《锋利的JQ》摘抄(一) jq基础篇
前言:第一次写博客有点紧张233333,我会在博客里放一下在赌这本书过程中遇到的一些有用的知识点,希望等帮助到大家。好了正题开始(只要是我不知道该说啥了= =)
一,资源(在w3cfuns资源中可以找到第一版和第二版)
《锋利的jquery》: http://pan.baidu.com/share/link?shareid=1725756399&uk=4245516461(PDF)
http://www.readfar.com/books/5520ce503063e1f304000696(ebup)
二、个人整理的一些内容
1.解决Jq与其他库的冲突问题
在jQuery库中,几乎所有插件都被限制在自己的命名空间里。通常,全局对象都被很好的存在jQuery命名空间里,与其他js库共用时一般不会产生冲突如(Prototype、MooTools、YUI)
1.jQuery库在其他库之后导入(这里指<head>引用js库的顺序)
(1)如果想确保jQuery不会与其他库冲突,又想自定义一个快捷方式,可以进行如下操作
自定义一个快捷方式,将$转让给其他库使用
var $j = jQuery.noConflict(); //自定义一个快捷方式
$j(function(){ //使用jQuery,利用自定义快捷方式$j
$j("p").click(function(){
alert( $j(this).text() );
})
})
$("XX").style.display = 'none' ; //使用prototype.js
(2)如果不想备用名称,还想使用$,且不相与其他库冲突,可以进行如下操作
1)转让$给其他库,然后在jQuery设定页面内使用jQuery的 ' $ ' ,在外部使用其他库的 ' $ '
jQuery.noConflict(): //将变量$的控制权转让
jQuery(function($){ //在使用jQuery的页面加载时时执行的函数
$("p").click(functin(){ //在函数内部继续使用$()方法
alert( $(this).text() );
})
})
$("XX").style.display = 'none'; //在函数外部使用prototype.js
2)定义匿名函数并设置形参为$
jQuery.noConflict(); //将变量$的控制权转让给其他库
(function($){ //定义匿名函数,形参为$
$(function(){ //匿名函数内的$均为jQuery
$("p").click(function(){
alert( $(this).text() ); //继续使用jQuery的$()方法
});
});
})(jQuery); //执行匿名函数且传递实参jQuery
$("XX").style.display = 'none'; //使用prototype.js
2.jQuery库在其他库之前导入
直接使用”jQuery“来使用jQuery库的函数,同时" $() "方法作为其他库的快捷方式,无需调用noConflict()函数
jQuery(function(){ //直接使用jQuery,无需调用 "jQuery.noConflict()" 函数
