UITableView的headerView展开缩放动画
UITableView的headerView展开缩放动画

效果


源码
https://github.com/YouXianMing/Animations
//
// HeaderViewTapAnimationController.m
// Animations
//
// Created by FrankLiu on 15/11/30.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import "HeaderViewTapAnimationController.h"
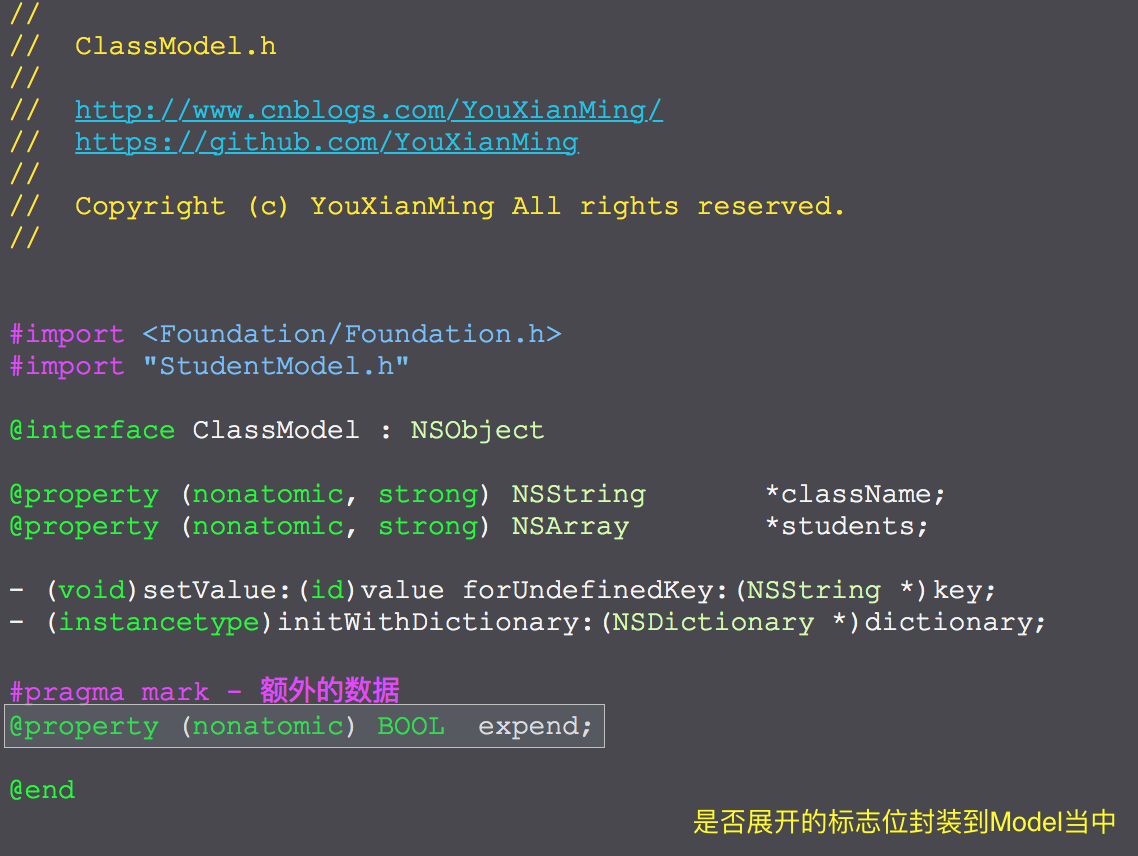
#import "ClassModel.h"
#import "StudentInfoCell.h"
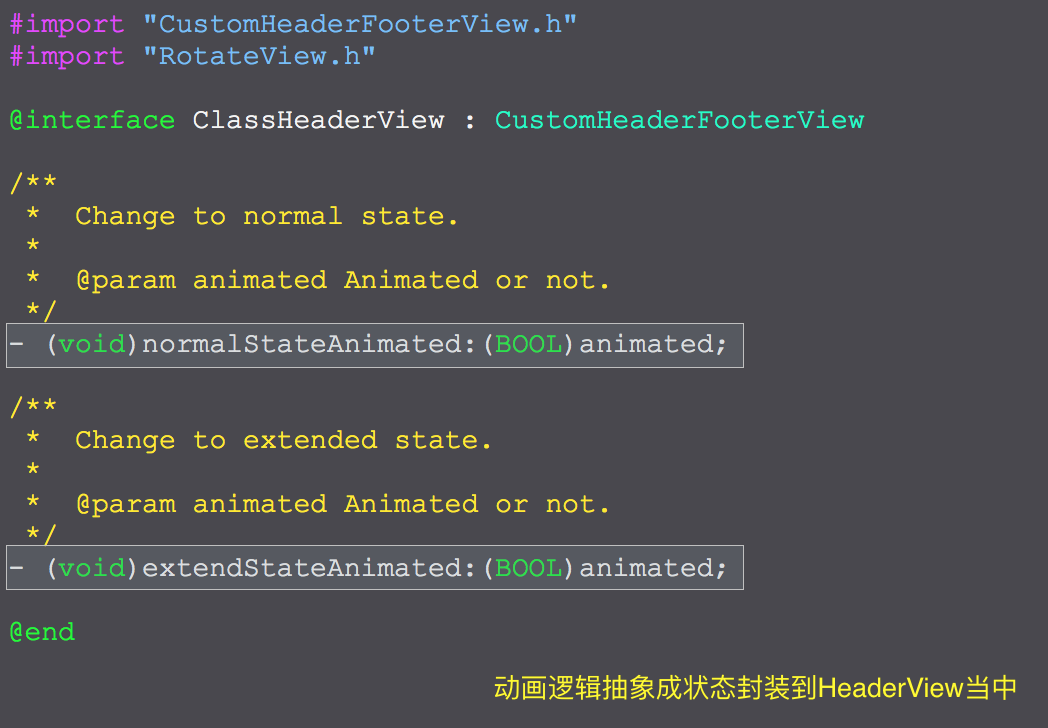
#import "ClassHeaderView.h"
#import "WxHxD.h"
#import "GCD.h" static NSString *infoCellFlag = @"BaseTableViewCell";
static NSString *infoHeadFlag = @"ClassHeaderView"; @interface HeaderViewTapAnimationController () <UITableViewDataSource, UITableViewDelegate, CustomHeaderFooterViewDelegate> @property (nonatomic, strong) NSMutableArray *classModels;
@property (nonatomic, strong) UITableView *tableView; @property (nonatomic) BOOL sectionFirstLoad;
@property (nonatomic, weak) ClassHeaderView *tmpHeadView; @end @implementation HeaderViewTapAnimationController - (void)viewDidLoad { [super viewDidLoad];
} - (void)setup { [super setup]; [self createDatas]; [self createTableView]; [self bringTitleViewToFront]; [self firstLoadDataAnimation];
} #pragma mark - 数据源相关
- (void)createDatas { NSArray *datas = @[@{@"className" : @"Aitna",
@"students" : @[@{@"name" : @"Y.X.M.", @"age" : @()},
@{@"name" : @"Leif", @"age" : @()},
@{@"name" : @"Lennon", @"age" : @()},
@{@"name" : @"Lambert", @"age" : @()},
@{@"name" : @"Jerome", @"age" : @()},
@{@"name" : @"Isidore", @"age" : @()}]},
@{@"className" : @"Melete",
@"students" : @[@{@"name" : @"Merle", @"age" : @()},
@{@"name" : @"Paddy", @"age" : @()},
@{@"name" : @"Perry", @"age" : @()},
@{@"name" : @"Philip", @"age" : @()}]},
@{@"className" : @"Aoede",
@"students" : @[@{@"name" : @"Verne", @"age" : @()},
@{@"name" : @"Vincent", @"age" : @()},
@{@"name" : @"Walter", @"age" : @()},
@{@"name" : @"Zachary", @"age" : @()}]},
@{@"className" : @"Dione",
@"students" : @[@{@"name" : @"Timothy", @"age" : @()},
@{@"name" : @"Roderick", @"age" : @()},
@{@"name" : @"Quentin", @"age" : @()},
@{@"name" : @"Paddy", @"age" : @()}]},
@{@"className" : @"Adanos",
@"students" : @[@{@"name" : @"Mortimer", @"age" : @()},
@{@"name" : @"Michael", @"age" : @()},
@{@"name" : @"Kevin", @"age" : @()},
@{@"name" : @"Jeremy", @"age" : @()}]},]; self.classModels = [[NSMutableArray alloc] init];
