【娱乐向】制作Chrome天气预报扩展程序
1.什么是Chrome扩展程序
Chrome扩展程序是一个用Web技术开发,用来扩展增强浏览器功能的软件。和一般的网页一样,Chrome扩展程序由html、js、css和图片等部分组成。Chrome插件的种类功能有很多,比如截图、去广告和观看vip视频等等,这些对浏览器底层的扩展都需要对浏览器源码了解和扎实的基础知识。
开发Chrome扩展程序不单单只运用到前端的知识,还可以结合别的语言来开发,像是配合C++编写的截图插件等。通过对浏览器插件的安装,可以帮我我们扩展浏览器的功能,方便我们的使用。
2.Chrome插件的简单开发
(1)manifest.json
manifest.json文件时Chrome最重要的一个文件,里面用json格式的数据配置插件的图标、插件主页、调用的js和cass等参数。其中最重要的是manifest_version、name和version这三个是必不可少的。我这里只是开发一个简单的天气预报插件,所以只是配置了一些必要的配置项,如下(配置项有很多,详细文档这里):
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": ,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "天气预报",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"": "img/icon.png"
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/icon.png",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
"content_security_policy": "script-src 'self' https://ip.ws.126.net; object-src 'self'",
// 默认语言
"default_locale": "zh_CN"
}
(2)popup.html
在manifest.json我通过配置项default_popup设置popup.html为默认的交互页面,当我们点击右上角的扩展程序小图标的时候就能打开这个页面,而我们也要在这个页面中展现天气预报的信息。为了方便我直接将css的样式写在了页面里面,引入外部js和css文件的话和普通的页面一样,具体的页面效果如下图:

(3)调试
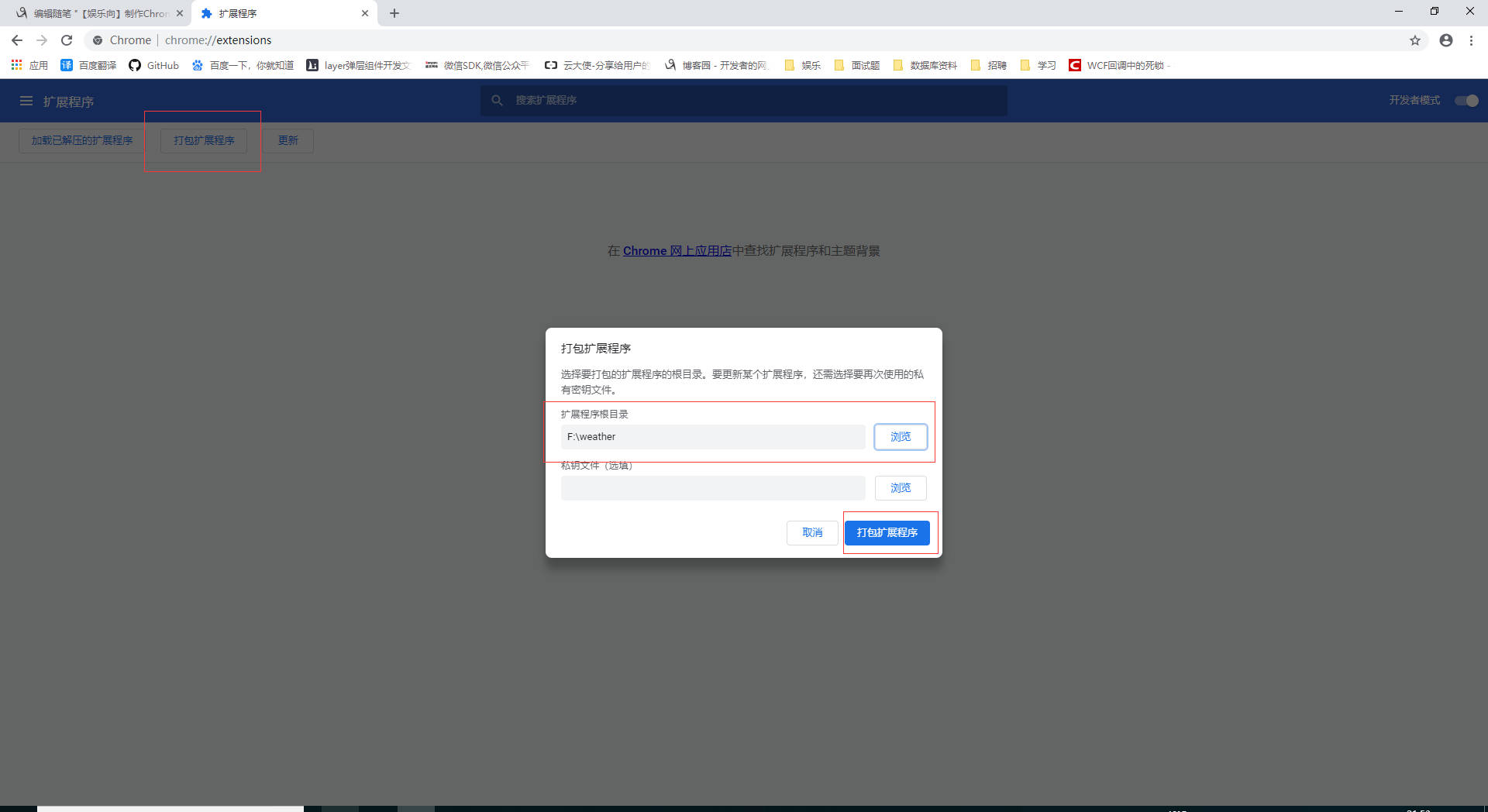
点击谷歌浏览器右上角的菜单栏-》更多工具-》扩展程序,或者直接地址栏中输入chrome://extensions/进入扩展程序页面。第一次打包的时候点击打包扩展程序,后浏览选择我们扩展程序开发的文件夹,点击打包扩展程序就可以了,不管打包成功与否都会.pem文件就是所谓的密钥,生成后下次打包就需要选择这个密钥否则会提示的,打包成功后会生成.crx文件,这里需要注意如果manifest.json文件中配置项格式错误或者引用的文件无法加载成功的问题都会导致打包失败。

将打包后的.crx文件解压,解压后点击页面上的加载已解压的扩展程序按钮,选择刚刚解压的文件夹,就会成功加载我们刚写的扩展程序了,右上角也会出现扩展程序的图标,点击会出现popup.html页面。有更新的话可以点击右下角刷新按钮,不必重新加载。

3.天气预报数据
天气预报数据的接口是网上找来的一个比较好用的接口http://wthrcdn.etouch.cn/WeatherApi?city=城市名,只要传入所在城市名称就可以返回近几天的天气数据,不过它返回的数据是xml的格式的,需要用js解析xml。城市名通过ip获取所在地位置,不过我觉得先获取ip,然后获取所在地还是比较繁琐的,所以找到了另一个外部js资源https://ip.ws.126.net/ipquery,像是引用其他外部js一样引用就可以了。不过这里要注意,Chrome的扩展程序对外部资源的引用是有限制的需要https并且在manifest.json中需要用配置项content_security_policy对外部资源声明才可以用。具体的js代码如下:
$(function () {
$.ajax({
url: "http://wthrcdn.etouch.cn/WeatherApi",
type: "get",
data: { city: lc },
