Chrome禁用缓存
Chrome默认对JS和CSS等静态资源进行缓存,对HTML不启用缓存。
在开发阶段,我们想要更改之后马上看到效果,那就必须禁用JS和CSS。
快捷键是F12+F1,F12相当于打开dev-tool,F1相当于设置dev-tool。
设置Network中的disable-cache为True即可。
禁用缓存仅在dev-tool打开的情况下才是有效的,也就是说禁用缓存这个功能只给开发者使用。
Chrome的开发者工具非常强大,花半小时看一下它的配置和界面布局是意义重大。
下面说一些用法。
在dev-tool设置中,可以设置界面主题为dark。
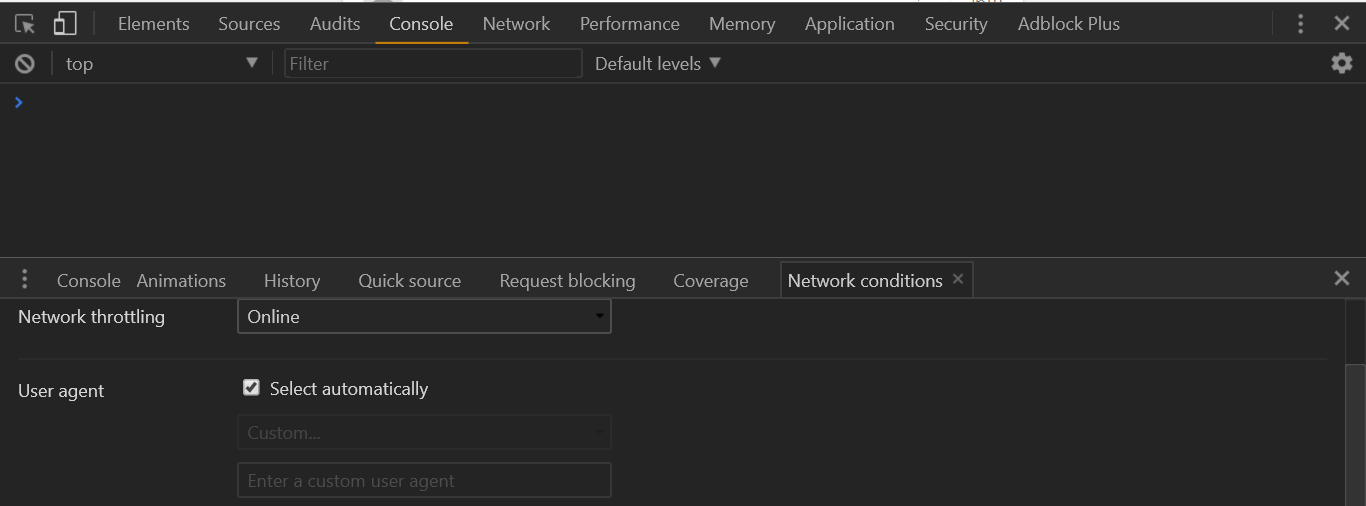
Esc快捷键打开/关闭 Console Drawer(控制台抽屉),控制台抽屉中包含一些小工具。
比如Networkcoditions中可以直接更改user-agent。

在sources中可以打开任意一个文件的源代码(不仅仅是当前页面的html),source是可以编辑的,更改之后是立马重新渲染的,所以更改样式的时候,可以直接在source中进行更改。
在sources中可以给js代码添加断点,然后刷新页面即可进行调试。
在Console-drawer中,有一个animation标签,这里面记录了当前页面所经历过的动画效果,可以方便的查看当前页面有那些动画。
Chrome禁用缓存的更多相关文章
- chrome禁用缓存:调试javascript注意事项
chrome禁用缓存:调试javascript chrome对js和图片的缓存,导致调试的程序不是最新的,有时F5刷新了都没用. 可以禁用缓存: 先按F12,再按F1, 勾选 Disable ca ...
- chrome浏览器的跨域设置 Google Chrome浏览器下开启禁用缓存和js跨域限制--disable-web-security
chrome用户默认路径 Win7:C:\Users\[用户名]\AppData\Local\Google\Chrome\User Data\XP:C:\Documents and Settings\ ...
- Google Chrome 浏览器禁用缓存
在使用 Google Chrome 浏览器调试 js 时,会发现修改完 js 不会立即生效,这是由于 chrome 浏览器缓存的原因,而在火狐下没有这个问题.经常使用 chrome 浏览器调试 js ...
