理解 BFC
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,
介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等)。
虽然我知道如何利用 BFC 解决这些问题,但当别人问我 BFC 是什么,我还是不能很有底气地解释清楚。
于是这两天仔细阅读了CSS2.1 spec 和许多文章来全面地理解BFC。
一、BFC是什么?
在解释 BFC 是什么之前,需要先介绍 Box、Formatting Context的概念。
Box: CSS布局的基本单位
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。
元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box,
会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。
Formatting context
Formatting context 是 W3C CSS2.1 规范中的一个概念。
它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。
它是一个独立的渲染区域,只有Block-level box参与,
它规定了内部的Block-level Box如何布局,并且与 这个区域 外部毫不相干。
BFC布局规则:
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
二、哪些元素会生成BFC?
- 根元素
- float属性不为none (脱离文档流)
- position为absolute或fixed (脱离文档流)
- display为inline-block, table-cell, table-caption, flex, inline-flex (新的布局)
- overflow不为visible (有overflow约束)
三、BFC的作用及原理
1. 自适应两栏布局
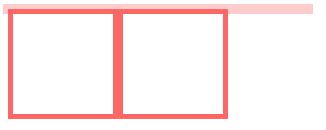
代码:

<style>
body {
width: 300px;
position: relative;
} .aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
} .main {
height: 200px;
background: #fcc;
}
</style>
<body>
<div class="aside"></div>
<div class="main"></div>
</body>

根据BFC布局规则第四条:
BFC的区域不会与float box重叠。
我们可以通过通过触发main生成BFC, 来实现自适应两栏布局。
.main {
overflow: hidden; } 当触发main生成BFC后,这个新的BFC不会与浮动的aside重叠。因此会根据包含块的宽度,和aside的宽度,自动变窄。
利用BFC 后就不需要加 margin-left:100px; 了
2. 清除内部浮动
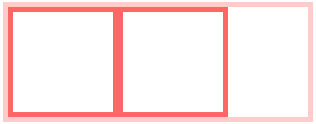
代码:
<style>
.par { border: 5px solid #fcc; width: 300px; } .child { border: 5px solid #f66; width:100px; height: 100px; float: left; }</style><body> <div class="par"> <div class="child"></div> <div class="child"></div> </div></body> 页面:

根据BFC布局规则第六条:
计算
BFC的高度时,浮动元素也参与计算
为达到清除内部浮动,我们可以触发par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算。
代码:
.par {
overflow: hidden; } 效果如下:

不需要用伪类清浮动;

3. 防止垂直 margin 重叠
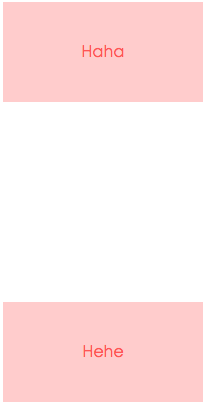
代码:
<style>
p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; }</style><body> <p>Haha</p> <p>Hehe</p></body> 页面:

两个p之间的距离为100px,发送了margin重叠。
根据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠, 不是同一个BFC就不会发生重叠
我们可以在p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了。
代码:
<style>
.wrap { overflow: hidden; } p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; }</style><body> <p>Haha</p> <div class="wrap"> <p>Hehe</p> </div></body> 效果如下:

总结
其实以上的几个例子都体现了BFC布局规则第五条:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
因为BFC内部的元素和外部的元素绝对不会互相影响,
因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。
同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
理解 BFC的更多相关文章
- 全面理解BFC
BFC 已经是一个耳听熟闻的词语了,网上有许多关于 BFC 的文章,介绍了如何触发 BFC 以及 BFC 的一些用处(如清浮动,防止 margin 重叠等).虽然我知道如何利用 BFC 解决这些问题, ...
- 深入理解BFC和Margin Collapse
深入理解BFC和Margin Collapse BFC的理解与应用 首先我们来看看w3c规范对BFC的解释,其实对于这种概念的学习上,我们总是建议首先寻找官方的定义,因为原则上来说官方的才是最权威 ...
- 10分钟理解BFC原理
10 分钟理解 BFC 原理 一.常见定位方案 在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案: 普通流 (normal flow) 在普通流中,元素按照 ...
- 理解BFC
BFC:块格式化上下文(Block Formatting Context) 是Web页面的可视化CSS渲染的一部分,是布局过程中生成块级盒子的区域,也是浮动元素与其他元素的交互限定区域. BFC 是一 ...
- 10 分钟理解 BFC 原理
一.常见定位方案 在讲 BFC 之前,我们先来了解一下常见的定位方案,定位方案是控制元素的布局,有三种常见方案: 普通流 (normal flow) 在普通流中,元素按照其在 HTML 中的先后位置至 ...
- 深入理解BFC和IFC
1. 为什么会有BFC和IFC 首先要先了解两个概念:Box和formatting context: Box:CSS渲染的时候是以Box作为渲染的基本单位.Box的类型由元素的类型和display属性 ...
- 深入理解BFC
定义 在解释BFC之前,先说一下文档流.我们常说的文档流其实分为定位流.浮动流和普通流三种.而普通流其实就是指BFC中的FC.FC是formatting context的首字母缩写,直译过来是格式化上 ...
- 深入理解BFC和外边距合并(Margin Collapse)
一.什么是BFC? 1.BFC的概念 BFC全称Block Formatting Context ,直译“块级格式化上下文”,也有译作“块级格式化范围”.它是 W3C CSS 2.1 规范中的一个概念 ...
- CSS学习笔记09 简单理解BFC
引子 在讲BFC之前,先来看看一个例子 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
随机推荐
- Excel单元格内容批量加前缀
比如83190001在A1单元格,要在A列单元内容前面批量加0,在B1输入公式="0"&A1然后向下复制再把B列复制的结果再复制一下:然后到新的一列粘贴,在“粘贴选项”中选 ...
- 7-掉馅饼(数组dp)
/* 免费馅饼 时间限制:1000 ms | 内存限制:65535 KB ...
- OrgChart 组织架构与PHP结合使用
一.OrgChart下载地址: https://github.com/dabeng/OrgChart 二.组织架构的表设计 CREATE TABLE `org_info` ( `id` int(11) ...
- 简单的几个Boost定时器
boost的asio库里有几个定时的器,老的有 deadline_timer , 还有三个可配合 C++11 的 chrono 使用的 high_resolution_timer . steady_ ...
- Devexpress系列一 之 ChartControl 柱形图BarSideBySideSeries2D
这一篇是讲的是简单的柱形图, 柱形图运行效果如下图: 新建WPF窗体应用程序后(WPF用户控件也可以),工程引用DevExpress.Xpf.Charts.v17.1.dll, 在XAML头部引用名称 ...
- 带你认识那些App可靠性设计
可靠性是软件一个重要的质量属性,它关注的是软件功能持续的可用性,以及出现故障之后是否能够容错,是否能快速的恢复使用. 可靠性六条基本准则 1.故障应在第一时间被检测和感知: 2.能避免的故障都不应该发 ...
- 强制另存文件和加扩展名的代码c#
强制另存为文件+扩展名的代码using System;using System.Collections.Generic;using System.Linq;using System.Web; name ...
- const stirng* 类型的指针cp,当cout<<*cp<<endl:会提示没有与之匹配的“<<”运算符
#include<iostream> #include<cstring> #include<cstdio> #include<cstdlib> usin ...
- 2018.10.23 NOIP模拟 “新”的家园(缩图+dijksta/spfa)
传送门 考试70分骗分写挂了=30分=全场最低. 哎今天230垫底了. 这题出的挺好. 对于非关键点直接缩点. 每次把要查的insertinsertinsert进缩好的图里面跑spfa/dijkstr ...
- 一个 图片 滚动 飞入的css特效
@keyframes bounceInLeft { from, 60%, 75%, 90%, to {animation-timing-function: cubic-bezier(0.215, 0. ...
