Gulp安装笔记
前言
总的来说,玩gulp的流程是这样的:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
说实在的,我并不是很清楚gulp是干什么的,但是每个人都说好,出于好奇心,忍不住就来研究一下,所以,搞清楚这个流程还是很有必要的。
基本安装
安装gulp之前我们需要安装nodejs的环境,检测能够正常使用npm后,我们用npm对gulp进行一次全局安装
npm install gulp -g
随便在哪个路径下面都可以进行全局安装
安装好了以后我们建立一个test作为项目主路径,然后在cmd里cd到这个路径用npm对gulp进行依赖安装
npm install gulp --save-dev
完事后发现项目路径下多了一个文件夹

说明安装成功了
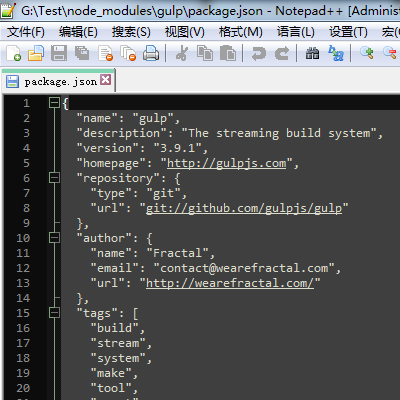
忍不住点进去会发现有一个package.json ,目前我暂时还不知道是干嘛的,只不过看网上很多人说这玩意儿很有用,先看看长什么样子总是好的。

插件安装
要使用gulp就必须使用gulp的插件,以下是我在网上搜索到的gulp插件:
sass的编译(gulp-ruby-sass)
自动添加css前缀(gulp-autoprefixer)
压缩css(gulp-minify-css)
js代码校验(gulp-jshint)
合并js文件(gulp-concat)
压缩js代码(gulp-uglify)
压缩图片(gulp-imagemin)
自动刷新页面(gulp-livereload)
图片缓存,只有图片替换了才压缩(gulp-cache)
更改提醒(gulp-notify)
清除文件(del)
至于怎么安装嘛,还是要靠npm,可以一次性安装多个,module name可以无限累加。
npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache gulp-less del --save-dev
npm install gulp-ruby-sass --save-dev
npm install gulp-autoprefixer --save-dev
npm install gulp-minify-css --save-dev
npm install gulp-jshint --save-dev
npm install gulp-concat --save-dev
npm install gulp-uglify --save-dev
npm install gulp-imagemin --save-dev
npm install gulp-notify --save-dev
npm install gulp-rename --save-dev
npm install gulp-livereload --save-dev
npm install gulp-cache --save-dev
npm install del --save-dev
npm instal gulp-less --save-dev
路径还是在项目路径下
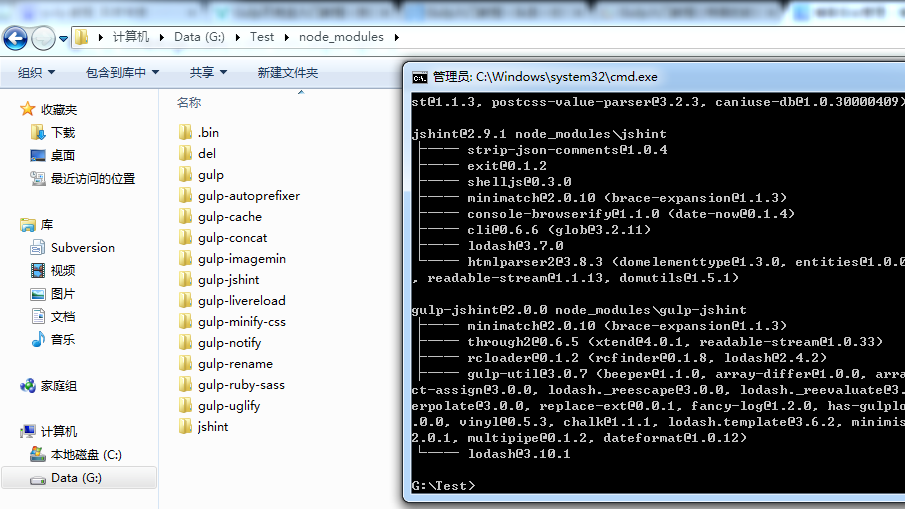
安装完成后会发现在项目下的gulp文件夹多出了许多插件的文件夹

加载插件
插件安装完成了以后就需要使用,使用之前必须先加载,我们使用require的方法来加载。
在此之前我们先要在项目的根路径下建立一个名为gulpfile.js的文件,别问我为什么,我也不知道。
