除掉inline-block 间距
1、现象:
<!doctype html>
<html lang="en"> <head>
<meta charset="UTF-8" />
<title>除掉inline-block 间距</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
} ul {
list-style: none;
} ul li {
display: inline-block;
width: 100px;
border: 1px solid red;
}
</style>
</head> <body>
<ul>
<li>555</li>
<li>666</li>
<li>777</li>
</ul>
</body> </html>
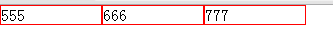
显示效果:

2、处理方法
父元素设置font-size: 0;
<!doctype html>
<html lang="en"> <head>
<meta charset="UTF-8" />
<title>除掉inline-block 间距</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
} ul {
list-style: none;
/*关键属性设置*/
font-size: 0;
} ul li {
display: inline-block;
width: 100px;
border: 1px solid red;
font-size: 16px;
}
</style>
</head> <body>
<ul>
<li>555</li>
<li>666</li>
<li>777</li>
</ul>
</body> </html>
显示效果:

除掉inline-block 间距的更多相关文章
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- CSS 概念 Block Inline Containing block
Block 元素 包括 "block-level box," "block container box," and "block box" ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- 去除inline-block元素间间距的N种方法<转>
一.现象描述 真正意义上的inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子: <input /> <input type="su ...
随机推荐
- 在Hadoop中重写FileInputFormat类以处理二进制格式存储的整数
近期開始使用MapReduce,发现网上大部分样例都是对文本数据进行处理的,也就是说在读取输入数据时直接使用默认的TextInputFormat进行处理就可以.对于文本数据处理,这个类还是能满足一部分 ...
- QQclient团队博客
Windows 8 视频採集 http://impd.tencent.com/?p=25 句柄泄漏检測工具的实现原理 http://impd.tencent.com/?p=29
- [转载] 为Visual Studio添加默认INCLUDE包含路径的方法
原文地址 你是否曾经也有过这样的问题: 用VS的时候,有时会用到一些非自带的库,例如WTL.Boost.DX等,每次需要用到时都要在项目属性里添加相应的include目录,久而久之觉得有点麻烦.是否有 ...
- BTA 常问的 Java基础40道常见面试题及详细答案
原文:http://www.ymq.io/2018/03/10/java/ 八种基本数据类型的大小,以及他们的封装类 引用数据类型 Switch能否用string做参数 equals与==的区别 自动 ...
- no scheme 问题
用xcode4打开xcode3建立的工程,有时候,不能自动转换版本,就会显示no scheme. 这个是由于XXX..xcodeproj包中xcuserdata文件夹中user.xcuserdatad ...
- WebLogic Server 12c相对JBoss EAP 6的优势
原文来自:https://blogs.oracle.com/middlewareplace/entry/why_should_you_choose_oracle 1.多数据中心部署和集群 WebLog ...
- Uber分布式追踪系统Jaeger使用介绍和案例
原文:Uber分布式追踪系统Jaeger使用介绍和案例[PHP Hprose Go] 前言 随着公司的发展,业务不断增加,模块不断拆分,系统间业务调用变得越复杂,对定位线上故障带来很大困难.整个调 ...
- Oracle WIHT AS 用法
1.with table as 相当于建个临时表(用于一个语句中某些中间结果放在临时表空间的SQL语句),Oracle 9i 新增WITH语法,可以将查询中的子查询命名,放到SELECT语句的最前面. ...
- jQuery元素属性attr设置多个键值或函数 删除属性removeAttr
$("Element").attr(name) '取得第一个匹配的属性值,比如$("img").attr("src") $("El ...
- struts2 select 默认选中
jsp: <s:select list="#{'1':'男','2':'女'}" name="sex"/> action: private Stri ...
