小tip: 某简单的字符重叠与图形生成----张鑫旭
引言
字符重叠不是什么稀奇的东西。
如1像素错位模拟阴影效果:
或者powerFloat中展示的带边框三角:
以及其他很多。
但是技术这东西不是豆腐,老了可以吃,臭了也可以吃;那我这里还拿着个说事作甚?
背景
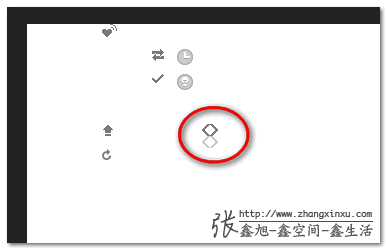
今天比较有空,就看看一些站点的sprite如何规划的,于是看到新版新浪微博有这么一个sprite图片:all_iconbtn.png
其中有下图所示部分的图标效果:
我知道一种简单且兼容的方法,可以实现上图标出来的图标效果。这个方法就是本文要分享的小tip.
实现
实现精髓:字符重叠。
使用字符:见下图。
也就是HTML代码中的tag的前后标签.
HTML代码如下:
<strong class="gtlt">>></strong>
CSS代码如下:
.gtlt{font-family:simsun; letter-spacing:-.5em; *zoom:1;}
于是就噢啦!
效果
如下:
<<
上面的实现兼容IE6+以及其他N多浏览器,且颜色随意控制(因为是字符),大小随意控制,您设置20像素大小都是可以的。
您可以狠狠地点击这里:字符重叠与大小可控的尖角图形生成demo
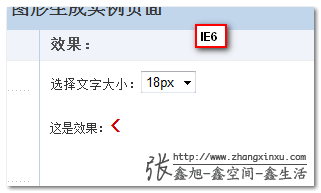
上面demo演示了不同字体大小,图标效果依旧良好,例如,IE6浏览器下,设置文字大小18像素,如下效果,是不是跟微博那个效果神似呢!
结语
因为使用的是很普通的字符,很普通的字体,同时很兼容的CSS letter-spacing. 因此,本方法可以大胆使用。
单层标签,CSS简洁,此方法的优点不言而喻。
局限,貌似只能让字符水平重叠。好像有CSS可以控制文字竖着写的,恩……我就不深入了~~啦啦啦啦~~
举一反三,其他一些图形效果,您也可以试试这个方法。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2891
(本篇完)
小tip: 某简单的字符重叠与图形生成----张鑫旭的更多相关文章
- [转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
- 小tip: base64:URL背景图片与web页面性能优化——张鑫旭
一.base64百科 Base64是网络上最常见的用于传输8Bit字节代码的编码方式之一,可用于在HTTP环境下传递较长的标识信息. 某人: 唉,我彻底废柴了,为何上面明明是中文,洒家却看不懂嘞,为什 ...
- 小tip:CSS3下的渐变文字效果实现——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1601 一.方法一:借 ...
- [转] 小tip: 使用CSS将图片转换成黑白(灰色、置灰) ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2547 //zxx: ...
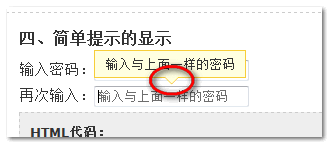
- 小tip:FireFox下文本框/域百分比padding bug解决——张鑫旭
一.问题描述 我是流体布局控,经常会遇到文本框以及文本域宽度100%自适应显示的情况. 如下效果图: 在窄屏下,上面的文本框宽度也要跟着外部宽度变小. 难点对于文本框或者文本域,光标最好距离左侧边缘有 ...
- 小tip: CSS后代选择器可能的错误认识——张鑫旭
一.关于类选择器的一个问题 假设有下面一个面试题,CSS代码如下: .red { color: red; } .green { color: green; } HTML如下: <div clas ...
- 小tip:巧用CSS3属性作为CSS hack——张鑫旭
一.开篇小问题 题目:实现类似下图的宽度自适应效果,IE9+,FireFox,Chrome,Opera等使用CSS3实现,IE6~8浏览器使用图片实现. 计时思考…… 二.思考中 ————- 假设这是 ...
- display:table-cell自适应布局下连续单词字符换行——张鑫旭
之前有几次提到了使用display:table-cell实现强大的任意尺寸元素的自适应布局(都藏在长长文章之中).这里开篇再次提一下,希望能将该技术普及下去. 典型的双栏布局类名使用如下: fix l ...
- web页面相关的一些常见可用字符介绍——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1623 正文开始之前先 ...
随机推荐
- mybatis3.4与spring3.2.5整合出现的问题
错误信息: Exception in thread "main" java.lang.AbstractMethodError: org.mybatis.spring.transac ...
- 二,PHP会话机制---session的基本使用
1,思考:登录网站后,在每个网页都能拿到用户信息 (1) 使用超链接传递用户名,这样太繁琐了,不建议使用 . (2) 使用数据库,每打开一个页面都查询一次用户信息表,这样网页加载速度变慢,用户体验变差 ...
- robot_framework Authorization 解决登录超时问题(token)
写rf的接口时,遇到总是报错提示: 登录超时 解决过程: 1 . 通过对同一个接口进行手机抓包对比,发现该接口请求时,多了Authorization,需要HTTP Basic Authenticati ...
- nodejs之模块加载机制
nodejs模块加载原理 node加载模块步骤: 1) 路径分析 (如判断是不是核心模块.是绝对路径还是相对路径等) 2) 文件定位 (文件扩展名分析, 目录和包处理等细节) 3) 编译执行 原生模块 ...
- Markdown 常用操作
1->水平线 注意,使用时发现,水平线的语句上一行必须为空行,不然水平线不生效 *** 或者 --- ------->效果: 2->标题 # 大 ## 大 ### 大 #### 大 ...
- 【BZOJ4184】shallot 线性基
题目传送门:https://www.lydsy.com/JudgeOnline/problem.php?id=4184 此题如果我们不考虑删除元素这一个操作,那么就是一道裸的线性基题. 但是此题会删除 ...
- 使用webpack打包js文件(隔行变色案例)
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- android activity和fragment的生命周期图
Activity的生命周期: Fragment的生命周期:
- Types方法之upperBound-lowerBound-isUnbounded-containsType
1.upperBound(Type t)方法 /** * The "rvalue conversion". * The upper bound of most types is t ...
- celery在Django中的应用
这里不解释celery,如果不清楚可以参考下面链接: http://docs.celeryproject.org/en/latest/getting-started/introduction.html ...
