初探Angular_02 感受添加组件
首先把目光聚焦在app这个文件夹里面
1.app.module.ts 这个文件是angular根模块,告诉Angular如何组装应用
// 浏览器解析的模块
import { BrowserModule } from '@angular/platform-browser';
// Angular核心模块
import { NgModule } from '@angular/core';
// 根组件
import { AppComponent } from './app.component'; // NgModule装饰器 @NgModule接收一个元数据(类似一个方法)对象,告诉Angular如何编译和启动应用
@NgModule({
declarations: [ /*配置当前项目运行地组件*/
AppComponent // 如果在这里引入组件后在这里
],
// 配置当前模块运行依赖地其他模块
imports: [
BrowserModule
],
// 配置项目所需地服务
providers: [],
// 指定应用地主视图(成为根组件) 通过引导根AppModule来启动应用,这里一般写根组件
bootstrap: [AppComponent]
})
// 根模块不需要导出任何东西,因为其他组件不需要导入跟模块
export class AppModule { }
2.app.component.ts 文件 这个文件相当于一个类
// 引用核心模块里面地Component
import { Component } from '@angular/core'; //这是一个装饰器
@Component({
// 使用这个组件地名称
selector: 'app-root',
// html
templateUrl: './app.component.html',
// css
styleUrls: ['./app.component.scss']
})
export class AppComponent {
constructor() {
// 构造函数
}
}
3. app.component.html 根组件
这个是根组件,用于装配页面
开始创建组件
1.按ctrl+`调出控制台
mkdir src/app/components
ng g component components/header

当你看到这个的时候,注意最后一更,这里已经修改了app.module.ts
2.打开文件夹components/header/ 可以看到文件

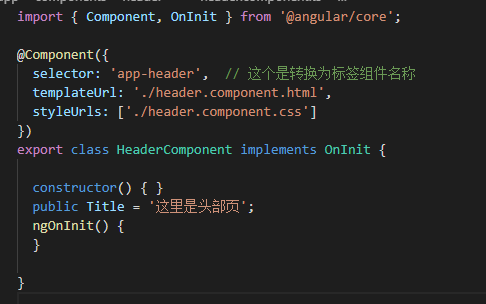
3.打开header.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-header', // 这个是转换为标签组件名称
templateUrl: './header.component.html',
styleUrls: ['./header.component.css']
})
export class HeaderComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}
4.app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// 当使用命令ng g component components/header 文件时,这里将会将会自动导入到这里
import { HeaderComponent } from './components/header/header.component';
// 装饰器 @NgModule接收一个元数据(类似一个方法)对象
@NgModule({
declarations: [
AppComponent,
HeaderComponent // 其次,命令自动将响应的模块导入
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
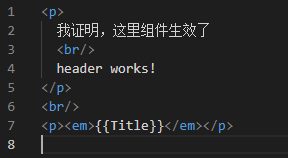
5.修改header.component.html
<p>
我证明,这里组件生效了
<br/>
header works!
</p>
6.修改app.component.html
<!-- 将响应的组件名称,加上app写成html标签 <app-header></app-header> -->
<app-header></app-header>
7.运行 ng serve --open

由此,第一个组件已经完成了。接下来添加第二个组件,证明这家伙就是由组件完成的。
重复执行上面创建组件的步骤,然后修改成这样

运行程序
由此可见,调用组件使用<app-标签名>即可随意组合,这有点像asp.net core的mvc的partial标签
二、初级绑定数据
在相应的header.component.ts文件的类中添加属性title

