原生Js弹窗插件|web弹出层组件|对话框
wcPop.js 是一款基于原生javascript开发的前端 web版 弹窗组件,遵循原生 H5/css3/JS 的书写规范,简单实用、拿来即用(压缩后仅10KB)。已经兼容各大主流浏览器。内含多种弹窗类型(普通型弹窗、仿微信|android|ios弹窗、定位弹窗、全屏弹窗),多种动画展示效果,可以让您的网页对话框千变万化。
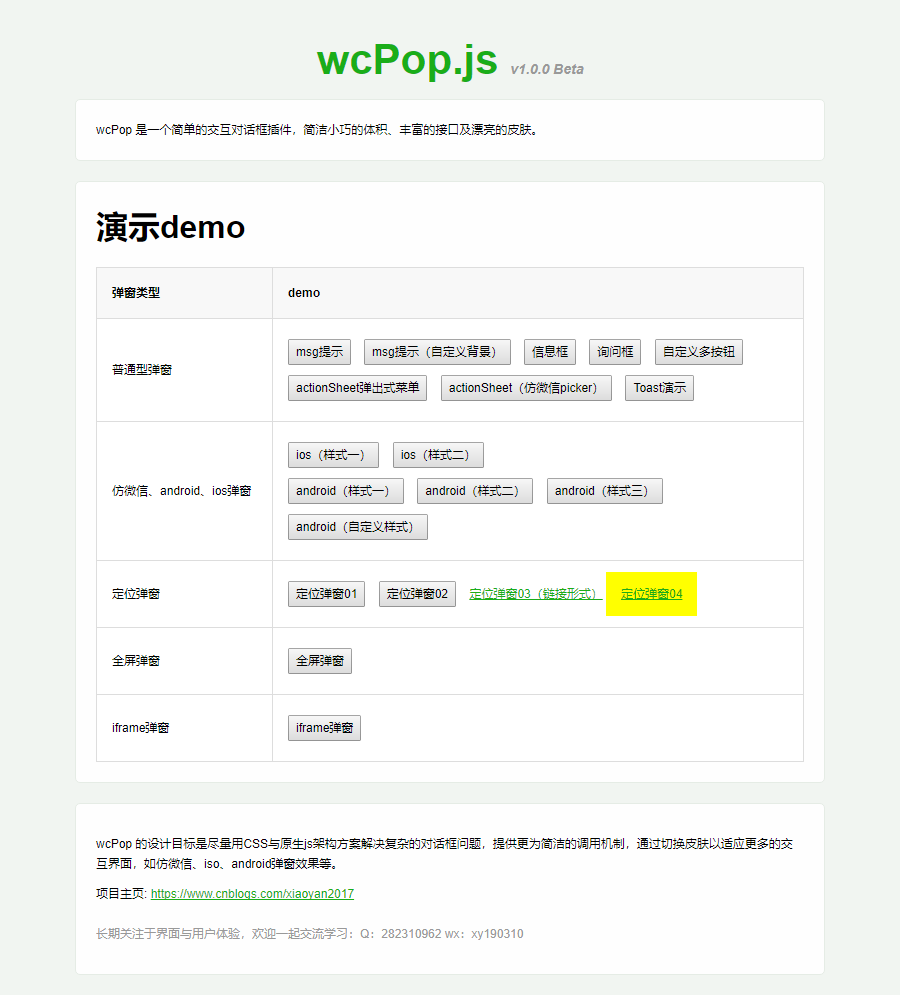
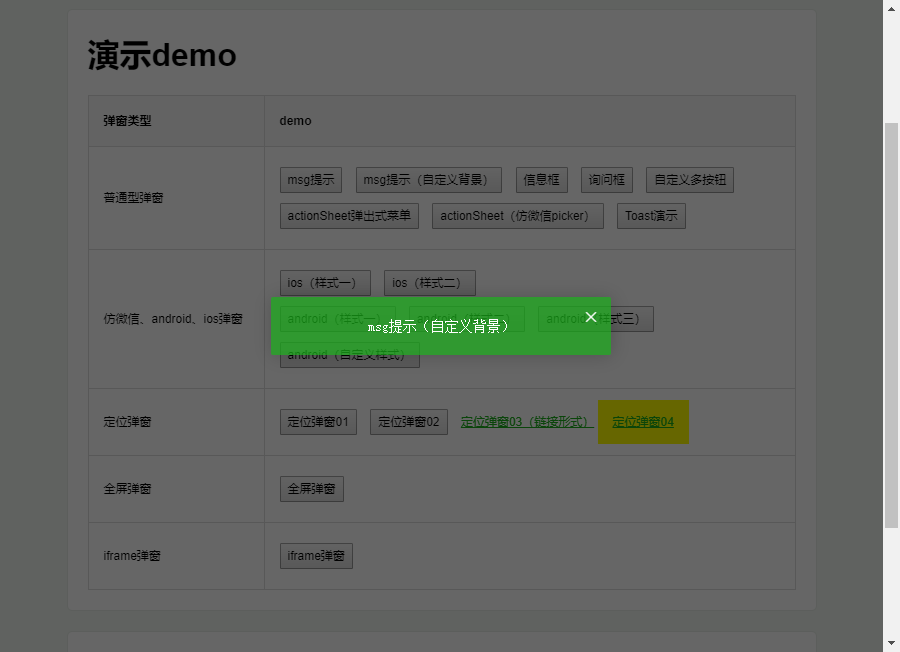
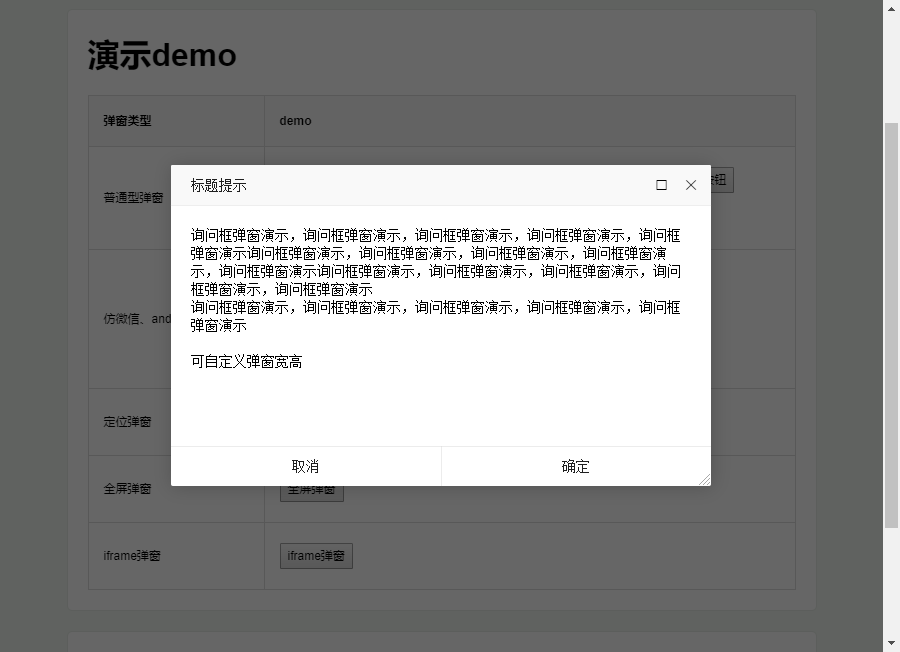
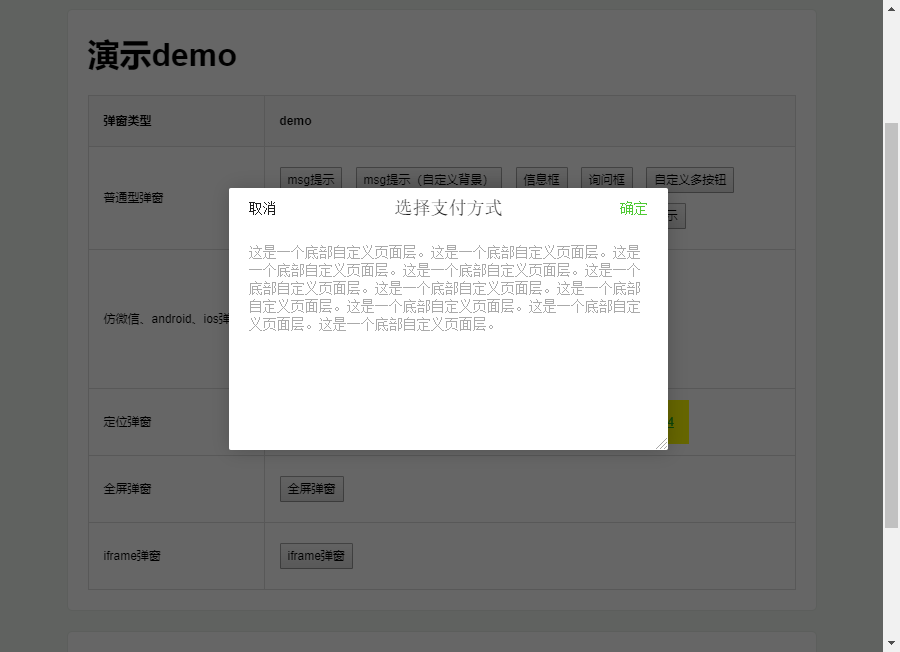
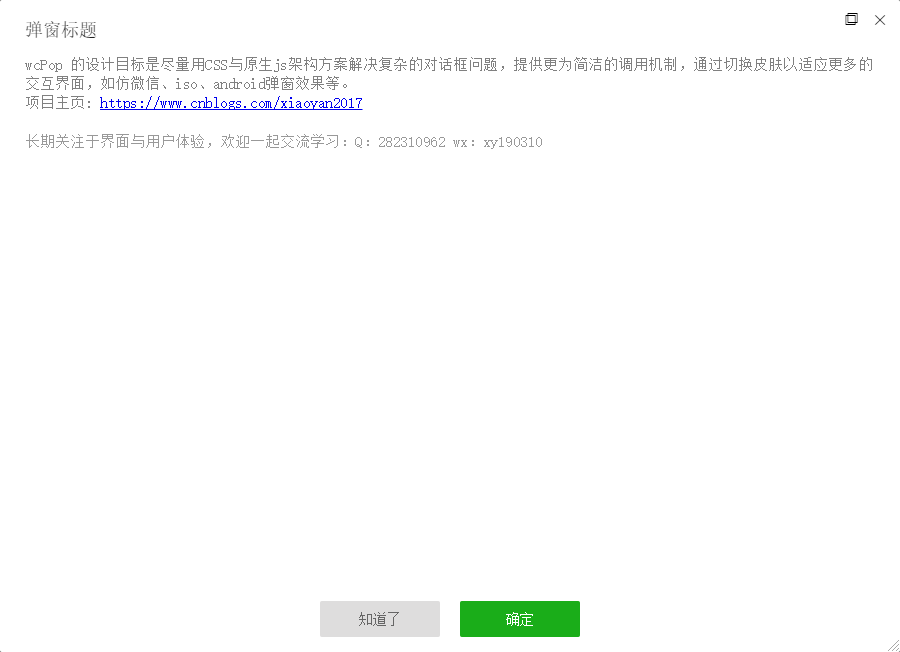
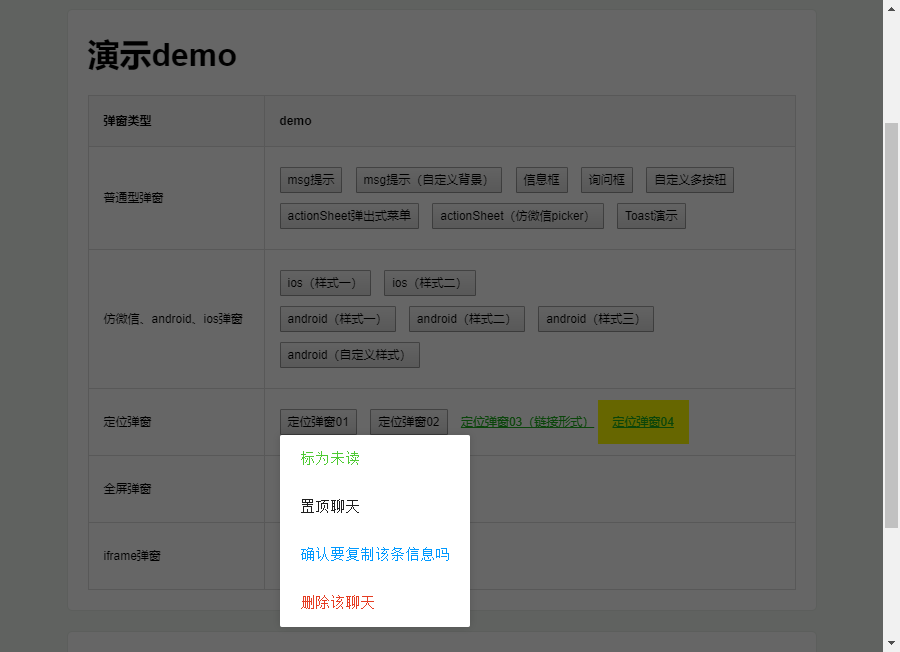
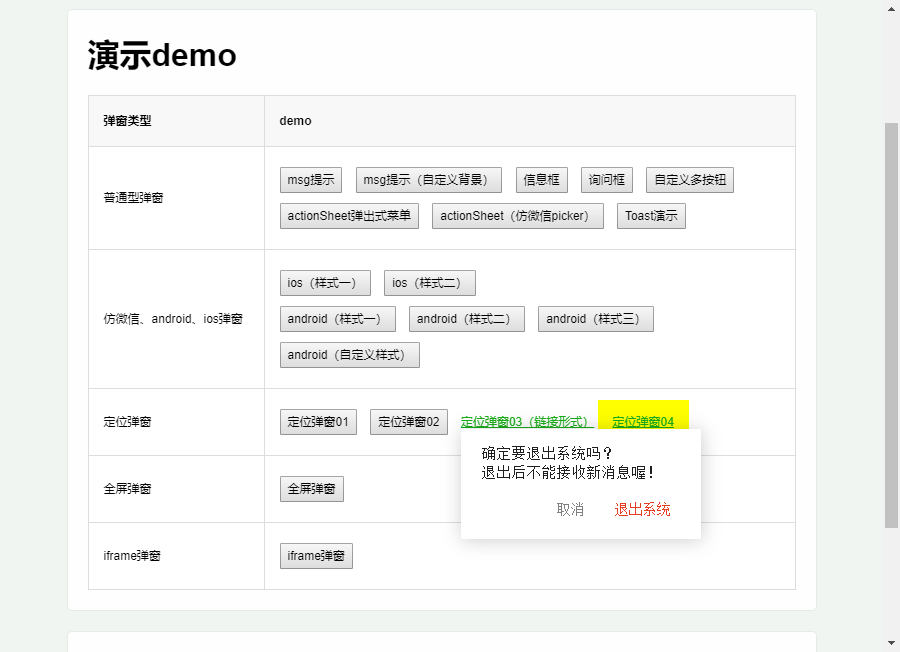
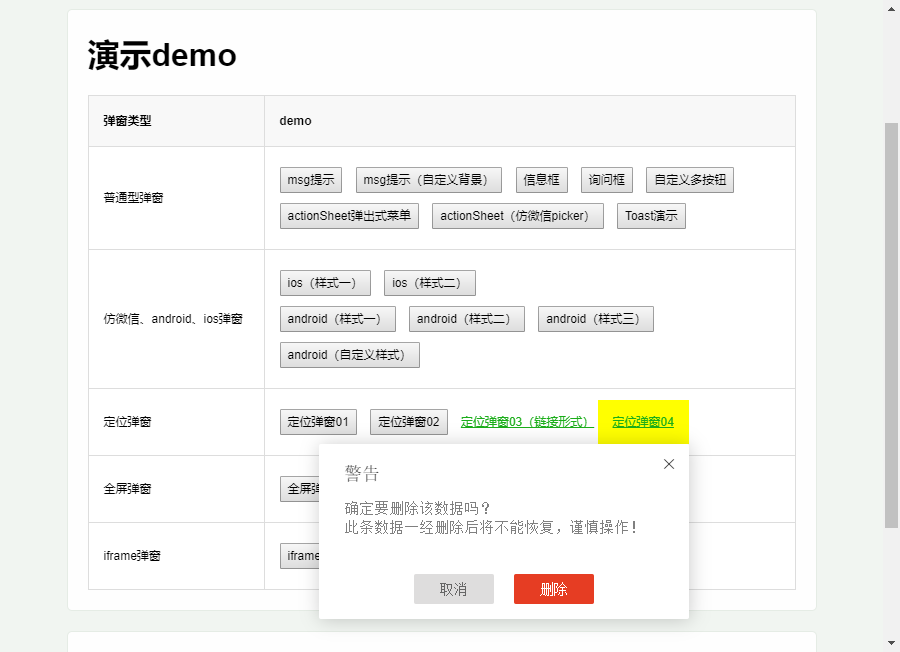
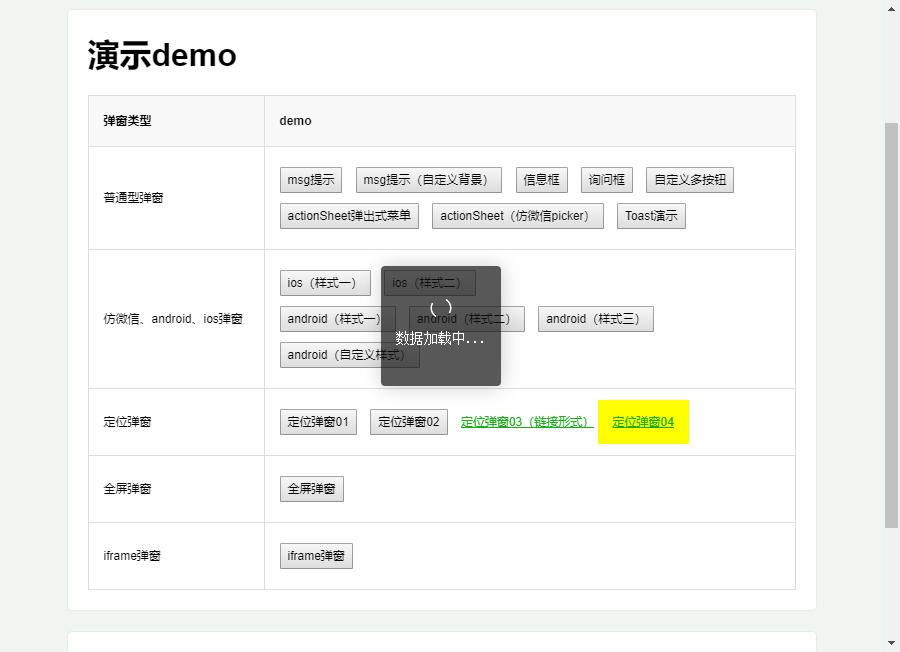
◆ 一睹风采













◆ 在页面只需引入wcPop.js即可:
<script src="wcPop.js"></script>
◆ API调用方式极为简单:
/** ====== 弹窗演示( 普通型弹窗 )*/
//msg提示
btn_click1_01 = function(){
wcPop({
anim: 'fadeIn',
content: '这里是msg提示框测试(5s后窗口关闭)',
shadeClose: false,
time: 5
});
} //msg提示(自定义背景)
btn_click1_02 = function(){
wcPop({
anim: 'fadeIn',
content: 'msg提示(自定义背景)',
style: 'background:rgba(25,175,25,.7);color:#fff;text-align:center;',
shadeClose: true,
area: "300px",
xclose: true,
time: 5
});
} //信息框
btn_click1_03 = function(){
var index03 = wcPop({
content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果) <br><br> 可自定义弹窗高度 <br>自定义拖拽区域', shadeClose: true,
