ueditor-angular(百度编辑器angular版)中,关于插入图片后不操作,图片无法正常提交的问题;
由于项目后台管理页面中需要使用编辑器,所以选择了百度编辑器这个常用的东西;
本人是小白,第一次使用百度编辑器,具体的配置是由后台的兄弟完成的,还给了demo,所以在项目开发中也一直都没发现什么问题;
使用也很简单,
HTML中使用ng-model绑定某个变量,config绑定配置属性;
<div class="ueditor" ng-model="vm.formData.content" config="_Config" ></div>
控制器中配置scope._Config
$scope._Config = {
// 工具按钮 配置编辑器上传的功能按钮
toolbars:[[
'fullscreen', 'source', '|', 'undo', 'redo', '|',
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',
'custombackend', 'paragraph', 'fontfamily', 'fontsize', '|',
'directionalityltr', 'directionalityrtl', 'indent', '|',
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',
'simpleupload', 'insertimage', 'emotion', 'attachment', 'map', 'insertcode', 'pagebreak', 'template', '|',
'horizontal', 'date', 'time', 'spechars', 'wordimage', '|',
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|',
'print', 'preview', 'searchreplace', 'drafts', 'help'
]],
serverUrl : baseUrl + '/Api/Ueditor/',
// 不抓取远程图片
catchRemoteImageEnable: false
}
如此就能正常使用;
但是在测试阶段发现了一个问题:使用单张图片插入后,如果不在有任何操作,直接保存,再次浏览的时候会发现,图片变成loading图,而不是你上传成功的图片;
经过查找发现原因在于:使用单张图片上传时,编辑器会事先插入一张loading图,当上传成功后,使用JS直接修改loading图的src属性,使它指向已上传成功的图片,但是直接修改src这一操作并没有触发angular的digest,导致angular中的数据模型并没有得到更新,还是保存的loading图路径;
知道原因后,这时候就想了怎么在插入的图片上传完成后执行一次检测呢,也查了很多资料,试了很多方法:什么dom操作,什么提交前加空字符串,发现都没有用,后来在网站找到了一个治标不治本的方法:
给编辑器内容的监听事件添加一个延迟,保证在图片上传成功之后,在执行$apply,但是这方法有明显的缺陷,我无法确定图片上传完成的时间,所以还是有bug;
上面方法的参考网站:http://blog.csdn.net/u014788227/article/details/53443034
后来呢,想想也只能从图片上传的方法中来修改,才能保证不影响其他功能;
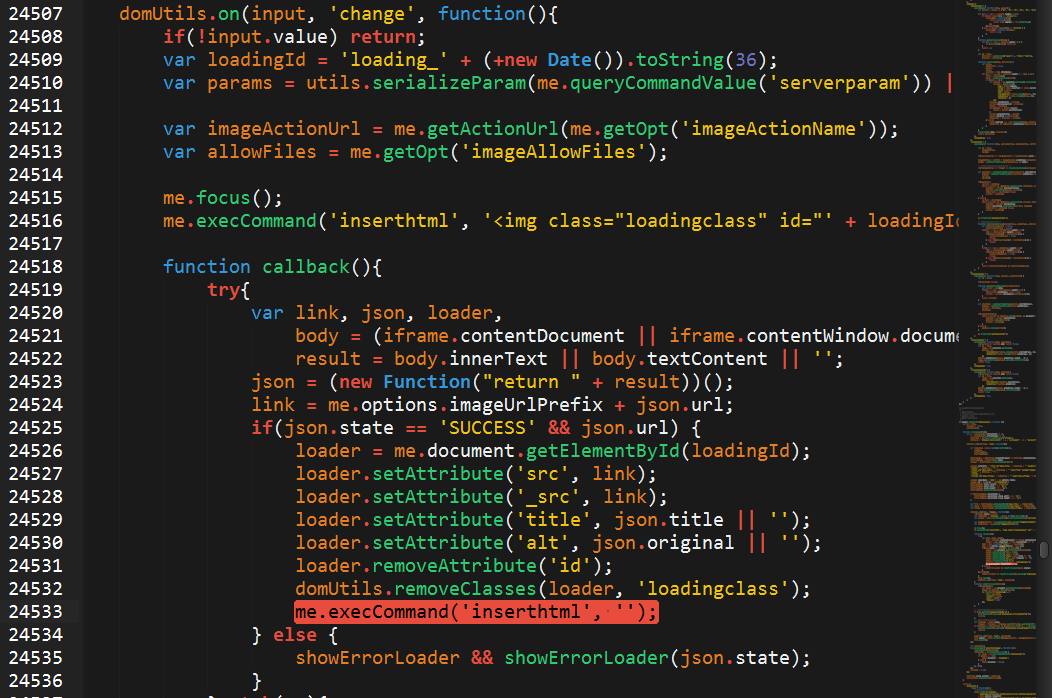
这是简单上传的部分代码,也是bug出现的地方,为什么上传图片的时候插入的loading可以被angluar检测到,那是不是在图片插入完成后,利用插入loading图的方法再插入一个空字符串,不改变数据又能让angular检测到呢?