然后在相应的页面中使用{{Title}}调用

然后

添加组件,和简单的绑定数据到此就结束了。
其实这里可以看到,每个不同的组件组成了页面,这些组件可以复用,可以随意组合。配合typescript更是适合开发大型的项目
初探Angular_02 感受添加组件的更多相关文章
- Angular使用总结 --- 通过指令动态添加组件
之前自己写的公共组件,都是会先引入,需要调起的时候再通过service控制公共组件状态.值.回调函数什么的.但是有一些场景不适合这种方式,还是动态添加组件更加好.通过写过的一个小组件来总结下. 创建组 ...
- 在使用add()方法添加组件到容器时,必须指定将其放置在哪个区域中
BorderLayout是Window.Frame和Dialog的默认布局管理器,其将容器分成North.South.East.West和Center 5个区域,每个区域只能放置一个组件. 在使用ad ...
- Elementui tabs组件内添加组件
1. Elementui tabs组件内添加组件 1.1. 需求 今天的一个需求是在后台框架的基础上添加tab页,结果页面如下 原本上述红框内的内容是不存在的,直接点击左侧菜单栏进行页面跳转,现加了t ...
- SpringBoot系列之Spring容器添加组件方式
SpringBoot系列之Spring容器添加组件方式 本博客介绍SpringBoot项目中将组件添加到Spring容器中的方法,SpringBoot项目有一个很明显的优点,就是不需要再编写xml配置 ...
- 六、spring之通过FactoryBean为ioc容器中添加组件
前面我们已经介绍了几种为容器中添加组件的方法,今天一起学习通过FactoryBean添加组件的方法. 首先我们准备一个类,也就是我们需要注册进spring的ioc容器中的类 类Color: // 不必 ...
- easyui 动态添加组件 要重新渲染
做项目时动态添加组件是常有的事,easyui动态添加组件时样式会失效,这是因为这个组件没有经过 easyui的解析器解析, 比如: <pre name="code" cl ...
- Unity Event Trigger 事件响应(二维,三维)添加组件
EventTrigger 上主要的方法有PointerEnter.PointerExit.PointerDown.PointerUp.PointerClick............都会显示在面板上面 ...
- 【HarmonyOS】【Demo】【JAVA UI】 鸿蒙怎么在Webview上添加组件
在大家HarmonyOS开发中,Webview组件上添加组件可能是很常见的功能了,HarmonyOS的webview和Android的webwiew存在一点点区别,今天来实现这个功能 使用项目布局显示 ...
- 【转】Unity中添加组件的几种方法
http://blog.csdn.net/monzart7an/article/details/23199647 一.在编辑器上面添加一个组件.这个不用多说. 二.在脚本中利用AddComponent ...
随机推荐
- java实现24点游戏代码
import java.util.Arrays;import java.util.Scanner; public class Test07 { public static void main(S ...
- Hibernate查询方式(补)
-----------------siwuxie095 Hibernate 查询方式 1.对象导航查询 根据已经加载的对 ...
- MongoDB安装(一)
详细图解,记录 win7 64 安装mongo数据库的过程.安装的版本是 MongoDB-win32-x86_64-2008plus-ssl-3.4.1-signed. 示例版本:mongodb-wi ...
- 解决 listView gridView 与ScrollView嵌套时的冲突
package com.xqx.fight; import android.app.Activity; import android.os.Bundle; import android.view.Me ...
- TextView UI美化-------自适应字体控件
http://www.cnblogs.com/psuwgipgf/p/4874158.html 一. TextView字体随大小变化自适应TextView 实现依靠于第三方类库 第三方类来源: htt ...
- Loitor_产品(一)
源码:https://github.com/loitor-vis/vi_sensor_sdk 注意:以下要一直在管理员权限 1.C++ 示例程序的编译步骤 先确认你的系统已经成功安装了OpenCV. ...
- CString 作为参数执行都不执行
static int LoadUsbSDK(CString curpath ) win10系统下 CString 函数加载dll直接跳过 加载dll最好不要带参数
- Java数据结构和算法(三)顺序存储的树结构
Java数据结构和算法(三)顺序存储的树结构 二叉树也可以用数组存储,可以和完全二叉树的节点一一对应. 一.树的遍历 // 二叉树保存在数组中 int[] data; public void preO ...
- ELMAH 使用
之前大部分系统日志记录是使用log4net.ObjectGuy Framework.NLog 等工具记录到文本或数据库. 更强大的工具可以使用 ELMAH. ELMAH(The Error Loggi ...
- 2018.08.31 bzoj1419 Red is good(期望dp)
描述 桌面上有R张红牌和B张黑牌,随机打乱顺序后放在桌面上,开始一张一张地翻牌,翻到红牌得到1美元,黑牌则付 出1美元.可以随时停止翻牌,在最优策略下平均能得到多少钱. 输入 一行输入两个数R,B,其 ...