xclose: true,
area: ["", "100px"],
resize: true,
drag: '.popui__panel-main', btns: [
{
text: '知道了',
style: 'color: #999',
onTap: function() {
console.log("知道了");
wcPop.close(index03);
}
}
]
});
} //询问框
btn_click1_04 = function(){
var index04 = wcPop({
anim: 'fadeInUpBig',
title: '标题提示',
content: '询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示<br>询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示,询问框弹窗演示<br><br> 可自定义弹窗宽高',
shadeClose: false,
xclose: true,
maxmin: true,
area: ["500px", "200px"], resize: true, btns: [
{
text: '取消',
onTap: function() {
console.log('您点击了取消!');
wcPop.close(index04);
}
},
{
text: '确定',
onTap: function() {
console.log('您点击了确定!');
}
}
]
});
} //自定义多按钮
btn_click1_05 = function(){
wcPop({
title: '^-^支付是一种态度',
content: '尊敬的用户,我们为您提供了“现金支付”和“微信支付两种方式”,请选择一种您的常用支付方式进行支付操作!!!',
anim: 'fadeInUp',
fixed: false,
maxmin: true,
drag: false, btns: [
{
text: '微信支付',
style: 'color:#1aad19;',
onTap: function() {
console.log('您选择了微信支付!');
}
},
{
text: '支付宝支付',
style: 'color:#108eff;',
onTap: function() {
console.log('您选择了支付宝支付!');
}
},
{
