从输入url到显示网页发生了什么
原文链接:https://juejin.im/post/5bf23afa6fb9a049be5d1494
在浏览器中输入url到显示网页主要包含两个部分: 网络通信和页面渲染
互联网内各网络设备间的通信都遵循TCP/IP协议,利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信。分层由高到低分别为:应用层、传输层、网络层、数据链路层。发送端从应用层往下走,接收端从数据链路层网上走
1.浏览器的地址栏输入URL并按下回车
我们常见的RUL是这样的:www.baidu.com,域名通常由3部分组成:协议 域名 端口号
- 协议:主要是HTTP协议,HTTPS协议,FTP协议,FILe协议
- 域名:url中间部分为域名或者IP
- 端口号:通常默认都是隐藏的 http默认端口号为80 https默认端口号为443
涉及知识点: 跨域
在前端进行数据请求时,由于浏览器的同源策略,协议,域名,端口号有一个不同会存在跨域请求,需要进行跨域处理,相关的跨域方法点击user-gold-cdn.xitu.io/2018/11/19/…
2.DNS域名解析
互联网上每一台计算机的唯一标识是它的IP地址,但是IP地址并不方便记忆。用户更喜欢用方便记忆的网址去寻找互联网上的其它计算机,也就是上面提到的百度的网址。所以互联网设计者需要在用户的方便性与可用性方面做一个权衡,这个权衡就是一个网址到IP地址的转换,这个过程就是DNS解析,即实现了网址到IP地址的转换
解析过程
DNS解析是一个递归查询的过程。

上述图片是查找www.google.com的IP地址过程。首先在本地域名服务器中查询IP地址,如果没有找到的情况下,本地域名服务器会向根域名服务器发送一个请求,如果根域名服务器也不存在该域名时,本地域名会向com顶级域名服务器发送一个请求,依次类推下去。直到最后本地域名服务器得到google的IP地址并把它缓存到本地,供下次查询使用。从上述过程中,可以看出网址的解析是一个从右向左的过程: com -> google.com -> www.google.com。但是你是否发现少了点什么,根域名服务器的解析过程呢?事实上,真正的网址是www.google.com.,并不是我多打了一个.,这个.对应的就是根域名服务器,默认情况下所有的网址的最后一位都是.,既然是默认情况下,为了方便用户,通常都会省略,浏览器在请求DNS的时候会自动加上,所有网址真正的解析过程为: . -> .com -> google.com. -> www.google.com.。
DNS优化
DNS缓存和DNS负载均衡
DNS缓存
DNS存在着多级缓存,从离浏览器的距离排序的话,有以下几种: 浏览器缓存,系统缓存,路由器缓存,IPS服务器缓存,根域名服务器缓存,顶级域名服务器缓存,主域名服务器缓存。
在你的chrome浏览器中输入:chrome://dns/,你可以看到chrome浏览器的DNS缓存。
系统缓存主要存在/etc/hosts(Linux系统)中:

DNS负载均衡
真实的互联网世界背后存在成千上百台服务器,大型的网站甚至更多。但是在用户的眼中,它需要的只是处理他的请求,哪台机器处理请求并不重要。DNS可以返回一个合适的机器的IP给用户,例如可以根据每台机器的负载量,该机器离用户地理位置的距离等等,这种过程就是DNS负载均衡,又叫做DNS重定向
3.建立TCP连接
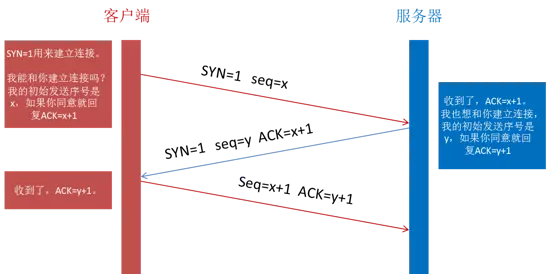
在通过DNS域名解析后,获取到了服务器的IP地址,在获取到IP地址后,便会开始建立一次连接,这是由TCP协议完成的,主要通过三次握手进行连接。
- 第一次握手: 建立连接时,客户端发送syn包(syn=j)到服务器,并进入SYN_SENT状态,等待服务器确认;
