学习WebSocket笔记
由于HTTP协议是无状态的,服务器只会响应来自客户端的请求,但是它与客户端之间不具备持续连接。
当用户在浏览器上进行操作时,可以请求服务器上的api;但是反过来不可以:服务端发生了一件事,无法将这个事件的信息实时主动的通知客户端。只有在客户端查询服务器当前状态时,所发生事件的信息才会从服务器传递到客户端。
以往有以下两种方法可以实时知道服务器的状态:
1.轮询:客户端每隔很短的时间,都会对服务器发出请求,查看是否有新的信息。但这会给服务器和客户端造成大量的性能浪费。
2.长连接:客户端只请求一次,但是服务器会将连接保持,不会返回结果。当服务器有了新数据时,实时地发给客户端。但是这样一种长连接的方式也会造成大量的性能浪费。
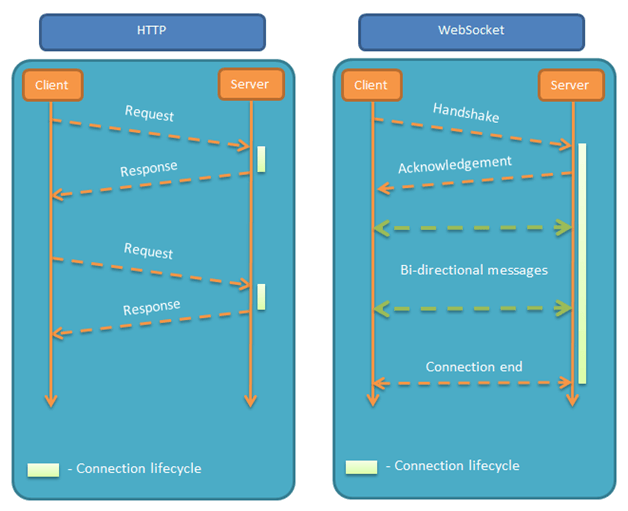
HTTP协议与WebSocket协议

HTTP长连接和WebSocket长连接的区别:
HTTP1.0通过使用Connection:keep-alive进行长连接,HTTP 1.1默认进行持久连接。在一次 TCP 连接中可以完成多个 HTTP 请求,但是对每个请求仍然要单独发 header,Keep-Alive不会永久保持连接,它有一个保持时间,可以在不同的服务器软件(如Apache)中设定这个时间。
websocket是一个真正的全双工。长连接第一次tcp链路建立之后,后续数据可以双方都进行发送,不需要发送请求头。
keep-alive双方并没有建立正真的连接会话,服务端可以在任何一次请求完成后关闭。WebSocket 它本身就规定了是正真的、双工的长连接,两边都必须要维持住连接的状态。
WebSocket 的特点:
- 最新的HTML5协议,制定了WebSocket协议标准,允许客户端和服务器以全双工的方式进行通信。
- 建立在 TCP 协议之上,服务器端的实现比较容易。
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
- 数据格式比较轻量,性能开销小,通信高效。
- 可以发送文本,也可以发送二进制数据。
- 没有同源限制,客户端可以与任意服务器通信。
- 协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
WebSocket的原理:
利用HTTP请求产生握手,HTTP头部含有 WebSocket 协议的请求,握手之后,二者转用TCP协议进行交流(QQ的协议)。
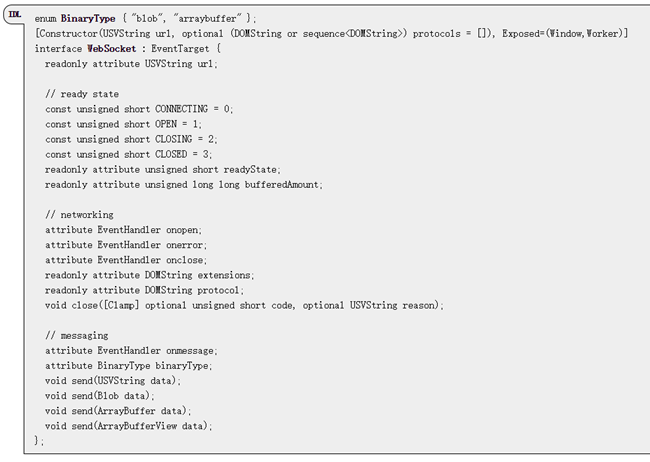
WebSocket API

接口的内容可以分为三类:状态变量、网络功能和消息处理等。
1.构造函数WebSocket(url, protocols):构造WebSocket对象,以及建立和服务器连接; protocols可选字段,代表选择的子协议
2.状态变量readyState: 代表当前连接的状态,短整型数据,取值为CONNECTING(值为0), OPEN(值为1), CLOSING(值为2), CLOSED(值为3)
3.方法变量close(code, reason): 关闭此WebSocket连接。
4.状态变量bufferedAmount: send函数调用后,被缓存并且未发送到网络上的数据长度
5.方法变量send(data): 将数据data通过此WebSocket发送到对端
6.回调函数onopen/onmessage/onerror/onclose: 当相应的事件发生时会触发此回调函数
客户端使用例子(JavaScript):
var websocket = new WebSocket("ws://www.host.com/path");
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) }; }
function onMessage(evt) { alert( evt.data); }
function onError(evt) { alert( evt.data); }
websocket.send("client to server");