然后我们可以在里面写入我们引用插件的代码,最简单的代码如下:
var gulp = require('gulp');
gulp.task('default', function() {
// 将你的默认的任务代码放在这
});
我们把我们刚才安装的插件全都加载进来
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload'),
del = require('del');
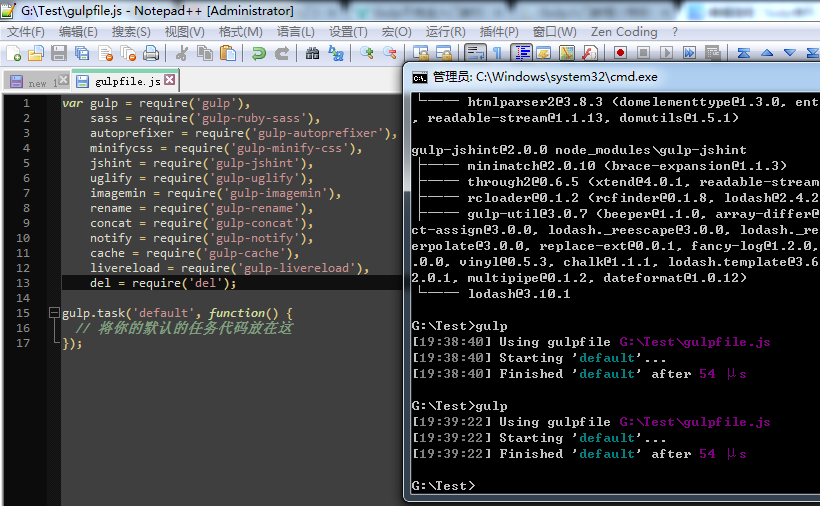
然后我们在cmd里输入gulp命令,结果如下

这个名为default的task没有做任何事情,具体要做一些压缩之类的操作还得查阅更多的API。
如果想单独执行一个task,就直接输入"gulp <task name>",比如我们想单独执行default这个task就可以这样
gulp default
到这里,我们的gulp环境就部署好了。
附:gulp插件github地址或API地址
sass的编译(gulp-ruby-sass) https://github.com/sindresorhus/gulp-ruby-sass
自动添加css前缀(gulp-autoprefixer) https://github.com/Metrime/gulp-autoprefixer
压缩css(gulp-minify-css) https://github.com/murphydanger/gulp-minify-css
js代码校验(gulp-jshint) https://github.com/spalger/gulp-jshint
合并js文件(gulp-concat) https://github.com/contra/gulp-concat
压缩js代码(gulp-uglify) https://github.com/terinjokes/gulp-uglify
压缩图片(gulp-imagemin) https://github.com/sindresorhus/gulp-imagemin
自动刷新页面(gulp-livereload) https://github.com/vohof/gulp-livereload
图片缓存,只有图片替换了才压缩(gulp-cache) https://github.com/jgable/gulp-cache
更改提醒(gulp-notify) https://github.com/mikaelbr/gulp-notify
清除文件(del) https://www.npmjs.com/package/del
参考文章:
http://markpop.github.io/2014/09/17/Gulp%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/
Gulp安装笔记的更多相关文章
- gulp 安装笔记
1.全局安装cnpm(淘宝的npm国内镜像),gulp,rimraf(卸载用插件)npm install -g cnpm --registry=https://registry.npm.taobao. ...
- Gulp安装笔记(转)已经测试过
前言 总的来说,玩gulp的流程是这样的: 安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务 ...
