flutter实现(OutlineButton)线框按钮
在flutter的控件里 常用按钮有:FlatButton,RaisedButton,FloatingActionButton,OutlineButton。
FlatButton是扁平的,没有阴影的。
RaisedButton是有阴影,看起来凸起来的,很有点击欲望的那种,如图1
FloatingActionButton是在侧面浮起来的那种按钮。
这一章重点介绍 OutlineButton ,中文叫线框按钮。
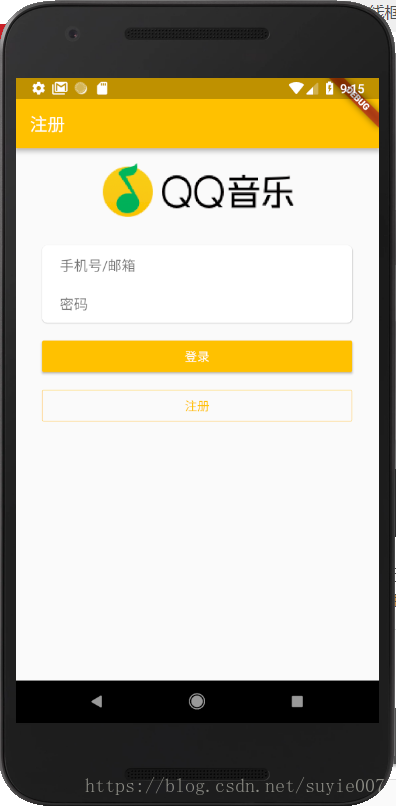
先看效果。
代码:
new Padding(
padding: new EdgeInsets.fromLTRB(30.0, 10.0, 30.0, 10.0),
child: new Row(
children: <Widget>[
new Expanded(
child: new OutlineButton(
borderSide:new BorderSide(color: Theme.of(context).primaryColor),
child: new Text('注册',style: new TextStyle(color: Theme.of(context).primaryColor),),
onPressed: (){},
)
),
],
),
),
为了按钮能够根据屏幕宽度进行延伸变宽,用了row和expanded,expanded多大面积,按钮就有多大面积。如果不用row,expanded会向下延伸,就不是我们要的效果了
OutlineButton控件的child 和 onPressed是必须的属性,borderSide用来自定义边框颜色和样式。
flutter实现(OutlineButton)线框按钮的更多相关文章
- Flutter基础Widget之按钮(RaisedButton、FlatButton、OutlineButton,IconButton)
Flutter中给我们预先定义好了一些按钮控件给我们用,常用的按钮如下 RaisedButton :凸起的按钮,其实就是Android中的Material Design风格的Button ,继承自Ma ...
- Flutter 基础组件:按钮
前言 Material组件库中提供了多种按钮组件如RaisedButton.FlatButton.OutlineButton等,它们都是直接或间接对RawMaterialButton组件的包装定制,所 ...
- Flutter中的浮动按钮FloatingActionButton 及融合底部工具栏
FloatingActionButton 简称 FAB,从字面理解可以看出,它是“可交互的浮动按钮”,其实在Flutter默认生成的代码中就有这家伙,只是我们没有正式的接触. 一般来说,它是一个圆形, ...
- Flutter中的浮动按钮 FloatingActionButton
FloatingActionButton 简称 FAB ,可以实现浮动按钮,也可以实现类似闲鱼 app 的底部凸起导航 . 常用属性 FloatingActionButton的常用属性,同flutte ...
- Flutter 中的常见的按钮组件 以及自定义按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton. IconButton.OutlineButton.ButtonBar.Float ...
- 22Flutter中的常见的按钮组件 以及自定义按钮组件
/* Flutter中的常见的按钮组件 以及自定义按钮组件 一.Flutter中的按钮组件介绍 Flutter里有很多的Button组件,常见的按钮组件有:RaisedButton/FlatButto ...
- Flutter中的按钮组件介绍
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- flutter中的按钮组件
Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton.FlatButton.IconButton.OutlineButton.ButtonBar.Floati ...
- 【Flutter学习】基本组件之基本按钮组件
一,概述 由于Flutter是跨平台的,所以有适用于Android和iOS的两种风格的组件.一套是Google极力推崇的Material,一套是iOS的Cupertino风格的组件.无论哪种风格,都是 ...
随机推荐
- Mime、base64编码
第一部分 在阮一峰老师的博客中,是这样介绍Mime的: MIME的全称是"Multipurpose Internet Mail Extensions",中译为"多用途互联 ...
- Netty核心概念(6)之Handler
1.前言 本节介绍Netty中第三个重要的概念——Handler,这个在前两节都提到了,尤其是Channel和Handler联系紧密.handler本身的设计非常简单,但是所起到的作用却很大,Nett ...
- 如何修复“sshd error: could not load host key”
问题:当我尝试SSH到一台远程服务器时,SSH客户端登陆失败并提示“Connection closed by X.X.X.X”.在SSH服务器那端,我看到这样的错误消息:“sshd error: co ...
- 2018春招-美团后台开发方向编程题 (python实现)
第一题:字符串距离 题目: 给出两个相同长度的由字符 a 和 b 构成的字符串,定义它们的距离为对应位置不同的字符的数量.如串”aab”与串”aba”的距离为 2:串”ba”与串”aa”的距离为 1: ...
- 爬虫实战(二) 51job移动端数据采集
在上一篇51job职位信息的爬取中,对岗位信息div下各式各样杂乱的标签,简单的Xpath效果不佳,加上string()函数后,也不尽如人意.因此这次我们跳过桌面web端,选择移动端进行爬取. ...
- Java直接用javac来编译带package的类
在没有package语句的java类, 我们可以直接使用: javac Test.java 就可以了, 如果Test.java中包含package语句,如:package abc; 编译后,是要求Te ...
- Nodejs学习笔记(九)—与Redis的交互(mranney/node_redis)入门
简介和安装 redis简介: 开源高性能key-value存储:采用内存中(in-memory)数据集的方式,也可以采用磁盘存储方式(前者性能高,但数据可能丢失,后者正好相反) 支持字符串(strin ...
- Struts ongl 集合伪属性
首先了解下OGNL的概念: OGNL是Object-Graph Navigation Language的缩写,全称为对象图导航语言,是一种功能强大的表达式语言,它通过简单一致的语法,可以任意存取对象的 ...
- Java接口调用工具类
package com.qiyuan.util; import java.io.BufferedReader; import java.io.IOException; import java.io.I ...
- 关于js的 for...in 你了解多少
For...In 声明用于对数组或者对象的属性进行循环/迭代操作. 1. 求value: 对于数组 ,迭代出来的是数组元素,对于对象,迭代出来的是对象的属性值: 1)数组示例 var x var my ...