮点击右键,选择控制面板: 2.从控制面板选择“程序”: 然后选择“启用或关闭windows功能” 3.从列表中选择Internet Infomation Service ...
- 图解JavaScript中的原型链
转自:http://www.jianshu.com/p/a81692ad5b5d typeof obj 和 obj instanceof Type 在JavaScript中,我们经常用typeof o ...
- HBase伪分布式安装(HDFS)+ZooKeeper安装+HBase数据操作+HBase架构体系
HBase1.2.2伪分布式安装(HDFS)+ZooKeeper-3.4.8安装配置+HBase表和数据操作+HBase的架构体系+单例安装,记录了在Ubuntu下对HBase1.2.2的实践操作,H ...
- Ubuntu(Debian)apt-get
Ubuntu(Debian)的aptitude与apt-get的区别和联系 最近在使用Puppet快速部署Openstack,看到一些没见过的工具,例如aptitude,在Ubuntu上有强大的a ...
- [工作积累点滴整理]虚拟化、云计算配置规划<一>
目 录1. 服务器虚拟化的相关配置建议 11.1. 服务器的基本配置建议 11.1.1. CPU配置 11.1.2. 服务器内存配置 21.1.3. 物理网卡配置 21.1.4. 服务器磁盘配置 21 ...
- GO Lang学习笔记 - 基础知识
Go lang Learn Note 标签(空格分隔): Go Go安装和Go目录 设置环境变量GOROOT和GOPATH,前者是go的安装目录,后者是开发工作目录.go get包只会将包下载到第一个 ...
- Vue2自定义指令改变DOM值后未刷新data中绑定属性的值
标签(空格分隔): Vue 自定义指令用于过滤输入框,只允许输入数字: Vue.directive('numberOnly', { bind: function (el, binding) { el. ...
- 思维导图与Spring Batch
最近在学画图,又在复习Spring Batch.不解释,直接上图. 第三章,用XMind画的. 第五章,用iMindMap画的.
- 关于Oracle死锁处理方法
关于数据库死锁的检查方法一. 数据库死锁的现象程序在执行的过程中,点击确定或保存按钮,程序没有响应,也没有出现报错.二. 死锁的原理当对于数据库某个表的某一列做更新或删 ...