text: '取消',
onTap: function() {
console.log('您点击了取消!');
wcPop.closeAll();
}
}
]
});
} //actionSheet弹出式菜单
btn_click1_06 = function(){
wcPop({
skin: 'actionsheet',
content: '<span style="color:#aaa;">弹窗内容,告知当前状态、信息和解决方法,描述文字尽量控制在三行内</span>',
anim: 'footer',
shadeClose: true, btns: [
{
text: '拍照',
style: 'color:#4eca33;',
onTap: function() {
console.log('拍照'); //删除回调提示
wcPop({
anim: 'fadeIn',
content: '您点击了拍照',
shade: true,
time: 3
});
}
},
{
text: '从手机相册选择',
style: 'color:#808080;'
},
{
text: '保存图片',
style: 'color:#e63d23;'
},
{
text: '取消',
onTap: function() {
console.log('您点击了取消!');
wcPop.close();
}
}
]
});
} //actionSheet(仿微信picker)
btn_click1_07 = function(){
wcPop({
skin: 'actionsheetPicker',
title: '选择支付方式',
content: '<span style="color:#aaa;">这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。这是一个底部自定义页面层。</span>',
anim: 'footer',
shadeClose: true,
resize: true, btns: [
{
text: '取消',
onTap: function() {
console.log('您点击了取消!');
wcPop.close();
}
},
{
text: '确定',
style: 'color:#4eca33;',
onTap: function() {
console.log('您点击了确定!');
//回调函数
wcPop({anim: 'fadeIn',content: '您点击了确定!',time: 3, position: 'bottom'});
}
}
]
});