jQuery("p").click({
alert( jQuery(this),text() );
})
})
$("XX").style.display = 'none'; //在jQuery函数外部使用prototype.js
2.jQuery选择器
jQuery选择器完全继承了CSS的风格,利用jQuery选择器,可以非常便捷的找出特定 DOM 元素。
1.完善的处理机制
(1)使用jQuery选择器可以避免因使用传统的getElementById()等函数因无法找到页面元素而报错的情况,jQuery选择器即使获取不到元素也不会报错
.demo{ //给class为demo的元素添加样式
}
$(".demo").click(function(){ //给class为demo的元素添加点击事件
})
//传统函数
if(document.getElementById("XX")){ //为避免找不到元素而进行非空检测
document.getElementById("XX"),style.color = "red";
}
//jQuery选择器
$(’#XX‘).css("color","red"); //无需判断是否存在
(2) 判断网页上是否存在元素时,应注意$('#XX')获取的永远是对象
//错误实例
if($('#XX ')){
//Do something
} //根据获取到元素的长度判断
if( $('#XX').length>0 ){
//Do something
}
//或者转化为DOM对象判断
if( $('#XX')[0] ){
//Do something
}
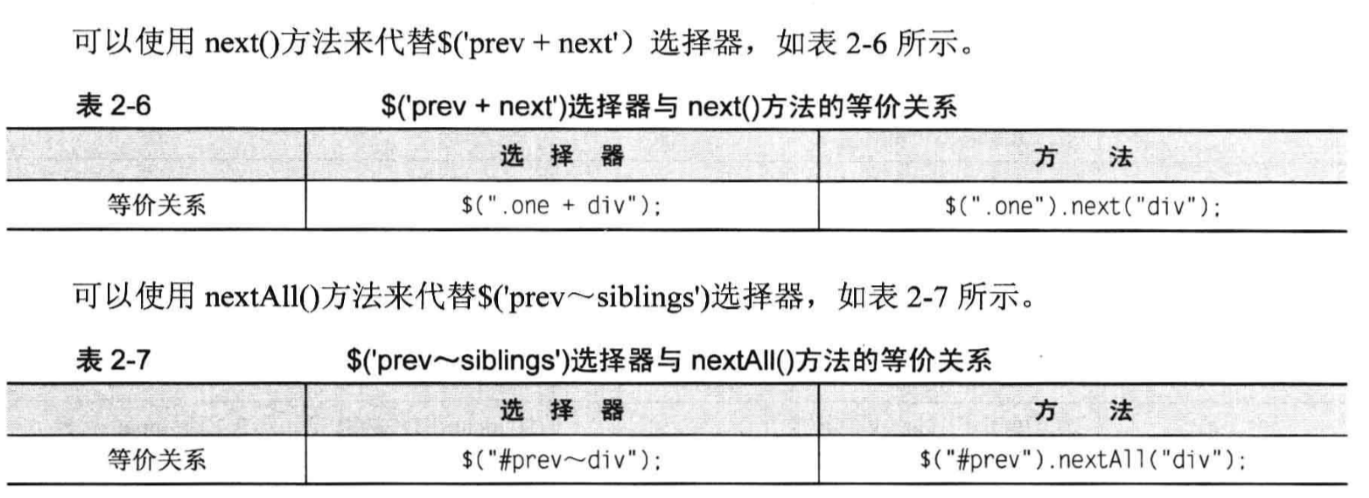
2.一些神奇的选择器与jQuery等价方法
(2-6)选取prev元素后的下一个<div>同辈元素,(2-7)选取id为 "prev" 的元素后面所有的<div>同辈元素

3.过滤选择器
通过特定的过滤规则筛选所需DOM元素,与CSS的伪类选择器语法校内沟通,都以(:)开头。
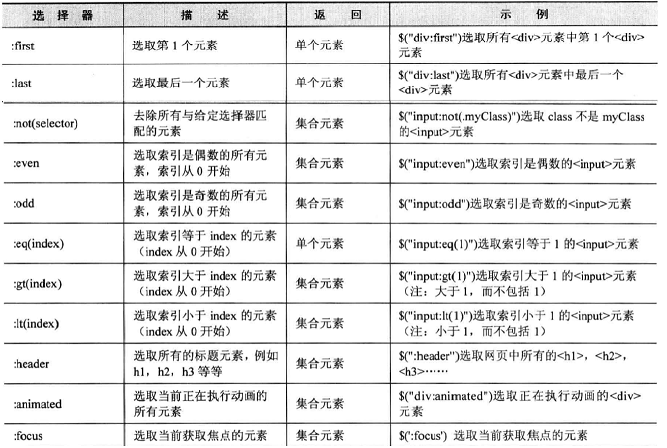
1.基本过滤选择器

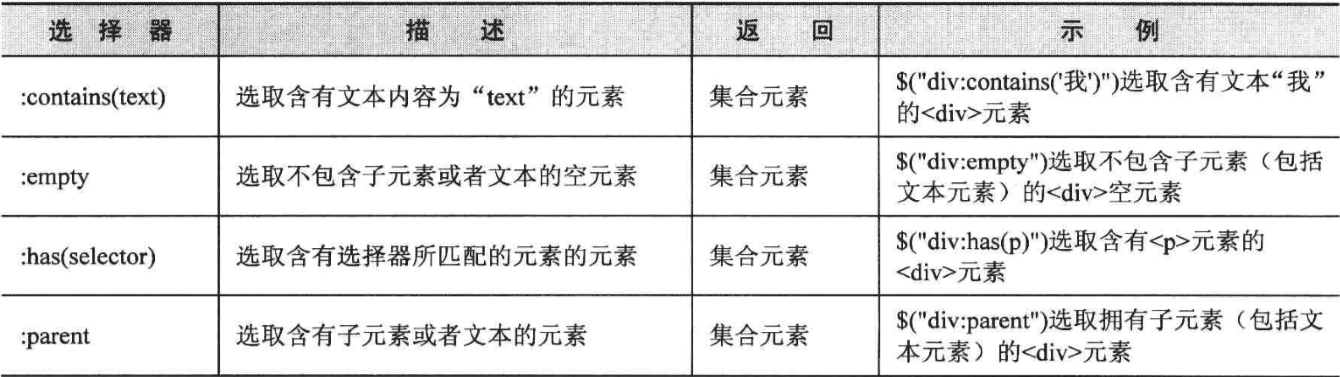
2.内容过滤选择器

3.属性过滤器
[attribute] 一一选取拥有此属性的元素
[attribute1][attribute2][attribute3]选择满足多个条件的元素(每选择一次,缩小范围一次)
[arrtibute XX value]中XX为如下符号是分别代表不同的涵义
"=" 一一属性的值为value "*=" 一一属性的值含有value "^=" 一一属性的值以value开始 "$=" 一一属性的值以value结束 "!=" 一一属性的值不等于value(没有属性arrtibute的元素也会被选取) "~=" 一一选取属性用空格分隔的值中包含一个给定的元素(例如 $('div'[title~="uk"]') 选取<div title="uo uk Aodo"/>元素)
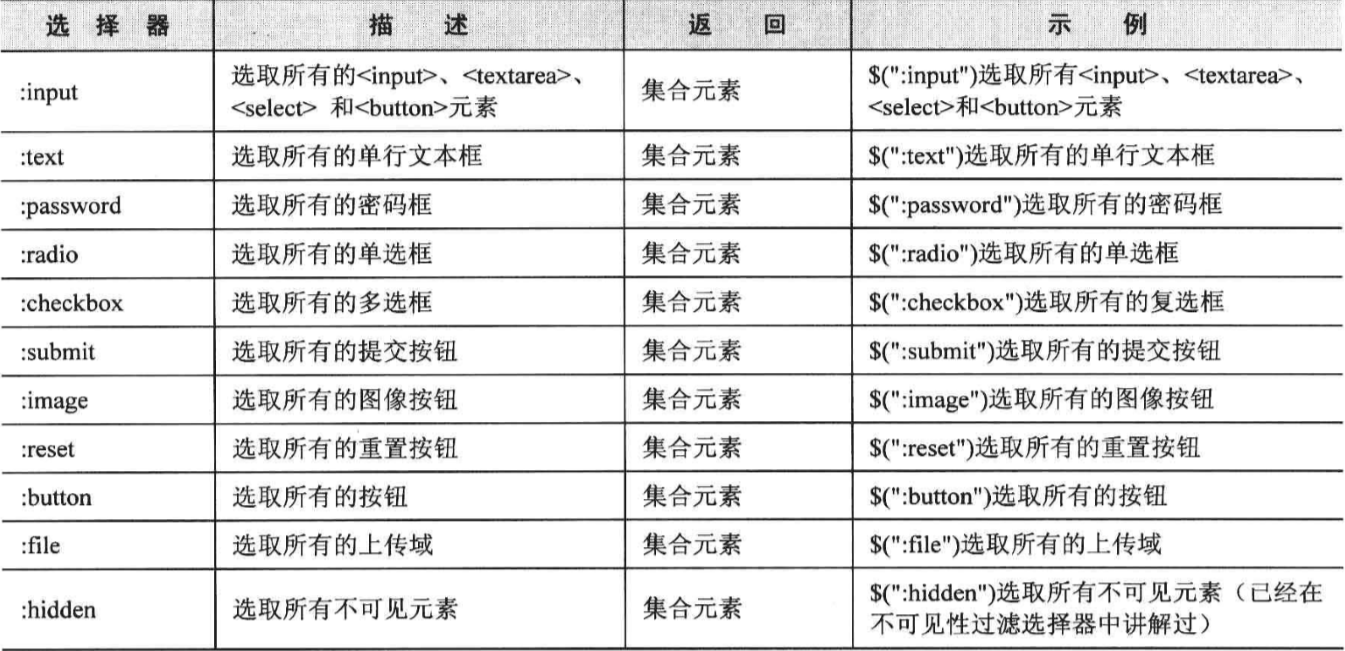
4.表单对象属性过滤

4.选择器中的一些注意事项