- 第二次握手: 服务器收到syn包,必须确认客户的SYN(ack=j+1),同时自己也发送一个SYN包(syn=k),即SYN+ACK包,此时服务器进入SYN_RECV状态;
- 第三次握手: 客户端收到服务器的SYN+ACK包,向服务器发送确认包ACK(ack=k+1),此包发送完毕,客户端和服务器进入ESTABLISHED(TCP连接成功)状态,完成三次握手。 这里需要了解下ACK,SYN的意义

- 完成TCP连接后开使向服务器进行请求
4.向服务器发送请求
完整的HTTP请求包含请求起始行、请求头部、请求主体三部分。
5.服务器接受响应
服务器在收到浏览器发送的HTTP请求之后,会将收到的HTTP报文封装成HTTP的Request对象,并通过不同的Web服务器进行处理,处理完的结果以HTTP的Response对象返回,主要包括状态码,响应头,响应报文三个部分。
状态码主要包括以下部分:
1xx:指示信息–表示请求已接收,继续处理。
2xx:成功–表示请求已被成功接收、理解、接受。
3xx:重定向–要完成请求必须进行更进一步的操作。
4xx:客户端错误–请求有语法错误或请求无法实现。
5xx:服务器端错误–服务器未能实现合法的请求。
响应头主要由Cache-Control、 Connection、Date、Pragma等组成。
响应体为服务器返回给浏览器的信息,主要由HTML,css,js,图片文件组成。
6.页面渲染
如果说响应的内容是HTML文档的话,就需要浏览器进行解析渲染呈现给用户。整个过程涉及两个方面:解析和渲染。在渲染页面之前,需要构建DOM树和CSSOM树。 在浏览器还没接收到完整的 HTML 文件时,它就开始渲染页面了,在遇到外部链入的脚本标签或样式标签或图片时,会再次发送 HTTP 请求重复上述的步骤。在收到 CSS 文件后会对已经渲染的页面重新渲染,加入它们应有的样式,图片文件加载完立刻显示在相应位置。在这一过程中可能会触发页面的重绘或重排。这里就涉及了两个重要概念:Reflow和Repaint。
- Reflow,也称作Layout,中文叫回流,一般意味着元素的内容、结构、位置或尺寸发生了变化,需要重新计算样式和渲染树,这个过程称为Reflow。
- Repaint,中文重绘,意味着元素发生的改变只是影响了元素的一些外观之类的时候(例如,背景色,边框颜色,文字颜色等),此时只需要应用新样式绘制这个元素就OK了,这个过程称为Repaint。
所以说Reflow的成本比Repaint的成本高得多的多。DOM树里的每个结点都会有reflow方法,一个结点的reflow很有可能导致子结点,甚至父点以及同级结点的reflow。
7.关闭TCP连接或继续保持连接
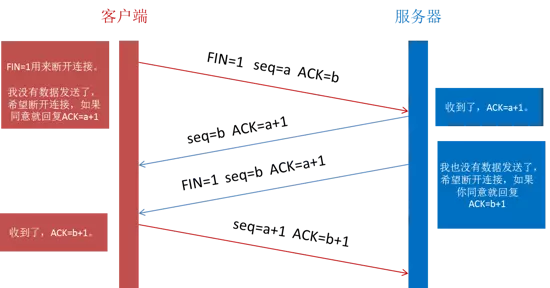
通过四次挥手关闭连接(FIN ACK, ACK, FIN ACK, ACK)。

- 第一次挥手:Client发送一个FIN,用来关闭Client到Server的数据传送,Client进入FIN_WAIT_1状态。
- 第二次挥手:Server收到FIN后,发送一个ACK给Client,确认序号为收到序号+1(与SYN相同,一个FIN占用一个序号),Server进入CLOSE_WAIT状态。
- 第三次挥手:Server发送一个FIN,用来关闭Server到Client的数据传送,Server进入LAST_ACK状态。
- 第四次挥手:Client收到FIN后,Client进入TIME_WAIT状态,接着发送一个ACK给Server,确认序号为收到序号+1,Server进入CLOSED状态,完成四次挥手。
从输入url到显示网页发生了什么的更多相关文章
- 转:从输入url到显示网页发生了什么
在浏览器中输入url到显示网页主要包含两个部分: 网络通信和页面渲染 互联网内各网络设备间的通信都遵循TCP/IP协议,利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信.分层由高到低 ...
