【JEECG_3.7.1】列表多表头的设计
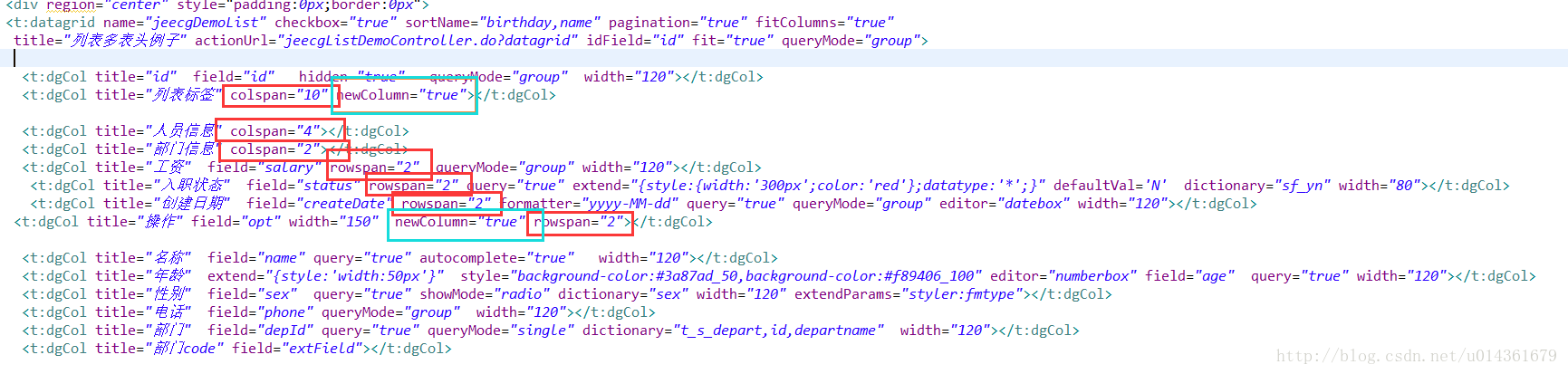
先看下多表头的设计:

在这个多表头的表单当中,我们可以按照从上到下和从左往右的划分方式,将表头划分成三行十列,分别是:
- 列表标签
- 人员信息、部门信息、工资、入职状态、创建日期、操作
- 名称、年龄、性别、电话、部门、部门code
从左往右看,可以发现“列表标签”则是占据剩下的部分跨了十列。第二行当中,“人员信息”跨四列,“部门信息跨一列”,”工资“、”人员状态“、”创建日期“、”操作“跨两行。
因此此时我们的表头代码可以写成:

colspan : 跨列 rowspan: 跨行 newColumn: 当前行是否已结束
【JEECG_3.7.1】列表多表头的设计的更多相关文章
- DevExpress GridControl 复合表头/表头分层设计.
首先创建一个窗体,将GridControl控件拖到窗体中. 然后 Click here to change view -> Convert to -> BandedGridView ...
- JEECG 新手常见问题大全,入门必读
大家还有什么问题,请跟帖,谢谢支持.. JEECG常见问题大全 原文地址:http://t.cn/RvYsEF61. jeecg数据库脚本问题 注意:jeecg3.5.2之前版本,不需要数据库脚 ...
- 页面设计-数据列表 DataGrid
传统软件项目开发时,针对每个业务单据页面需要每控件一个一个的来设计,同时需要在页面功能中对每个控件的属性进行判定处理,尤其是页面风格布局样式需要花去一大半的时间,并且后续要想修改是非常麻烦繁琐,这样就 ...
- Ch04-文字列表的设计
Ch04: 文字列表的设计 4.1 编号列表 语法: <OL> <li>编号1 <li>编号2 ...... </OL> 属性: 编号类型:type=1 ...
- 图解Redis之数据结构篇——压缩列表
前言 同整数集合一样压缩列表也不是基础数据结构,而是 Redis 自己设计的一种数据存储结构.它有点儿类似数组,通过一片连续的内存空间,来存储数据.不过,它跟数组不同的一点是,它允许存储的数据 ...
- Java进阶专题(十七) 系统缓存架构设计 (上)
前言 我们将先从Redis.Nginx+Lua等技术点出发,了解缓存应用的场景.通过使用缓存相关技术,解决高并发的业务场景案例,来深入理解一套成熟的企业级缓存架构如何设计的.本文Redis部分总结 ...
- Redis | 第一部分:数据结构与对象 中篇《Redis设计与实现》
目录 前言 1. 跳跃表 1.1 跳跃表与其节点的定义 1.2 跳跃表的API 2. 整数集合 2.1 整数集合的实现 2.2 整数集合的类型升级 2.3 整数集合的API 3. 压缩列表 3.1 压 ...
- RESTful API URI 设计的一些总结
非常赞的四篇文章: Resource Naming Best Practices for Designing a Pragmatic RESTful API 撰写合格的 REST API JSON 风 ...
- CloudNotes之桌面客户端篇:增强的笔记列表
今天,我发布了CloudNotes的一个更新版本:1.0.5484.36793.这个版本与1.0.5472.20097不同的是,它拥有增强的笔记列表,与之前单调的列表系统相比,新的笔记列表不仅可以显示 ...
随机推荐
- IIS-网站发布之后访问HTTP 错误 403.14 - Forbidden
这种问题一般是因为页面本身发生了错误的原因导致的,这个时候先开启[目录浏览]功能 开通目录浏览之后再重新访问,就能看到相应的错误了,再去进行相应的解决就可以了.
- win10 右键发送到 目录
win10 右键发送到 目录 C:\Users\llskj\AppData\Roaming\Microsoft\Windows\SendTo C:\Users\llskj\AppData\Roamin ...
- [NPM] Execute npx commands with $npm_ Environment Variables
We will incorporate npm specific environment variables when executing various npx commands. In our e ...
- [Node.js] Availability and Zero-downtime Restarts
It might be possible for our node server has some downtime, no matter it is because server update or ...
- ios backgroundColor
loginView.backgroundColor=[UIColorcolorWithHue:0saturation:0brightness:0.9alpha:0.85]; 可随意调
- VS2017桌面应用程序打包成.msi或者.exe
百度很难搜索到相关内容,分享下,需要的盆友拿去,不谢. http://xm2013.com/#/d/12 youtube地址:https://www.youtube.com/watch?v=z0v6h ...
- wepy - 与原生有什么不同(事件更改)
对于repeat,详情见官方文档 <style lang="less"> .userinfo { display: flex; flex-direction: colu ...
- STM32F429I-DISCO 和GPS的亲热接触
第27章 GPS LCD显示教程 本期教程为大家解说GPS Global Positioning System(全球定位系统)的使用,.GPS是由美国国防部研制建立的一种具有全方位.全天候.全时段.高 ...
- CSS3 GPU硬件加速
1.代码(未添加GPU加速代码) <!DOCTYPE html> <html lang="zh-CN"> <head> <meta cha ...
- workflow中的‘非典型’自动触发器trigger_model
Openerp中workflow的设计机制 工作流程系统在OpenERP里是非常有用的机制,可以用于即时描述单据(模型)状态的演进过程.工作流实现了状态流转的可配置,通过迁移的 condition代替 ...
