Flutter 控件之 AppBar 和 SliverAppBar
AppBar 和 SliverAppBar 是纸墨设计中的 App Bar,也就是 Android 中的 Toolbar,关于 Toolbar 的设计指南请参考纸墨设计中 Toolbar 的内容。
AppBar 和 SliverAppBar 都是继承至 StatefulWidget 类,都代表 Toobar,二则的区别在于 AppBar 位置的固定的应用最上面的;而 SliverAppBar 是可以跟随内容滚动的。他们的主要属性如下:
- leading:在标题前面显示的一个控件,在首页通常显示应用的 logo;在其他界面通常显示为返回按钮
- title: Toolbar 中主要内容,通常显示为当前界面的标题文字
- actions:一个 Widget 列表,代表 Toolbar 中所显示的菜单,对于常用的菜单,通常使用 IconButton 来表示;对于不常用的菜单通常使用 PopupMenuButton 来显示为三个点,点击后弹出二级菜单
- bottom:一个 AppBarBottomWidget 对象,通常是 TabBar。用来在 Toolbar 标题下面显示一个 Tab 导航栏
- elevation:纸墨设计中控件的 z 坐标顺序,默认值为 4,对于可滚动的 SliverAppBar,当 SliverAppBar 和内容同级的时候,该值为 0, 当内容滚动 SliverAppBar 变为 Toolbar 的时候,修改 elevation 的值
- flexibleSpace:一个显示在 AppBar 下方的控件,高度和 AppBar 高度一样,可以实现一些特殊的效果,该属性通常在 SliverAppBar 中使用
- backgroundColor:APP bar 的颜色,默认值为 ThemeData.primaryColor。改值通常和下面的三个属性一起使用
- brightness:App bar 的亮度,有白色和黑色两种主题,默认值为 ThemeData.primaryColorBrightness
- iconTheme:App bar 上图标的颜色、透明度、和尺寸信息。默认值为 ThemeData.primaryIconTheme
- textTheme: App bar 上的文字样式。默认值为 ThemeData.primaryTextTheme
- centerTitle: 标题是否居中显示,默认值根据不同的操作系统,显示方式不一样
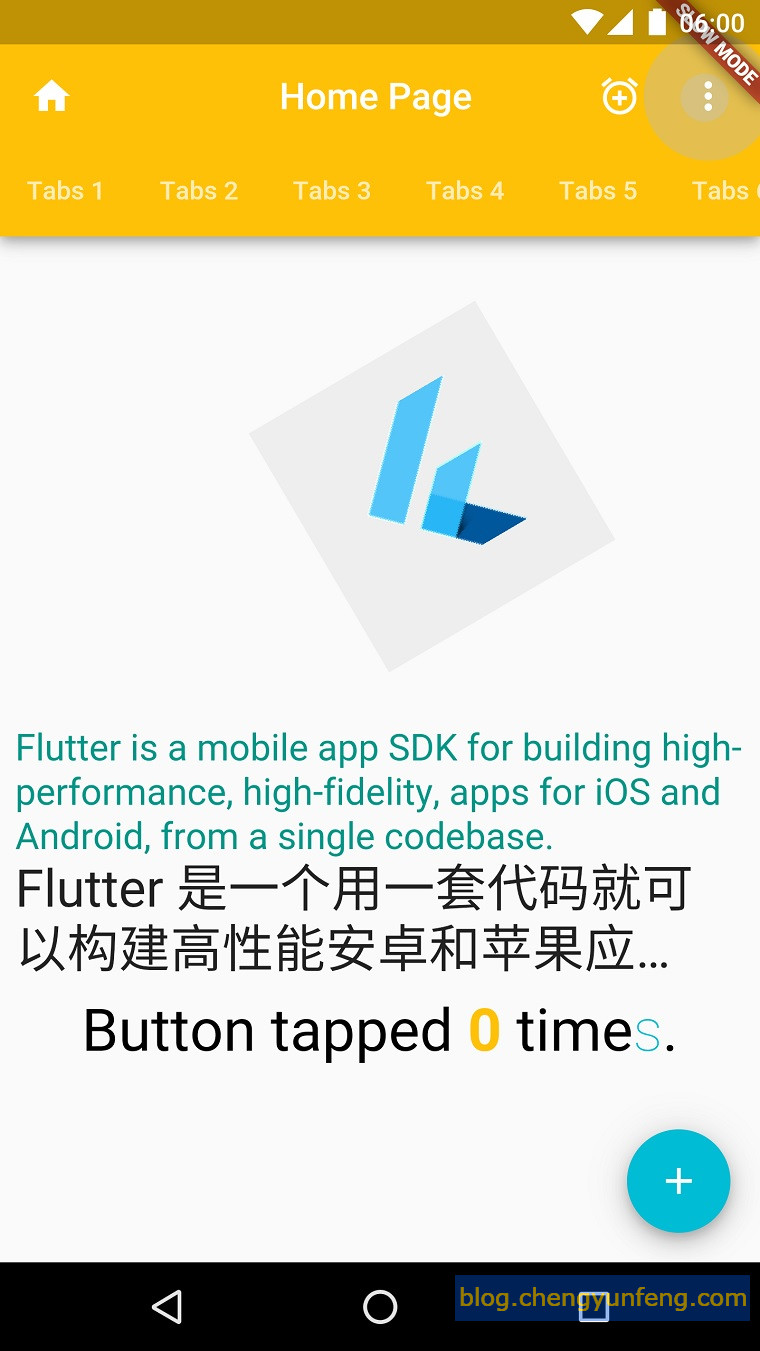
比如下面的代码在 App bar 上添加了功能按钮和 Tabs,并指定标题居中显示、修改 App bar 背景颜色 等:
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance
// as done by the _incrementCounter method above.
