Django-Form表单(验证、定制、错误信息、Select)





- from django.shortcuts import render
- from django import forms
- import re
- from django.core.exceptions import ValidationError
- def mobile_validate(value):
- mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
- if not mobile_re.match(value):
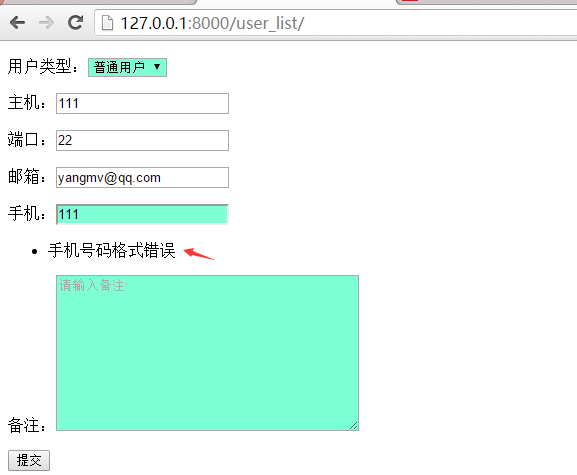
- raise ValidationError('手机号码格式错误')
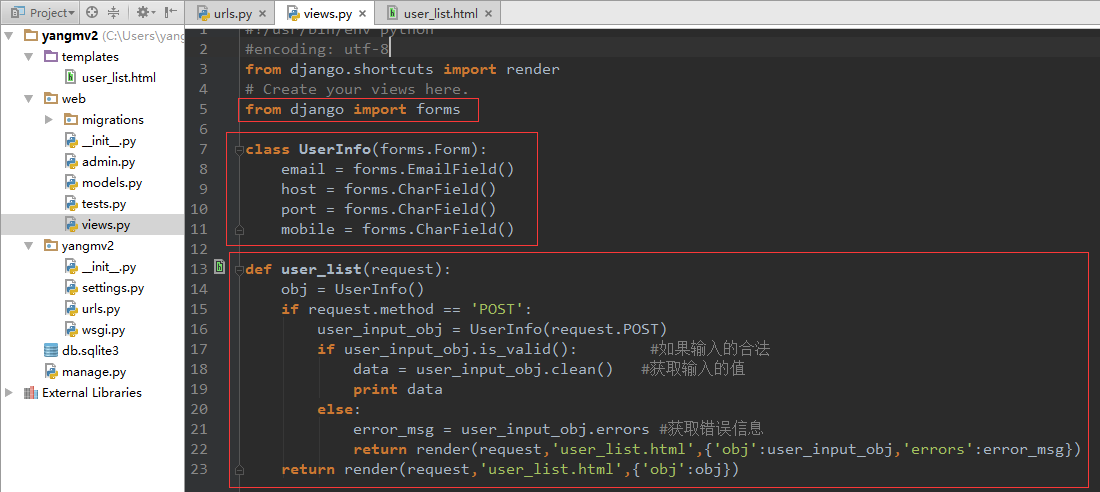
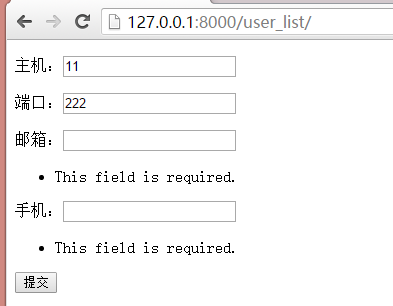
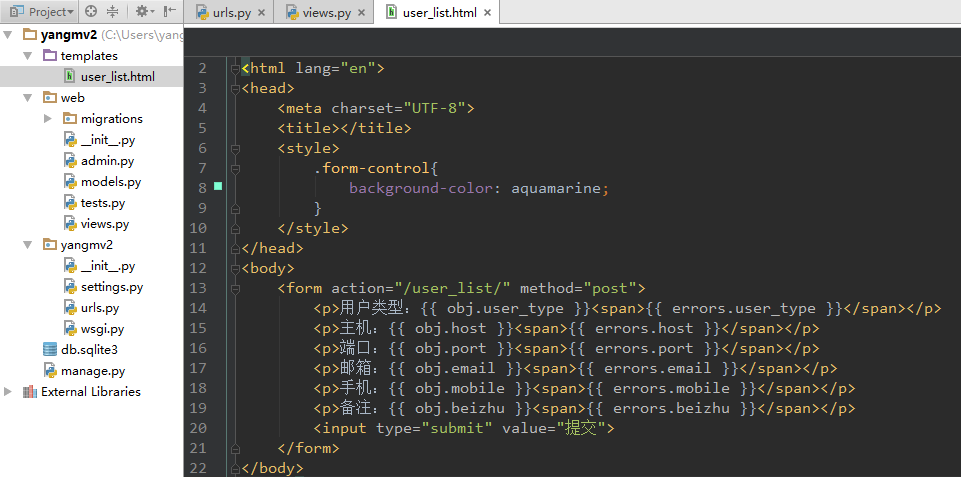
- class UserInfo(forms.Form):
- email = forms.EmailField(error_messages={'required':u'邮箱不能为空'})
- host = forms.CharField(error_messages={'required':u'主机不能为空'})
- port = forms.CharField(error_messages={'required':u'端口不能为空'})
- mobile = forms.CharField(validators=[mobile_validate,], #定义错误规则函数
- error_messages={'required':u'手机不能为空'},
- widget=forms.TextInput(attrs={'class':'form-control', #定义class
- 'placeholder':u'请输入手机号'}))
- beizhu = forms.CharField(required=False, #备注允许为空
- widget=forms.Textarea(attrs={'class':'form-control', #定义为多行输入框