} //Toast演示
btn_click1_08 = function(){
wcPop({
id: 'xwToast',
skin: 'toast',
content: '数据加载中...',
icon: 'loading', //success | info | error | loading
shade: false,
time: 3
});
}
wcPop = function(options){
var _this = this,
config = {
id: 'wcPop', //弹窗ID标识 (不同ID对应不同弹窗)
title: '', //标题
content: '', //内容
style: '', //自定弹窗样式
padding: '', //弹窗内容区内边距
skin: '', //自定弹窗显示风格 toast(Toast提示)、actionsheet|actionsheetPicker(底部弹出式菜单)、ios|android|androidSheet(仿微信样式) 、contextmenu(右键菜单) 、fullscreen(全屏)
icon: '', //弹窗小图标(success | info | error | loading)
shade: true, //是否显示遮罩层
shadeClose: true, //是否点击遮罩时关闭层
opacity: .6, //遮罩层透明度
xclose: false, //自定义关闭按钮(默认右上角)
maxmin: false, //弹窗最大化
area: 'auto', //弹窗宽高 默认'auto',只定义宽度area:'600px' 定义宽高area:['600px','250px']
maxWidth: 320, //最大宽度 只有当area:'auto' maxWidth设定才有效
anim: 'scaleIn', //scaleIn:缩放打开(默认) fadeIn:渐变打开 fadeInUpBig:由下向上打开 fadeInDownBig:由上向下打开 rollIn:左侧翻转打开 shake:震动 footer:底部向上弹出
follow: null, //跟随定位(适用于在点击位置定位弹窗)
time: 0, //设置弹窗自动关闭秒数1、 2、 3
zIndex: 9999, //设置元素层叠
fixed: true, //是否固定
resize: false, //是否允许拉伸
drag: '.popui__panel-tit', //拖拽元素(可单独定义 drag:false禁止拖拽)
dragOut: true, //窗体是否可以拖出