dataType: "xml",
success: function (xmlData) {
console.log(xmlData);
var root = xmlData.documentElement;
LoadDate();
LoadForecast(root);
LoadIndex(root);
}
})
})
var arr = new Array();
//补零
function pad(num, n) {
var len = num.toString().length;
while(len < n) {
num = "" + num;
len++;
}
return num;
}
//返回字符串中的数字
function GetNum(str) {
var num = str.replace(/[^-]/ig, "");
return num;
}
//获取时间
function LoadDate() {
var week = new Array("日", "一", "二", "三", "四", "五", "六");
var date = new Date();
$(".title").text(date.getFullYear() + "年" + (date.getMonth() + ) + "月" + date.getDate() + "日 星期" + week[date.getDay()]);
}
//更新天气
function LoadForecast(root) {
var sunrise_1 = root.getElementsByTagName("sunrise_1")[].firstChild.nodeValue;//日出时间
var sunset_1 = root.getElementsByTagName("sunset_1")[].firstChild.nodeValue;//日落时间
var wendu = root.getElementsByTagName("wendu")[].firstChild.nodeValue;//实时温度
var fx = root.getElementsByTagName("fengxiang")[].firstChild.nodeValue;//事实风向
var fl = root.getElementsByTagName("fengli")[].firstChild.nodeValue;//事实风力
var quality = root.getElementsByTagName("quality")[].firstChild.nodeValue;//空气质量
var pm25 = root.getElementsByTagName("pm25")[].firstChild.nodeValue;//pm25
for(var i =;i<;i++)
{
var low = root.getElementsByTagName("low")[i].firstChild.nodeValue;//最低温度
var high = root.getElementsByTagName("high")[i].firstChild.nodeValue;//最高温度
var date_1 = root.getElementsByTagName("date")[i].firstChild.nodeValue;//时间
var fl_1 = "未知";//风向
var type = "未知";//天气
var date = new Date();
if (sunset_1 < pad(date.getHours() + ":" + date.getMinutes(), ) || sunrise_1 > pad(date.getHours() + ":" + date.getMinutes(), )) {//晚上
type = root.getElementsByTagName("type")[i * ].firstChild.nodeValue;
fl_1 = root.getElementsByTagName("fengxiang")[i * + ].firstChild.nodeValue;
$(".container").css({ "background-image": "url('../img/dark.jpg')" });
} else {
type = root.getElementsByTagName("type")[i * + ].firstChild.nodeValue;
