前端性能优化之优化图片 && 优化显示图片
前端图片优化一直以来都是热门话题,从需求上来看,很多站点往往是图片体积大于代码体积, 图片请求多余代码文件请求, 给前端的性能带来了很大的困扰,那么应该如何解决呢?
零、 认识图片
我们通常使用的图片就是gif、png和jpg了。
其中,gif格式是比较老的图片格式,它的色彩效果最低(就是不清楚!!!),如果想要使用gif保存鲜艳图片会让你的网站看上去非常可怕。 但是gif有着不可忽视的优点:体积小、有着极好的压缩效果,支持动画,并且支持透明效果,虽然这个透明没有PNG格式图片支持的强大。。。 动画选择gif没有错,如果你的图片只有单调的色彩, 没有渐变色,例如只有红蓝两色,那么选择gif就再好不过了。
另外,PNG图片可以说是最适合网络的图片了,优点就是 无损压缩,压缩比率很高, 可渐变透明, 几乎具备所有GIF的优点, 缺点是不如JPG格式的颜色色彩丰富, 同样的图片体积也比JPG略大,但是PNG图片应该是网站设计上最为推广的,比如Google就是一个很好的例子,它的所有站点中几乎都是使用的PNG格式, 而且8位的PNG完全可以替代掉GIF。
各方面比较:
大小比较:通常地,PNG ≈ JPG > GIF
透明性:PNG > GIF > JPG
色彩丰富程度:JPG > PNG >GIF
兼容程度:GIF ≈ JPG > PNG
一、雪碧图
即css sprites, 就是把很多小图片制作成一个大图,然后作为背景图片使用,定位即可。
优点: 很明显: 减少了大量的http请求。
缺点: 背景定位较为麻烦,其实不算缺点。
二、图片压缩
图片压缩是很简单的,就是无损压缩了。
- 优先使用png而不是GIF
- 压缩png
- 去掉jpg的metadata
- 压缩gif动画
- 尝试使用png8
- 避免使用AlphaImageLoader
- 压缩动态生成的图像
- 使 favicon 更小,可缓存
- 使用css sprites
三、base64
base64编码的大小比原图大小更大一些,但是可以减少http请求。
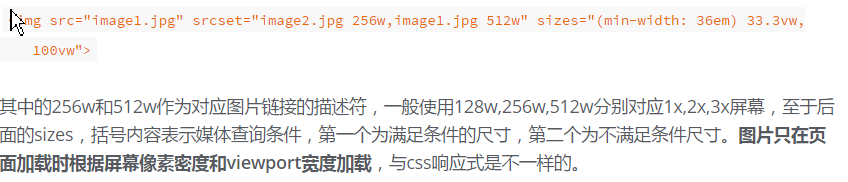
四、响应式图片
一般我们对于图片的设定方法都是设置图片为width: 100%, 但是如果加载的图片的实际尺寸很大,而我们所需要的很小,那么不可避免的就会造成浪费, 所以这时就可以使用响应式图片。
主要用到的属性就是 srcset 和 sizes 属性。

五、延迟加载
假设我的网页很长很长,图片很多很多(比如多图慎点那种),但是我可能看了一下就没兴趣了,那是不是完全没有必要加载后面的图片了,这个时候就要有一个延迟加载的思想。
图片延迟加载也称懒加载,通常应用于图片比较多的网页,如果一个页面图片比较多,且页面高度或宽度有好几屏,页面初次加载时,只显示可视区域的图片(非可视区域图片使用1*1的图片占位,图片大小css控制),当页面滚动的时候,图片进入了可视区域再进行加载(修改src),这样可以显著的提高页面的加载速度,更少的图片并发请求数也可以减轻服务器的压力。如果用户仅仅在首屏停留,还可以节省流量。具体的实现方法可以看一个插件,就叫lazeload。
六、 图标字体
用过bootstrap的同学肯定对方便的fontawesome图标字体印象深刻,可以无损放大缩小,可以修改颜色,只要加个类名就可以使用图标,感觉是不是很爽
前端性能优化之优化图片 && 优化显示图片的更多相关文章
- img只显示图片一部分 或 css设置背景图片只显示图片指定区域
17:14 2016/3/22img只显示图片一部分 或 css设置背景图片只显示图片指定区域 background-position: 100% 56%; 设置背景图片显示图片的哪个坐标区域,图片左 ...
- [转]jquery 鼠标放在图片上显示图片的放大镜效果jqzoom_ev-2.3
本文转自:http://blog.csdn.net/weizengxun/article/details/6768183 鼠标放在图片上显示图片的放大镜效果使用jqzoom实现,本例版本2.3 效果图 ...