dragEnd: null, //拖动完毕后回调函数
btnStyle: '', //自定按钮层样式
btns: null //不设置则不显示按钮,btn参数: [{按钮1配置}, {按钮2配置}]
};
_this.opts = util.extend(options, config);
_this.init();
};
html.html__overflow{overflow-y: hidden; touch-action:none;}
.wcPop *{font-style: normal; font-weight: normal; list-style: none;}
.popui__panel-mask {background: black;opacity: .6;pointer-events: auto;height: 100%;_height:expression(document.body.offsetHeight+"px");width: 100%;position: fixed;top:;left:;animation: mask-fadeIn .5s;}
@keyframes mask-fadeIn {0% {opacity:;}}
.popui__panel-main{background-color:#fff;border-radius:2px;box-shadow:1px 1px 30px rgba(0,0,0,.2); font-size:14px; /*font-family: Helvetica Neue,Helvetica,PingFang SC,Tahoma,Arial,sans-serif;*/ font-family: 宋体,helvetica,arial,sans-serif; pointer-events: auto; position: fixed; left:; top:;}
/*标题*/
.popui__panel-tit{background:#f9f9f9; border-bottom:1px solid #eee; border-radius:2px 2px 0 0; color:#1f1f1f; font-size: 14px; overflow:hidden; text-overflow:ellipsis; white-space:nowrap; padding: 0 60px 0 20px; height:40px; line-height:40px; -webkit-touch-callout:none; -webkit-user-select:none; -moz-user-select:none; user-select:none;}