- 'placeholder':u'请输入备注'}))
- user_type_choice = (
- (0,u'普通用户'),
- (1,u'高级用户'),
- )
- user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,attrs={'class':'form-control'}))


- obj = AccountForm.LoginForm(request.POST)
- from django.shortcuts import render,HttpResponse
- from web.forms import account as AccountForm
- def login(request):
- obj = AccountForm.LoginForm(request.POST)
- if request.method == 'POST':
- if obj.is_valid():
- all_data = obj.clean()
- else:
- #用于Form表单提交
- error = obj.errors
- #print error['username'][0]
- #print error['password'][0]
- return render(request, 'account/login.html',{'obj':obj,'error':error})
- return render(request, 'account/login.html',{'obj':obj})

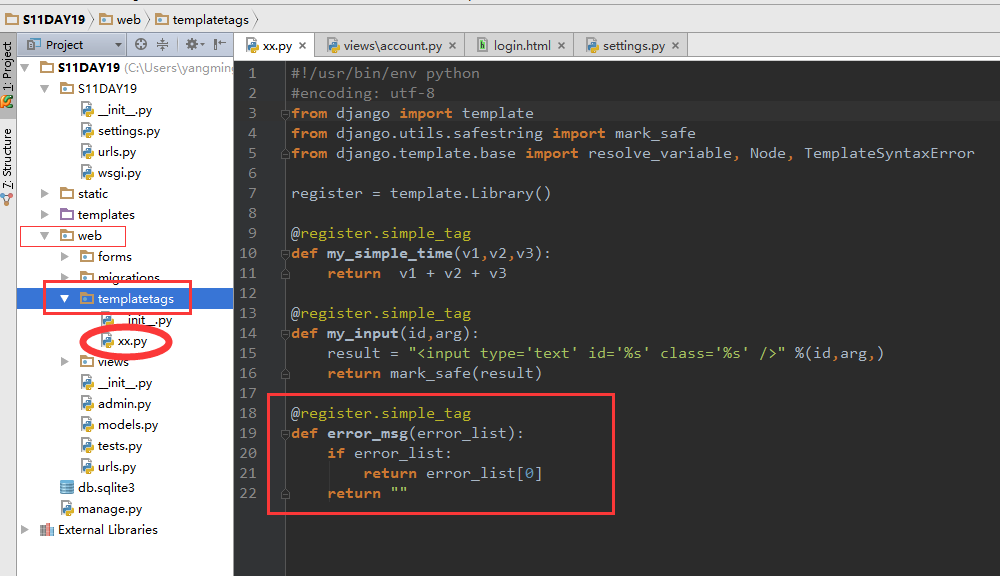
- {% load xx %}
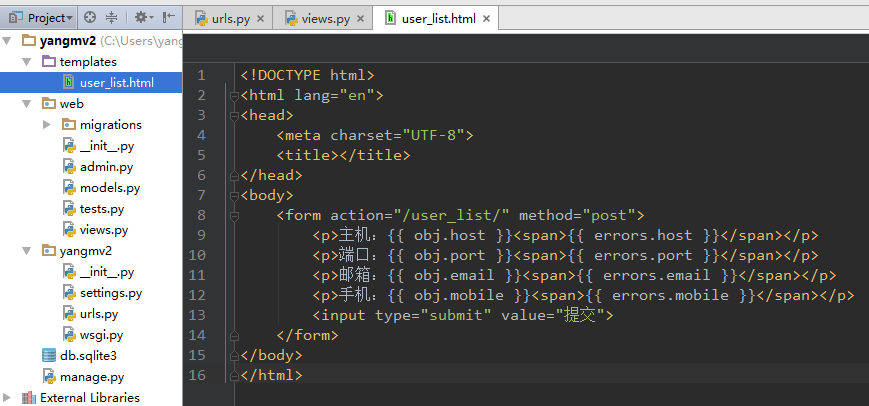
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title></title>
- </head>
- <body>
- <form action="/login/" method="post">
- <p>{{ obj.username }}
- {% error_msg error.username %}
- </p>
- <p>{{ obj.password }}
- {% error_msg error.password %}
