SSL Certificates深入理解
http://www.littlewhitedog.com/content-71.html
https://www.verisign.com/en_US/website-presence/website-optimization/ssl-certificates/index.xhtml
什么是certificate(证书)?
一个certificate是一种担保你的网站完整性和权威性的方式。如果你搭建了一个ssl web网站,你总会希望你的用户能够信任这个网站。你在你的网站上安装一个certificate证书。有两种方式来获得一个证书:要么你自己创建,要么你向一个CA公司购买一个证书certificate(比如:verisign,Equifax,Thawte等等)
在这里,核心的概念是信任。作为一个用户,当访问一个站点时,你是否信任该网站关于安全的声明?证书的作用就好像是网站对你说:“你可以信任我,请相信我,我是一个诚实的人,没有任何一句谎言。"
这只是ssl网站的第一步,第二步是:你,或者更确切地说是你的浏览器,决定接受该网站关于安全的声明,并且开始信任这个网站。对于大多数ssl网站来说,这个信任过程是无缝的,用户无法感知这个过程。这时因为浏览器本身信任一些已知的签发证书...

证书是怎么工作的?
certificate可以为其他的证书用于"sign"签名,或者担保.这就是你的浏览器决定他是否信任你网站的证书的基础。我们来看一个网站https://www.fastmail.fm的证书情况。

从这个对话框,你可以看到certificate证书存在的目的:该证书用于验证网站的身份-以及是谁签发了该证书,签发给了谁(哪个网址),以及该证书的过期时间。在本文成文之际,该网站的证书是有效的,但是随着时间的推移,证书可能会过期哦!!
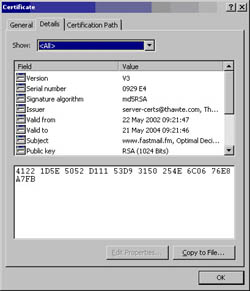
目前为止,一切顺理成章,但是你如何知道该证书确实是值得信赖的,而不是浏览器自己胡乱接受了该证书而未做有效的验证呢?如果你点击details tab,你可以看到该证书更多的信息:

你可以从上图中看到更多的信息:签发者-这里是Thawte,有效的时间,以及该证书的受益人-subject.
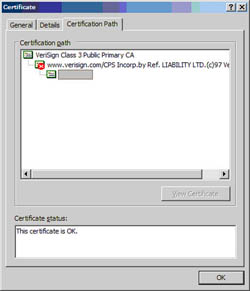
再点击certification path tab:

这里你可以看到certification authority hierarchy(证书层级)。换句话说,这个网站的certificate是根证书Thawte server CA的一个证书链。这个path只有两级,有一些证书链可能有三级甚至更多的级别。
IE已经信任了Thawte Servr CA,因此IE会信任任何使用该CA签发(signed)的证书。这里的逻辑是这样的:”我不认识你,但是我已经认识他,而他为你做了担保所以我信任你。"如果你想看看Thawte Server CA长什么样,你可以点击它,查看证书详细信息如下:

到这里,你可能会赶到疑惑,为什么根证书Thawte Server CA能被IE浏览器信任呢? Fastmail的certificate在被信任之前,必须使用一个已知信任的CA证书来签发(signed)。但是Thawte Server CA又是由谁来签发呢?答案是:不需要
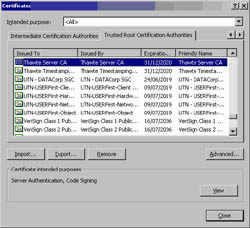
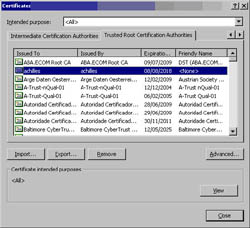
IE内置了很多被IE信任的证书certificate,这些证书就被成为根证书,而Thawte Server CA就是这些证书之一。这些根证书你可以在你的PC上看到。通过IE的internet options中的security选项,你就可以看到:

从这个列表里面,你可以看到Thawter Server CA.如果你点击view button,则可以看到前面类似的信息。

在前面的例子中,证书仅仅用于认证Fastmail web server的身份。而证书的作用远不止此。他们也可以用于验证软件的完整性。当登录进入安全系统时,他们可以用于代替userid和password。或许证书最著名的用处是在e-mail应用中。用户可以使用证书来加密e-mail来保护随意的窥探。
用户也可以用证书来签发(sign)一封邮件,来说明这封邮件确实是从发件人来发出的,而不是被人冒充发件人的名义伪造的邮件。
证书可能会有哪些错误?
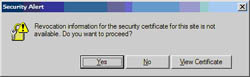
有时你的浏览器可能会抱怨他遇到了证书问题。有时你可能看到下面的错误:

证书有时可能会被签发机构(signing authority)被标记为revoked(作废)状态,而签发机构会维护一个列表,被称为-Certificate Revocation List(CRL),专门列出哪些证书被作废。你的浏览器知道如何通过这个CRL来检查你的网站的证书是否有被作废.
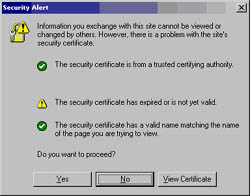
如果你看到上面这个警告信息,并不一定意味着你的网站的证书是有问题的,也不一定意味着对你的计算机有任何的危害,这条警告信息只是意味着你的浏览器无法通过CRL来double-check你的网站证书未被作废而已。但是这并不意味着这个警告消息不重要;相反地,除非你确信你信任该网站,否则你应该查看一下该网站的证书的细节。如果证书已经过期,或者用的太快,你可能看到下面的信息:

在点击yes之前要非常小心。你是否要继续和一个证书过期的网站做生意?或许不会吧。如果点击查看证书,你可能看到:

你可以看到该网站的证书早已过期,这也是为什么浏览器不希望这个网站的原因!点击一下certification path tab,你可以看到:

这个证书链接都是过期的!

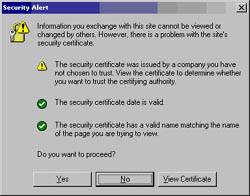
另一种原因可能是你的浏览器不知道谁签发了这个证书:
 缺乏一个trusted certification authority并不一定意味着网站不能信任。仅仅意味着浏览器不知道 谁能为该网站做担保,因此不会自动接收并信任他。这个场景下失败的原因是证书由该网站所在公司自己签发的,而未被wellknown的CA所签名(signed),比如:Verisign,Thawte等。
缺乏一个trusted certification authority并不一定意味着网站不能信任。仅仅意味着浏览器不知道 谁能为该网站做担保,因此不会自动接收并信任他。这个场景下失败的原因是证书由该网站所在公司自己签发的,而未被wellknown的CA所签名(signed),比如:Verisign,Thawte等。
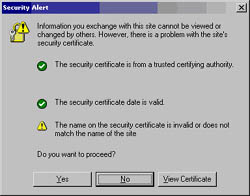
另一种失败的原因是使用该证书的服务器本身和证书中的server name并不一致。比如,我们使用https://fastmail.com来访问,你就可以看到下面的信息: 

从这个对话框,你可以看到出错的线索:https://fastmail.com这个被访问的url,而证书是被issued to带www的url : www.fastmail.com
证书是如何签发(issued)和被信任的(trusted)?
我以前提到过证书可以有两种方式来获得: 要么你自己签发(issue),或者从一个trusted certificate authority(CA)来购买。
如果一个站长他自己issue一个certificate并且部署在web server上,那么可以预见的是所有访问网站的用户都会出现"The security certificate was issued by a company you have not chosen to trust.."的警告信息。
这种情况下,你也可以通过import(导入)该证书到你的浏览器来实现信任self-issued certificates.对不同的浏览器,导入证书的方法是不同的,对IE来说,像下面这个样子:


一旦你导入CA成功,你就可以在trusted root certification authorities中看到它。

现在,由于我已经告诉了IE我会信任这个网站,那么这时再去访问对应网页时,就不会再显示对应的告警信息。
被已经信任的Certification Authorities所签名(signed)的certificates将会被浏览器默默地接受而不出现任何告警信息,但是如何构成一个trusted CA呢?很简单:告诉你的浏览器它可以信任来自such-and-such组织签名的certificate.而这些root ca就是被built-in带来的。
这些root trusted ca都是由那些有财务信任关系的公司所签发的证书。Verisign就是一个trustworthy公司,因此任何被VeriSign所signed签发的证书都被认为是trustworthy.在CA industry中,还有很多类似的公司,比如Equifax,Thawte等等。这些公司具有相应的职责去维护这个信任链;如果这些公司sign并issue了针对untrustworthy的web网站,那么就会越来越少的人信任他们公司,因此就会越来越少的人去购买他们的证书,而这将会导致他们的损失。
本质上来说,这些公司签发的证书和我自己签发的证书没有区别,唯一的区别是:这些公司比我可是更加有名,也更值得信赖。Who would you trust, some random stranger from the Internet - no matter how trustworthy he claims to be - or a company which already has a reputation for trustworthiness?
结论:为什么无论如何我们需要合法的证书?
原因很简单:一切来自于信任,真实性和完整性的需要。如果我运营着一个ssl网站,比如我们运营着一家在线银行-那么我必须保证和我的connection连接都必须是安全的,不被篡改的。
CA证书的分类
https://www.barretlee.com/blog/2016/04/24/detail-about-ca-and-certs/