/*内容*/
.popui__panel-cnt{overflow-x:hidden; overflow-y:auto;padding: 20px; line-height: 1.3; word-wrap: break-word; word-break: break-all; min-width:200px; position:relative;}
/*自定义滚动条样式*/
.wcPop ::-webkit-scrollbar {height:6px;width:6px;}
.wcPop ::-webkit-scrollbar-track {background: transparent;}
.wcPop ::-webkit-scrollbar-track-piece {background: transparent;}
.wcPop ::-webkit-scrollbar-thumb {background:rgba(0,0,0,.25);border-radius:20px;min-height:15px;width:6px; transition:all .3s;}
.wcPop ::-webkit-scrollbar-thumb:hover {background:rgba(0,0,0,.35);}
.wcPop ::-webkit-scrollbar-thumb:active {background:rgba(0,0,0,.45);}
/*按钮*/
.popui__panel-btn{
display: flex; align-items: center; line-height: 40px; position: relative;
-webkit-touch-callout:none; -webkit-user-select:none; -moz-user-select:none; user-select:none;
}
.popui__panel-btn:after{content: ''; border-top: 1px solid #d5d5d5; color:#d5d5d5; height:1px; position: absolute; left:; right:; top:; z-index:; transform:scaleY(.5);-webkit-transform:scaleY(.5);transform-origin:0 0;-webkit-transform-origin:0 0;}