fl_1 = root.getElementsByTagName("fengxiang")[i * + ].firstChild.nodeValue;
$(".container").css({ "background-image": "url('../img/day.jpg')" });
}
if (i == ) {
$(".bigFont span:first").text(wendu);
$(".cur_weather p:first").text(GetNum(low) + "~" + GetNum(high) + "℃");
$(".cur_weather p").eq().text(fx + "(" + fl + ")");
$(".cur_weather p").eq().text(pm25 + " " + quality);
$(".cur_weather p").eq().text(type);
} else {
$(".weather").eq(i - ).find("p").eq().text(date_1.replace(GetNum(date_1) + "日", ""));
$(".weather").eq(i - ).find("p").eq().text(GetNum(date_1) + "日");
$(".weather").eq(i - ).find("p").eq().text(GetNum(low) + "~" + GetNum(high) + "℃");
$(".weather").eq(i - ).find("p").eq().text(type);
$(".weather").eq(i - ).find("p").eq().text(fl_1);
}
$(".icon").eq(i).css({ "background-image": "url('../img/" + type + ".png')" });
}
}
//指数
function LoadIndex(root) {
var html = "";
for (var i = ; i < ; i++) {
var name = root.getElementsByTagName("name")[i].firstChild.nodeValue;
var detail = root.getElementsByTagName("detail")[i].firstChild.nodeValue;
//arr.push({
// name : detail
//});
arr[name] = detail;
if (i == ) {
$(".content").text(detail);
html += "<div class='cur_tab'>" + name + "</div>";
}
else
html += "<div>" + name + "</div>";
}
$(".tab").html(html);
$(".tab div").click(function () {
$(".tab div").removeClass('cur_tab');
$(this).addClass("cur_tab");
$(".content").text(arr[$(this).text()]);
})
}
4.使用与总结
完成上述的代码后就可以在浏览器上调试使用了,使用效果因人而异吧,对我来说还不错,不过缺点就是每次打开浏览器都会询问我是否停用插件,因为我没有上传到谷歌商店,毕竟成为开发者上传还是要钱的,没钱呀。我这里对Chrome扩展程序的了解还是非常浅层的,属于自娱自乐的,想要详细学习的可以看这个博客【干货】Chrome插件(扩展)开发全攻略。下面附上全部源码。
【娱乐向】制作Chrome天气预报扩展程序的更多相关文章
- 制作chrome插件/扩展程序,禁止谷歌浏览器访问某些网站
简单地说,浏览器插件,可以大大的扩展你的浏览器的功能.包括但不仅限于这些功能: 捕捉特定网页的内容 捕捉HTTP报文 捕捉用户浏览动作,改变浏览器地址栏/起始页/书签/Tab等界面元素的行为 与别的站 ...
- chrome常用扩展程序汇总(程序员版)
chrome常用扩展程序之程序员版 1.chrome扩展程序 Chrome插件是一个由Web技术开发.用来增强浏览器功能的小程序,其实就是一个由HTML.CSS.JS.图片等静态资源组成的一个.crx ...