- 计算机网络【6】—— 从浏览器输入URL到显示页面发生了什么
当在浏览器地址栏输入网址,如:www.baidu.com后浏览器是怎么把最终的页面呈现出来的呢?这个过程可以大致分为两个部分:网络通信和页面渲染. 一.网络通信 互联网内各网络设备间的通信都遵循TCP ...
- 用户从输入URL到看到网页发生了什么?
一.在浏览器地址栏输入URL 二.浏览器查看缓存1.如果资源未缓存,发起新请求如果已缓存,检验是否处于有效期,资源处于有效期内直接提供给客户端,否则与服务器进行验证.2.检验有效期通常有两个HTTP头 ...
- 百度面试题:从输入url到显示网页,后台发生了什么?
参考http://igoro.com/archive/what-really-happens-when-you-navigate-to-a-url/ http://www.cnblogs.com/we ...
- 从输入url到显示网页,后台发生了什么?
参考http://igoro.com/archive/what-really-happens-when-you-navigate-to-a-url/ http://www.cnblogs.com/we ...
- 从输入url到显示网页,发生了那些事情?
作为一个软件开发者,你一定会对网络应用如何工作有一个完整的层次化的认知,同样这里也包括这些应用所用到的技术:像浏览器,HTTP,HTML,网络服务器,需求处理等等. 本文将更深入的研究当你输入一个网址 ...
- 地址栏输入url按回车之后发生了什么
地址栏输入url按回车之后发生了什么? 1.我们在浏览器中输入网址 2.浏览器到DNS查找域名对应的IP地址 3. 浏览器打开TCP连接(默认端口为80),向该IP的服务器发送一条HTTP请求,如果浏 ...
- 在浏览器输入url后并回车发生了哪些过程
1.解析URL ________________________________________________________________________ 关于URL: URL(Universa ...
- 在浏览器中输入url地址 -> 显示主页的过程
-来自<图解HTTP> 最近在进行前端面试方面的一些准备,看了网上许多相关的文章,发现有一个问题始终绕不开: 在浏览器中输入URL到整个页面显示在用户面前时这个过程中到底发生了什么.仔细思 ...
随机推荐
- Thread 1 cannot allocate new log的问题分析 (转载)
Thread 1 cannot allocate new log的问题分析 发生oracle宕机事故,alert文件中报告如下错误: Fri Jan 12 04:07:49 2007Thread 1 ...
- Spark分析之Master、Worker以及Application三者之间如何建立连接
Master.preStart(){ webUi.bind() context.system.scheduler.schedule( millis, WORKER_TIMEOUT millis, se ...
- Win7关机时弹出对话框,提示你想要的信息
博主换了个公司,要求每天写日志,次日8点前没写的话就要扣钱,1篇10块钱,博主已经两次写完忘记提交到ERP系统了,捂脸... 因为公司要求所有工作在公司配的台式电脑上,所以如果能在关机前弹个提示(不关 ...
- SQL SERVER回滚恢复误操作的数据
在生产数据库做CURD操作时,可能会有执行某条语句误操作的情况发生,针对这个种情况有两点建议: 1. 在SQL SERVER上开启事务确认功能,当执行完语句后确认无误,再提交事务.(开启方法见附件图片 ...
- MONGODB用户、角色和权限管理
最近遇到很多问MONGODB用户认证授权方面的问题,现在特记录下来,与大家共享. 一.概念理解 1.用户概念 Mongodb的用户是由 用户名+所属库名组成 例如: 登录mongo testdb ...
- Data Provider 中没有.net framework Data provider for Mysql 的解决方法
近来做的一个项目中,数据库用的是 MySql, 而在项目使用 Entity Data Model 来做数据服务层,可是在项目中添加 Data Entty Model 时,一般我们都会选择从数据库中直接 ...
- Python面向对象之内置方法
1.isinstance(obj,cls)和issubclass(sub,super) isinstance(obj,cls)检查是否obj是否是类 cls 的对象 issubclass(sub, s ...
- 0_Simple__simpleMultiCopy
利用 CUDA 的 Overlap 特性同时进行运算和数据拷贝来实现加速. ▶ 源代码.使用 4 个流一共执行 10 次 “数据上传 - 内核计算 - 数据下载” 过程,记录使用时间. #includ ...
- angular 参考文档
https://www.w3schools.com/angular/ 参考二: https://www.angular.cn/guide/reactive-forms
- delphi const的用法
unit RadKeygen; interface uses Classes,SysUtils,Windows; function fun1():string; implementation cons ...