- gulp学习笔记4
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 之前的任务都是单个的,比较简单.接下去我们开始引用多个插件,一次性把任务搞定,省 ...
- gulp学习笔记1
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 1.安装gulp 首先我们需要node环境,nodejs安装这里就不说了,不懂的 ...
- gulp学习笔记2
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 1. 压缩 CSS 压缩 css 代码可降低 css 文件大小,提高页面打开速度 ...
- gulp学习笔记3
gulp系列学习笔记: 1.gulp学习笔记1 2.gulp学习笔记2 3.gulp学习笔记3 4.gulp学习笔记4 1.编译sass Sass 是一种 CSS 的开发工具,提供了许多便利的写法,大 ...
- MonoDevelop 4.2.2/Mono 3.4.0 in CentOS 6.5 安装笔记
MonoDevelop 4.2.2/Mono 3.4.0 in CentOS 6.5 安装笔记 说明 以root账户登录Linux操作系统,注意:本文中的所有命令行前面的 #> 表示命令行提示符 ...
- 基于Ubuntu14.04系统的nvidia tesla K40驱动和cuda 7.5安装笔记
基于Ubuntu14.04系统的nvidia tesla K40驱动和cuda 7.5安装笔记 飞翔的蜘蛛人 注1:本人新手,文章中不准确的地方,欢迎批评指正 注2:知识储备应达到Linux入门级水平 ...
- sublime 安装笔记
sublime 安装笔记 下载地址 安装package control 根据版本复制相应的代码到console,运行 按要求重启几次后再按crtl+shift+p打开命令窗口 输入pcip即可开始安装 ...
随机推荐
- Source Insight中的多行注释
转自:http://www.cnblogs.com/dongzhiquan/archive/2013/03/04/2943448.html 我们经常要对一整段代码进行注释,很多代码编辑器都提供了这样的 ...
- PAT 甲级 1143 Lowest Common Ancestor
https://pintia.cn/problem-sets/994805342720868352/problems/994805343727501312 The lowest common ance ...
- 减小Delphi 2010/delphi XE编译出来的文件大小
1.禁用RTTI 禁用的方法很简单,就是要在工程(dpr文件中.Delphi2010下项目文件是dproj文件,但dpr文件仍然是默认的编写代码的项目文件)的Uses语句前添加下面的定义就可以了: { ...
- [微软官方]FSUTIL
Applies To: Windows Server 2003, Windows Vista, Windows Server 2008, Windows 7, Windows Server 2003 ...
- ubuntu16.04 关闭防火墙的方法
开启防火墙 ufw enable 关闭防火墙 ufw disable
- SpringBoot(十二)_springboot整合PageHelper
我之所以会发现这个PageHelper这个东东 是因为公司在使用 ,刚开始我也没太注意这个插件,感觉不就是个分页插件吗?也就那样,直到一天,我在网上找了个代码生成器,用来构建代码,因为它是针对mysq ...
- Android CollapsingToolbarLayout
第一次看到这种用户体验是在Google Play Store App的应用详情的Activity中. 大的Banner图,能第一时间吸引用户的眼球,用不一样的Banner大图更具个性化的展示内容.图总 ...
- BZOJ5308 ZJOI2018胖
贝尔福特曼(?)的方式相当于每次将所有与源点直接相连的点的影响区域向两边各扩展一格.显然每个点在过程中最多更新其他点一次且这些点构成一段连续区间.这个东西二分st表查一下就可以了.注意某一轮中两点都更 ...
- 【刷题】洛谷 P3690 【模板】Link Cut Tree (动态树)
题目背景 动态树 题目描述 给定n个点以及每个点的权值,要你处理接下来的m个操作.操作有4种.操作从0到3编号.点从1到n编号. 0:后接两个整数(x,y),代表询问从x到y的路径上的点的权值的xor ...
- 【BZOJ1048】分割矩阵(记忆化搜索,动态规划)
[BZOJ1048]分割矩阵(记忆化搜索,动态规划) 题面 BZOJ 洛谷 题解 一个很简单的\(dp\),写成记忆化搜索的形式的挺不错的. #include<iostream> #inc ...
