google插件备份与安装
说明
chrome浏览器中有很多有用的扩展程序, 但是可能因为某些原因我们不能直接去扩展程序商店进行下载获取, 如果我们自己电脑上已经通过某种方式添加了扩展程序, 想把它移植到其他没有FQ或者压根没有网的电脑上去怎么办呢?
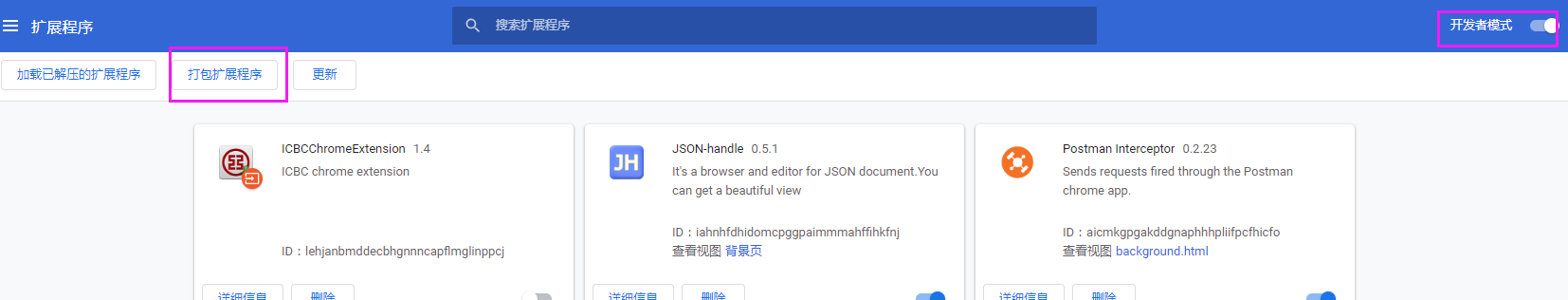
这时候就需要利用chrome浏览器的扩展程序打包功能了
备份
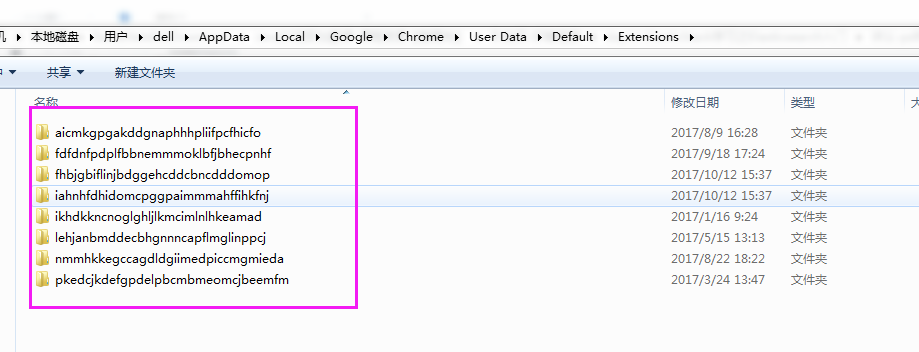
1.插件位置
正常情况下,Chrome插件扩展程序的默认安装目录如下:
4.Ubuntu中chrome插件默认安装目录位置: ~/.config/google-chrome/Default/Extensions

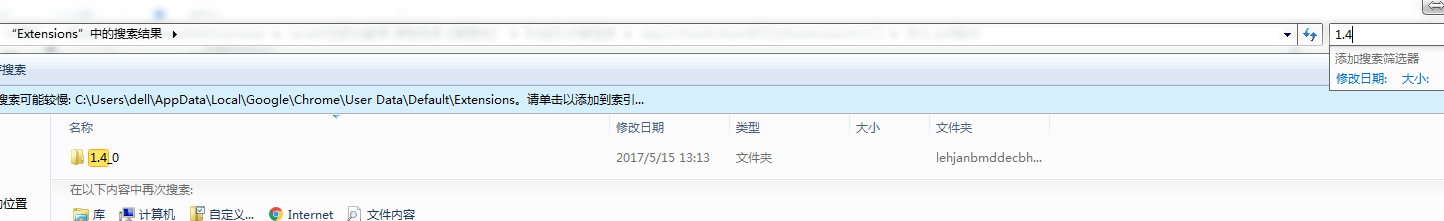
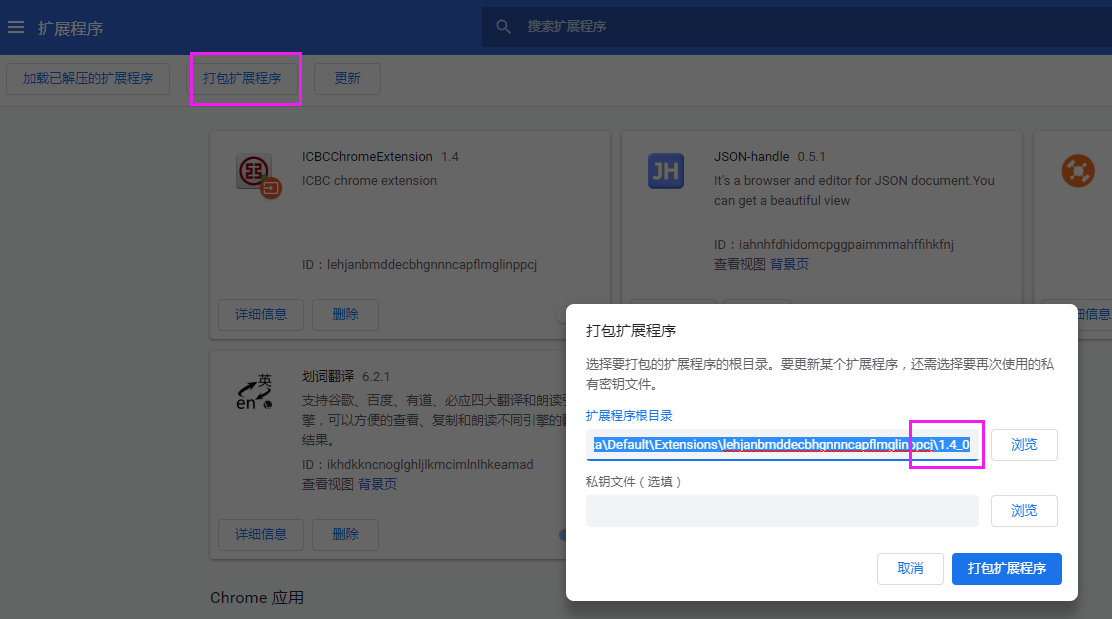