1.选择器中含有 “.”、“#”、“(”、“]” 等特殊字符
<div id="id#b">bb</div> //错误:$("#id#b") 正确:$("#id\\#b");
<div id="id[1]">cc</div> //错误:$("#id[1]") 正确:$("#id\\[1\\] ");
2.选择器中“空格”的坑
有如下代码
<div class = "test">
<div style = "display:none;">aa</div>
<div style = "display:none;">bb</div>
<div style = "display:none;">cc</div>
<div class = "test" style = "display:none;">dd</div>
</div>
<div class = "test" style = "display:none;">ee</div>
<div class = "test" style = "display:none;">ff</div>
使用jQuery选择器获取他们,会获取不同的结果。之所以会出现这种情况是因为后代选择器和过滤选择器的不同
var $t_a = $('.test :hidden'); //带空格的jQuery选择器(后代选择器,选择class为“test”的后代元素里hidden的元素)
var $t_b = $('.test:hidden'); //不带空格的jQuery选择器(过滤选择器,选择隐藏的class为“test”的元素)
var len_a = $t_a.length;
var len_b = $t_b.length;
alert(" $('.test :hidden') = " + len_a); //输出 4
alert(" $('.test:hidden') = " + len_b); //输出 3
三、实例
实现品牌列表的精简显示和全部显示效果图如下。单击“显示全部商品”按钮时,显示全部品牌,列表部分高亮显示;单击“精简显示品牌”按钮时,隐藏部分品牌,高亮显示消失。
html页面
<div class="SubCategoryBox">
<ul>
<li><a href="#">佳能</a><i>(30440)</i></li>
<li><a href="#">索尼</a><i>(27220)</i></li>
<li><a href="#">三星</a><i>(20284)</i></li>
<li><a href="#">尼康</a><i>(56210)</i></li>
<li><a href="#">松下</a><i>(261230)</i></li>
<li><a href="#">卡西欧</a><i>(9440)</i></li>
<li><a href="#">富士</a><i>(20540)</i></li>
<li><a href="#">柯达</a><i>(29446)</i></li>
<li><a href="#">宾得</a><i>(16444)</i></li>
<li><a href="#">理光</a><i>(30450)</i></li>
<li><a href="#">奥林巴斯</a><i>(30120)</i></li>