学习WebSocket笔记的更多相关文章
- 每天成长一点---WEB前端学习入门笔记
WEB前端学习入门笔记 从今天开始,本人就要学习WEB前端了. 经过老师的建议,说到他每天都会记录下来新的知识点,每天都是在围绕着这些问题来度过,很有必要每天抽出半个小时来写一个知识总结,及时对一天工 ...
- DSP28377S - ADC学习编程笔记
DSP28377S - ADC学习编程笔记 彭会锋 2016-08-04 20:19:52 1 ADC类型导致的配置区别 F28377S的ADC类型是Type 4类型,我的理解是不同类型的ADC采 ...
- 学习ReactNative笔记整理一___JavaScript基础
学习ReactNative笔记整理一___JavaScript基础 ★★★笔记时间- 2017-1-9 ★★★ 前言: 现在跨平台是一个趋势,这样可以减少开发和维护的成本.第一次看是看的ReactNa ...
- 深度学习word2vec笔记之算法篇
深度学习word2vec笔记之算法篇 声明: 本文转自推酷中的一篇博文http://www.tuicool.com/articles/fmuyamf,若有错误望海涵 前言 在看word2vec的资料 ...
- 强化学习读书笔记 - 02 - 多臂老O虎O机问题
# 强化学习读书笔记 - 02 - 多臂老O虎O机问题 学习笔记: [Reinforcement Learning: An Introduction, Richard S. Sutton and An ...
- 强化学习读书笔记 - 05 - 蒙特卡洛方法(Monte Carlo Methods)
强化学习读书笔记 - 05 - 蒙特卡洛方法(Monte Carlo Methods) 学习笔记: Reinforcement Learning: An Introduction, Richard S ...
- 强化学习读书笔记 - 06~07 - 时序差分学习(Temporal-Difference Learning)
强化学习读书笔记 - 06~07 - 时序差分学习(Temporal-Difference Learning) 学习笔记: Reinforcement Learning: An Introductio ...
- (转)深度学习word2vec笔记之基础篇
深度学习word2vec笔记之基础篇 声明: 1)该博文是多位博主以及多位文档资料的主人所无私奉献的论文资料整理的.具体引用的资料请看参考文献.具体的版本声明也参考原文献 2)本文仅供学术交流,非商用 ...
- 深度学习word2vec笔记之基础篇
作者为falao_beiliu. 作者:杨超链接:http://www.zhihu.com/question/21661274/answer/19331979来源:知乎著作权归作者所有.商业转载请联系 ...
随机推荐
- HDU 1257——最少拦截系统——————【LIS变型题】
最少拦截系统 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Statu ...
- C#-01.语法基础
a. 语法基础 i. 命名空间(namespace):是 C# 中组织代码的方式,用来声明命名空间 . 语法:namespace 命名空间名称{ //命名空间的声明 } . 作用:可以把紧密相关的一些 ...
- intent 活动之间穿梭
1.从当前activity,跳转到当前应用程序的activity Intent intent = new Intent(MainActivity.this, Intent2Activity.class ...
- node express formidable 文件上传后修改文件名
//我是用php的思想来学习nodejs var express = require('express'); var router = express.Router(); var fs = requi ...
- (三)HTML中的列表标签、框架集及表单标签
一.HTML的列表标签 在网页中,经常可以看到,有的内容排列如同word里面的项目编号,这就是HTML的无序排列和有序排列起到的作用.. HTML之无序排列:<ul></ul> ...
- 10th week task -3 Arrow function restore
Arrow function restore 为什么叫Arrow Function?因为它的定义用的就是一个箭头: x => x * x 上面的箭头函数相当于: function (x) { r ...
- 在windows环境下运行compass文件出现的错误提示解决方案
在windows环境下运行compass文件出现的错误提示解决方案 例如:经常在项目中运行grunt命令编译scss文件的时候,会出现下面的错误提示 (Encoding::CompatibilityE ...
- Unity Android 真机调试
官方文档 https://docs.unity3d.com/Manual/AttachingMonoDevelopDebuggerToAnAndroidDevice.html 然而 按照官方文档 很多 ...
- java:工具类
Google guava工具类的介绍和使用:https://blog.csdn.net/wwwdc1012/article/details/82228458 Apache Commons 工具类介绍及 ...
- 2.安装 Android SDK
安装Android SDK Android SDK(Software Development Kit,软件开发工具包)提供了 Android API 库和开发工具构建,测试和调试应用程序.简单来讲,A ...
