《css揭秘》下(伪元素,文字背景,垂直居中技巧,文字环绕)
本篇主要记录《CSS3揭秘》一书中后面几章的常用技巧。
1、伪元素换行
先看下HTML代码,如下
<div class="demo1">
<div class="text">
<span>当爱的故事剩听说</span>
<span>我找不到你单纯的面孔</span>
</div>
</div>
默认显示效果:

一般情况下,我们喜欢直接在第一个span元素后面加个换行符<br>,但是它对于语义来说并不友好,或者将第一个span设置成块元素。这里说的换行技巧是使用 伪元素+字符 来实现:
.text {
span:first-child:after{
display: block;
content: "\A"
}
}

2、文字条纹背景
之前有遇到这样一个场景,一个标签,里面的数据是后台传入的数据源(字数不定),要求自动换行,且有条纹背景,当时首先想到的是使用js+css的方式来实现。但是现在想来css3也完全可以实现的。
原始代码:
<style>
.demo{
width: 150px;
line-height: 30px;
}
</style>
<div class="demo">
When I was young,
my homesickness was a small stamp,
I was here,
my mother was there.
After growing up,
my homesickness was a narrow ticket,
I was here,
my bride was there.
</div>
默认显示:

效果分析:
我们现在想给文字加入条纹背景,想到我们在上篇提到的条纹效果没?这里也是一样的,直接上代码,2行代码搞定,so amazing!
.demo{
background-image: linear-gradient(rgba(255, 0, 0, 0.24) 50%, rgba(0, 0, 255, 0.25) 0);
background-size: 100% 60px;
}

3、垂直居中新技巧
垂直居中是CSS中的老话题,在之前我们可以采用很多种方式来处理包括文字居中,块状元素居中,定宽定高居中,不定宽不定高的居中。。。常规的解决方法有:
- position+margin方法
- line-height方法
- table-cell方法
这里不再赘述,这边要汇总的是属于css3的新方法。
案例演示:要求box(知道宽高)在视图窗口居中,item(不知宽高)在box视口居中,基本样式如下:
<div class="box">
<div class="item">
幸福就像穿鞋子 不舒服的 都只是脚镣<br>
倒不如去赤脚奔跑
</div>
</div>
<style>
.box {
width: 500px;
height: 400px;
border: #b8b8b8 1px dashed;
.item {
display: inline-block;
background-color: aquamarine;
padding: 20px;
}
}
</style>

position + translate
.box {
position: relative;
margin: 0 auto;
top: 50%;
transform: translateY(-50%);
.item {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%); // 表示向左移动自身宽的一半,向上移动自身高的一半
}
}
先通过定位的方式,将元素向左边和顶部移动50%,这里的50%是相对于relative的父元素的,然后使用 translate(-50%,-50%) 移动自身宽高的50%,没错,这里的重点就是,translate移动的是自身的宽高,不管是否知道自身的宽高,是不是比margin更灵活了?
vw + vh
vm和vh是一种css3的新的视窗单位,相对的不是父节点而是由视窗大小来决定的。它可以用户相对于视口做居中处理以及对body元素设置宽高(无需再设置根节点),适用于做一些响应式的布局。
vm:视窗宽度的百分百(1表示1%)vh:视窗高度的百分百(1表示1%)vmin:当前 vw 和 vh 中较小的一个值vmax:当前 vw 和 vh 中较大的一个值
因此可以将box的代码改为:
.box{
margin: 50vh auto 0;
transform: translateY(-50%);
}
flex
其实最好的布局方式就是使用flex啦!熟读一下阮大神的 flex教程 就可以对各个属性一目了然了~这里,我们可以把box设置成容器(display:flex),再将 justify-content 和 align-items 设置成 center 就可以使item垂直居中了。
.box{
display: flex;
justify-content: center;
align-items: center;
}
最终方案:上面三种方法,单独使用都可以达到垂直居中的效果,我们也可以三合一来使用,达到代码最简,即仅仅对box进行样式设置:
.box{
margin: 45vh auto 0;
transform: translateY(-50%);
display: flex;
justify-content: center;
align-items: center;
}
最终效果:

4、文字环绕效果
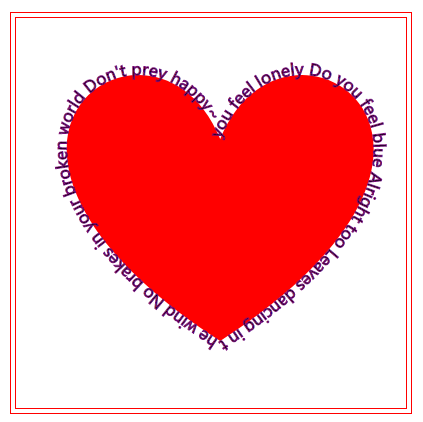
先上个效果图:

华丽丽的大爱心,再上下代码,是不是一脸萌?
<svg width="400" height="400" class="demo">
<path id="svgLove"
d="m209.19776,126.00144c63.28732,-157.11301 311.2491,0 0,202.00244c-311.2491,-202.00244 -63.28732,-359.11545 0,-202.00244z"
stroke-width="0"
fill="red"/>
<text stroke="#780879">
<textPath xlink:href="#svgLove">
you feel lonely Do you feel blue Alright too Leaves dancing in the wind No brakes in your broken world Don't prey happy~
</textPath>
</text>
</svg>
path
path元素是SVG中最强大的一个,它可以绘制很多不同的形状。path元素的形状是通过属性d来定义的,属性d的值是一个“命令+参数”的序列,然后就写命令。参数说明:
| 方法 | 说明 |
|---|---|
| M | 移动到的点的x,y坐标 |
| L | L命令将会在当前位置和新位置(L前面画笔所在的点)之间画一条线段。 |
| H | 绘制平行线 |
| V | 绘制垂直线 |
| Z | 从当前点画一条直线到路径的起点(回到起点) |
| A | 绘制弧线 |
| Q | 二次贝塞尔曲线 Q x1 y1, x y |
| C | 三次贝塞尔曲线 C x1 y1, x2 y2, x y |
画不出来也是没关系的,其实现在线上有很多的图形path生成工具,可以帮助我们快速生成path,但是我们需要知道其中字母表示的意思。比如上面的爱心,就是先移动到坐标点(m),然后绘制2条曲线(c),最后回到原点(z)。
textPath
文字环绕的重点在于textPath即文字围绕着路径来显示。定义完path后使用href引用即可。是不是很简单了~
《css揭秘》下(伪元素,文字背景,垂直居中技巧,文字环绕)的更多相关文章
- 【CSS进阶】伪元素的妙用2 - 多列均匀布局及title属性效果
最近无论是工作还是自我学习提升都很忙,面对长篇大论的博文总是心有余而力不足,但又不断的接触学习到零碎的但是很有意义的知识点,很想分享给大家,所以本篇可能会很短. 本篇接我另一篇讲述 CSS 伪元素的文 ...
- 转载 【CSS进阶】伪元素的妙用--单标签之美
1.单个颜色实现按钮 hover .active 的明暗变化 请点击 转载利用伪元素单个颜色实现 hover 和 active 时的明暗变化效果 2.利用after伪类清除浮动 .clearfix:a ...
- 【CSS进阶】伪元素的妙用--单标签之美
最近在研读 <CSS SECRET>(CSS揭秘)这本大作,对 CSS 有了更深层次的理解,折腾了下面这个项目: CSS3奇思妙想 -- Demo (请用 Chrome 浏览器打开,非常值 ...
- CSS :befor :after 伪元素的妙用
本篇重点介绍CSS中的:befor.:after创建的伪元素几种使用场景,如填充文本.作为iconfont.进度线.时间线以及几何图形. 1. 介绍 1.1 说明 CSS中的:befor.:after ...
- HTML5字体、伪元素、背景
1.字体样式: 选择器 { font:font-style font-weight font-size / line-height font-family:} 例:p { font: ita ...
- CSS 基础 例子 伪元素和伪类 & 区别
一.概念 CSS 伪类 -------向某些选择器添加特殊的效果,要达到同等效果,通过类来达到效果 CSS 伪元素 -------将特殊的效果添加到某些选择器,要达到同等效果,通过添加元素达到 ...
- 理解 CSS 中的伪元素 :before 和 :after
