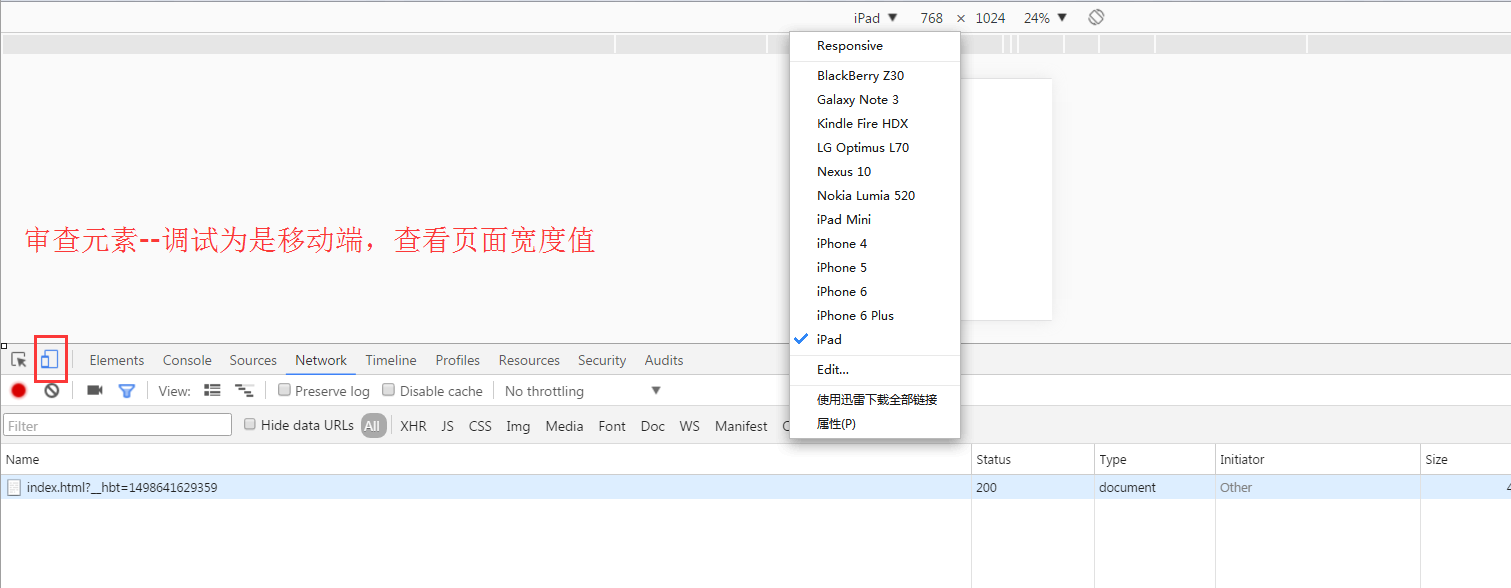
移动端网页宽度值(未加meta viewport标签)
移动端网页宽度值(未加meta viewport标签):
iphone:980px
Galaxy(盖乐世):980px
Nexus:980px
blackberry(黑莓):980px
LG:980px
Nokia:980px
kindle:1600px
ipad:980px
iPad pro:1024px
测试代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>移动端网页宽度值(未加meta viewport标签)</title>
</head>
<body>
<script type="text/javascript">
alert(document.body.scrollWidth);
</script>
</body>
</html>

总结:
基本都是980px,除了ipad pro特殊。
移动端网页宽度值(未加meta viewport标签)的更多相关文章
- 使PC端网页宽度自适应手机屏幕大小
有时候我们会纠结PC页面在手机页面上无法正常显示,超出屏幕,有些内容看不到,现在又了下面的代码,可以做到自适应手机端的屏幕宽度: 在html的<head>中增加一个meta标签: < ...
- meta viewport标签的使用说明(手机浏览缩放控制)
网页中有这么一句时,在iPhone的浏览器中将以原始大小显示,并不允许缩放. <meta name="viewport" content="width=device ...
- 移动端网页开发 meta 之 viewport
这几天在搞微信公众平台,涉及到几个页面要写,可是当我测试时发现和想象中不太一样,于是去找了几个页面看了下,发现他们页面头部有 meta viewport 的标签,所以去找了下网上的资料,发现千篇一律, ...
- ecshop加广告出现广告位的宽度值必须在1到1024之间的解决方法
ecshop加广告出现广告位的宽度值必须在1到1024之间,这点是非常郁闷的,因为现在宽屏网站逐渐成为主流,越来越多的宽屏网站进入了我们的视线,比如京东啊,一号店啊. 但是ecshop的广告位却不能超 ...
- 从零开始学 Web 之 移动Web(二)JD移动端网页,移动触屏事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- JavaScript获取浏览器高度和宽度值(documentElement,clientHeight,offsetHeight,scrollHeight,scrollTop,offsetParent,offsetY,innerHeight)
IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ==> BODY对象高度 document.d ...
- js获取浏览器高度和宽度值,尽量的考虑了多浏览器。
js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ==> BODY对象宽度 document.body.clientHeight ...
- 【转】js 获取浏览器高度和宽度值(多浏览器
原文地址:http://www.jb51.net/article/19844.htm js获取浏览器高度和宽度值,尽量的考虑了多浏览器. IE中: document.body.clientWidth ...
- 浅谈meta viewport设置移动端自适应
1.viewport 移动设备上的viewport是设备屏幕上用来显示网页的那部分区域,再具体一点就是浏览器上用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器 ...
随机推荐
- VC获取屏幕分辨率及大小相关(转)
vc得到屏幕的当前分辨率方法: 1.Windows API调用 int width = GetSystemMetrics ( SM_CXSCREEN ); int height= GetSystem ...
- ios项目开发(天气预报项目):使用正则获取 weather.com.cn站点信息
NSString *pattern = @"(?<=<td class=\"bigblod\">).*?(?=</td>)"; 2 ...
- Is there a way to detect if call is in progress? Phone Event
First you need 3 profiles to monitor the phone state: Event: Phone IdleVariable Clear %Phoning Event ...
- 使用 soapUI 测试 REST 服务
REST 服务介绍 REST(Representational State Transfer)是 Roy Fielding 博士在 2000 年提出的一种新的软件架构风格,它以资源(resource) ...
- 《Windows核心编程》第八章——用户模式下的线程同步
下面起了两个线程,每个对一个全局变量加500次,不假思索进行回答,会认为最后这个全局变量的值会是1000,然而事实并不是这样: #include<iostream> #include &l ...
- 启明星Exchange/outlook预定会议室终端显示解决方案
启明星会议室预定系统(Exchange2007及其以上版本,)终端调用说明 (一)技术原理 系统采用三级刷新方式,以尽可能减少对服务器的访问压力. (1) exe程序,每隔5分钟访问Exchange, ...
- 线程池的corePoolSize、maximumPoolSize和poolSize
什么是线程池: 为了避免系统频繁的创建和销毁线程,我们可以将创建的线程进行复用.在线程池中总有那么几个活跃的线程,也有一定的最大值限制,一个业务使用完线程之后,不是立即销毁而是将其放入到线程池中,从而 ...
- struts 2中为什么抽象包不能包含action?
struts 2中为什么抽象包不能包含action?麻烦写详细点!
- Longest Common Prefix leetcode java
题目: Write a function to find the longest common prefix string amongst an array of strings. 题解: 解题思路是 ...
- Remove Nth Node From End of List leetcode java
题目: Given a linked list, remove the nth node from the end of list and return its head. For example, ...