- </p>
- <input type="submit" value="提交">
- </form>

- def login(request):
- obj = AccountForm.LoginForm(request.POST)
- if request.method == 'POST':
- if obj.is_valid():
- all_data = obj.clean()
- else:
- #用于Ajax
- error = obj.errors.as_json()
- #print error
- return HttpResponse(error)
- return render(request, 'account/login.html',{'obj':obj,'error':error})
- return render(request, 'account/login.html',{'obj':obj})
- <body>
- <form action="/login/" method="post">
- <p>{{ obj.username }}
- {% error_msg error.username %}
- </p>
- <p>{{ obj.password }}
- {% error_msg error.password %}
- </p>
- <input type="submit" value="Ajax提交" onclick="SubmitAjax()">
- </form>
- <script src="{{ STATIC_URL }}js/jquery-2.1.4.min.js"></script>
- <script>
- function SubmitAjax(){
- $.ajax({
- url:'/login/',
- type:'POST',
- data:{'username':'','password':''},
- success:function(arg){
- console.log(arg)
- }
- })
- }
- </script>
- </body>









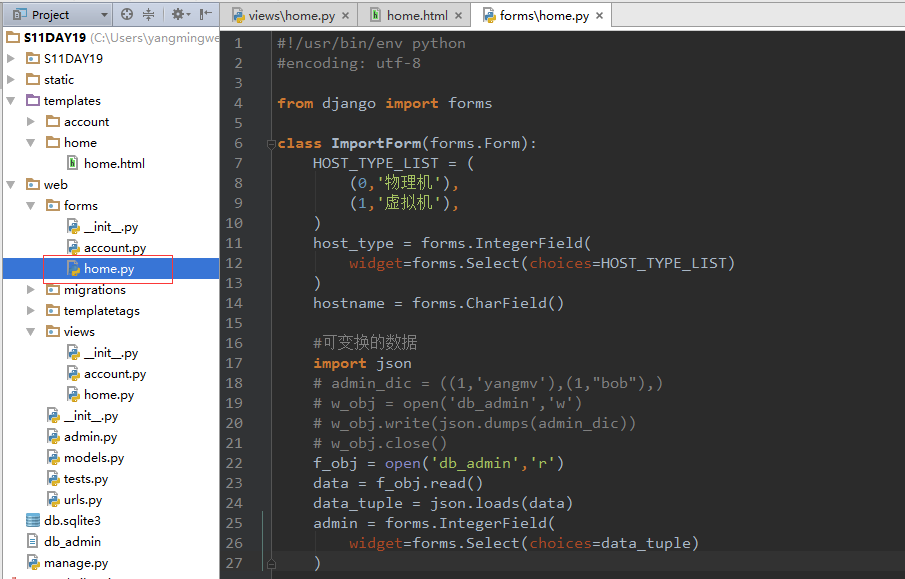
- from django import forms
- import json
