vue2.0读书笔记3 - router、vuex
1、vue的应用场景、优势、劣势
优势
- 通常情况下,运行时效率更高:一个事件循环仅一次视图更新,无频繁的DOM操作;
- 数据与视图分离,通过管理数据流,控制页面的展现,便于维护、且高效;
- 数据双向绑定,表单操作方便、快捷;
- 代码风格简约,完全符合前端的书写习惯;
- 组件管理的方式,更便于代码的复用、管理;单文件组件将每一个独立的功能封装在独立文件中,更灵活;
- 有较好的插件支持:vue-router、vuex、vue-loader等。
劣势
- 初始化时间长:
- 要构建虚拟DOM,其代码风格更符合人的读写习惯,而非DOM解析[react的jsx更符合DOM解析];
- 编译解析组件,v-if为false则不解析;否则深入解析;
- DOM的组织和解析以来js文件,需要等待js加载、解析、执行完毕。
- 初始化时间长:
应用场景
- 可用于构建单页spa,数据交互较多的web站点。但不适合简单的页面,或者要求极速的页面需求。虽然它的一般运行性能快,但是仍然有虚拟DOM比对、依赖追踪等性能消耗。
2、数据驱动原理
其响应式数据驱动核心原理,主要有三个部分:
- 监听:通过defineProperty,对data设置getter、setter,监听数据动向;
- 订阅器:
- 订阅器维护一个观察者列表;
- 当有数据getter时,将相应观察者放入订阅队列;
- 当有数据setter时,通知订阅器。
- 观察者:当观察者接收到订阅器消息时,实施dom更新操作。[驱动view变更]
实际的内部实现细节更多、更复杂,包括DOM更新的异步队列、同一事件循环等。
3、路由:vue-router
- a、使用方法
<router-link to="/foo">Go to Foo</router-link>
<router-view></router-view>
通过router-link或者router.push实现跳转,新的页面片段将插入router-view当中。
- b、编程式导航
<router-link :to="…"> <==> router.push(…)
push参数:
router.push('home')
router.push({ path: 'home' })
router.push({ name: 'user', params: { userId: 123 }})
router.push({ path: 'register', query: { plan: 'private' }})
路由跳转的方式router.push、router.replace、router.go 与 window.history的操作方法类似。
- c、重定向 redirect、别名:alias;
- d、模式:history、 hash 和 abstract,三者表现一致;
- e、导航钩子:主要用来拦截导航。可设置全局钩子、独享钩子、组件内钩子:
beforeRouteEnter、beforeRouteUpdate 、beforeRouteLeave; - f、过渡动效;页面切换时,进入、退出的动效可以实现页面的流畅切换;
- g、数据的获取:导航完成后获取;导航完成前获取[beforeRouterEnter];
- h、保留位置信息:scrollBehavior,返回路由页面的位置信息。仅HTML5 history模式下可用。
推荐使用history模式,由于history模式的地址,可以被服务端捕获,为以后的路由扩展提供更多的可能性。如在要求高性能的应用中,使用同步+异步单页的模式,加速页面的展现。
4、状态管理器:vuex
出现的背景:为了集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。如果有些状态严格属于单个组件,最好还是作为组件的局部状态。
vuex的五个核心部分:
- state:驱动应用的数据源;
- getters:用于将state状态进行派生,如格式化等操作;
- mutations:用于更改 store 中的状态;
- 需遵循Vue 的响应规则,如Vue.set(obj, 'newProp', 123);
- 使用常量替代 Mutation 事件类型:用于多人合作项目分模块管理;
- mutation 必须是同步函数。
- action
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作。
- module:可实现模块动态注册、命名空间等~
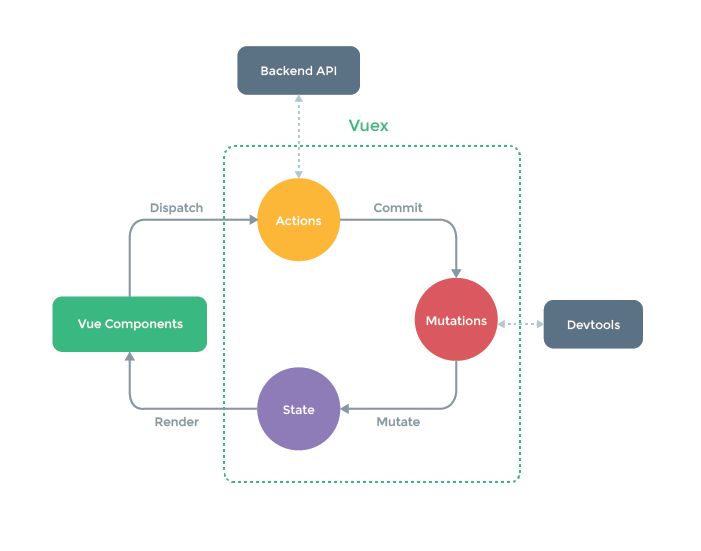
vuex背后的基本思想

如图如果存在异步操作,可以通过触发actions,提交相应的mutations,来修改数据的state,最终驱动视图更新。这里值得注意的是,对数据状态的改变,必须通过提交mutations进行。根据vue的深入响应式原理,只有通过mutations的数据修改,会被监听,从而成功驱动视图的更新,否则视图更新将不生效。strict模式,仅开发模式下使用,追踪错误的使用方法[由于会深度监测状态树来检测不合规的状态变更]
简写代码的方法:mapState、mapGetters、mapActions、mapMutations
思考:通过action,可以构建一个数据适配层,处理后端返回的数据,以符合前端业务及组件展现需求,从而将后端数据对前端展现的影响降低。
通过vuex管理数据的流动,可以确保单页spa中的数据状态始终可用,这就给单页应用的页面跳转性能提速又提供了一种手段。
vue2.0读书笔记3 - router、vuex的更多相关文章
- vue2.0读书笔记2-进阶
一.深入响应式原理 二.过渡效果 三.过渡状态 四.Render函数 五.自定义指令 六.混合 七.插件 八.单文件组件 九.生产环境 十.路由 vue-router: http://router.v ...