- css “裁剪”图片(显示图片的一部分)
背景:朋友有一个需求,就是列表页显示的图片要做裁剪,不然不按比例缩小图片看起来就变形了.本来想好的解决办法是用PHP来生成缩略图,然而试了好几个开源缩略图类都没有一个满意的,突然想到为什么不直接用CS ...
- PHP上传图片,路径保存在数据库中,根据图片路径显示图片
1.创建数据表 CREATE TABLE image( id int(4) unsigned NOT NULL AUTO_INCREMENT, name varchar(100) default ...
- android获取本地图片并显示图片
import java.io.FileNotFoundException; import android.content.ContentResolver; import android.content ...
- android根据图片路径显示图片
首先根据图片路径先创建一个文件path为图片路径:然后判断文件是否存在,如果存在,将图片显示出来. File file = new File(path); ImageView img = (Image ...
- iOS UIImageView 显示不规则图片只显示图片一部分保证图片不被压缩
//只需如下设置imageView [picImg setContentScaleFactor:[[UIScreenmainScreen] scale]]; picImg.contentMode = ...
- 利用cv与matplotlib.pyplot读图片与显示图片
import matplotlib.pyplot as pltimport cv2 as cva=cv.imread('learn.jpg')cv.imshow('learn',a)fig=plt.f ...
- 小技巧,如何在Label中显示图片
这个需求其实是有的,比如QQ聊天界面里面发送的信息,可以用label来显示文字(也可以用button显示),但是有时候用户可能会发送图片.如果能让Label遇到文字就显示文字,遇到图片就显示图片就好了 ...
- [AX]AX2012 R2 EP员工自助服务中的产品不能显示图片的问题
在员工自助服务EP站点中员工可以通过Order products自助提交采购申请,在正确设置员工采购目录后会罗列出允许员工购买的产品,每个产品都可带有图片,我们可以通过Product image来为产 ...
随机推荐
- HTML5游戏开发进阶指南 中文pdf扫描版
HTML5游戏开发进阶指南介绍了HTML5游戏开发的一般过程和技巧.全书共分12章,第1章介绍了本书相关的HTML5的诸多新特性,包括在canvas上绘图.播放声音等,另外还引入了子画面页的概念:第2 ...
- springcloud提供开放api接口签名验证
一.MD5参数签名的方式 我们对api查询产品接口进行优化: 1.给app分配对应的key.secret 2.Sign签名,调用API 时需要对请求参数进行签名验证,签名方式如下: a. 按照请求参数 ...
- React + Python 七月小说网 启程(一)
一.为啥要做这个网站 很久没有写技术相关的博客了,最近几个月忙飞,各种工作,技术根本学不完,很难受. 趁着春节期间,终于有空闲时间做自己爱做的事情了,美滋滋. 热爱技术,热爱小说,于是诞生了个这么玩意 ...
- ubuntu 下安装ffmpeg
FFmpeg是一套可以用来记录.转换数字音频.视频,并能将其转化为流的开源计算机程序.采用LGPL或GPL许可证.它提供了录制.转换以及流化音视 频的完整解决方案.它包含了非常先进的音频/视频编解码库 ...
- C#ThreadPool学习
一.简介 提供一个线程池,该线程池可用于执行任务.发送工作项.处理异步 I/O.代表其他线程等待以及处理计时器 注意:线程池中启动的线程都是后台线程 二.主要方法 GetAvailableThread ...
- Qt信号与槽 如何写2个类,一个发送信号,一个接收并处理
题目: 假设要做2个类,一个类的值提供一个函数SetValue,当这个值发生变化时,假设>10就触发告警调用B的函数; ------------------------------------- ...
- 21天学通C++学习笔记(四):数组和字符串
1. 数组 概念 是一组元素 这些元素是相同的数据类型 按顺序存储到内存中 目的是避免在业务需要时去重复声明很多同类型的变量 初始化 分别初始化:int i [5] = {1,2,3,4,5}; 全部 ...
- Socket 简易静态服务器 WPF MVVM模式(三)
ViewModels类 这个类其实就是个大杂烩,什么都可以用 这个类没有什么东西,最多的就是写一下xaml页面的逻辑控制,开启关闭监听 using System; using System.Colle ...
- 一个div添加多个背景图片
效果图如下:
- loj#6041. 「雅礼集训 2017 Day7」事情的相似度(后缀自动机+启发式合并)
题面 传送门 题解 为什么成天有人想搞些大新闻 这里写的是\(yyb\)巨巨说的启发式合并的做法(虽然\(LCT\)的做法不知道比它快到哪里去了--) 建出\(SAM\),那么两个前缀的最长公共后缀就 ...