2.选择插件



由于google插件下载后是加密, 我们可以通过版本号检索找到指定的插件进行打包备份。
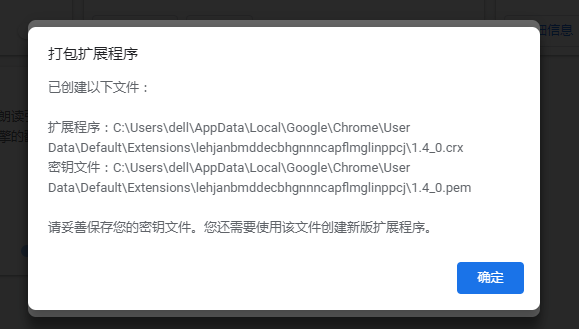
3开始备份


这样就备份成功了
安装


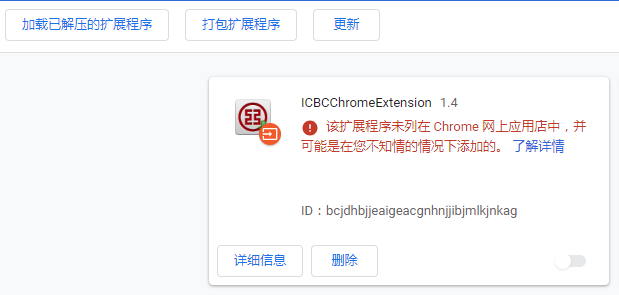
备份成功了以后, 可以直接鼠标拖拽1.4_0.crx文件到google浏览器,就是如图安装了。
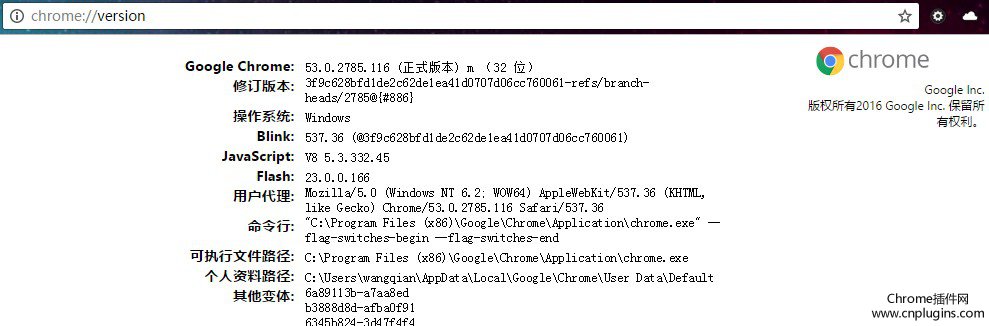
Tips: google 浏览器版本必须一致,否则有可能出现兼容问题
该扩展程序未列在 Chrome 网上应用店中,并可能是在您不知情的情况下添加的 , 这个怎么办呢!!


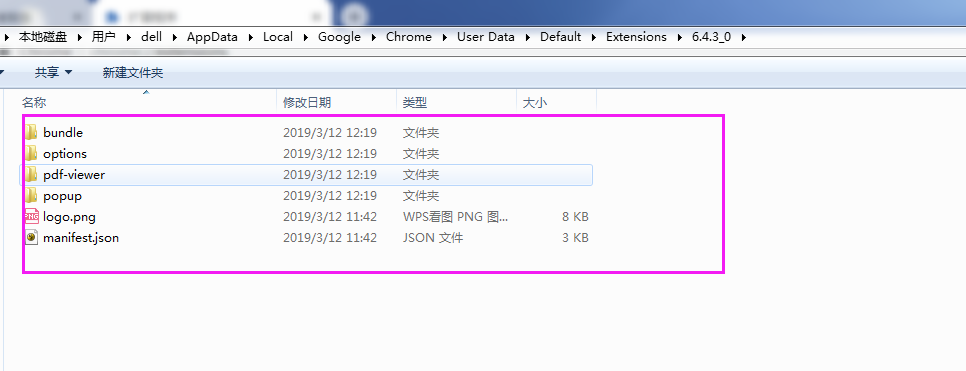
将crx文件重命名为rar,然后再解压到文件夹



到此就安装成功了!
google插件备份与安装的更多相关文章
- 推荐一个最懂程序员的google插件
0.前言 很多人应该也和我一样,使用google浏览器时,它的主页是真不咋地,太单调了,用起来贼不爽,想整它很久了 一打开就是上面的样子,让我看起来真心真心不爽 当然:为了这个不关技术的瞎犊子事情,曾 ...
- vim插件ctags的安装和使用
vim插件ctags的安装和使用 2013-11-19 20:47 17064人阅读 评论(0) 收藏 举报 分类: 开发工具(3) linux编程(9) c/c++编程(11) 版权声明:本 ...
- NSIS:使用PassDialog插件实现密码安装(卸载)功能
原文 NSIS:使用PassDialog插件实现密码安装(卸载)功能 有时,出于特殊的需求,我们要给安装或卸载程序加一个密码,只有输入了正确的密码才可以继续.比如: 下面我们使用插件来实现安装密码: ...