- vue2.0读书笔记1-基础
一.概述 二.模版语法 三.计算属性 四.class与style绑定 五.条件渲染 六.列表渲染 七.事件处理器 八.表单控件绑定 九.组件 一.概述 在底层的实现上, Vue 将模板编译成虚 ...
- vue2.0学习笔记之路由(二)路由嵌套+动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0学习笔记之路由(二)路由嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue2.0自学笔记
前言: 一.优点: 轻量级.高效率.上手快.简单易学.文档全面而简洁 二.功能: 1.模板渲染 2.模块化 3.扩展功能:路由.Ajax 三.课程包含: 1.Vue实例 2.Vue组件 3.Vue指令 ...
- Vue2.0学习笔记一 :各种表达式
#,过滤器 #,在Vue2.x中,过滤器只能在mustache绑定中使用,为了在指令帮定中实现同样的行为,你应该使用计算属性: #,过滤器可以串联 {{ message | filterA | ...
- Vue2.0学习笔记
环境搭建 vue-cli@3 vue-cli@2.X npm i -g @vue/cli 模板语法 文本 <span>Message: {{ msg }}</span> ...
- <玩转Django2.0>读书笔记:表单
1. 表单字段 参考: 官方文档 Django表单字段汇总 2. 表单代码示例(forms.Form) # form.py代码 # 获取数据库数据 choices_list = [(i+1,v['ty ...
- <玩转Django2.0>读书笔记:模板和模型
1. 模板内置标签 Django常用内置标签 标签 描述 {% for %} 遍历输出变量的内容 {% if %} 对变量进行条件判断 {% csrf_token %} 生成csrf_token标签, ...
随机推荐
- 【算法33】LRU算法
题目来源 LeetCode: https://leetcode.com/problems/lru-cache/ LRU简介 LRU (Least Recently Used,最近最少使用)算法是操作系 ...
- go基本操作
看了一段时间的go的知识了,本来是冲着它是系统级的语言去的,同时又有java的的样子.看了这么久,发现这语言挺好的,语法精简,有c的遗传.在面向对象上,也有些许的java风格.写web的时候,这风格和 ...
- 为上海莫大型重工企业提供基于TFS的软件研发流程管理培训
这周,和微软公司的朋友一起,受上海莫大型重工企业的要求,为企业软件部门一个60多人的软件团队提供了为其2天的全流程培训,培训基于微软Team Foundation Server 2017(TFS 20 ...
- C#将网页数据导出Excel时编码设置
public void DGToExcel() { Response.ClearContent(); Response.Charset = "GB2312";//内容编码 Resp ...
- WPF 的Listbox 滚动处理
操作需求场景:Listbox 高150 item 高150 listbox有几十个item ,希望鼠标滚轮滚动一次listbox 能滚动到下一个item, 代码实现: <Grid x:Name ...
- 639. Decode Ways II
A message containing letters from A-Z is being encoded to numbers using the following mapping way: ' ...
- BZOJ 5334--[Tjoi2018]数学计算(线段树)
5334: [Tjoi2018]数学计算 Time Limit: 10 Sec Memory Limit: 256 MBSubmit: 220 Solved: 147[Submit][Status ...
- iOS多线程---GCD中线程的通信
在子线程的任务完成后,有时候需要从子线程回到主线程,刷新UI. 从子线程中回到主线程,以前已经写过一种方法: [self.imageView performSelectorOnMainThread:@ ...
- 判断easyUI tree 节点复选框是否被选中的方法。将选中的节点高亮显示的方法
在datagrid tree中如何判断某个节点的复选框是否被选中? 我们可以通过HTML结构去分析: 1.节点未选中前 2.节点选中后 所以节点被选中前和选中后,html中的class类是用区分的. ...
- 点击按钮,生成一组一组combobox和slider时,避免控件Id相同,导致控件冲突的方法
如下效果图,点击一次添加按钮,动态生成一组combobox和slider.由于easyUI的下拉框和滑块使用相同的控件id,通过JS生成控件,如果两个id一样就会造成冲突,例如点击第一组的下拉框,第二 ...
