jQuery基础笔记(4)
day55
参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-3
文本操作
HTML代码:
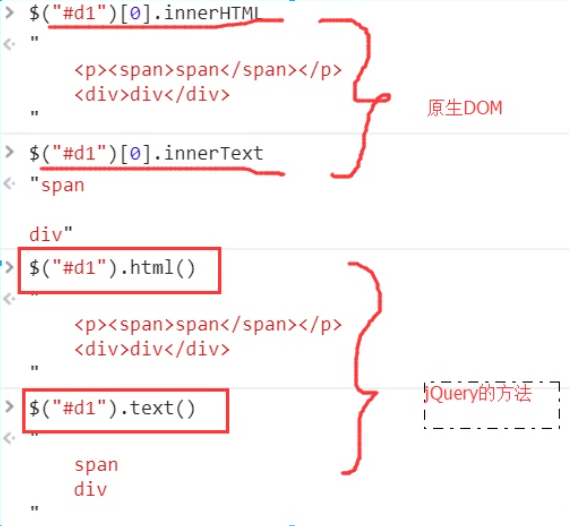
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
不传参数时获取值。

示例:
<div id="d1">
<p><span>span</span></p>
<div>div</div>
</div>
实践:

值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
示例“
<p>
<label>用户名:
<input class="need" name="username" type="text">
<span class="error"></span>
</label>
</p> <p>
<label>密码:
<input class="need" name="password" type="password">
<span class="error"></span>
</label>
</p>
实践:

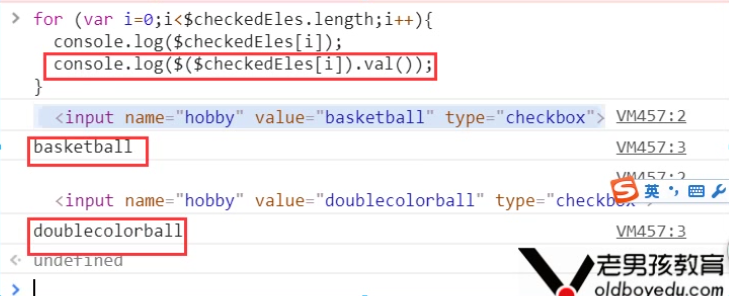
取到多个值时。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文档操作</title> <style>
.error {
color: red;
}
</style> </head>
<body> <div id="d1">
<p><span>span</span></p>
<div>div</div>
</div>
<script src="jquery-3.2.1.min.js"></script> <form id="f1">
<p>
<label>用户名:
<input class="need" name="username" type="text">
<span class="error"></span>
</label>
</p> <p>
<label>密码:
<input class="need" name="password" type="password">
<span class="error"></span>
</label>
</p> <p>爱好:
<label>篮球
<input name="hobby" value="basketball" type="checkbox">
</label>
<label>足球
<input name="hobby" value="football" type="checkbox">
</label>
<label>双色球
<input name="hobby" value="doublecolorball" type="checkbox">
</label>
</p> <p>性别:
<label>男
<input name="gender" value="1" type="radio">
</label>
<label>女
<input name="gender" value="0" type="radio">
</label>
<label>保密
<input name="gender" value="2" type="radio">
</label>
</p> <p>
<label for="s1">从哪儿来:</label>
<select name="from" id="s1">
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
</select>
</p> <p>
<label for="s2">从哪儿来:</label>
<select name="from" id="s2" multiple>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
<option value="0755">深圳</option>
</select>
</p> <p>
<label for="t1">个人简介:</label>
<textarea name="memo" id="t1" cols="30" rows="10"> </textarea>
</p> <p>
<input id="b1" type="submit" value="登录">
<input id="cancel" type="button" value="取消">
</p> </form> </body>
</html>
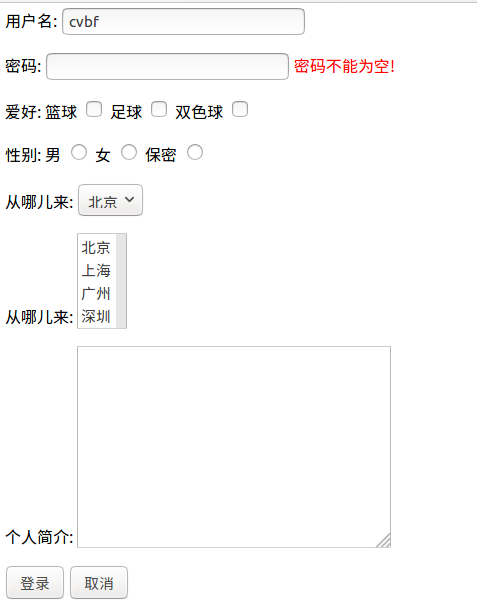
效果:

实践:

checkbox有多种选择使用for循环,注意对象类型。
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
示例:
06文档操作.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>文档操作</title> <style>
.error {
color: red;
}
</style> </head>
<body> <div id="d1">
<p><span>span</span></p>
<div>div</div>
</div>
<script src="jquery-3.2.1.min.js"></script> <form id="f1">
<p>
<label>用户名:
<!--需要为空校验的-->
<input class="need" name="username" type="text">
<span class="error"></span>
</label>
</p> <p>
<label>密码:
<!--需要为空校验的-->
<input class="need" name="password" type="password">
<span class="error"></span>
</label>
</p> <p>爱好:
<label>篮球
<input name="hobby" value="basketball" type="checkbox">
</label>
<label>足球
<input name="hobby" value="football" type="checkbox">
</label>
<label>双色球
<input name="hobby" value="doublecolorball" type="checkbox">
</label>
</p> <p>性别:
<label>男
<input name="gender" value="1" type="radio">
</label>
<label>女
<input name="gender" value="0" type="radio">
</label>
<label>保密
<input name="gender" value="2" type="radio">
</label>
</p> <p>
<label for="s1">从哪儿来:</label>
<select name="from" id="s1">
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
</select>
</p> <p>
<label for="s2">从哪儿来:</label>
<select name="from" id="s2" multiple>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
<option value="0755">深圳</option>
</select>
</p> <p>
<label for="t1">个人简介:</label>
<textarea name="memo" id="t1" cols="30" rows="10"> </textarea>
</p> <p>
<input id="b1" type="submit" value="登录">
<input id="cancel" type="button" value="取消">
</p> </form> <script>
// 点击登录按钮验证用户名和密码为不为空
// 为空就在对应的input标签下面显示一个错误提示信息 // 1. 给登录按钮绑定点击事件
// 2. 点击事件要做的事儿
// 2.1 找到input标签–> 取值 –> 判断为不为空 --> .length为不为0
// 2.2 如果不为空,则什么都不做
// 2.2 如果为空,要做几件事儿
// 2.2.1 在当前这个input标签的下面 添加一个新的标签,内容为xx不能为空 $("#b1").click(function () { //点击登录
var $needEles = $(".need");//声明一个变量保存
for (var i=0;i<$needEles.length;i++){
if ($($needEles[i]).val().trim().length === 0) { //判断是否为空,用索引取出为DOM对象,需转成jQuery对象
// parent().text()去取出(用户名/密码)
var labelName = $($needEles[i]).parent().text().trim().slice(0,-1);
// 找到class=need,的next即span标签,添加text文本
// 用索引取出为DOM对象,需转成jQuery对象
$($needEles[i]).next().text( labelName +"不能为空!");
}
}
return false;
})
//登录本身有默认提交的事件,以上又绑定了一个事件 </script> </body>
</html>
实践:
 点击登录后跳出提示
点击登录后跳出提示
属性操作
用于ID等或自定义属性:
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值,前面属性后面为值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
示例:
07属性操作.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>属性操作</title>
</head>
<body> <img src="http://image11.m1905.cn/uploadfile/s2010/0205/20100205083613178.jpg" alt="">
<input type="button" id="b1" value="下一个"> <input checked type="checkbox" id="c1">
<input type="checkbox" id="c2"> <script src="jquery-3.2.1.min.js"></script>
<script>
var oldURL;
var newURL = "http://img01.yohoboys.com/contentimg/2017/08/12/21/012a1eab9842a752f8c4d98b8fc2777ad7.jpg"
$("#b1").click(function () {//点击
var $imgEles = $("img");//找img标签
// 修改img标签的src属性
oldURL = $imgEles.attr("src");//找图像位置 attr(attrName)// 返回第一个匹配元素的属性值
$imgEles.attr("src", newURL);//修改src // 为所有匹配元素设置一个属性值,前面属性后面为值
newURL = oldURL;//不断交换新旧
}); </script>
</body>
</html>
以上用到
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值,前面属性后面为值
实践:

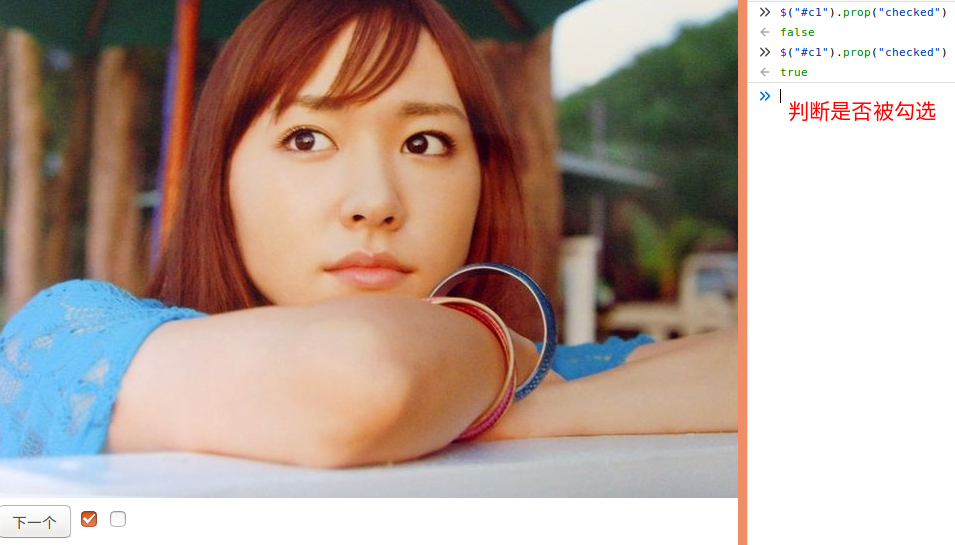
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
prop() // 获取属性,会返回true和false,参考下图示例。
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。

jQuery基础笔记(4)的更多相关文章
- jQuery基础笔记(1)
day54 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html 1. 为什么要学jQuery? MySQL Python ...
- jquery基础 笔记一
一. 1. vsdoc: 在Visual Studio中需要引入此版本的jquery类库才能启用智能感知.如:jquery-1.3.2-vsdoc2.js<body> <div id ...
- jQuery基础笔记 each和data(7)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-11-0 each jQuery.each(collection, ...
- jQuery基础笔记 事件(6)
day56 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-6 事件 ***** 1. 目前为止学过的绑定 ...
- jQuery基础笔记(3)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-8-0 操作标签 样式操作 样式类 addClass();// 添 ...
- jQuery基础笔记(2)
day54 筛选器 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-7-5 筛选器方法 下一个元素: $("#id& ...
- jquery基础 笔记三
一. 操作"DOM属性" 在jQuery中没有包装操作"DOM属性"的函数, 因为使用javascript获取和设置"DOM属性"都很简单. ...
- jquery基础 笔记二
动态创建元素 关于使用HTML DOM创建元素本文不做详细介绍, 下面举一个简单的例子: //使用Dom标准创建元素 var select = document.createElement(" ...
- Jquery基础笔记
1.$(function(){ 等价于 window.onload=function(){ }) } 2 ...
随机推荐
- 【转】MEF程序设计指南二:Silverlight中使用CompositionInitializer宿主MEF
MEF可以在传统应用程序中使用(包括桌面的Winform.控制台程序和Web的ASP.NET),也可以在RIA的Silverlight中使用.在Silverlight中只是宿主的方式有所不同,实际上在 ...
- OpenSSL 结构体
X509_STORE 头文件:x509_vfy.h 定义 typedef struct x509_store_st X509_STORE; struct x509_store_st { /* The ...
- PHP compact函数
$firstname = "Peter"; $lastname = "Griffin"; $age = "41"; $data = comp ...
- @GeneratedValue和@GenericGenerator(转)
一.JPA通用策略生成器 通过annotation来映射hibernate实体的,基于annotation的hibernate主键标识为@Id, 其生成规则由@GeneratedValue设定的.这里 ...
- [K8S]kubeadm国内镜像安装方式
使用国内镜像站 sudo apt-get update && sudo apt-get install -y apt-transport-https curl sudo curl -s ...
- obj-c的优缺点
优点: 1) Cateogies : 类别 2) Posing : 扮演 3) 动态识别 : 编译时与运行时动态识别类型 4) 指标计算 : 指针计算 指针的 +- * / 5) 弹性信息传递 : 某 ...
- listview 异步加载
http://www.iteye.com/topic/685986 ListView异步加载图片是非常实用的方法,凡是是要通过网络获取图片资源一般使用这种方法比较好,用户体验好,下面就说实现方法,先贴 ...
- lock wait timeout exceeded; try restarting transactio解决方案
问题原因: 今天线上环境,突然出现一个问题,追踪原因是数据库中的一条语句报错,错误内容:lock wait timeout exceeded; try restarting transac ...
- 转:getContextPath、getServletPath、getRequestURI的区别
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果 ...
- CentOS7 Docker 安装
CentOS7 已经内置了docker ,可以直接安装 安装Docker 命令: sudo yum install -y docker 启动docker 命令: service docker st ...