.popui__panel-btn .btn{color:#1f1f1f;cursor: pointer; display: block; flex:; font-size: 14px; text-align: center; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); position: relative; z-index:; transition:background .3s;}
.popui__panel-btn .btn:active{background: #eee;}
.popui__panel-btn .btn:after{content:"";border-left:1px solid #d5d5d5;color:#d5d5d5; width:1px; position:absolute;top:;bottom:;left:; transform:scaleX(.5);-webkit-transform:scaleX(.5);transform-origin:0 0;-webkit-transform-origin:0 0;}
.popui__panel-btn .btn:first-child:after{display:none;}
.popui__panel-btn .btn:first-child{border-bottom-left-radius: 2px;}
.popui__panel-btn .btn:last-child{border-bottom-right-radius: 2px;}
wcPop弹窗插件之前还有开发过移动端版本
https://www.cnblogs.com/xiaoyan2017/p/8695783.html
并且在一些项目中已经有应用,而且兼容性挺不错哒。
https://www.cnblogs.com/xiaoyan2017/p/9266179.html
原生Js弹窗插件|web弹出层组件|对话框的更多相关文章
- layer:web弹出层解决方案
layer:web弹出层解决方案 一.总结 一句话总结:http://layer.layui.com/ 1.layer中弹出层tips的使用(代码)是怎样的? 使用还是比较简单方便的 //tips层- ...
- 基于Vue.js PC桌面端弹出框组件|vue自定义弹层组件|vue模态框
vue.js构建的轻量级PC网页端交互式弹层组件VLayer. 前段时间有分享过一个vue移动端弹窗组件,今天给大家分享一个最近开发的vue pc端弹出层组件. VLayer 一款集Alert.Dia ...