- 查看Chrome浏览器扩展程序源码的两种方法
注意:仅在当前最新的版本 55.0.2883.87 m (64-bit)上测试有效 首先获取extensionId: chrome 打开扩展程序页面 chrome://extensions/ 比如我想 ...
- Chrome Extension 扩展程序 小白入门
Chrome Extension 扩展程序 前请说明:本文适用于之前从来没有接触过chrome extension扩展程序的同学~ 编写demo 创建项目文件夹chrome_ext_demo,在项目根 ...
- chrome添加扩展程序
example: chrome添加vue devtools 扩展程序 打开地址:https://chrome-extension-downloader.com/ download extension: ...
- 编写一个 Chrome 浏览器扩展程序
浏览器扩展允许我们编写程序来实现对浏览器元素(书签.导航等)以及对网页元素的交互, 甚至从 web 服务器获取数据,以 Chrome 浏览器扩展为例,扩展文件包括: 一个manifest文件(主文件, ...
- Chrome浏览器扩展程序的本地备份
由于众所周知的原因,有些朋友可能很难在线下载Chrome扩展程序.一种选择是可以让朋友把他成功安装的Chrome扩展程序导出成本地文件,然后让朋友发送给自己,在自己本地电脑上报这些本地文件直接拖到Ch ...
- 内网使用 IPV6 之 Chrome 浏览器 扩展程序 篇
手机端的 Google Chrome 浏览器在打开 "流量节省程序"后,它会通过 Google 的服务器中转流量,这台服务器支持 IPV4 和 IPV6.想在PC端使用类似的&qu ...
- 怎么下载chrome的扩展程序
很多时候我们是没办法访问谷歌扩展应用程序 chrome应用商店的,这时候我们最好能把对应扩展应用程序下载保存,以便提供给其他人员使用. 搜索得到知乎有很全的方法: 如何导出并打包第三方chrome扩展 ...
随机推荐
- 卡方分布、卡方独立性检验和拟合性检验理论及其python实现
如果你在寻找卡方分布是什么?如何实现卡方检验?那么请看这篇博客,将以通俗易懂的语言,全面的阐述卡方.卡方检验及其python实现. 1. 卡方分布 1.1 简介 抽样分布有三大应用:T分布.卡方分布和 ...
- 关于selenium无法定位动态元素的解决方法
今天在写一个关于登录的自动化脚本时,在对元素定位时总会报下面的错:
- 为什么ssh一关闭,程序就不再运行了?
问题描述 当SSH远程连接到服务器上,然后运行一个程序,eg: ./test.sh, 然后把终端开闭(切断SSH连接)之后,发现该程序中断. 原因 主要元凶: 挂断信号(SIGHUP) 信号 概念介绍 ...
- ZJOI2019Day1镇海中学游记(3.24~3.27)
前言 第一次正式参加省选!不管怎么说,虽然明知自己很弱,但还是要尽力去尝试吧! 最好能进前\(100\),不然就没法去\(Day2\)了. \(Mar\ 24th\):出发 今天,我们正式从二中向宁波 ...
- POJ 1088 滑雪 【记忆化搜索经典】
题目链接:http://poj.org/problem?id=1088 滑雪 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: ...
- 程序的优化(PHP)
有些小细节往往容易被人忽视.有时候常常说优化代码优化代码,但是实际操作的时候,最容易被忽视的如下所示: echo 比 print 快. 使用echo的多重参数代替字符串连接. 在执行for循环之前确定 ...
- html基本代码书写
html的书写: datagrid---->toolbar---->按钮---->handler:function() var rows=$("gridId"). ...
- NodeJS学习日记--环境配置及项目初始化
在node.js官网下载nodejs安装包 安装完成后打开控制台,输入 npm -version 如果正确显示npm版本则安装成功. 创建项目之前先要安装以下全局扩展模块 npm install -g ...
- java安装以及jdk和jre安装(简单了解)
轻松了解JDK是什么 什么是jdk? JDK是学好Java的第一步.不管是你要学习java编程,还是要搭建jsp web开发环境,或者是android开发环境都离不开它. jdk是什么呢?jdk的是j ...
- HDU 2199 Can you solve this equation?(二分解方程)
传送门: http://acm.hdu.edu.cn/showproblem.php?pid=2199 Can you solve this equation? Time Limit: 2000/10 ...