需要强调的是,不论是 DV、OV 还是 EV 证书,其加密效果都是一样的! 它们的区别在于:
- DV(Domain Validation),面向个体用户,安全体系相对较弱,验证方式就是向 whois 信息中的邮箱发送邮件,按照邮件内容进行验证即可通过;
- OV(Organization Validation),面向企业用户,证书在 DV 证书验证的基础上,还需要公司的授权,CA 通过拨打信息库中公司的电话来确认;
- EV(Extended Validation),打开 Github 的网页,你会看到 URL 地址栏展示了注册公司的信息,这会让用户产生更大的信任,这类证书的申请除了以上两个确认外,还需要公司提供金融机构的开户许可证,要求十分严格。
SSL Certificates深入理解的更多相关文章
- Using SSL Certificates with HAProxy--reference
原文地址:http://serversforhackers.com/editions/2014/07/29/haproxy-ssl-termation-pass-through/ Overview I ...
- 【SSL Certificates】什么是数字证书(Certificates)?
本文涉及的相关问题,如果你的问题或需求有与下面所述相似之处,请阅读本文 ssl certificate 什么是ssl certificates? SSL Certificates 是一种使用数字加密技 ...
- SSL and SSL Certificates Explained
Secure Sockets Layer (SSL) and Transport Layer security (TLS ) are protocols that provide secure com ...
- Java Developer's Guide to SSL Certificates
https://www.codebyamir.com/blog/java-developers-guide-to-ssl-certificates Overview When developing w ...
- Creating SSL Certificates for CRM Test Environment
不必找第三方去申请证书了, Windows Server 自己也可以作为一个CA的. When working on a CRM Test environment there are many sce ...
- HTTPS SSL TLS 相关理解
1,在理解 HTTPS SSL TLS 之前先对常用的加密方式进行一个简述: (1),对称加密: 采用一个密钥,对明文进行加密生成密文,相反采用此密钥可对加密后的密文进行解密还原成明文. 代表算法有, ...
- Creating Self-Signed SSL Certificates
http://weblogic-wonders.com/weblogic/2011/05/25/ssl-configuration-for-weblogic-server/ http://m-butt ...
- 在 Postman 中报错:Self-signed SSL certificates are being blocked 的分析与解决
http://www.shuijingwanwq.com/2019/02/18/3171/
- 通俗的理解HTTPS以及SSL中的证书验证
一.HTTPS的安全性体现在哪 HTTP(超文本传输协议,Hyper Text Transfer Protocol)是我们浏览网站信息传输最广泛的一种协议.HTTPS(Hyper Text Trans ...
随机推荐
- Error: java.lang.NullPointerException at outputformat.MysqlOutputFormat.getRecordWriter(MysqlOutputFormat.java:27)
Error: java.lang.NullPointerException at outputformat.MysqlOutputFormat.getRecordWriter(MysqlOutputF ...
- JVM-Java GC分析
如何获取JavaGC日志 用动态命令查看: jstat -gc 1262 2000 20 每隔20秒输入一次日志,总共输入20次 设置GC参数打印出日志 -XX:+PrintGC 输出GC日志 -X ...
- eclipse中explorer显示方式
不知道是不是上面的描述.做个记录 project explorer 项目资源管理器 这个要打开代码目录需要再点开java resources 还会出现deployment Descriptor项目工程 ...
- GBDT分类和回归例子
- java-forkjoin框架的使用
ForkJoin是Java7提供的原生多线程并行处理框架,其基本思想是将大任务分割成小任务,最后将小任务聚合起来得到结果.fork是分解的意思, join是收集的意思. 它非常类似于HADOOP提供的 ...
- C#正则表达式合并连续空格为单个空格
第一种方法: 使用 System.Text.RegularExpressions.Regex.Replace()方法 string result = String.Empty; string str ...
- java基本类型自动转换
具体自动提升类型如上图所示.其中long->float的转换一开始让我感觉有点问题,因为long是64位的,而float却是32位的. 遂找寻答案,参考博客java中long到float的自动转 ...
- 玩转Git之初识Git
git是什么 Git是一款免费.开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目 Git 和 svn 有什么区别 它们之间的主要区别是Git是分布式的,而svn是集中式. 当然Git也可 ...
- python单链表
#!/usr/bin/env python3 # -*- coding:utf-8 -*- class LNode: """ 结点类 """ ...
- [转]Global exception handling in Web API 2.1 and NLog
本文转自:https://stackoverflow.com/questions/25865610/global-exception-handling-in-web-api-2-1-and-nlog ...