所以如下,在ueditor-all.js中24533行代码添加
me.execCommand('inserthtml', '');
来触发angluar的脏值检测,然后就没有然后了,图片可以正常上传显示;

这种方法可能过于投机,对于网上那些什么修改控制器,添加服务的方法,真心看不懂,也没试成功,所以暂时先用着这种方法吧,以后有长进了再来参谋参谋;
ueditor-angular(百度编辑器angular版)中,关于插入图片后不操作,图片无法正常提交的问题;的更多相关文章
- ecshop ueditor实现百度编辑器
ecshop后台编辑器替换成ueditor编辑器 投稿:hebedich 字体:[增加 减小] 类型:转载 这篇文章主要介绍了ecshop后台编辑器替换成ueditor编辑器的详细过程,这里推荐给 ...
- 帝国CMS 7.5编辑器从WORD中粘贴过来无法保留格式和图片的解决办法
配置过滤js文件 首先打开 \editor\plugins\pastefromword\filter\default.js 在文件的最后部分又如下代码(修改前的代码),也可以搜索CKEDITO ...
- 百度编辑器(ueditor)踩坑,图片转存无法使用
在使用 百度编辑器 的过程中碰到了一些问题,图片转存功能无法使用, 即便是疯狂地在官方 Demo.文档.论坛甚至是 GitHub 上也没找到理想的答案.(┗|`O′|┛) (真是日了狗) 问题描述 默 ...
- thinkphp 百度编辑器和layer简单用法
百度编辑器1.4.3.3和layer插件简单案例 :后台单页面管理 增删改查操作 此处为默认图片保存路径,如果要修改保存路径,需要修改config文件. 添加页. <extend name=&q ...
- Windows 10 开发人员预览版中的新增功能(转自 IT之家)
Windows 10 开发人员预览版中的新增功能 在Win10预览版中安装工具与SDK后,即可着手创建Windows通用应用或先浏览目前的环境与此前相比都发生了什么变化. 应用建模 文件资源管理器: ...
- EasyUI实现图片的上传后与其他文本框的提交以及DataGrid中图片的展示
图片即文件,在jsp中文件上传很简单,一个type为file的input,一个form指定enctype为multipart/form-data,通过post提交到后台利用apache的commons ...
- 百度Web富文本编辑器ueditor在ASP.NET MVC3项目中的使用说明
====================================================================== [百度Web富文本编辑器ueditor在ASP.NET M ...
- 百度编辑器ueditor 在vs2008中的使用方法
个人觉得百度编辑器ueditor还是不错的,虽然出生的时间比较短,但某些方面相比其它富文本编辑器更优秀,免费.可定制等等. 由于在官方下载的ueditor包是在vs2012下开发的,可以在vs2010 ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
随机推荐
- 转:RBAC权限控制
名词解释: RBAC:Role-Based Access Control,基于角色的访问控制 关键词: RBAC,Java Shiro,Spring Security, 一. RBAC 要解决 ...
- bzoj1257 数学整理二分查询
2013-11-15 21:55 原题传送门http://www.lydsy.com/JudgeOnline/problem.php?id=1257 要求求sigma k mod i(i<=n) ...
- jQuery获取表格隐藏域与ajax请求数据结合显示详情
0.表格样式
- [FZU2261]浪里个浪
TonyY是一个喜欢到处浪的男人,他的梦想是带着兰兰姐姐浪遍天朝的各个角落,不过在此之前,他需要做好规划. 现在他的手上有一份天朝地图,上面有n个城市,m条交通路径,每条交通路径都是单行道.他已经预先 ...
- time,random,os,sys,序列化模块
一.time模块 表示时间的三种方式 在Python中,通常有这三种方式来表示时间:时间戳.元组(struct_time).格式化的时间字符串: (1)时间戳(timestamp) :通常来说,时间戳 ...
- JMeter之定时器的作用域
定时器的作用域 1.定时器是在每个sampler(采样器)之前执行的,而不是之后(无论定时器位置在sampler之前还是下面): 2.当执行一个sampler之前时,所有当前作用域内的定时器都会被执行 ...
- Charles Android 抓包失败SSLHandshake: Received fatal alert: certificate_unknown
前提: Android使用Charles抓取Https请求的报文时,Android和Charles都正确安装了证书之后出现抓包失败,报错SSLHandshake: Received fatal ale ...
- Java坦克大战 (三) 之可完全控制坦克朝八个方向运动
本文来自:小易博客专栏.转载请注明出处:http://blog.csdn.net/oldinaction 在此小易将坦克大战这个项目分为几个版本,以此对J2SE的知识进行回顾和总结,希望这样也能给刚学 ...
- express 4.x+ swig
Express 是一个基于 Node.js 平台的极简.灵活的 web 应用开发框架,它提供一系列强大的特性,帮助你创建各种 Web 和移动设备应用. express官网:http://www.exp ...
- SSH的简单入门体验(Struts2.1+Spring3.1+Hibernate4.1)- 查询系统(上)
所谓SSH,指的是struts+spring+hibernate的一个集成框架,它是目前较流行的一种Web应用程序的开源框架. 集成SSH框架的系统从职责上分为四层:表示层.业务逻辑层.数据持久层和域 ...