- js制作带有遮罩弹出层实现登录小窗口
要实现的效果如下 点击“登录”按钮后,弹出登录小窗口,并且有遮罩层(这个名词还是百度知道的,以前只知道效果,却不知道名字) 在没有点击“登录”按钮之前登录小窗口不显示,点击“登录”按钮后小窗口显示,并 ...
- 一步步编写avalon组件01:弹出层组件
avalon2已经稳定下来,是时候教大家如何使用组件这个高级功能了. 组件是我们实现叠积木开发的关键. avalon2实现一个组件非常轻松,并且如何操作这个组件也比以前的avalon2,还是react ...
- zepto弹出层组件
html: <!DOCTYPE html> <html> <meta charset="utf-8"> <title></ti ...
- easyDialog 简单、实用的弹出层组件
easyDialog 简单.实用的弹出层组件 使用背景 在完成导师需求时,导师要求寻找比一个layer弹出层组件体积小得多的.最好能嵌入在进HTML代码中而非src引用的弹出层组件,在这个需求下,我找 ...
- Layui 弹出层组件——layer的模块化开发实例应用
Layui 弹出层组件——layer的模块化开发实例应用 1.首先在package.json中引入layer组件依赖 2.在源码中应用这个依赖 3.在源码中编写代码应用此组件 4.效果验证:点击日历上 ...
- Js实例——模态框弹出层
1.描述 百度登录就是一个模态框弹出层.思路分析:先将灰色大背景和登陆盒子设为不可见,利用JS将其动态加载可见. 2.代码 <!DOCTYPE html> <html> < ...
- js,ajax,layer笔记(弹出层,在弹出一个弹框)
整体认识: 因为作用域的问题,js 在页面初次加载时已近加载好了,所以要有第二次弹窗的效果,必须得在第一次成功之后再次让他加载js 代码: /*shaun*/showdetailsPag: funct ...
随机推荐
- C++加速程序的全局执行函数
static int wing=[]() { std::ios::sync_with_stdio(false); cin.tie(NULL); ; }(); C++的cin和cout在输入输出时,会先 ...
- 2018.06.29 洛谷P1505 [国家集训队]旅游(树链剖分)
旅游 题目描述 Ray 乐忠于旅游,这次他来到了T 城.T 城是一个水上城市,一共有 N 个景点,有些景点之间会用一座桥连接.为了方便游客到达每个景点但又为了节约成本,T 城的任意两个景点之间有且只有 ...
- Django介绍(1)
https://www.cnblogs.com/yuanchenqi/articles/6083427.html 框架,即framework,特指为解决一个开放性问题而设计的具有一定约束性的支撑结构, ...
- 处理jQuery选择器中的特殊符号,如(、#等
前几天解决一个外网问题,客服反馈页面数据加载不出来,首先看一下服务端日志也没报错异常,自己测试了一下,在chrome的Console发现有js报错,原来是js报错导致的数据加载不出来. 调试了一番,发 ...
- origin里用c语言编程
学习自白东升老师的origin8.0课程. 其实是originC语言.origin中大多绘图和处理功能都是originC语言完成的,可以同时按下ctrl和shift然后点击相应的功能,就会出现每个按钮 ...
- UVa 210 Concurrency Simulator (双端队列+模拟)
题意:给定n个程序,每种程序有五种操作,分别为 var = constant(赋值),print var (打印), lock, unlock,end. 变量用小写字母表示,初始化为0,为程序所公有( ...
- HDU 2089 不要62 (递推+暴力或者数位DP)
题意:中文题. 析:暴力先从1到1000000,然后输出就好了. 代码如下: #include <iostream> #include <cstdio> #include &l ...
- 通过oracle闪回查看表中值的变更履历信息
http://www.oracle.com/technetwork/cn/articles/week1-10gdba-093837-zhs.html 得到电影而不是图片:闪回版本查询 不需要设置,立即 ...
- Thread in depth 4:Synchronous primitives
There are some synchronization primitives in .NET used to achieve thread synchronization Monitor c# ...
- EF添加Msysql实体异常:表“TableDetails”中列“IsPrimaryKey”的值为 DBNull。 ---> System.InvalidCastException: 指定的转换无效。
尝试一下以下步骤: 1.关闭VS项目, 以管理员权限来打开: 1.执行语句 set global optimizer_switch='derived_merge=OFF'; set optimizer ...
