vue项目中缓存问题
单页面应用总是存在缓存问题,特别是在微信端,更新页面之后访问的还是老页面,缓存的问题是因为用户访问的脚本地址并没有改变,浏览器就会读取原来的脚本
网上有几种解决办法,首先列举一下
1.加meta,禁止页面缓存

如果有些功能需要页面缓存的话这种方式就不适用,而且禁止缓存之后用户的请求的次数就会增多,流量消耗过快。
2.手动改变脚本地址,webpack打包的时候加一个版本号,这样每次打包的脚本路径就不同,浏览器就会重新读取脚本,解决缓存问题,上图说话

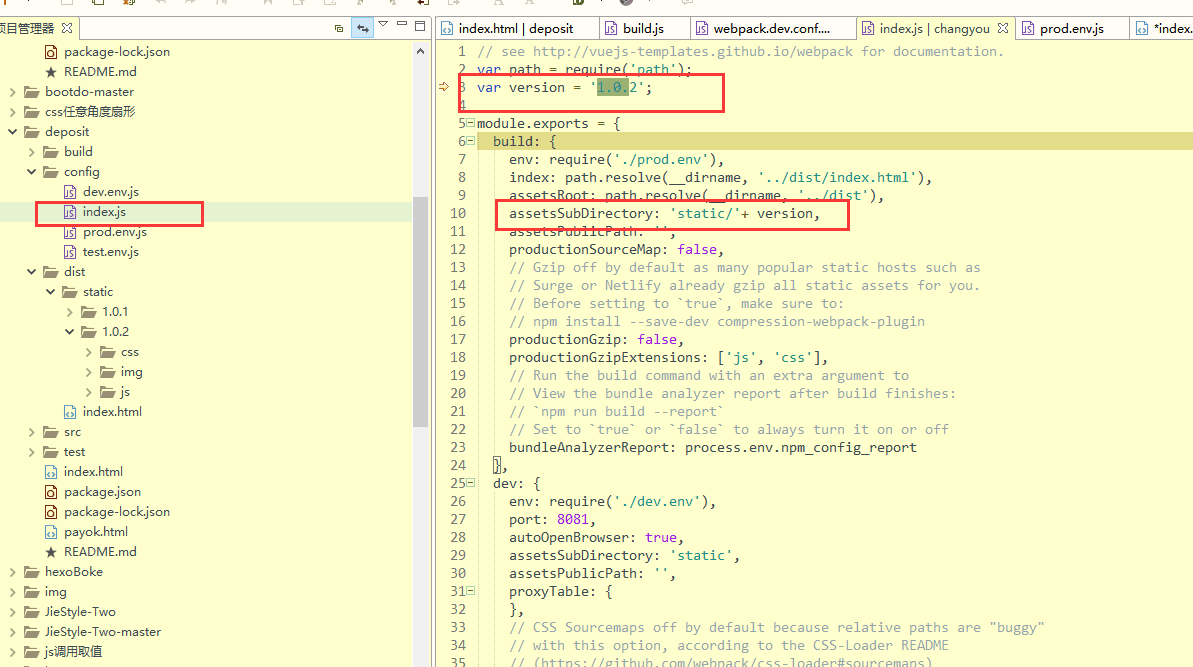
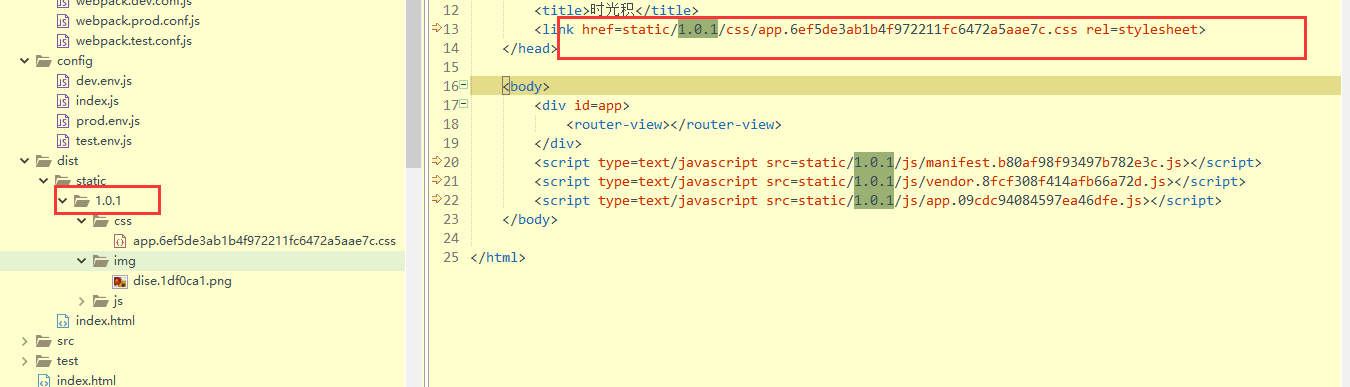
在config下的index.js中加一个version变量,然后修改assetsSubDirectory,然后打包之后就会是下图这种

这种测试过,有一个问题,就是项目中css中如果有使用背景图,背景图就会找不到,图片路径有问题,目前我没有办法解决,如果有大佬能解决,可以留言,多谢
3.加时间戳的方法,html页面加载脚本的时候给脚本后面加一个时间戳,原理和第二种一样,改变路径。直接上图