for (int count = ; count < datas.count; count++) { ClassModel *classModel = [[ClassModel alloc] initWithDictionary:datas[count]];
classModel.expend = NO; [self.classModels addObject:classModel];
}
} #pragma mark - tableView相关
- (UITableView *)createTableViewWithDelegate:(id)delegate frame:(CGRect)frame { UITableView *tableView = [[UITableView alloc] initWithFrame:frame style:UITableViewStylePlain];
tableView.delegate = delegate;
tableView.dataSource = delegate;
tableView.separatorStyle = UITableViewCellSeparatorStyleNone; tableView.showsHorizontalScrollIndicator = NO;
tableView.showsVerticalScrollIndicator = NO; [tableView registerClass:[StudentInfoCell class] forCellReuseIdentifier:infoCellFlag];
[tableView registerClass:[ClassHeaderView class] forHeaderFooterViewReuseIdentifier:infoHeadFlag]; return tableView;
} - (void)createTableView { self.tableView = [[UITableView alloc] initWithFrame:CGRectMake(, , Width, Height - ) style:UITableViewStylePlain];
self.tableView.delegate = self;
self.tableView.dataSource = self;
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
self.tableView.showsHorizontalScrollIndicator = NO;
self.tableView.showsVerticalScrollIndicator = NO; [self.tableView registerClass:[StudentInfoCell class] forCellReuseIdentifier:infoCellFlag];
[self.tableView registerClass:[ClassHeaderView class] forHeaderFooterViewReuseIdentifier:infoHeadFlag]; [self.view addSubview:self.tableView];
} - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { ClassModel *model = _classModels[section]; if (model.expend == YES) { return [model.students count]; } else { return ;
}
} - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { if (self.sectionFirstLoad == NO) { return ; } else { return [_classModels count];
}
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { CustomCell *cell = [tableView dequeueReusableCellWithIdentifier:infoCellFlag]; ClassModel *classModel = _classModels[indexPath.section];
StudentModel *studentModel = classModel.students[indexPath.row];
cell.data = studentModel;
cell.indexPath = indexPath;
[cell loadContent]; return cell;
} - (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section { ClassHeaderView *titleView = [tableView dequeueReusableHeaderFooterViewWithIdentifier:infoHeadFlag];
titleView.delegate = self;