<li><a href="#">明基</a><i>(12340)</i></li>
<li><a href="#">爱国者</a><i>(15440)</i></li>
<li><a href="#">其他品牌相机</a><i>(3440)</i></li>
</ul>
<div class="showmore">
<a href="more.html"><span>显示全部品牌</span></a>
</div>
</div>
css部分
* {
margin:;
padding:;
}
.clearfix {
content: "";
clear: both;
}
.SubCategoryBox {
width: 600px;
border: 1px solid #ccc;
padding: 10px;
position: relative;
left: 30%;
}
.SubCategoryBox ul {
list-style: none;
}
.SubCategoryBox ul li {
float: left;
width: 33.3%;
height: 30px;
line-height: 30px;
text-align: center;
}
.SubCategoryBox ul li a {
text-decoration: none;
color: #000;
}
.showmore {
width: 100%;
height: 30px;
text-align: center;
}
.showmore a {
display: inline-block;
width: 100px;
height: 30px;
line-height: 30px;
border: 1px solid #ccc;
padding: 2px;
text-decoration: none;
color: #000;
}
.promoted {
color: red;
}
《锋利的JQ》摘抄(一) jq基础篇的更多相关文章
- Vue 基础篇
Vue 基础篇 一.框架与库的区别 JQ库->DOM(DOM操作) + Ajax请求 art-template库->模板引擎 框架 -> 全方位.功能齐全 简易的DOM体验 + 发请 ...
- 你所不知道的库存超限做法 服务器一般达到多少qps比较好[转] JAVA格物致知基础篇:你所不知道的返回码 深入了解EntityFramework Core 2.1延迟加载(Lazy Loading) EntityFramework 6.x和EntityFramework Core关系映射中导航属性必须是public? 藏在正则表达式里的陷阱 两道面试题,带你解析Java类加载机制
你所不知道的库存超限做法 在互联网企业中,限购的做法,多种多样,有的别出心裁,有的因循守旧,但是种种做法皆想达到的目的,无外乎几种,商品卖的完,系统抗的住,库存不超限.虽然短短数语,却有着说不完,道不 ...
- C#多线程之基础篇3
在上一篇C#多线程之基础篇2中,我们主要讲述了确定线程的状态.线程优先级.前台线程和后台线程以及向线程传递参数的知识,在这一篇中我们将讲述如何使用C#的lock关键字锁定线程.使用Monitor锁定线 ...