// The Flutter framework has been optimized to make rerunning
// build methods fast, so that you can just rebuild anything that
// needs updating rather than having to individually change
// instances of widgets.
return new Scaffold(
appBar: new AppBar(
title: new Text(config.title),
leading: new Icon(Icons.home),
backgroundColor: Colors.amber[],
centerTitle: true,
actions: <Widget>[
new IconButton(
icon: new Icon(Icons.add_alarm),
tooltip: 'Add Alarm',
onPressed: () {
// do nothing
}),
new PopupMenuButton<String>(
itemBuilder: (BuildContext context) => <PopupMenuItem<String>>[
new PopupMenuItem<String>(
value: "price", child: new Text('Sort by price')),
new PopupMenuItem<String>(
value: "time", child: new Text('Sort by time')),
],
onSelected: (String action) {
switch (action) {
case "price":
// do nothing
break;
case "time":
// do nothing
break;
}
})
],
bottom: new TabBar(
isScrollable: true,
tabs: <Widget>[
new Tab(text: "Tabs 1"),
new Tab(text: "Tabs 2"),
new Tab(text: "Tabs 3"),
new Tab(text: "Tabs 4"),
new Tab(text: "Tabs 5"),
new Tab(text: "Tabs 6"),
],
),
),
body: body,
floatingActionButton: new FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: new Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
显示效果如下:

Flutter 控件之 AppBar 和 SliverAppBar的更多相关文章
- flutter控件之ListView滚动布局
ListView即滚动列表控件,能将子控件组成可滚动的列表.当你需要排列的子控件超出容器大小,就需要用到滚动块. import 'package:flutter/material.dart'; cla ...
- Windows 8.1 新增控件之 AppBar
Windows 8.1 与Windows 8 相比已经有了很多改进,从ITPro 角度这篇文章<What's New in Windows 8.1>已经表述的很详细.对开发者来说,最明显的 ...
- flutter控件之ExpansionPanelList
import 'package:flutter/material.dart'; class LearnExpansionPanelList extends StatefulWidget{ @overr ...
- Flutter 控件之 Routes 和 Navigator. [PopupRoute]
一个 App 通常会有多个界面,每个界面实现不同的功能,并在多个界面之间跳转.在 Flutter 中多个界面的跳转是通过 Navigator 来实现的. 在 Flutter 中定义了一个 Overla ...
- flutter控件之CheckBox
import 'package:flutter/material.dart'; class LearnCheckBox extends StatefulWidget{ @override State& ...
- flutter控件之RadioButton
import 'package:flutter/material.dart'; class LearnRadioButton extends StatefulWidget{ @override Sta ...
- Flutter 的基本控件
文本控件 Text 支持两种类型的文本展示,一个是默认的展示单一样式文本 Text,另一个是支持多种混合样式的富文本 Text.rich. 单一样式文本 Text 单一样式文本 Text 的初始化,是 ...
- 重新想象 Windows 8.1 Store Apps (72) - 新增控件: AppBar, CommandBar
[源码下载] 重新想象 Windows 8.1 Store Apps (72) - 新增控件: AppBar, CommandBar 作者:webabcd 介绍重新想象 Windows 8.1 Sto ...
- Flutter 粘合剂CustomScrollView控件
老孟导读:快乐的51假期结束了,切换为努力模式,今天给大家分享CustomScrollView组件,此组件在以后的项目中会经常用到,CustomScrollView就像一个粘合剂,将多个组件粘合在一起 ...
随机推荐
- 【10】JMicro微服务-API网关
如非授权,禁止用于商业用途,转载请注明出处作者:mynewworldyyl 往下看前,建议完成前面1到9小节 1. Api网关基本特性: Api网关作为对外网提供服务的基本入口,地位类似于NGINX, ...
- 【bzoj2789】 Letters 树状数组
又是一道树状数组求逆序对的题目. 这一题我们可以将第二个串中的每一个字母,与第一个串中的字母做两两匹配,令第二个串第i个字母的值id[i]为该字母与第一个串中的字母匹配到的位置. 然后考虑到所求答案为 ...
- Backing Up and Restoring HBase Data
There are two strategies for backing up HBase:1> Backing it up with a full cluster shutdown2> ...
- (转)WebSphere 中池资源调优 - 线程池、连接池和 ORB
WebSphere 中池资源调优 - 线程池.连接池和 ORB 来自:https://www.ibm.com/developerworks/cn/websphere/library/techartic ...
- 漫谈NIO(3)之Netty实现
1.前言 上一章结合Java的NIO例子,讲解了多路IO复用的一个基本使用方法,通过实际编码加深对其理解.本章开始进入Netty的环节,前面两章都是为了Netty进行铺垫说明.此节将对比Java的NI ...
- java多线程_01_线程的基本概念
线程:一个程序里边不同的执行路径 例子程序:这个例子程序是一条执行路径.这个程序只有一个分支,就是main方法,叫主线程 public static void main(String[] args) ...
- vue制作小程序--mpvue
mpvue是一个使用 Vue.js 开发小程序的前端框架 http://mpvue.com/ sass的使用 https://segmentfault.com/q/1010000014194954 n ...
- Http编程(二)使用Apache 的API实现
要下载jar包 import java.io.FileOutputStream; import java.io.IOException; import org.apache.http.HttpEnti ...
- Python -- 网络编程 -- 认识Python3的urllib库
Python3的urllib包含5个模块 urllib error parse request response robotparser 各个模块的主要成员: error ['ContentTooSh ...
- jdk内置类javax.imageio.ImageIO支持的图片处理格式
执行这段代码输出支持的图片处理格式 String readFormats[] = ImageIO.getReaderFormatNames(); String writeFormats[] = Ima ...