titleView.data = _classModels[section];
titleView.section = section;
[titleView loadContent]; if (section == ) { self.tmpHeadView = titleView;
} ClassModel *model = _classModels[section];
if (model.expend == YES) { [titleView extendStateAnimated:NO]; } else { [titleView normalStateAnimated:NO];
} return titleView;
} - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return ;
} - (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section { return ;
} - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { StudentInfoCell *cell = [tableView cellForRowAtIndexPath:indexPath];
[cell showSelectedAnimation]; [tableView deselectRowAtIndexPath:indexPath animated:YES];
} - (void)customHeaderFooterView:(CustomHeaderFooterView *)customHeaderFooterView event:(id)event { NSInteger section = customHeaderFooterView.section;
ClassModel *model = _classModels[section]; ClassHeaderView *classHeaderView = (ClassHeaderView *)customHeaderFooterView; if (model.expend == YES) { // 缩回去
model.expend = NO;
[classHeaderView normalStateAnimated:YES]; NSMutableArray *indexPaths = [NSMutableArray array];
for (int i = ; i < model.students.count; i++) { [indexPaths addObject:[NSIndexPath indexPathForItem:i inSection:section]];
}
[self.tableView deleteRowsAtIndexPaths:indexPaths withRowAnimation:UITableViewRowAnimationFade]; } else { // 显示出来
model.expend = YES;
[classHeaderView extendStateAnimated:YES]; NSMutableArray *indexPaths = [NSMutableArray array];
for (int i = ; i < model.students.count; i++) { [indexPaths addObject:[NSIndexPath indexPathForItem:i inSection:section]];
}
[self.tableView insertRowsAtIndexPaths:indexPaths withRowAnimation:UITableViewRowAnimationFade];
}
} - (void)firstLoadDataAnimation { [GCDQueue executeInMainQueue:^{ // Extend sections.
self.sectionFirstLoad = YES;
NSIndexSet *indexSet = [NSIndexSet indexSetWithIndexesInRange:NSMakeRange(, self.classModels.count)];
[self.tableView insertSections:indexSet withRowAnimation:UITableViewRowAnimationFade]; [GCDQueue executeInMainQueue:^{ // Extend cells.
[self customHeaderFooterView:self.tmpHeadView event:nil]; } afterDelaySecs:0.4f]; } afterDelaySecs:0.3f];
} @end
细节


UITableView的headerView展开缩放动画的更多相关文章
- Swift - UITableView展开缩放动画
Swift - UITableView展开缩放动画 效果 源码 https://github.com/YouXianMing/Swift-Animations // // HeaderViewTapA ...