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 2000条你应知的WPF小姿势 基础篇<15-21>
在正文开始之前需要介绍一个人:Sean Sexton. 来自明尼苏达双城的软件工程师,对C#和WPF有着极深的热情.最为出色的是他维护了两个博客:2,000Things You Should Know ...
- ABP框架实践基础篇之开发UI层
返回总目录<一步一步使用ABP框架搭建正式项目系列教程> 说明 其实最开始写的,就是这个ABP框架实践基础篇.在写这篇博客之前,又回头复习了一下ABP框架的理论,如果你还没学习,请查看AB ...
- C#多线程之基础篇2
在上一篇C#多线程之基础篇1中,我们主要讲述了如何创建线程.中止线程.线程等待以及终止线程的相关知识,在本篇中我们继续讲述有关线程的一些知识. 五.确定线程的状态 在这一节中,我们将讲述如何查看一个线 ...
- C#多线程之基础篇1
在多线程这一系列文章中,我们将讲述C#语言中多线程的相关知识,在多线程(基础篇)中我们将学习以下知识点: 创建线程 中止线程 线程等待 终止线程 确定线程的状态 线程优先级 前台线程和后台线程 向线程 ...
- iOS系列 基础篇 03 探究应用生命周期
iOS系列 基础篇 03 探究应用生命周期 目录: 1. 非运行状态 - 应用启动场景 2. 点击Home键 - 应用退出场景 3. 挂起重新运行场景 4. 内存清除 - 应用终止场景 5. 结尾 本 ...
- iOS系列 基础篇 04 探究视图生命周期
iOS系列 基础篇 04 探究视图生命周期 视图是应用的一个重要的组成部份,功能的实现与其息息相关,而视图控制器控制着视图,其重要性在整个应用中不言而喻. 以视图的四种状态为基础,我们来系统了解一下视 ...
随机推荐
- Android Dialog的整个生命周期
Activities提供了一种方便管理的创建.保存.回复的对话框机制,例如 onCreateDialog(int), onPrepareDialog(int, Dialog), showDialog( ...
- Android技术博客精华汇总
MVC/MVP/MVVM/MVPVM 更好的架构设计 MVC,MVP 和 MVVM 的图示 http://www.apkbus.com/blog-822721-68034.html Android架构 ...
- java语言导学(5版)--第12章并发之二
1不可变对象 概念:(immutable)对象创建后,状态不可更改.不可变对象在并发程序中尤其有用,因状态不可变,不会被线程干扰,也不会出现不一致状态. 书中通过实例是可变的类,并从此类衍生出一个不可 ...
- leveldb源码分析--WriteBatch
从[leveldb源码分析--插入删除流程]和WriteBatch其名我们就很轻易的知道,这个是leveldb内部的一个批量写的结构,在leveldb为了提高插入和删除的效率,在其插入过程中都采用了批 ...
- B-树特征
在m阶B-树的定义中,要求: 1.树中每个节点至多有m棵子树. 2.若根节点不是叶子节点,则至少有两棵子树. 3.除根之外的所有非终端节点至少有棵子树.
- MySQL: sql_safe_updates
在my.cnf中设置sql_safe_updates=1 启动mysqld失败. error log报错: 2018-11-20T14:28:14.567022+08:00 0 [ERROR] unk ...
- 15. DML, DDL, LOGON 触发器
触发器可以理解为由特定事件触发的存储过程, 和存储过程.函数一样,触发器也支持CLR,目前SQL Server共支持以下几种触发器: 1. DML触发器, 表/视图级有效,可由DML语句 (INSER ...
- SCCM2012安装、配置
1.sql server2012,排序规则选择:SQL_Latin1_General_CP1_CI_AS1.扩展AD架构2.打开ad用户和计算机,高级--system 容器授予 sccm服务器 完全控 ...
- Oracle重启操作步骤
有时候在服务中重启了oracle之后,数据库并不能正常访问,可以通过以下步骤: 在windows服务中启动数据库服务: 在windows命令窗口中输入命令:sqlplus /nolog 在sql> ...
- Man's Best Friend: The Science Behind the Dog and Human Relationship
http://info.thinkfun.com/stem-education/mans-best-friend-the-science-behind-the-dog-and-human-relati ...
