DIV+CSS实战(二)
一、说明
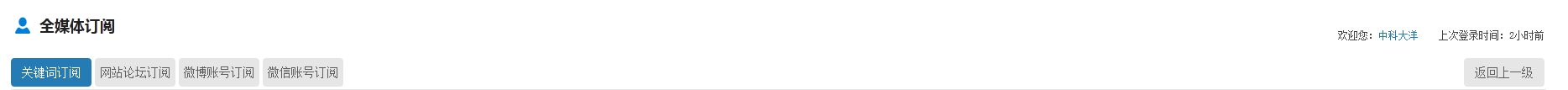
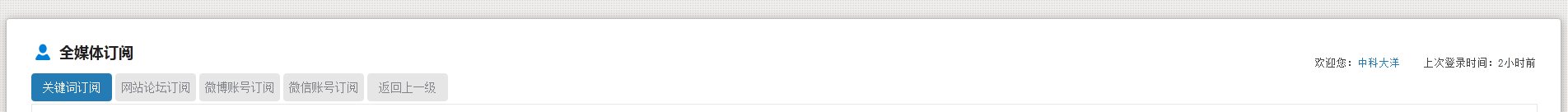
在DIV+CSS实战(一)中,已经把框架搭建起来了,现在就需要往框架里面添加内容了。需要实现的内容如下图:

二、头部的设计(全媒体订阅)
左侧是一张图片+标题 ,右侧是登录名 和上次登录的时间
(1)、标题的设计(左侧)
jsp代码
<div class="divHeader">
<h1>全媒体订阅</h1>
<div>
<p>
欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前
</p>
</div>
</div>
CSS代码
.divHeader{
height: 28px;
margin-bottom: 13px;
width:100%;
}
.divHeader h1{
color: #212121;
float: left;
font-family: "微软雅黑";
font-size: 18px;
height: 28px;
line-height: 28px;
padding-left: 34px;
}
.divHeader .headerH1{
background: url("images/yq/key/blue_user.png") no-repeat 5px 5px;
}
效果图:

(2)、登录用户+登录时间的设计(右侧)
jsp代码和上面一样
CSS设计
.divHeader .f_r{
color: #434343;
height:30px;
line-height: 30px;
float: right;
}
.divHeader .f_r .color2{
color: #257bb4;
}
效果图:

三、标签卡的设计("关键词订阅、网站论坛订阅.......“)
jsp设计
<div class="divTab">
<a href="" class="tabin">关键词订阅</a>
<a href="" class="">网站论坛订阅</a>
<a href="" class="">微博账号订阅</a>
<a href="" class="">微信账号订阅</a>
<a href="" class="">返回上一级</a>
</div>
CSS设计
.divTab{
height: 34px;
width:100%;
float: left;
}
.divTab a{
background-color:#E6E6E6;
height:34px;
/*设置行高,以使文字垂直居中*/
line-height:34px;
width:98px;
float:left;
margin-right:4px;
border-radius:4px;
color: #818389;
font-size:14px;
text-align:center;
text-decoration: none;
}
/*选中的时候*/
.divTab .tabin{
background-color: #257CB5;
color: white;
}
效果图:

四、完整代码
jsp部分
<body>
<form action="" >
<div class="jc-demo-box">
<div class="divHeader">
<h1 class="headerH1">全媒体订阅</h1>
<div class="f_r">
<p>
欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前
</p>
</div>
</div>
<div class="divTab">
<a href="" class="tabin">关键词订阅</a>
<a href="" class="">网站论坛订阅</a>
<a href="" class="">微博账号订阅</a>
<a href="" class="">微信账号订阅</a>
<a href="" class="">返回上一级</a>
</div>
<div class="divContent">
<div id="keyadd" class="keyaddClass">
"关键词列表"
</div>
<div class="divContent1">
"所有的关键词"
</div> <div class="footOperation">
"批量操作"
</div>
</div>
<div style="clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;"></div>
</div> </form>
</body>
CSS设计
<style type="text/css">
/*给body添加特效,背景色,padding margin等以及body内的字体样式,*/
body{
background:url(images/yq/key/body_bj.gif) repeat 0 0;
margin: 0px;
padding: 0px;
color: #818389;
font: 13px "宋体",Arial,Helvetica,sans-serif;
} .jc-demo-box{
width:96%;
text-align: left;
margin: 2em auto;
background: white;
border: 1px #bbb solid; /*DIV设置圆角特效,IE下不支持*/
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px; /*DIV设置发光特效*/
-webkit-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25);
-moz-box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25);
box-shadow: 1px 1px 10px rgba(0, 0, 0, 0.25);
padding: 25px 30px; /*设置高度自动适应*/
height: auto;
min-width: 846px;
} .divHeader{
height: 28px;
margin-bottom: 13px;
width:100%;
} .divHeader h1{
color: #212121;
float: left;
font-family: "微软雅黑";
font-size: 18px;
height: 28px;
line-height: 28px;
padding-left: 34px;
} .divHeader .headerH1{
background: url("images/yq/key/blue_user.png") no-repeat 5px 5px;
} .divHeader .f_r{
color: #434343;
height:30px;
line-height: 30px;
float: right;
} .divHeader .f_r .color2{
color: #257bb4;
} .divTab{
height: 34px;
width:100%;
float: left;
} .divTab a{
background-color:#E6E6E6;
height:34px;
/*设置行高,以使文字垂直居中*/
line-height:34px;
width:98px;
float:left;
margin-right:4px;
border-radius:4px;
color: #818389;
font-size:14px;
text-align:center;
text-decoration: none;
} /*选中的时候*/
.divTab .tabin{
background-color: #257CB5;
color: white;
}
.divContent{
width: 100%;
float: left;
margin-top: 3px;
border: 1px solid #e8e7e7;
padding-top: 20px;
height: auto;
} .keyaddClass{
border-bottom: 2px solid #348bc4;
margin-bottom: 15px;
width: 98%;
float: left;
padding-left: 2%;
} .divContent1{
width: 100%;
float: left;
overflow: hidden;
margin-top: 3px;
/*为了是结构看起来更明确,先把边框加上,以及设置一个高度,以后会去掉*/
border: 1px solid #e8e7e7;
height: 400px;
} .footOperation{
background: none repeat scroll 0 0 #257cb5;
height: 48px;
overflow: hidden;
width: 100%;
float: left;
border-radius:0px 0px 4px 4px;
}
</style>
效果图:

DIV+CSS实战(二)的更多相关文章
- DIV+CSS实战(三)
一.说明 在上篇博客<DIV+CSS实战(二)>中,实现了头部以及Tab标签卡,下面开始实现内容区域,要实现的效果如下: 二.内容最外层的设计(边框) 给最外层加边框,并且设置高度随着里面 ...
- DIV+CSS实战(四)
一.说明 在上篇博文<DIV+CSS(三)>中,一个页面基本上展示出来了!下面实现以下页面上的一些功能,比方批量删除等功能.这里以批量删除为例,批量禁止,批量启用和批量删除差不多,只不过一 ...
- DIV+CSS实战(一)
一.说明 作为一个后台的程序员,我也是很少写前端,最近有一个项目,前端主要是由我来负责,就把我在项目中所学到的东西,记录下来!我的页面要嵌入到另一个系统中,所以,并不是按照传统的top,left,co ...
- DIV+CSS实战(五)
一.说明 前面实现了关键词订阅模块,现在实现站点订阅模块,主要实现的是站点添加界面.站点添加界面里面实现一个提示框不在提示的功能(保存到cookie中),还有就是实现一个站点的选择框,包括输入文字自动 ...
- 典型的DIV CSS三行二列居中高度自适应布局
如何使整个页面内容居中,如何使高度适应内容自动伸缩.这是学习CSS布局最常见的问题.下面就给出一个实际的例子,并详细解释.(本文的经验和是蓝色理想论坛xpoint.guoshuang共同讨论得出的.) ...
- 2天驾驭DIV+CSS (实战篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们.本文是实战篇. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” ...
- 第6天:DIV+CSS页面布局实战
今天我从早上9:00写代码一直写到下午18:00,写的我差点抑郁了,还好最后终于写出了一个完整页面,没有做动画效果,就是练习了一下DIV+CSS布局,做的是福务达(www.zzfwd.cn)的主页,真 ...
- div+css网页标准布局实例教程(二)
五.布局页面——头部和导航 有了上边的基础,下面的任务就是要利用html和css制作完成一个完整的网页了.先从头部开始,第三小节时我们已经把整体框架给搭建好了,就像盖房子一样,整体结构已经出来了,下面 ...
- 项目实战之玩转div+css制作自己定义形状
项目需求 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/diss ...
随机推荐
- mongodb基础学习11-复制集和分片结合使用
实际的使用中复制集和分片是结合使用的,即一个分片由一个复制集构成,多个分片存储数据库的数据 调用脚本启动两个复制集 启动configsvr的节点 启动mongos 增加分片,这次要加上复制集的id,节 ...
- Python中的操作符重载
运算符重载是指在方法中拦截内置的操作----当类的实例出现在内置操作中,Python会自动调用自定义的办法,并且返回自定义方法的操作结果. 类可以重载python的操作符 操作符重载使我们的对 ...
- Haskell语言学习笔记(50)Extra
Extra 安装 extra 模块. $ cabal install extra Installed extra-1.6 Prelude> :m +Extra Prelude Extra> ...
- urllib 和urllib2 模块使用简例
一.最简单的使用 import urllib,urllib2 response = urllib2.urlopen("https://www.baidu.com") print r ...
- JSP复习
3.2.2 JSP指令元素: JSP指令 (1) page指令:定义整个页面的全局属性 (2)include指令:用于包含一个文件或代码的文件 (3)taglib指令:用来引用自定义的标签或第三方标签 ...
- 吴裕雄 数据挖掘与分析案例实战(8)——Logistic回归分类模型
import numpy as npimport pandas as pdimport matplotlib.pyplot as plt # 自定义绘制ks曲线的函数def plot_ks(y_tes ...
- 求2的n次方对1e9+7的模,n大约为10的100000次方(费马小定理)
昨天做了一个题,简化题意后就是求2的n次方对1e9+7的模,其中1<=n<=10100000.这个就算用快速幂加大数也会超时,查了之后才知道这类题是对费马小定理的考察. 费马小定理:假如p ...
- ECMAScript5之JSON对象属性的遍历顺序
测试浏览器 Chrome.Safari 一 键可以用parseInt解析成整数的,按数值升序顺序. var intObj = { '3.3' : 3.3, '2' : 222, '1' :111 } ...
- Java 深浅拷贝
2016-07-02 1深拷贝:不仅拷贝对象,而且对象所引用地址的内容一块拷贝.改变一个对象的某个属性,并不影响另一个对象所引用的内容. 2浅拷贝:仅拷贝对象本身,并不对所引用(所指的)内容进行拷贝, ...
- 让php支持多线程,win下安装pthreads
1.检查PHP版本是否支持线程安全 在phpinfo()的显示页中,搜索Thread Safety,如果是enabled,则PHP版本是线程安全的. 2.在http://windows.php.net ...