- 仿Inshot分享页图片圆形展开缩放动画
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/221 圆形展开缩放动画 关键代码: final Anima ...
- Android实现Layout缩放动画
最近看到Any.do的缩放效果很酷,看到一篇讲Layout缩放动画实现的文章,记录一下: http://edison-cool911.iteye.com/blog/704812
- 动画--问题追踪:ImageView执行缩放动画ScaleAnimation之后,图像显示不全的问题。
http://www.bkjia.com/Androidjc/929473.html: 问题追踪:ImageView执行缩放动画ScaleAnimation之后,图像显示不全的问题., 问题:我有一个 ...
- iOS开发笔记10:圆点缩放动画、强制更新、远程推送加语音提醒及UIView截屏
1.使用CAReplicatorLayer制作等待动画 CALayer+CABasicAnimation可以制作很多简单的动画效果,之前的博客中介绍的“两个动画”,一个是利用一张渐变色图片+CABas ...
- AndroidUI 视图动画-缩放动画效果 (ScaleAnimation)
放动画效果,可以使用ScaleAnimation: <Button android:id="@+id/btnScale2" android:layout_width=&quo ...
- AndroidTv Home界面实现原理(二)——Leanback 库的主页卡位缩放动画源码解析
先看个效果图: 上一篇中,我们留了问题,在 Tv Home 界面这种很常见聚焦卡位放大动画效果,我们这一篇就来看看 Leanback 库是怎么实现的. 如果要我们自己实现的话,思路应该不难,就是写个放 ...
- Android缩放动画
Android缩放动画 核心方法 public void startAnimation(Animation animation) 执行动画,参数可以是各种动画的对象,Animation的多态,也可以是 ...
- UI设计篇·入门篇·简单动画的实现,透明动画/旋转动画/移动动画/缩放动画,混合动画效果的实现,为动画设置监听事件,自定义动画的方法
基本的动画构成共有四种:透明动画/旋转动画/移动动画/缩放动画. 配置动画的方式有两种,一种是直接使用代码来配置动画效果,另一种是使用xml文档配置动画效果 相比而言,用xml文档写出来的动画效果,写 ...
随机推荐
- 《HBase实战》学习笔记
第二章 入门 HBase写路径: 增加新行和修改已有的行,内部机制是一样的. 写入的时候,会写到预写日志(WAL)和MemStore中. MenmStore是内存里的写入缓冲区.填满后,会将数据刷写 ...
- 使用mongo-java-driver-3.0.2连接MongoDB数据库
这里使用的mongodb的java驱动版本是:3.0.2,文件名mongo-java-driver-3.0.2.jar 博客本地下载下载网址(也可以下载其它版本):http://central.ma ...
- winform框架源码-Devexpress开发框架
链接: https://pan.baidu.com/s/1TnDj6qftGEUl3sTB8QXs_w 提取码: 关注公众号[GitHubCN]回复获取 开发模式:C/S C/S采用的是dev14 ...
- Bridge 桥接
意图 将抽象部分与它的实现部分分离,使它们都可以独立地变化. 动机 当一个抽象可能有多个实现时,通常用继承来协调它们.抽象类定义对该抽象的接口,而具体的子类则用不同方式加以实现.但是此方法有时不够灵活 ...
- Jquery~跨域异步上传文件
先说明白 这个跨域异步上传功能我们借助了Jquery.form插件,它在异步表单方面很有成效,而跨域我们会在HTTP响应头上添加access-control-allow-method,当然这个头标记只 ...
- 手动安装pydev
在网上下载pydev.zip,解压后有两个文件夹,features和plugins.把这两个文件夹复制到eclipse目录下的dropins文件夹下.
- C#基础语法补充
[学习笔记]前接:https://www.cnblogs.com/aland-1415/p/7360509.html 一.异常处理 1.格式 try{ } catch{ } catch{ } ... ...
- Ionic入门二:网格(Grid)页面布局
ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) .而且在移动端,基本上的手机都支持.row 样式指定行,col 样式指定列. 1. ...
- eschop购物实现立即购买和加入购物车
后台=>平台=>商店设置=>购物流程 是否一步购物设置为否 2:修改代码 .js/common.js function addToCartShowDivResponse(result ...
- forkcms 开启调试模式
You can enable debug mode by adding "SetEnv FORK_DEBUG 1" in your virtualhosts file.