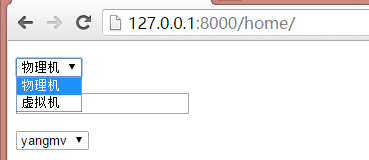
- class ImportForm(forms.Form):
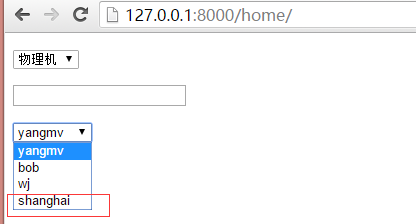
- #静态select
- HOST_TYPE_LIST = (
- (0,'物理机'),
- (1,'虚拟机'),
- )
- host_type = forms.IntegerField(
- widget=forms.Select(choices=HOST_TYPE_LIST)
- )
- hostname = forms.CharField()
- #动态select
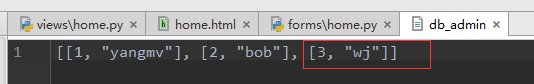
- # admin_dic = ((1,'yangmv'),(1,"bob"),)
- # w_obj = open('db_admin','w')
- # w_obj.write(json.dumps(admin_dic))
- # w_obj.close()
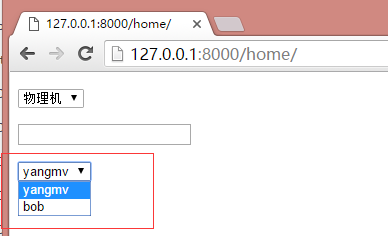
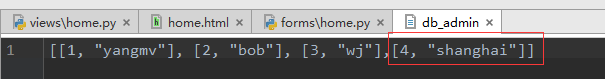
- f_obj = open('db_admin','r')
- data = f_obj.read()
- data_tuple = json.loads(data)
- admin = forms.IntegerField(
- widget=forms.Select(choices=data_tuple)
- )
- def __init__(self,*args,**kwargs):
- super(ImportForm,self).__init__(*args,**kwargs)
- tmp = open('db_admin')
- data = tmp.read()
- data_tuple = json.loads(data)
- self.fields['admin'].widget.choices = data_tuple


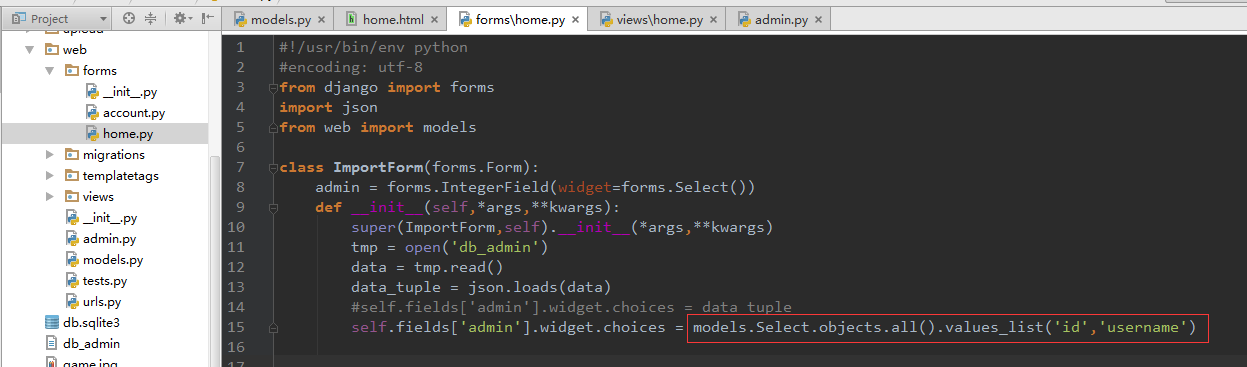
- from django import forms
- import json