- IDEA翻译插件推荐Translation 安装和使用以及快捷键绑定
首先第一步是安装该插件 如图: File -> setting -->plugins 进入该页面,点击如图所示按钮. 然后搜索 Translation 如图: 我们需要的结果一般都不会排在 ...
- vim学习、各类插件配置与安装
vim学习.各类插件配置与安装 vim 插件 配置 1. vim学习 vim基础学习:根据网上流行基础文章<简明Vim练级攻略>,进阶书籍<vim实用技巧>.注:进阶书籍可以在 ...
- chrome浏览器访问google插件
访问google其实很多时候都是为了搜索资料,本文分享下,chrome浏览器访问google插件 下载地址:http://www.ggfwzs.com/ 1,下载完成后,解压: 如下: 2,打开谷歌浏 ...
- win10下ElasticSearch5.5.1与head、Kibana、X-Pack、SQL、IK、PINYIN插件的配置安装
ElasticSearch5.5.1与插件的配置安装 Elasticsearch5.5.1安装: 下载地址https://www.elastic.co/cn/downloads/elasticsear ...
- vim学习、各类插件配置与安装【转】
转自:https://www.cnblogs.com/forest-wow/p/6916531.html 1. vim学习 vim基础学习:根据网上流行基础文章<简明Vim练级攻略>,进阶 ...
- 如何进行Logstash logstash-input-jdbc插件的离线安装
我们单位的服务器位于隔离区,不允许链接互联网,因此整理了在ELK集群上离线安装Logstash的jdbc input插件的方法,供大家参考. 总体思路是需要一台中转的机器,这台机器需要能够访问互联网, ...
随机推荐
- Babel 入门教程
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行. 这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持.下面是一个例子. // 转码前 inpu ...
- Scrum Meeting 11.08
成员 今日任务 明日计划 用时 徐越 赵庶宏 薄霖 卞忠昊 WebView和JavaScript交互基础 Bitmap(位图)全解析 Part1 3h 武鑫 设计 ...
- EF 小数位的保留
问题描述:当采用EF的DbContext保存decimal类型数据到数据库,默认只会保存小数点后的前2位小数,其余均置0:例如保存101.182352152322,实际存到数据库里的数据为101.18 ...
- T4模板_入门
T4模板作为VS自带的一套代码生成器,功能有多强大我也不知道,最近查找了一些资料学习一下,做个笔记 更详细的资料参见: MSDN: http://msdn.microsoft.com/zh-cn/li ...
- 学习jenv
背景 生活不只是眼前的苟且, 还有诗和远方. 上个月工作需要启动了一个小项目, 按最初的计划会用JDK8. 但当计划报上去后, 运维部门出于后续升级维护的考虑, 不允许使用已经出来4年多的JDK8了, ...
- vue-cli 安装时 npm 报错 errno -4048
如何解决vue-cli 安装时 npm 报错 errno -4048 第一种解决方法:以管理身份运行cmd.exe 第二种解决办法:在dos窗口输入命令 npm cache clean --fo ...
- 项目上线,php的错误信息必须不让其在页面中显示给客户,
对于PHP开发者来 说,一旦某个产品投入使用,应该立即将 display_errors选项关闭,以免因为这些错误所透露的路径.数据库连接.数据表等信息而遭到黑客攻击.但是,任何一个产品在投入使用后,都 ...
- [转帖]Beyond Compare如何进行二进制比较
Beyond Compare如何进行二进制比较 http://www.beyondcompare.cc/jiqiao/erjinzhi-bijiao.html 在使用Beyond Compare软件比 ...
- 【win10】浏览器Chrome 和edge 体验对比与使用心得
(1)Google和edge都内置了PDF阅读器,不用特意安装PDF软件了.桌面上的PDF文件可以直接用这两个浏览器打开. 然后对比来看,清晰度上美观度上,Chrome要比edge好一些.因为edge ...
- Reverse Words in a String II
Given an input string, reverse the string word by word. A word is defined as a sequence of non-space ...