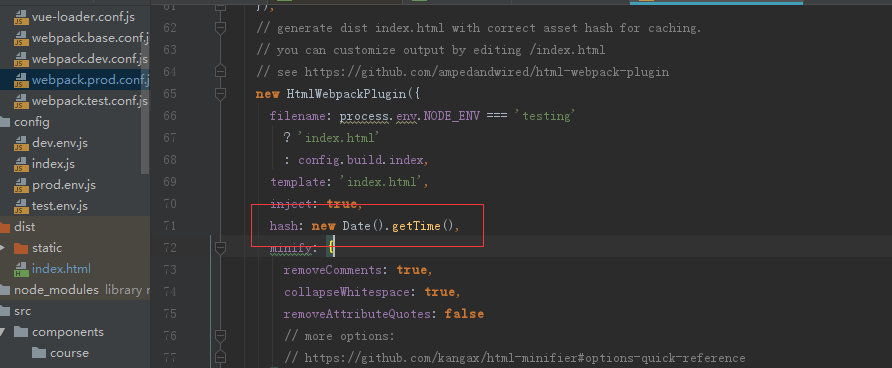
按照图上面加一个hash属性,获取时间戳

这是没加之前的

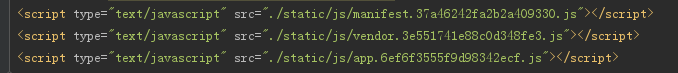
这是加过之后的
vue项目中缓存问题的更多相关文章
- <转载> VUE项目中CSS管理
vue的scoped 在vue项目中,当 .vue文件中 <style> 标签有 *scoped 属性时,它的 CSS 只作用于当前组件中的元素,很好的实现了样式私有化的目的. 使用sco ...
- vue项目中遇到的一些问题
或访问:https://github.com/littleHiuman/experiences-about-vue 欢迎补充! vuex 状态 vue-cli 命令行 vue vue vue-rou ...
- Vue项目中出现Loading chunk {n} failed问题的解决方法
最近有个Vue项目中会偶尔出现Loading chunk {n} failed的报错,报错来自于webpack进行code spilt之后某些bundle文件lazy loading失败.但是这个问题 ...
- vue项目中使用bpmn-流程图预览篇
前情提要 上文已经实现了节点操作的前进.后退.导入.导出等操作,今日来实现“流程图预览”,以及视图的放大缩小 前提:项目安装过bpmn,安装可见上篇文章 实现要点 bpmn提供了两个神器:Modele ...
- vue 项目中实用的小技巧
# 在Vue 项目中引入Bootstrap 有时在vue项目中会根据需求引入Bootstrap,而Bootstrap又是依赖于jQuery的,在使用npm按照时,可能会出现一系列的错误 1.安装jQu ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- 在vue项目中, mock数据
1. 在根目录下创建 test 目录, 用来存放模拟的 json 数据, 在 test 目录下创建模拟的数据 data.json 文件 2.在build目录下的 dev-server.js的文件作如下 ...
- 浅谈 Axios 在 Vue 项目中的使用
介绍 Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中. 特性 它主要有如下特性: 浏览器端发起XMLHttpRequests请求 Node端发起http ...
- 去除vue项目中的#及其ie9兼容性
一.如何去除vue项目中访问地址的# vue2中在路由配置中添加mode(vue-cli创建的项目在src/router/index.js) export default new Router({ m ...
随机推荐
- vue1.0 与 Vue2.0的一些区别 及用法
1.Vue2.0的模板标记外必须使用元素包起来: eg:Vue1.0的写法 <!DOCTYPE html> <html> <head> <meta chars ...
- JavaScript入门几个概念
JavaScript入门几个概念 刚刚入门JavaScript的时候,搞懂DOM.BOM以及它们的对象document和window很有必要. DOM是为了操作文档出现的API,document是它的 ...
- jsp九大内置对象==欣欣
内置对象特点: 1. 由JSP规范提供,不用编写者实例化. 2. 通过Web容器实现和管理 3. 所有JSP页面均可使用 4. ...
- 从虚拟机角度看Java多态->(重写override)的实现原理
工具与环境:Windows 7 x64企业版Cygwin x64jdk1.8.0_162 openjdk-8u40-src-b25-10_feb_2015Vs2010 professional 0x0 ...
- ListView下拉刷新和PullToRefreshListView实现
下拉刷新------- 1.addHeaderView必须在setAdapter之前调用 2.将paddingTop设置一个headerView高度的负值去隐藏它 getHe ...
- 对于在gti操作遇见detached Head时
1.什么是detached HEAD 在git中,这是一个处于”游离“状态的标签 2.使用git branch <new_branch_name> <HEAD_code> 为这 ...
- LAMP专业术语的规范书写格式
DIV+CSS(技术) MySQL(数据库) Sphinx(中文分词技术) JavaScript(语言) MySQLi(MySQL数据库连接方式) MongoDB(NoSQL数据库) Ajax(Jav ...
- Cloud Foundry和微服务Meetup重磅来袭
CF 同学们: Cloud Foundry 2016 上海 Meetup 将在10月22日在上海港汇广场进行! 想要参会的小伙伴,请直戳 ~ 在过去的一年,CF 的技术有很多进展,微服务也是2016 ...
- Orchard Core 文档翻译 (七)Contents
CMS Modules »Contents Contents (OrchardCore.Contents) 此模块提供内容管理服务. Liquid 您可以使用“content ”属性从liquid 视 ...
- 2018.10.17 学习如何使用Shiro
参考学习https://www.javazhiyin.com/19502.html