- class ImportForm(forms.Form):
- admin = forms.IntegerField(widget=forms.Select())
- def __init__(self,*args,**kwargs):
- super(ImportForm,self).__init__(*args,**kwargs)
- tmp = open('db_admin')
- data = tmp.read()
- data_tuple = json.loads(data)
- self.fields['admin'].widget.choices = data_tuple
- class Select(models.Model):
- username = models.CharField(max_length=16)
- password = models.CharField(max_length=32)
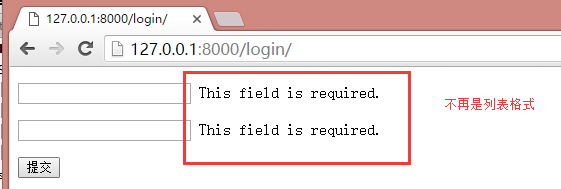
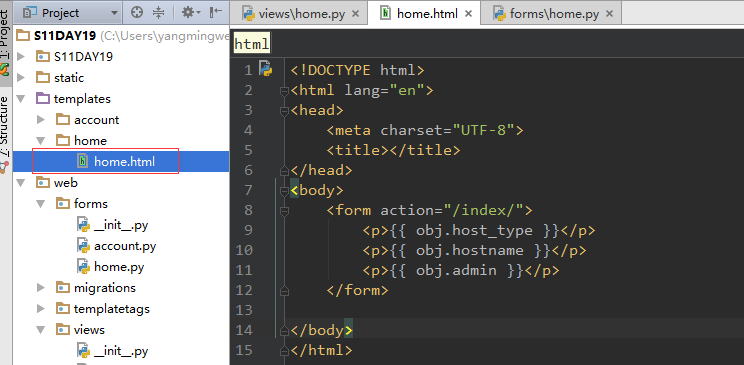
- <body>
- <form action="/home/">
- <p>{{ obj.admin }}</p>
- </form>
- </body>
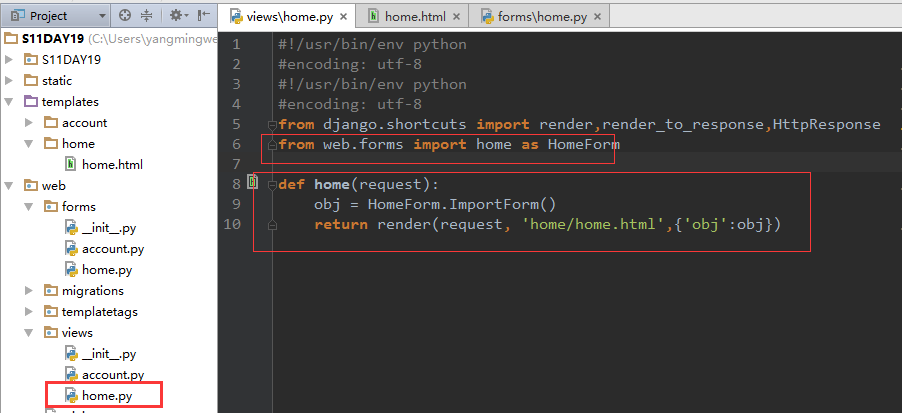
- def home(request):
- obj = HomeForm.ImportForm()
- return render(request, 'home/home.html',{'obj':obj})



Django-Form表单(验证、定制、错误信息、Select)的更多相关文章
- Django(5) session登录注销、csrf及中间件自定义、django Form表单验证(非常好用)
一.Django中默认支持Session,其内部提供了5种类型的Session供开发者使用: 数据库(默认) 缓存 文件 缓存+数据库 加密cookie 1.数据库Session 1 2 3 4 5 ...
- django form表单验证
一. django form表单验证引入 有时时候我们需要使用get,post,put等方式在前台HTML页面提交一些数据到后台处理例 ; <!DOCTYPE html> <html ...