- django ngRoute ui-router 开发环境下禁用缓存
问题描述: Python manage.py runserver ,禁用缓存,及时修改反馈到浏览器 解决办法: 使用dummy cache: Dummy caching (for developmen ...
- 使用HTML meta no-cache标签来禁用缓存
使用HTML meta no-cache标签来禁用缓存 如何完美滴使浏览器访问一个 HTML 页面时禁用缓存?在测试某个 SPA 项目时,发现更改后 Chrome 浏览器页面刷新还是使用之前的版本.经 ...
- 【前端_js】Chrome禁止缓存的方法
在前端开发中,浏览器缓存使得我们改了代码后页面不变,得经常手动清理缓存. 1.按如下操作即可禁用浏览器缓存, 这种方法基本能够做到完全禁止缓存,然而缺点是必须要将开发模式一直打开,占用屏幕空间.而且, ...
- 前端调试代码 chrom 和 火狐禁用缓存 Disabled cache
前端调试的时候经常遇到缓存问题, chrome : f12 ---> 找到 Disabled caceh 勾上 火狐: f12 找到 禁用缓存
- node-webkit教程(14)禁用缓存
1.在开发者工具中禁用缓存 上面这张图,是在node-webkit 中 在开发工具中配置禁用缓存的选项. 使用这个选项可以有效的禁用所有页面缓存. 2. 在配置文件中,配置webkit 缓存禁用和启用 ...
- 禁用缓存的过滤器Filter
这里是禁用缓存的方法: package com.atguigu.javaweb.cache; import java.io.IOException; import javax.servlet.Filt ...
随机推荐
- Coursera课程《Python数据结构》中课程目录
Python Data Structures Python Data Structures is the second course in the specialization Python for ...
- 【XJOI】【NOI考前模拟赛7】
DP+卡常数+高精度/ 计算几何+二分+判区间交/ 凸包 首先感谢徐老师的慷慨,让蒟蒻有幸膜拜了学军的神题.祝NOI2015圆满成功 同时膜拜碾压了蒟蒻的众神QAQ 填填填 我的DP比较逗比……( ...
- 【SPOJ】【1825】Free Tour 2
点分治 点分治的例题2(本题代码结果为TLE……) 强烈谴责卡时限QAQ,T了无数次啊无数次…… 不过在N次的静态查错中倒是加深了对点分治的理解……也算因祸得福吧(自我安慰一下) TLE后的改进:每棵 ...
- Java学习之路(转)
我也搞了几年JAVA了.因为一向懒惰,没有成为大牛,仅仅是一普通程序员,不爱玩社交站点.不爱玩微博,只有喜欢百度贴吧,潜水非常久了,手痒来给新人分享下从新手成长为老鸟的已见,也刷刷存在感,应该不比曝照 ...
- FLume监控文件夹,将数据发送给Kafka以及HDFS的配置文件详解
详细配置文件flume-conf.properties如下: ############################################ # producer config ###### ...
- 网站流量分析指标-PV/UV/PR/IP
网站数据分析,经常会统计一个页面或者一个网站或者其他情况的PV/UV.下面简单说一下,这些量PV/UV/PR/IP. 1.PV PV(page view),即页面浏览量,或点击量.通常是衡量一个网络新 ...
- mahout源码分析之DistributedLanczosSolver(六)完结篇
Mahout版本:0.7,hadoop版本:1.0.4,jdk:1.7.0_25 64bit. 接上篇,分析完3个Job后得到继续往下:其实就剩下两个函数了: List<Map.Entry< ...
- 记录C#错误日志工具
在编程过程中,我们经常会用try...catch处理可能出错的代码块.如果程序出现错误,则直接show出错误信息. 当然,大型的系统都有错误日志处理模块,用数据库记录错误日志信息,有相应的写入错误日志 ...
- Nginx配置文件(nginx.conf)配置具体解释
欢迎扫码增加Java高知群交流 Nginx的配置文件nginx.conf配置具体解释例如以下: user nginx nginx ; Nginx用户及组:用户 组. window下不指定 wo ...
- (转)ngui3.5.7 版本Scroll View实现方法
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://xyo123.blog.51cto.com/6369437/1405861 现在网 ...