CSS 的主要目的是给 HTML 元素添加样式,然而,在一些案例中给文档添加额外的元素是多余的或是不可能的.事实上 CSS 中有一个特性允许我们添加额外元素而不扰乱文档本身,这就是“伪元素”. 你一定 ...
- css中的伪元素,我今天记住了!o~yeah
对于伪类和伪元素,我如果要区别它们,一般是使用css中的手册来区分,平常时候也没特意去记,需要用到时打开手册“哦,这个是伪元素,这个是伪类”,我个人觉的某些东西你把它存在网上,不一定要存在头脑中.带着 ...
- 前端 CSS的选择器 伪元素选择器
介绍常用的伪元素. after用得比较多的 first-letter 用于为文本的第一个首字母设置样式. <!DOCTYPE html> <html lang="en&qu ...
- CSS中的伪元素选择器
定义 伪元素选择器:就是有连续两个冒号的选择器,如::first-line::first- letter.::before 和::after E::first-letter文本的第一个单词或字(如中文 ...
随机推荐
- 【bzoj4259】 残缺的字符串 FFT
又是一道FFT套路题 思路可以参考bzoj4503,题解 我们对串S和串T中出现的*处全部赋值为0. 反正最终的差异度式子大概就是 $C[i]=\sum_{j=0}^{|T|-1}S[i+j]T[j] ...
- Ubuntu Cannot run program "../SDK/build-tools/xxx/aapt": erro = 2 No such file or directory
64位ubuntu Android Studio Gradle编译时出现如下报错: java.io.IOException: Cannot run program "/home/king/ ...
- Codeforces Round #555 (Div. 3) c2 d e f
c2:Increasing Subsequence (hard version) 那边小取那边,然后相等比较后面的长度 #include<bits/stdc++.h> using name ...
- 剑指offer三十九之平衡二叉树
一.题目 输入一棵二叉树,判断该二叉树是否是平衡二叉树. 二.思路 详解代码. 三.代码 public class Solution { //判断根节点左右子树的深度,高度差超过1,则不平衡 ...
- certificate verify fails (https://gems.ruby-china.org错误
首先:执行这一步报错的背景是: 更换gems源, 通常执行 gem sources --add https://gems.ruby-china.org/ --remove https://rubyge ...
- VMware workstation 11 的下载
不多说,直接上干货! VMWare Workstation 11的下载详细: 谷歌FQ,进入. 具体怎么达到可以FQ,见 FQ软件lantern-installer-beta.exe(推荐) 成功! ...
- C/C++ -- Gui编程 -- Qt库的使用 -- 标准对话框
-----mywidget.cpp----- #include "mywidget.h" #include "ui_mywidget.h" #include & ...
- maven私服配置
1.maven私服setting.xml的配置 <?xml version="1.0" encoding="UTF-8"?> <setting ...
- mysql数据库修改字符编码问题
遇到这种情况,现有项目的数据库已经建好,数据表也已经创建完成. 问题来的,数据库不能插入中文,调试时候发现中文数据从发送请求到最后请求处理完成这些步骤,中文还没有发生乱码. 只有在存储到数据库后查询数 ...
- Java并发编程笔记之ThreadLocalRandom源码分析
JDK 并发包中 ThreadLocalRandom 类原理剖析,经常使用的随机数生成器 Random 类的原理是什么?及其局限性是什么?ThreadLocalRandom 是如何利用 ThreadL ...