- Python自动化之ajax返回表单验证的错误信息和序列化扩展
form内置序列化错误 如果使用form提交数据的时候,可以直接返回错误信息到模板里面进行渲染 但是如果使用ajax处理呢 from django import forms from django.f ...
- django form 表单验证
- Django基础之Form表单验证
Form表单验证 1.创建Form类(本质就是正则表达式的集合) from django.forms import Form from django.forms import fields from ...
- web框架-(六)Django补充---form表单验证
一.form表单验证 1. 常规html页面的form表单验证 常规页面中,如果想实现对表单中用户输入信息的数据验证,需要配合Ajax来实现. 使用前我们先来熟悉下函数参数:request,其中包含的 ...
- Day19 Django之Form表单验证、CSRF、Cookie、Session和Model操作
一.Form表单验证 用于做用户提交数据的验证1.自定义规则 a.自定义规则(类,字段名==html中的name值)b.数据提交-规则进行匹配代码如下: """day19 ...
- Django中的Form表单验证
回忆一下Form表单验证的逻辑: 前端有若干个input输入框,将用户输入内容,以字典传递给后端. 后端预先存在一个Form表单验证的基类,封装了一个检测用户输入是否全部通过的方法.该方法会先定义好错 ...
- 第三百一十一节,Django框架,Form表单验证
第三百一十一节,Django框架,Form表单验证 表单提交 html <!DOCTYPE html> <html lang="en"> <head& ...
- 九 Django框架,Form表单验证
表单提交 html <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
随机推荐
- [转帖]USB-C和Thunderbolt 3连接线你搞懂了吗?---没搞明白.
USB-C和Thunderbolt 3连接线你搞懂了吗? 2018年11月25日 07:30 6318 次阅读 稿源:威锋网 3 条评论 按照计算行业的风潮,USB Type-C 将会是下一代主流的接 ...
- Java多线程之ThreadLocal总结2
ThreadLocal是什么 早在JDK 1.2的版本中就提供Java.lang.ThreadLocal,ThreadLocal为解决多线程程序的并发问题提供了一种新的思路.使用这个工具类可以很简洁地 ...
- linq 左连接实现两个集合的合并
//第一个集合为所有的数据 var specilist = new List<Me.SpecificationsInfo>(); var resultall = (from a in db ...
- poj3320 Jessica's Reading Problem
Description Jessica's a very lovely girl wooed by lots of boys. Recently she has a problem. The fina ...
- 【Java并发编程】之六:Runnable和Thread实现多线程的区别
Java中实现多线程有两种方法:继承Thread类.实现Runnable接口,在程序开发中只要是多线程,肯定永远以实现Runnable接口为主,因为实现Runnable接口相比继承Thread类有如下 ...
- windows和Ubantu双系统安装图解
Win7 U盘安装Ubuntu16.04 双系统详细教程 安装主要分为以下几步: 一. 下载Ubuntu 16.04镜像软件: 二. 制作U盘启动盘使用ultraISO: 三. 安装Ubuntu系统: ...
- C++ 数据结构概念
C++ 数据结构概念 数据结构起源 计算机从解决数值计算问题到解决生活中的问题 现实生活中的问题涉及不同个体间的复杂联系 需要在计算机程序中描述生活中个体间的联系 数据结构主要研究非数值计算程序问题中 ...
- MT【146】一边柯西,一边舍弃
(2018浙江省赛9题)设$x,y\in R$满足$x-6\sqrt{y}-4\sqrt{x-y}+12=0$,求$x$的范围______ 解答:$x+12=6\sqrt{y}+4\sqrt{x-y} ...
- C标准库函数--文件IO操作函数。
C标准库文件读写函数总结:都是对文件流进行输入输出的函数分为对文件的有格式读写以及无格式读写 一.文件的无格式读写根据每次读写字符的数量,分为三类:1.按字符读写文件 按字符读有三个函数:以下三个函数 ...
- bzoj1874 [BeiJing2009 WinterCamp]取石子游戏
1874: [BeiJing2009 WinterCamp]取石子游戏 Time Limit: 5 Sec Memory Limit: 162 MBSubmit: 925 Solved: 381[ ...
